회사에서 기능을 만들다가 javascript로 처음 csv 파일 다운로드 기능을 만들어 보았다.
처음엔 와... 어떻게 하지... 구글구글... 역시 구글엔 많은 정보가 있었다.
const [checkSvgList, setCheckSvgList] = useState([]);
useEffect(() => {
if (completeMainList.length) {
const filterCSV = completeMainList.filter((item) => item.isChecked === true);
if (filterCSV.length === 0) {
setCheckSvgList(completeMainList);
return;
}
setCheckSvgList(filterCSV);
}
}, [completeMainList]);
const [allUnAssignedmatchingListrows, setAllUnAssignedmatchingListRows] = useState([]);
useEffect(() => {
let arr = [];
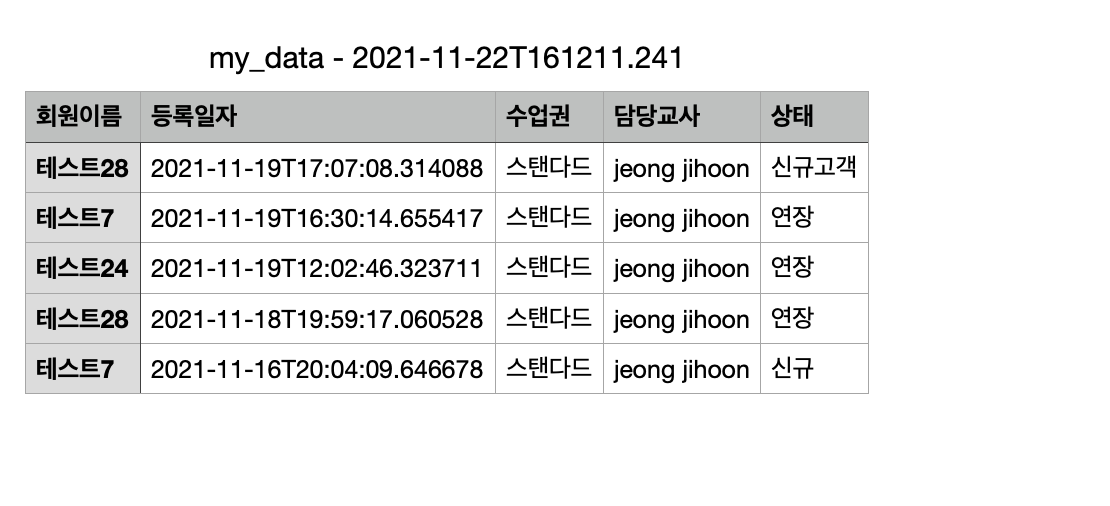
let row = [['회원이름', '등록일자', '수업권', '담당교사', '상태']];
checkSvgList.forEach((item, i) => {
const count = Object.keys(item).length;
arr.push(item['customer_name']);
arr.push(item['created_at']);
arr.push(item['session_tier']);
arr.push(item['counselor']);
arr.push(item['customer_type']);
if (count === 22) {
row.push(arr);
arr = [];
}
});
setAllUnAssignedmatchingListRows(row);
}, [checkSvgList]);백엔드에서 리스트를 받아와서 만약 isCheck인거만 뽑아서 checkSvgList에 넣고 없으면 전체 데이터를 넣게 한 다음
checkSvgList을 forEach를 돌려 처음 row 0번째 인덱스 에는 제목 그다음 인덱스에 쌓이게 하였다.
하지만 let row = [['회원이름', '등록일자', '수업권', '담당교사', '상태'], ['ㅇㄴㄹ','ㄴㅇㄹㄴ','ㄴㅇㄹ'...]];
이런식으로 쌓이게 되는데 프로퍼티 값 안 에 ,이게 들어가 있으면 , 이것도 읽어들여서 이상한 csv 파일이 만들어지는 상황이 있었다.
그래서 생각해 낸게
useEffect(() => {
let arr = [];
let row = [['회원이름', '등록일자', '수업권', '담당교사', '상태']];
checkSvgList.forEach((item, i) => {
const count = Object.keys(item).length;
arr.push(item['customer_name']);
arr.push(item['created_at']);
arr.push(item['session_tier']);
arr.push(item['counselor']);
arr.push(item['customer_type']);
if (count === 22) {
row.push(arr);
arr = [];
}
});
setAllUnAssignedmatchingListRows(row);
}, [checkSvgList]);push를 할때 replaceAll(',','')을 하여 아이템 안에 ,이거를 다 제거해주고 csv 파일을 생성하면 잘 만들어진다.