SPA, MPA, CSR, SSR 알아보기🤷♀️
Static website
- HTML안에 모든 데이터가 들어 있는 사이트
이전에는 정적인 웹사이트 였다면 현재 개발되는 웬만한 웹은 동적인 웹사이트 이다.
Dynamic Website
- 쇼핑몰 등 여러 웹사이트는 동적인 웹사이트로서, url에 특정 상품 endpoint를 받아서 새로 데이터를 요청해서 render 해주는 전체 과정이 Dynamic Website라고 볼 수 있다.
CSR vs SSR
-
CSR(Client Side Rendering)
: 동적으로 만들어지는 곳이 client side 인 형태
: 웹은 전부 HTTP 통신인데, 프론트에서 요청을 하면 서버 (백엔드)의 응답을 받아서 프론트로 넘겨 주는데, JSON의 형태로 받는게 보통이지만, 어떠한 형식의 파일을 받을 수 있다.
: 먼저 STATIC한 파일들을 받아오고, 데이터가 없는 빈 html을 받아온 뒤, 이후에 요청해서 받아오는 방식 -
SSR(Server Side Rendering)
: 서버에서 메인페이지를 요청하면, 완성 된 html을 응답하는 형태이다.
SPA vs MPA
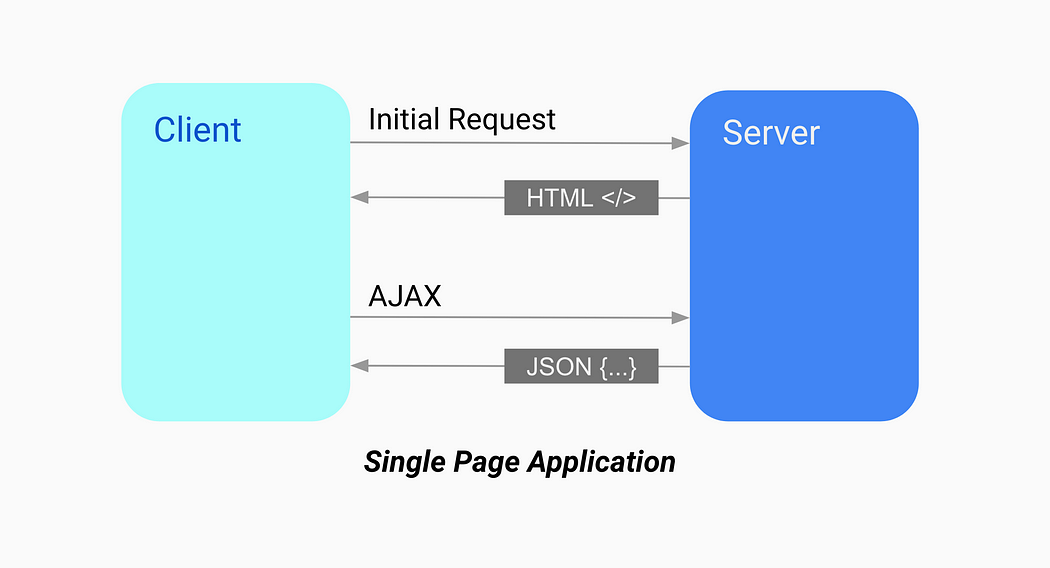
SPA(Single Page Application)
: 하나의 public 밑에 index.html이 있고 src 안에 여러 component로 관리 하게 되는 것
: 단 한 번만 리소스(HTML, CSS, JavaScript) 를 로딩하고, 그 후에는 데이터를 받아올 때만 서버와 통신합니다. 정리하자면 첫 요청시 딱 한 페이지만 불러오고 페이지 이동시 기존 페이지의 내부를 수정해서 보여주는 방식.

출처 블로그
SPA의 장, 단점
장점
- 화면전환이 빠르다
- 페이지 이동하면서 서버 응답 요청을 안해도 되서(새로고침이 발생하지 않아서) 매끄러운 고객 경험이 가능하다.
단점
- 화면의 완성이 늦어진다( 로딩이 늦어진다 요청해서 자바스크립트 응답을 받는데 파일을 다 가져와서 페이지 완성이 늦어질 수 있음)
MPA(Multiple page application)

- 서버로 부터 완전한 페이지를 받아오고, 페이지 이동할 때 다른 완전한 페이지로 이동(URL도 바뀔수 있음)
SPA에서 SSR을 하는 이유?
-
SSR이 SEO (Search Engine Optimization) 가 뛰어나기때문!
-
검색하면 뜨게 하려고 열심히 페이지를 만들었는데, 막상 검색해도 안나오면 안되겠죠? HTML tag를 수집해서 데이터 분류를 한 후 검색 노출이 되는데 CSR은 처음 데이터를 불러올때, 전체
html이 포함하지 않아서 ,검색 최적화가 어렵다.
isomorphic javascript(동형 자바스크립트)
- JavaScript는 원래 브라우저에만 돌아가는언어였는데, node 환경에서 backend언어로도 돌아가는 상황이 되면서 서버와 클라이언트 사이에 모두 동작하는 자바스크립트를 동형 자바스크립트 라고 한다.
