React - Redux Basic #1
Redux 기초
Redux 개요
이전에 공부했던게 ContextApi를 배웠다. 리덕스는 context에 의해서 우리가 어떻게 하면 프로그램 복잡도를 최소한으로 하고 규칙화된 코드를 짤 것이냐에 집중을 하면 보면 된다.
하위 컴포넌트에서 최상위 컴포넌트에 있는 메서드를 이용해서 데이터를 set해서 렌더를 다시 하도록 유도를 한 것이다. 그래서 이 부분을 정확하게 쉽게 할 수 있냐에 집중을 하고 있는게 Redux이다.
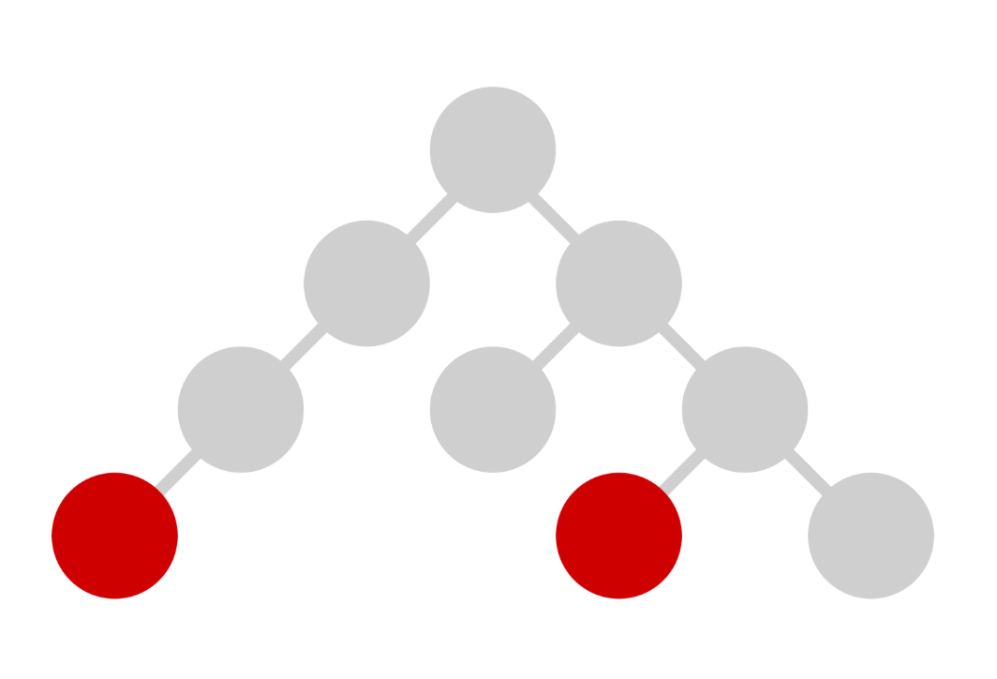
예전에 컴포넌트간에 커뮤니케이션을 하려면 상위 컴포넌트에 데이터와 데이터를 바꾸는 아이가 있고 각자 하위 컴포넌트가 나눠가진 형태로 호출하고 그 데이터를 다시 그리는 게 기본이었다.

위 그림에서 왼쪽 컴포넌트에서 오른쪽 컴포넌트로 갈때 상위 컴포넌트에서 데이터와 데이터를 바꾸는 함수를 사용해 오른쪽 컴포넌트의 상태를 바꿀 수 있었다. 그래서 state와 state를 바꾸는 함수가 최상위 컴포넌트에 있어야만 했다.
