[GPU프로그래밍] 1. Introduction

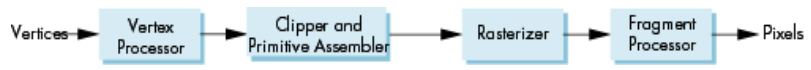
1. Fixed-Function Graphics Pipeline
- 과거 그래픽스 파이프라인은 고정
- Input에 따라 정해진대로만 그려짐
- 수정하려면 Input을 바꾸거나, 후처리

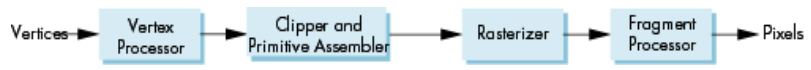
1. Vertex Processor
- input: vertex 단위 정보
- output: 연산을 마친 vertex 단위 정보
- vertex 관련 연산
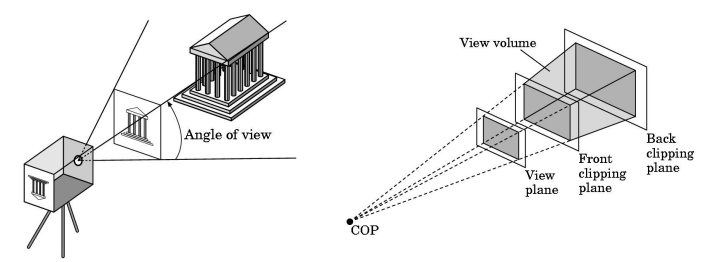
- 좌표계 변환 연산
- Object, Camera, Screen, ... Coordinate
- 좌표계 변환 = Matrix transformation

- 각 버텍스에서 계산할 값이 있으면 vertex shader에서 계산(normal, color, texture coord 등)
- 버텍스 단위로 계산
- 여러개의 processor가 병렬적/독립적으로 처리
2. Primitive Assembly
- 독립적인 버텍스들을 geometric object로 연결

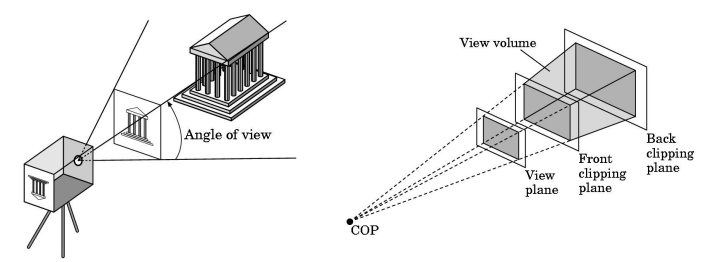
- Clipping
- Camera coord에서 안보이는 부분 자르기

- Rasterization
- Rasterizer가 각 Object에 대해 set of fragments 생성 (Interpolation)
- Fragments: pixel이 될 수 있는, Potential pixel (가려지는 경우도 있어서 모든 fragment가 그려지는 것은 아니라서)
- clip되지 않은 오브젝트를 픽셀화하여 frame buffer에서의 픽셀 위치, color, depth attributes 결정

3. Fragment Processing
- input: set of fragments
- output: pixel의 color
- frame buffer에서의 해당하는 픽셀의 color 결정 후 내보냄
- texture mapping으로 결정되거나 (texCoord)
- vertex color들의 interpolation으로 결정

