📌 인턴
📍 3월 2일 ~ 6월 11일
제가 인턴을 진행한 기간입니다. 3개월 약간 넘는 기간동안 학교에서 진행하는 인턴십을 진행했습니다. 한 학기에 해당하는 기간이라 마냥 짧은 시간은 아니었고 실제로도 진행하는데 꽤나 긴 시간처럼 느껴졌습니다.
이 기간동안 많은 것을 배웠고 많은 것을 했습니다. 인턴이 끝난 기념으로 제가 했던 것들과 느낀점들을 기록으로 남기려고합니다!
📍 웹 프론트엔드 개발
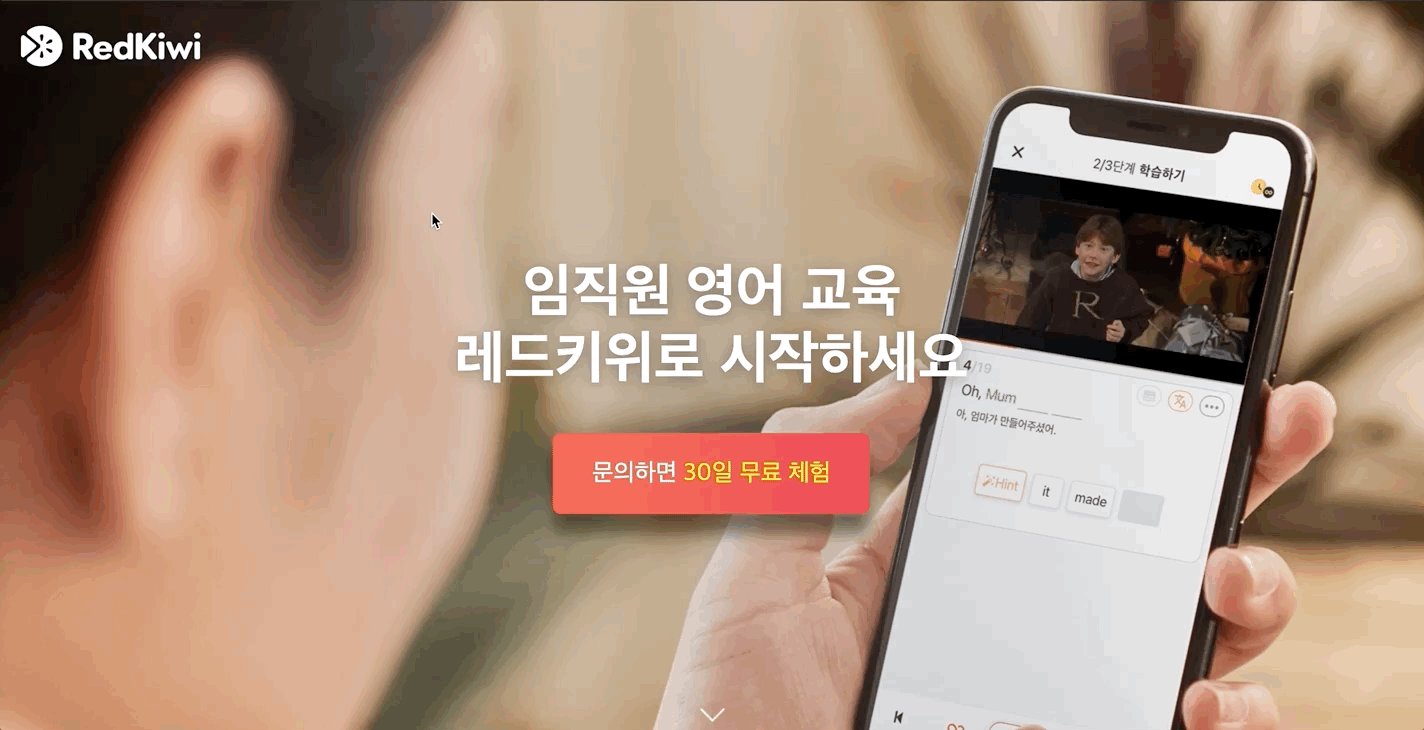