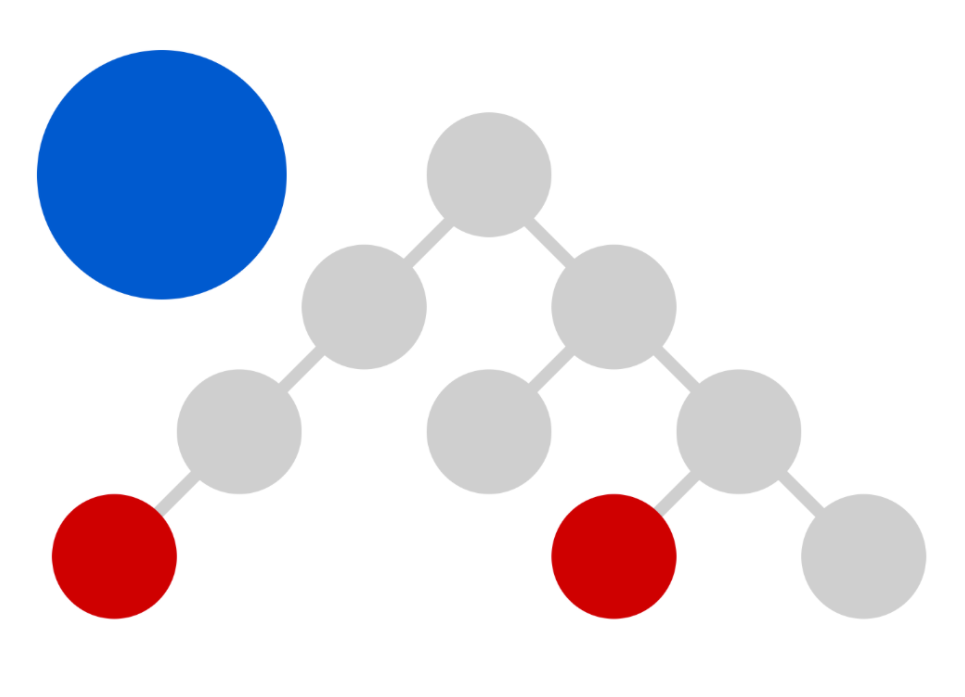
하지만 이제 바뀌었다. 가운데(최상위 컴포넌트)를 통하지 않은 것 처럼 보이지만 실은 통하지만 실제 보이는건 하위 컴포넌트에서 행동을 하게 되면 외부 상태가 변해서 가져다 쓰는 다른 컴포넌트가 렌더가 다시 되도록 로직이 되어 있다. 아래와 같은 그림처럼 되었다.

저 파란색 공은 어디에 있나? 그 파란색 공은 컨텍스트이다. 컨텍스트에 넣어주는 state와 state를 변경하는 로직이 들어 있는데 그 로직을 사용하는 방법이 리덕스 만의 방식으로 제공해 준다.
그 컨텍스트의 이름이 스토어 이다.
스토어라고 부르면 보통은 state와 state를 바꾸는 로직을 한꺼번에 담고 있는 아이라고 생각 하면 된다.

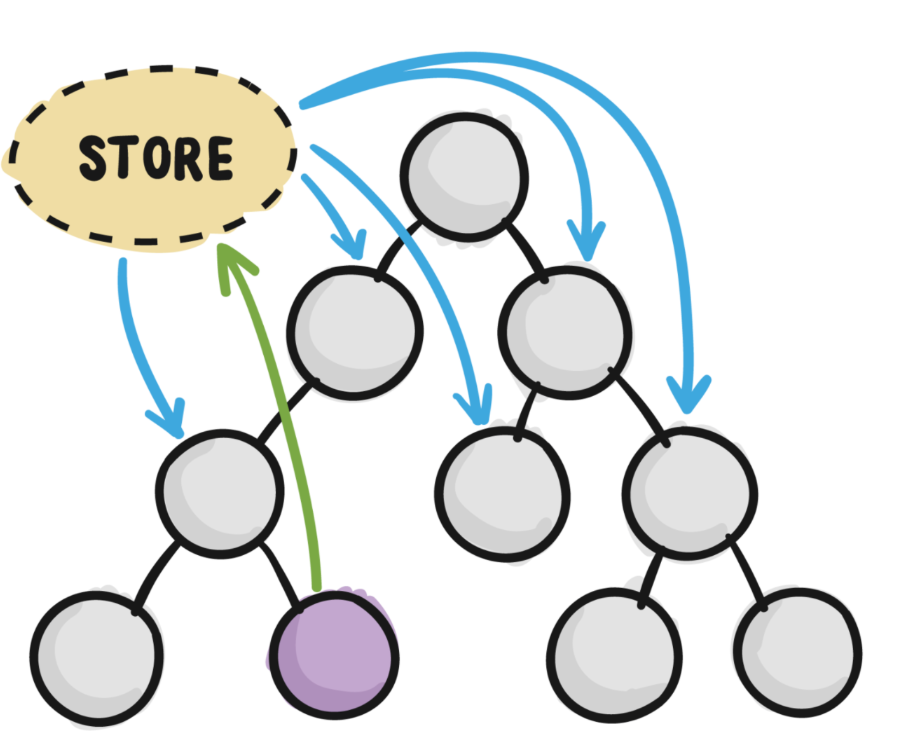
이런 그림이다. state와 state를 변경하는 로직이 store에 있고 이제 하위 컴포넌트 (초록색)이 뭔가를 하면 store에서 상태를 변경해 다른 컴포넌트에다 연결할 수 있다.
연결하는 방식은 컨슈머라든가 useContext를 내부적으로 구현이 되어 있다. 갖다 쓰겠다 등록을 하면 파란색을 가지고 있는 아이는 다시 렌더를 할 것이다. 초록색 선을 하는 공은 파란색 처럼 변경에 의해서 그림을 그리는 아이는 아니고 그냥 보라색 공이 변해라 얍 하면 되는 아이이다. 초록색 선은 변경하는 사람이므로 파란색 선은 그 변경에 의해서 데이터 변화를 트랙킹 하다가 그림을 그리는 아이이다.
위처럼 이렇게 분리된 것 처럼 보이지만 실제로는 파란색만 있는 아이가 있고 초록색이 있는 아이가 있고 둘다 있는 아이가 있다.