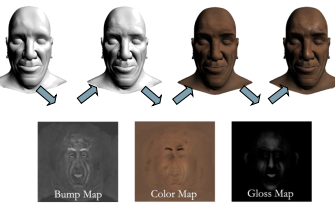
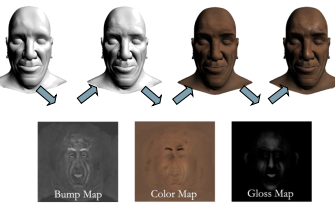
2. Programmable Graphics Pipeline
GPU Programming
- 개발자가 그래픽스 파이프라인에 더 많은 개입 (각 단계를 프로그램(쉐이더)로 대체)
- 과거의 Fixed와 다르게 Shader코드를 작성하기 시작하고, 다양한 것들이 가능해짐
- Toon shading & Silhouette drawing
- Environment mapping
- Level of detail
- Fire simulation
Shader
- Processor에서 실행되는 특별한 함수
- 특별히 GPU에서 컴파일되는 작은 프로그램으로 제한적 기능을 가짐
- 그래픽스 파이프라인의 각 특정 섹션을 실행
- input받아 변환하고 output으로 내보내는건 똑같음
- 병렬처리!!
- 조건: 서로 결과에 영향을 주지 않는 독립적 관계여야함
- 순서가 바뀌어도 동일한 결과이도록
- 프로세서 개수에 따라 동시에 실행할 수 있는 쉐이더 코드 개수가 정해지고, 한번에 다 할 수 없는 경우에는 여러번 수행 -> 순서는 어떻게 될지 모른다
- 아주 효율적이게 됨
- Vertex, Tessselation, Geometry, Fragment Shader
GPGPU
- General Purpose Computation on GPU
- GPU의 병렬 연산을 활용하려고 그래픽(pixelColor)말고 다른 종류도 범용적으로 계산
- 시뮬레이션.. 등
- fluid dynamics, molecular dynamics, ...
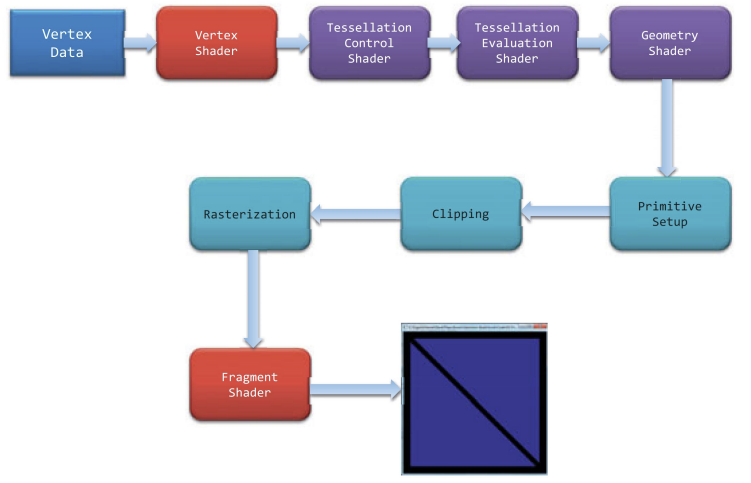
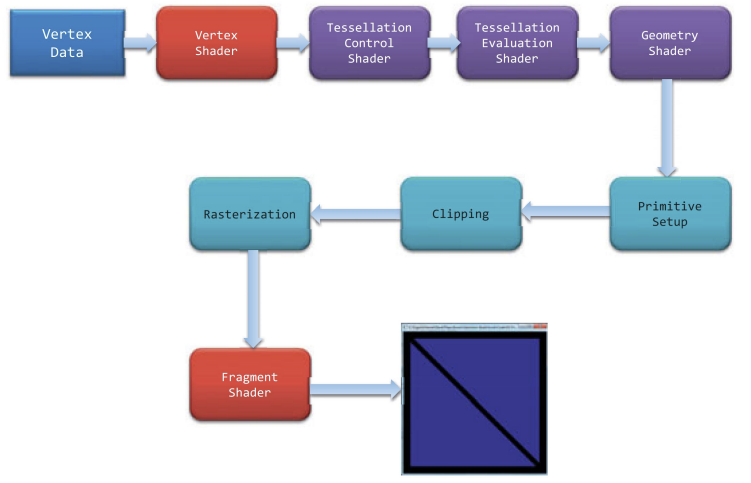
Graphics Pipeline
- Opengl Application으로부터 넘어온 Vertex Data로 시작
- 빨강: 무조건 코딩 필요 (default 없음, 프로그래머가 책임지고 작성)
- 보라: 코딩 Optional(default 있음)
- 파랑: 코딩X (수정 불가한 부분)