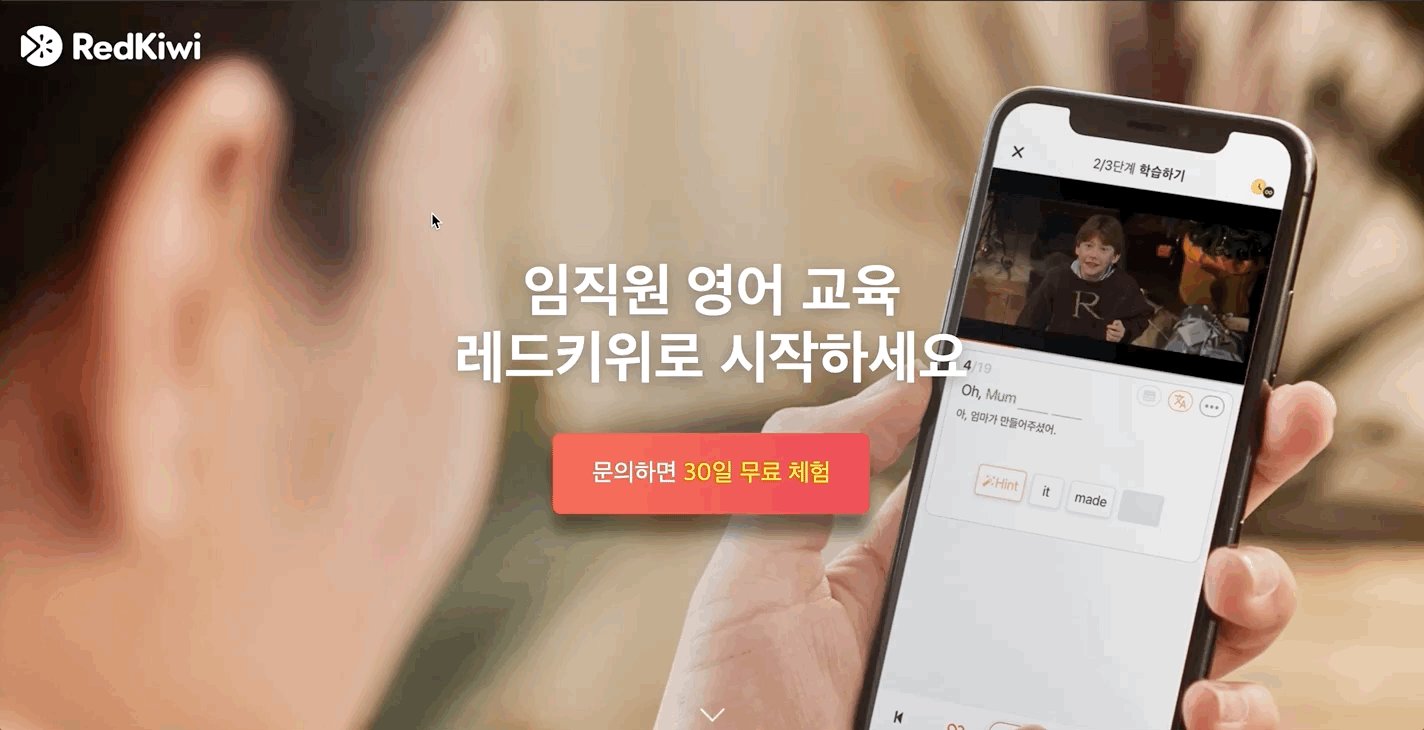
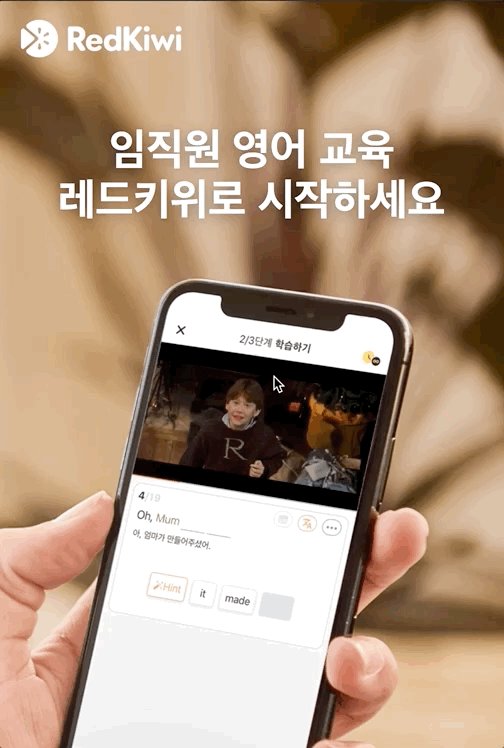
우선 제가 들어간 곳은 직원수가 30명정도 되는 이제 막 시작하는 스타트업이었고, 저는 이곳에 프론트엔드 개발자로 들어가게 되었습니다. 이 회사의 주요 프로덕트는 영어 쉐도잉 어플리케이션이었고, 저는 앱 개발보다는 웹 개발을 하고 싶다고 맨 처음에 말을 했는데 다행히 웹 개발을 하는 프로젝트가 있어서 해당 프로젝트에 배정이 되었습니다. 아래는 제가 진행한 프로젝트들입니다.
