
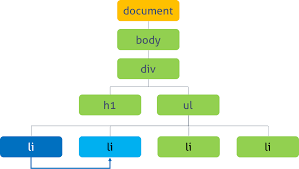
DOM (Document Object Model)
스크립트 언어로 HTML요소를 제어할 수 있도록 웹문서를 객체화 한 것.
DOM 조작
- Create : createElement으로 Tag 생성
const tweetDiv = document.createElement("div");- Append : append, appendChild를 통해 요소 추가
container.append(tweetDiv);- Read : querySelector, querySelectorAll로 조회
const container = document.querySelector("#container");- Update : textContent로 text를 넣고, classList.add와 classList.remove를 통해 class 추가, 제거 할 수 있음.
tweetDiv.textContent = "dev";
tweetDiv.classList.add('tweet');🤔 여러 요소 한꺼번에 지우기
document.querySelector('#container').innerHTML = '';
// innerHTML을 이용하는 방법은 간편하고 편리한 방식이지만,
// innerHTML은 보안에서 몇 가지 문제를 가지고 있어
// 이 방법을 대신할 다른 메소드 사용
while (container.children.length > 1) {
container.removeChild(container.lastChild);
}
//or
const tweets = document.querySelectorAll('.tweet')
for (let tweet of tweets){
tweet.remove()
}