Install deps
cmd를 실행한다
(Nest.js는 Typescript 코드를 주로 이용, Javascript도 가능은 함)
1. mkdir <파일명> // 파일생성
2. cd <파일명> // 파일로 이동
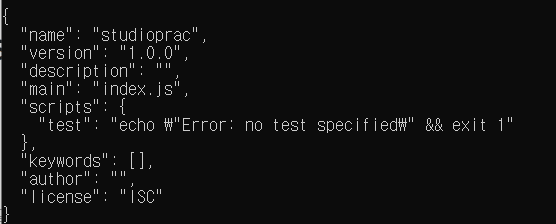
3. npm init -y // 패키지 설치를 위한 JSON 파일 생성
4. npm install @nestjs/common@7.6.17 @nestjs/core@7.6.17 @nestjs/platform-express@7.6.17 reflect-metadata@0.1.13 typescript@4.3.2
[4번 의미들]
"@nestjs/common": "^7.6.17", // 대부분의 기능! class, 중첩 응용 프로그램 등 빌드할 때 사용할 공통 항목들
"@nestjs/core": "^7.6.17",
"@nestjs/platform-express": "^7.6.17", // 현재 express 선택한 것!
"reflect-metadata": "^0.1.13", // 데코레이터와 연결된 라이브러리
"typescript": "^4.3.2" // 타입스트립트 컴파일러 설치



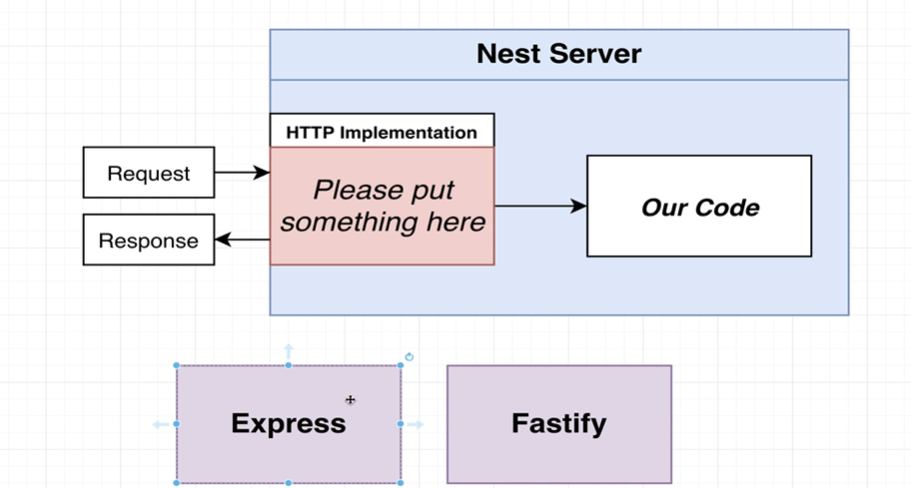
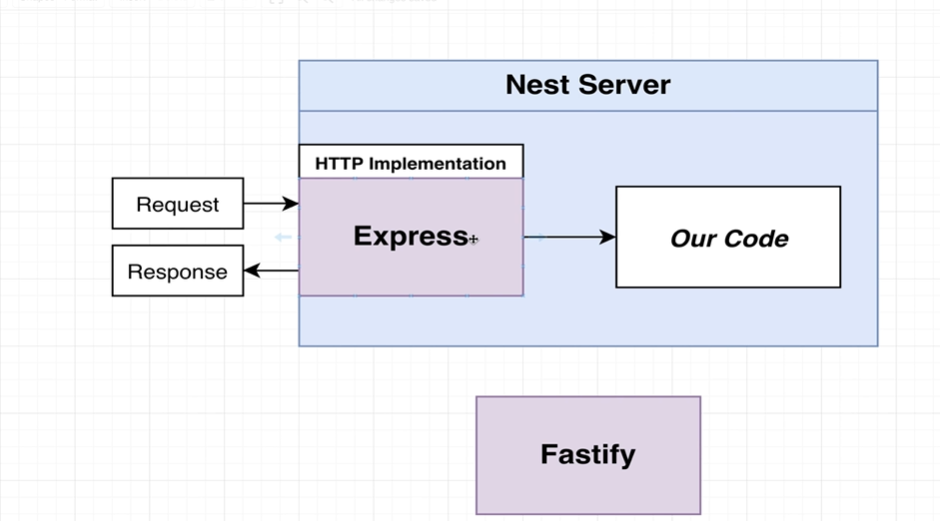
Nest는 응답/요청을 HTTP를 이용해서 서버로 가져오는데 HTTP서버 구현을 위해 Express 혹은 Fastify중에 골라야함
set up Typescript compiler setting
1. VSCode에서 생성한 folder를 불러온다
2. tsconfig.json 파일 생성 후 아래 코드 입력
{
// Typescript를 Javascript로 적절히 변환하는 설정들
"compilerOptions": {
"module": "commonjs",
"target": "es2017",
"experimentalDecorators": true,
"emitDecoratorMetadata": true
}
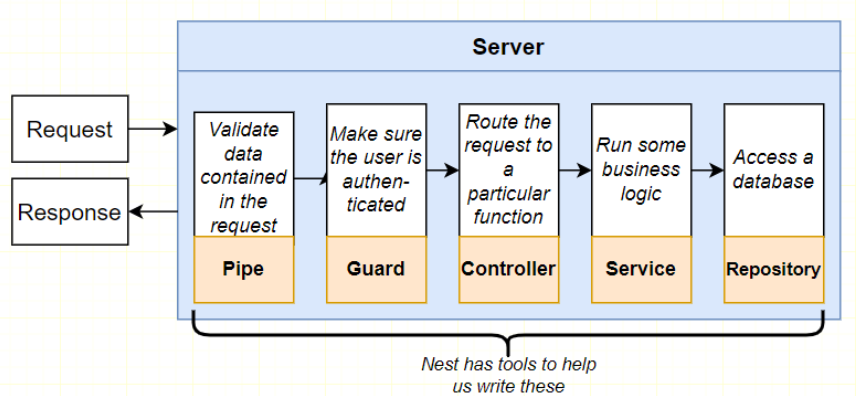
}서버에서 사용자로부터 전달받은 요청을 일정 로직을 거쳐 응답하는 과정은 다음과 같음
(데이터확인 → 권한 확인 → 요청처리 → 로직수행 → db 저장)
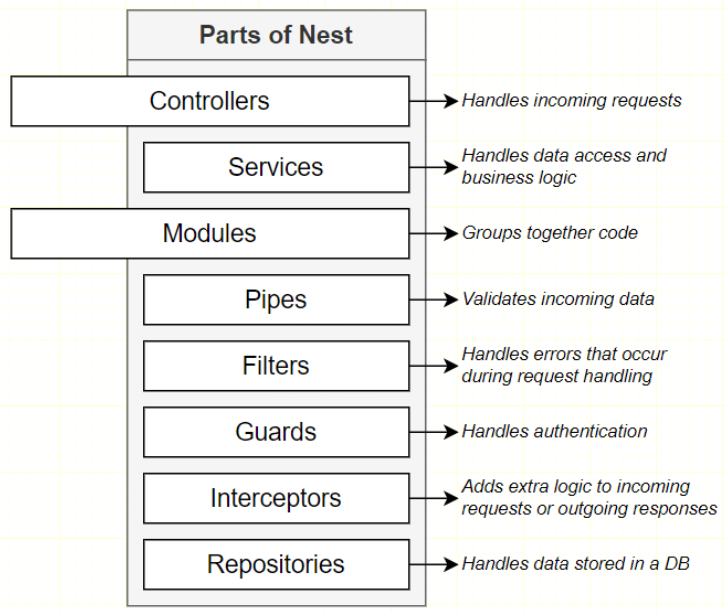
이외의 Nest의 다양한 tools
그 중 modules과 controllers는 필수!