B2B 사이트 개발 (약 두 달 정도)
개요
- B2B?
처음에 B2B 웹 사이트를 담당하게 될 것이라고 들었을 때는 처음듣는 단어라서 많이 당황했습니다. B2B는 Business-to-Business service의 약자로 보통 영어 어플리케이션 같은 경우는 B2C(Business-to-Customer)로 주요 타겟층이 고객 이라는 뜻입니다. 영어 어플리케이션의 주요 기능들은 전부 고객들을 위한 것입니다.
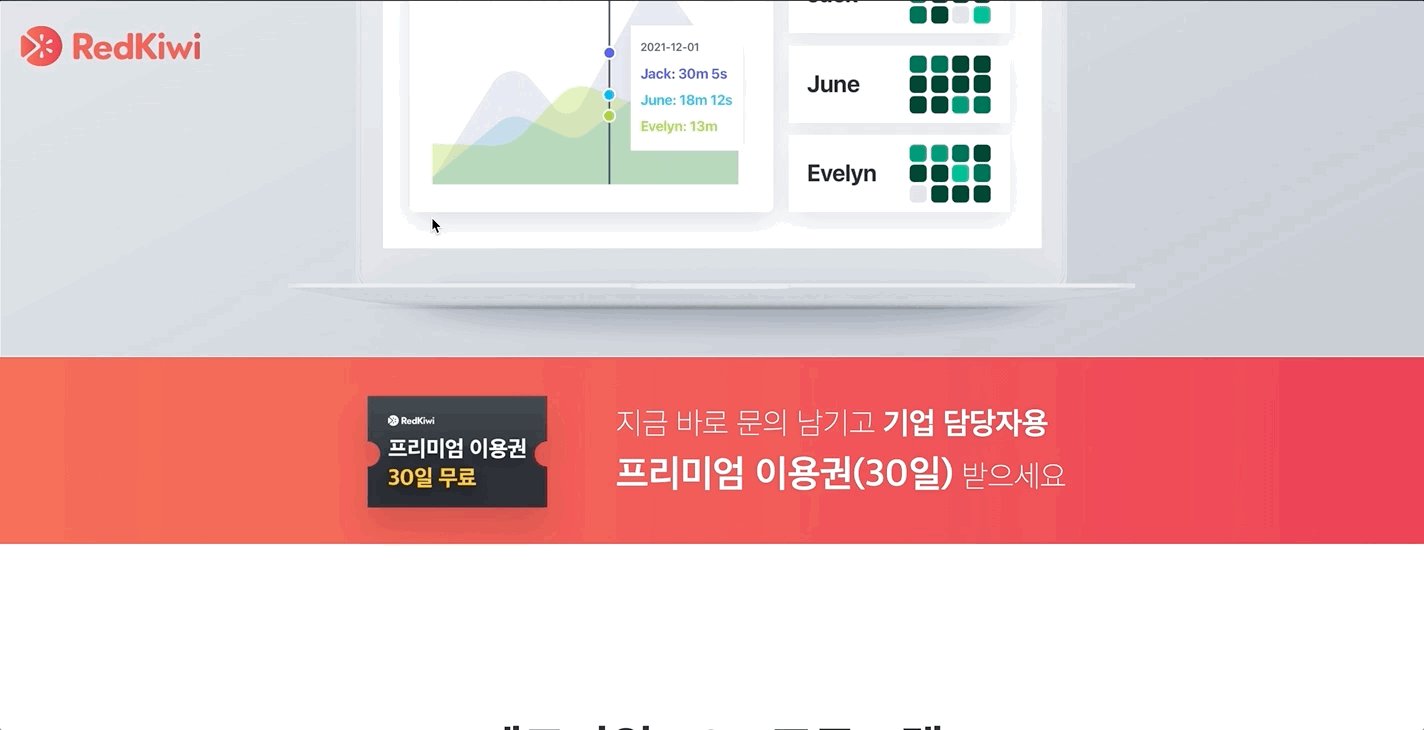
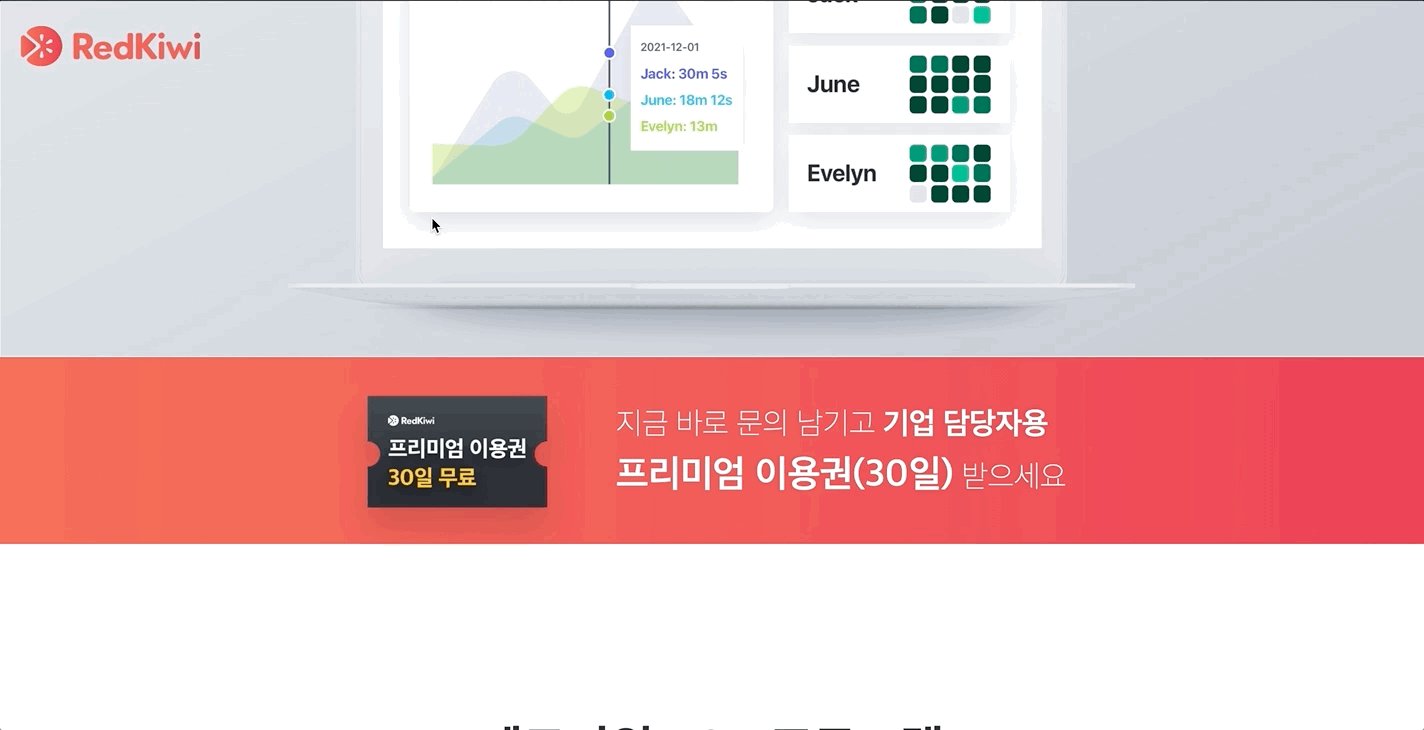
하지만 제가 맡은 B2B 웹 사이트는 주요 타겟층이 회사나 학원같은 대규모 인원들을 대상으로 진행하는 비지니스 모델입니다. 그래서 회사에서 단체로 구매를 했을 경우, 회사에게 여러 통계 지표를 보여준다던지, 관리자들이 할 수 있는 기능들을 수행할 수 있는 웹 사이트를 만드는 것이 B2B 웹 사이트입니다. 딱 들었을 때 와닿지 않아서 추후에는 LMS(Learning management system)으로 이름을 동시에 사용했습니다.
- B2B 프로젝트?
제가 3월달에 B2B 프로젝트에 투입이 되었을 때는 개발이 많이 진행이 되지않은 상태였습니다. 1월달부터 한 분의 개발자가 개발을 해오고 계셨는데, 제가 들어감으로써 2명이서 개발을 진행하게 된 것입니다. B2B 사이트는 일반 사용자들에게는 비공개라서 스크린샷을 첨부할 수 없어 많이 아쉽습니다...
내가 맡은 것
- 로그인 페이지
로그인 페이지가 기본적으로 react-admin 프레임워크에서 제공되는 로그인 페이지를 사용하고 있었는데, 제가 디자인적으로 욕심이 생겨서 해당 로그인 페이지를 커스터마이징 하여 저희 회사의 분위기에 맞도록 개발을 하였습니다.