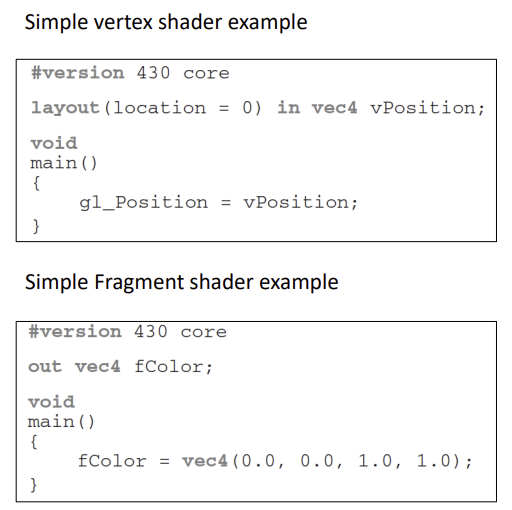
1. Vertex Shader (필수)
2. Tessellation Shader (선택)
3. Geometry Shader (선택)
- 각 geometric에 대해 추가적인 처리 가능 (primitive 자체를 변경할 수 있음)
- vertex 연결 관계 변경
- vertex 추가 및 삭제
👀 Tessellation, Geometry Shader는 vertex를 어떻게 연결할까~ 에 대한 부분 (코딩 선택적, default 있음)
4. Primitive Setup, Clipping, Rasterization
5. Fragment Shader (필수)
- Opengl의 rasterizer로 생성된 fragments를 각각 처리
- fragment의 color, depth value 계산
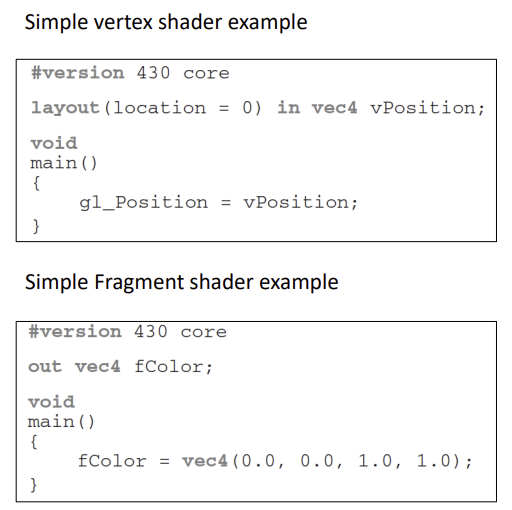
◾ GLSL
- C/C++ like language
- GPU에서 실행될 쉐이더 코딩
- high level shader language
- Based on OpenGL
- 특히 vector, matrix manipulation에 맞춘 유용한 features

◾ OpenGL Application
- 쉐이더 프로그램 Initialize
- load: 쉐이더 코드 (파일, 문자열 등 다양한 형태) 가져오기
- compile
- link
- ...
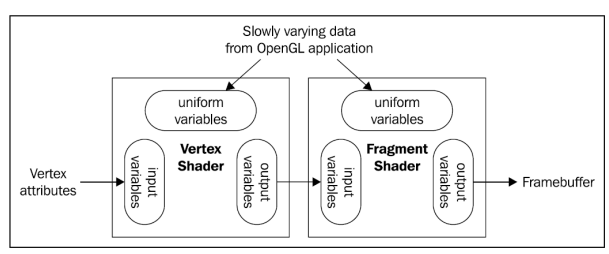
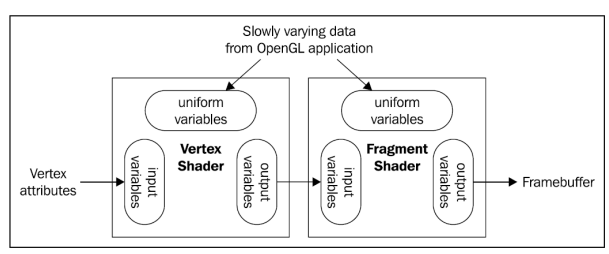
- 그래픽스 파이프라인으로 보낼 변수 준비
- 그냥 input 변수: shader 수행될 때마다(한 파이프라인 마다) 바뀜
- Uniform 변수: shader 수행될 때마다(한 파이프라인 마다) 바뀌지 않음
- 한 장면에 변화가 없다는거지, 장면이 움직일 때는 변화 O