create Nest module and controller
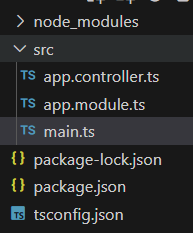
1. src 폴더 생성
2. 파일명은 최대한 구체적으로 적용한다

3. 아래의 코드를 입력한다
app.controller.ts
import { Controller, Get } from '@nestjs/common';
@Controller() // class 데코레이터
export class AppController { // 들어오는 요청 처리하는 class
@Get() // method 데코레이터
getRootRoute() {
return 'hi there!';
}
}
app.module.ts
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
@Module({
controllers: [AppController], // 어플리케이션 내부에 존재하는 모든 컨트롤러를 나열
})
export class AppModule {} // 꼭 내보내주어야함
- 데코레이터 : Nest에게 애플리케이션 내부에서 컨트롤러 역할할 클래스를 만듦을 알림
- AppController : class 내부에 다양한 method 추가 가능. 하나의 method는 한 종류의 수신요청 처리만 가능
- 모듈 : 컨트롤러의 속성을 작성
- 어플이 실행될 때 마다, 모듈에 나열된 모든 컨트롤러를 찾고 자동으로 모든 컨트롤러의 클래스의 인스턴스를 생성함. 그 후, 내부에서 사용한 데코레이터들(ex. get)을 찾고 루트 핸들러를 설정함.
3. 어플리케이션이 시작될 때마다 실행할 함수 구현
main.ts
import { NestFactory } from '@nestjs/core';
import { AppModule } from './app.module';
async function bootstrap() { // 비동기함수 생성
const app = await NestFactory.create(AppModule); // 인스턴스 생성
await app.listen(3000); // 트래픽 수신
}
bootstrap(); // 함수실행start app
1. cmd나 vscode 터미널을 실행한다
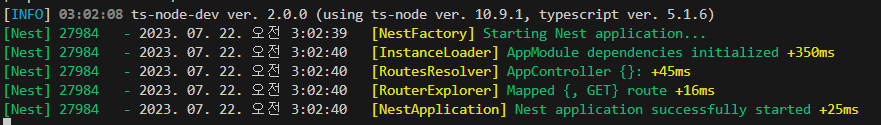
npx ts-node-dev src/main.ts
2. 포트가 잘 열렸는지 확인한다
http://localhost:3000 을 접속하여 hi there! 체크