- 생성, 삭제, 수정과 같은 함수 추가
제가 프로젝트에 막 투입됐을 때는 생성 기능밖에 없었는데 나머지 기능들을 추가하는게 저의 임무였습니다. 그래서 기존에 구현이 되어있던 dataProvider 를 사용해서 삭제와 생성, 수정과 같은 기능들을 추가했습니다.
- 여러가지 편의기능 추가 (이메일로 ID 찾기, 비밀번호 찾기, CSV로 파일 불러오기)
회사에서 단체로 구매를하고, 관리자가 멤버를 추가할 때 ID값을 알아야 추가를 할 수 있었는데, ID값이 해쉬값으로 구성이 되어있어서 직접 일일이 쳐서 추가를 한다는 것은 거의 불가능했습니다. 그래서 멤버들의 정보를 입력해서 버튼을 클릭하면 그 정보를 바탕으로 ID값을 가져오는 기능을 구현했고, 추가로 비밀번호를 찾는 기능이라던지, CSV 파일을 읽어서 멤버들을 한꺼번에 불러오는 기능과 같은 것들을 개발했습니다.
- 한/영 언어 선택 기능
원래는 한글만 지원을 하려다가 나중에 globalization을 생각해서 영어까지 지원을 하게 되었습니다. 그래서 I18N(언어 선택) 기능을 추가를 했습니다. 추후에 B2B 홈페이지를 개발하는 사람에게 다른 언어를 쉽게 추가할 수 있도록 하였습니다. 번역과 같은 작업은 어떻게 이루어지는지 알 수 있어서 좋았습니다.
- 전체적인 디자인
전체적인 UI가 파랑색으로 이루어져 있었는데, 인턴 회사는 시그니처 컬러가 빨강색 이었습니다. 그래서 전체적인 UI 색을 빨강색으로 입히는 개발도 진행을 했습니다.
사용 기술
B2B 사이트를 구현하는데 사용되는 프레임워크입니다. 기본적인 UI와 여러가지 기능들을 제공을 하고있습니다. react-admin은 라이브러리가 아닌 프레임워크라서 처음에 프로젝트에 도입됐을 때 적응을 잘 못했습니다. 동작방식은 어떻게 되는지, 어떤 컴포넌트를 제공하는지, 사용법은 무엇인지 등등 프레임워크에 익숙해지는 시간이 필요했었습니다.
- throttle & debounce
여러 Input에 값에 대해서 검증을 진행한다던지, API를 호출을 해야하는 경우가 있었는데 보통 onChange 이벤트에 검증이나 API 호출을 넣는 경우가 많습니다. 그럴 때 value가 변할 때마다 onChange 함수가 실행이 되기 때문에 성능면에서 좋지 않습니다. 그래서 여러 번 반복되는 함수 실행에 제약을 걸어주는 throttle 과 debounce에 대해서도 자세히 알게 되었고, 실제로도 적용시켜봄으로써 확실히 알 수 있었습니다.
- I18N
I18N은 국제화 및 현지화를 뜻하는 Internationalization and localization에서 첫 글자의 I와 마지막 n사이에 18개의 글자가 있어서 지어진 이름입니다.
여러 언어를 동시 지원하는 언어 선택이 필요했었는데 그래서 찾아본 라이브러리는 I18Next 였습니다. 하지만 react-admin 자체적으로 제공하는 I18N 이 있어서 그거를 사용하게 되었습니다.
어려웠던 점
- react-admin
맨 처음 이 프로젝트에 도입되었을 때 어느정도 틀이 구축이 되어있어서 거기에 익숙해지는데 조금 시간이 걸렸습니다. 더구나 그냥 react 코드 였으면 조금 쉽게 익숙해질 수 있었는데 react-admin 프레임워크 공식문서를 읽고 코드를 이해하느라 처음 3일 정도는 코드를 이해하는데에 집중을 했던 것 같습니다.
- graphQL
회사에서는 REST API를 사용하다가 GraphQL로 넘어가는 중이었는데 GraphQL이 무엇인지는 알고 있었지만 사용법을 몰라서 조금 많이 헤맸습니다. CTO분이 가이드 해주신 걸 토대로 제가 원하는 함수를 만들어보았습니다. 하지만 다른 사람의 코드를 참고하여서 만들었고, 제가 GraphQL 을 정확히 이해를 한 것이 아니라서 나중에 따로 공부를 해야할 것 같습니다.
B2B 소개 페이지 개발 (한 달 정도)
개요
- 소개 페이지?


