
❗️Spread and Rest
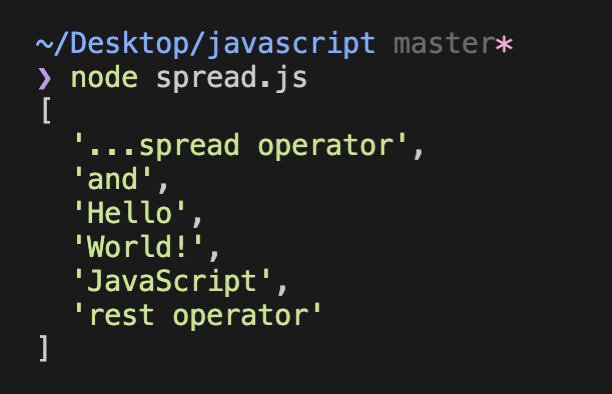
📒 Add the elements of an existing array into a new array
let addToArr = ['Hello', 'World!', 'JavaScript'];
let arr = ['...spread operator', 'and', ...addToArr1, 'rest operator'];
console.log(arr);
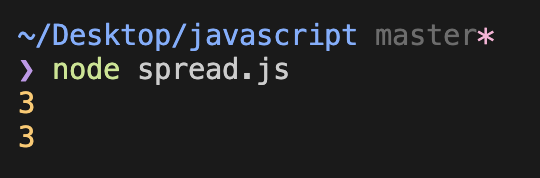
📒 Pass elements of an array as arguments to a function
function addThreeNums(x, y, z) {
console.log(x + y + z);
}
let nums = [0, 1, 2];
addThreeNums(...nums);
let nums_4 = [0, 1, 2, 3];
addThreeNums(...nums_4);
addThreeNums함수가 3개까지만 부르기 때문에 num_4의 3번째 element 이후는 무시하게 됨.
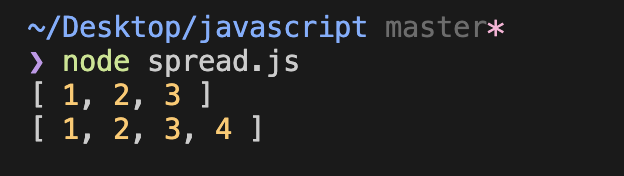
📒 Copy arrays
let arr = [1, 2, 3];
let arr2 = [...arr]; // like arr.slice()
arr2.push(4);
console.log(arr);
console.log(arr2);
새로운 배열을 만들어서 복사하는 것이기 떄문에 arr과 arr2의 값이 다름.
📒 Concatenate arrays
let arr1 = [0, 1, 2];
let arr2 = [3, 4, 5];
// arr1.concat(arr2);
arr1 = [...arr1, 'JavaScript', ...arr2];
console.log(arr1);
concat보다 유연하게 사용이 가능.
💡 REST: condense multiple elements into an array
function multiply(multiplier, ...theArgs) {
return theArgs.map(function (element) {
return multiplier * element;
});
}
let arr = multiply(2, 1, 2, 3);
//multiplier => 2 , ...theArgs => 1, 2, 3
console.log(arr); // [2, 4, 6]출처