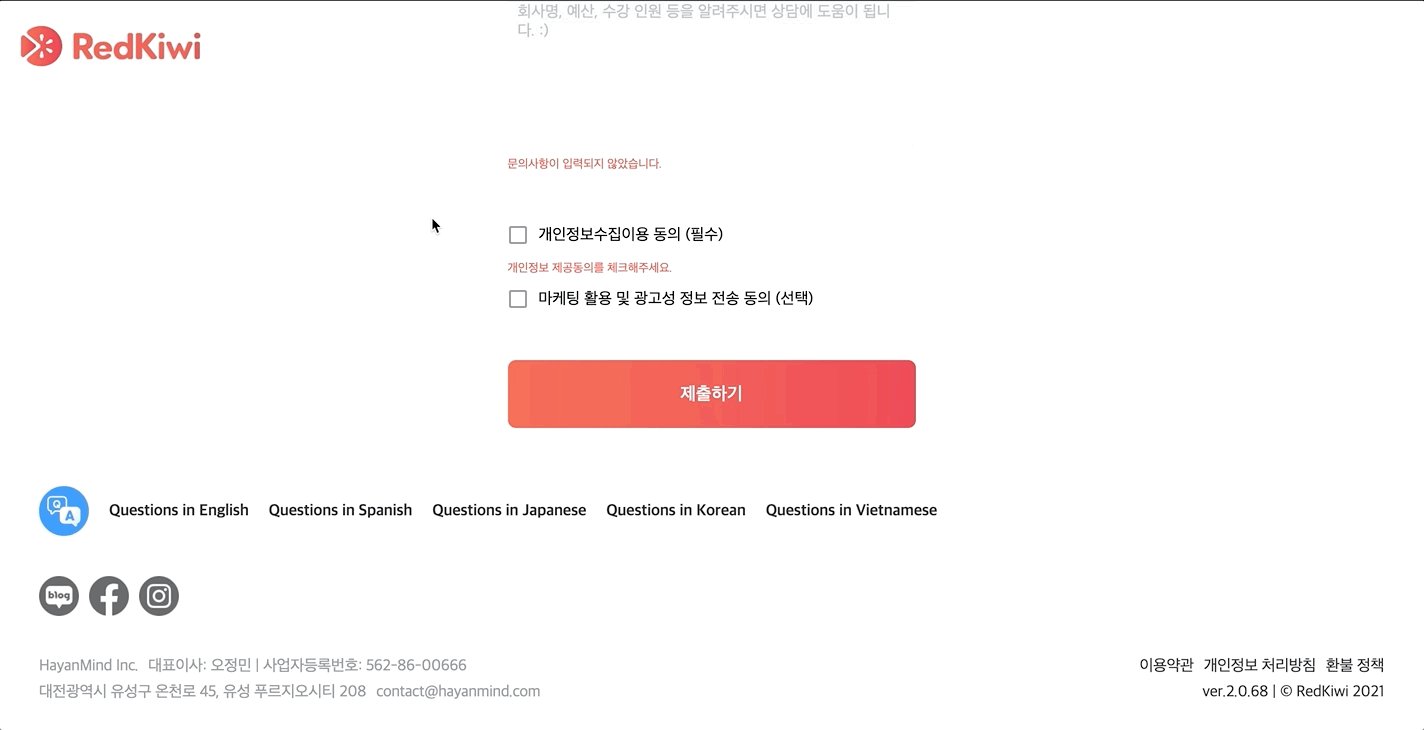
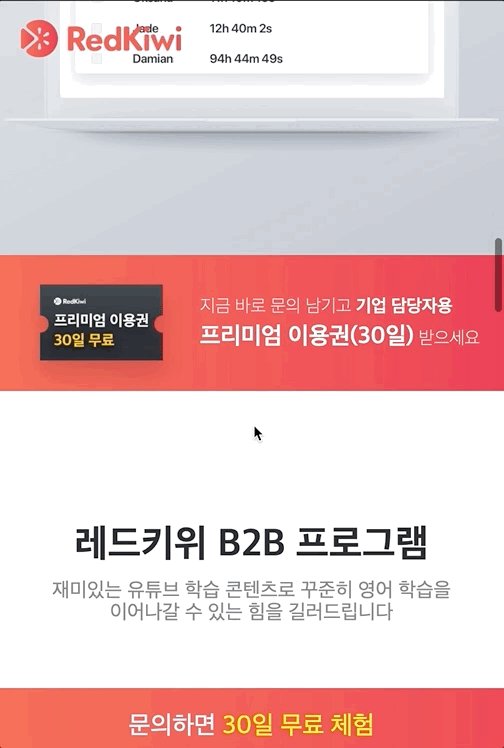
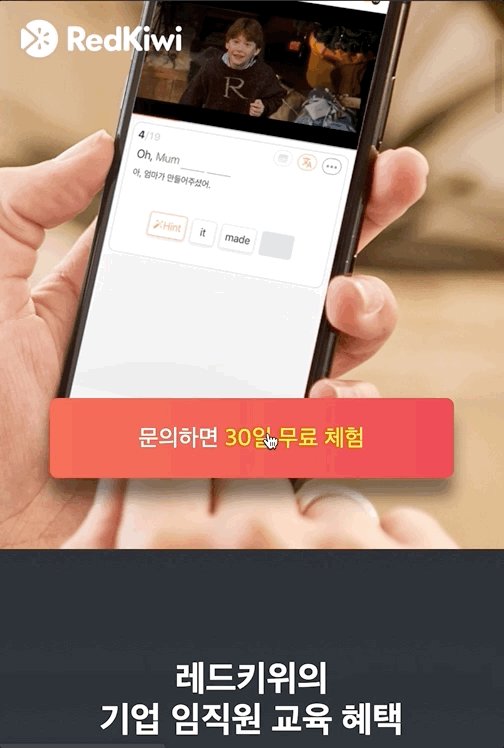
B2B 웹 페이지를 개발하고 사용자들에게 제공하기 전에 회사의 B2B 프로그램에 대해서 설명을 하는 페이지를 개발했습니다. 기존에 회사 어플리케이션 홈페이지가 있었는데 거기에 버튼을 추가해서 제가 만든 사이트로 이동을 하는 방식으로 기획이 되었습니다.
내가 맡은 것
- 전체
디자이너분께서 zeplin 을 통해서 공유해주신 디자인을 통해서 개발을 진행하게 되었습니다. 큼지막하게 6개의 섹션으로 나누어서 진행을 했습니다. 우선 공통적인 부분인 헤더(로고)와 푸터를 먼저 넣었고 (헤더와 푸터는 개발이 되어있어서 컴포넌트 그대로 가져다 사용했습니다.) 그리고 맨 위의 섹션부터 하나하나씩 개발을 진행했습니다.
섹션 개발은 데스크탑 뷰 먼저, 그 다음엔 모바일 뷰 개발을 하였습니다.

위 사진은 제가 브랜치를 나누면서 같이 프로젝트를 진행하는 사람들에게 공유를 하기 위해서 만든 PPT입니다. shape-up 과 betting 은 회사의 process가 진행되는 방식을 의미합니다. 원래 betting 기간에는 다음 shape-up 을 위한 기획에 집중이 되어야 하는데 저는 전 shape-up 에 마무리를 전부 하지 못해서 열심히 베팅 기간에도 개발을 진행했습니다...
사용 기술
- nextJS, semantic Tag
우선 회사 제품 웹 사이트는 nextJS로 개발되었습니다. 그래서 제가 추가하는 B2B 소개 페이지 역시 nextJS를 신경써서 제작을 해야했습니다. 제가 만든 페이지가 데이터를 받아온다던가 하는 부분들이 없어서 크게 신경 쓸 부분은 많이 없었지만, 제가 놓치고 있던 부분은 semantic tag 에 대한 부분들이었습니다.

시멘틱 태그를 알기전에는 모든 컴포넌트를 div 로 감싸서 코딩했습니다. 하지만 논리적으로 정해진 HTML 태그들을 사용해야 SEO(검색 엔진 최적화)에 좋다는 것을 알았고, div로 했던 모든 것들을 논리적인 태그로 전부 바꿨습니다.
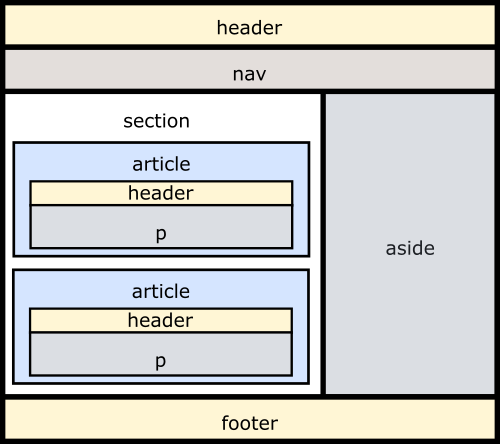
header 와 section, article 같은 태그들은 div 와 똑같은 역할을 하지만 구글 검색 엔진에서 크롤러가 열심히 웹 사이트들의 구조를 파악하고, 크롤러에게 좋은 웹 사이트라고 인식이 되기 위해서는 그냥 div 가 아닌 논리적인 태그로 이루어져야 한다는 것을 새롭게 알게되었습니다.
- useForm
마지막 섹션에 form 을 구현해야 해서 그냥 생각없이 구현을 하다가 코드리뷰를 받고 정말 많은 것을 느꼈습니다. 개발자는 항상 좋은 코드를 작성하려고 노력해야 한다는 것을 알고 있지만 그냥 제가 아는 그대로만 작성을 하고 있었습니다. 그래서 피드백을 받고 작성한 것이 hooks 를 이용한 form 입니다. 공통적으로 사용하는 함수 같은 경우에는 모듈화를 해서 사용하는 방식으로 코딩을 했습니다. 그래서 제가 코딩했던 것을 기록하기 위해서 벨로그에도 올렸습니다.
어려웠던 점
- CSS 반응형 디자인
브라우저 width 에 따라 다른 크기를 보여주기 위해서 vw 단위를 사용했습니다. 그리고 모바일과 데스크탑을 나누는 브레이크 포인트를 하나로 기준을 두고 (600px) 기준보다 아래면 모바일로 인식, 위면 데스크탑으로 인식하게 하여서 따로따로 디자인을 했습니다.
CSS가 생각보다 정말 신경쓸 부분이 너무 많았고, CSS 요소들마다 브라우저에서 지원을 하는지 안하는지도 정말 중요했기 때문에... 예를 들어 display: flex 에서 rowGap 특성을 사용하면 safari 와 ios 에서 지원을 안합니다. (최근 사파리 업데이트에서 추가가 되었다고 합니다.)

이제는 디자인을 보면 어떤식으로 디자인을 해야겠다. 어떤 요소를 사용해야겠다 라는 건 금방 눈에 들어오지만, 막상 다 하고나면 짜잘한 오류(사파리에서 작동을 안한다던지, 익스플로러에서 작동을 안한다던지)들과 같은 신경 쓸 것들이 너무 많다는 것 또한 깨달았습니다.
📍 저번 인턴과 비교한다면?
작년에 진행했던 여름방학 인턴십과 비교를 해본다면?
- 코드 리뷰
제일 큰 차이점은 코드 리뷰를 받고, 안 받고의 차이였습니다. 저번 인턴 때는 중견기업이라서 인턴에게 많은 리소스를 부여하지 않아서 사수 한 분이 배정이 되고, 과제를 해결해나가는 느낌이었다면 이번 인턴은 스타트업의 느낌이 정말 강했고 정말 프로덕트를 개발한다는 느낌이 있어서 저의 코드 하나하나가 실제 프로덕트에 들어가기 때문에 리뷰를 꼼꼼히 받았습니다.
코드 리뷰를 받음으로써 정말 내가 아직 코드적으로 많이 부족하구나를 느꼈고 열심히 해야겠다고 생각했습니다. 이슈를 쪼개는 기준, string을 그대로 넣지 않고 상수화 시켜서 넣는 것, 변수 네이밍, 중복된 코드를 다루는 법, 메모이제이션 등등과 같은 코드 퀄리티를 높이는 것에 대해서 정말 많이 배웠습니다.
- 회사 규모
저번 인턴 때는 300명의 사원이 있는 중견기업이었고, 이번에는 30명정도의 멤버가 있는 스타트업이었습니다. 저번 인턴 때는 사수님과 그리고 팀장님까지밖에 못만나봤지만, 이번 인턴때는 직접 운영하고 계시는 CEO, CTO 분들과 1:1 미팅을 할 수 있고 그 분들의 생각을 들을 수 있어서 정말 좋았습니다.
📍 마지막으로
대학교를 다니면서 두 번의 인턴밖에 안해봤지만 중견기업, 스타트업을 경험해보았으니까 정말 큰 대기업이나 유니콘 기업도 경험을 해보고 싶습니다. 이번 인턴이 정말 좋았던 것은 실제로 창업을 한 CEO들이 어떻게 일하고, 스타트업은 어떻게 돌아가는지 정말 눈 앞에서 경험할 수 있어서 너무너무 좋았습니다.
📌 자전거 구매

예전부터 자전거를 사고 싶다는 생각을 계쏙 가지고 있었는데 이번에 기회가 돼서 그냥 구매를 해버렸습니다. 이것보다 한 단계 낮은 기종을 사려고했는데 사고자 하는 기종이 매물이 정말 없어서 조금 높은 가격이지만 열심히 타고다니자는 마음으로 큰 돈 주고 구매하게 됐습니다.