리덕스를 배운다는 것..
- 단일 스토어를 만드는 법
- 가장 중요한 요소는 이 안에 state가 무엇이냐를 설정하는 것과 그 state를 어떻게 바꾸느냐를 담고 있는게 중요하다.
- 리엑트에서 스토어 사용하는 법
- 위에서 트리들은 컴포넌트 트리이다. 컴포넌트 트리는 리엑트 컴포넌트로 되어 있는 거고 store에 연결해서 어떻게 사용하는지 익히는 것 (만약 다른 것을 배운다 하면 vue 컴포넌트에서도 스토어를 사용하는 법도 있고 앵귤러에서 스토어를 사용하는 법도 있다.)
- 리덕스는 단일 스토어이다.
저 위에 그림에서 store는 우리의 앱에서 하나이다. (하나가 아닌 것도 있다. 그게 mobx이다.) 리덕스는 단일 스토어이고 2개의 처리 방식이 다를 수 있다.
리덕스는 단일 스토어 이기 때문에 이 스토어 하나에 있는 단일 스테이트가 앱이 커질 수록 복잡해 진다. 단일 스토어이기 때문에 그 스테이트를 분리하게 한다. 그래서 분리하는 방법을 알려준다.
mobx는 스토어가 분리가 되어 있기 때문에 하나로 합치려고 하지 않는다.
단일 스토어를 만드려면 리덕스를 사용한다.
- [만들기] 단일 스토어 사용하기
- import redux
- 액션을 정의하고
- 액션을 사용하는 리듀서를 만들고
- 리듀서들을 합친다.
- 최종 합쳐진 리듀서를 인자로 단일 스토어를 만든다.
리덕스는 큰 장점이 있다. 누군가가 짜도 비슷할 것이고 보통 리덕스를 사용하면 코드가 안정적이고 보수적으로 관리를 하게 된다. (내부적인 로직은 다를 수도 있다. 하지만 찾으려가면 꼭 거기로 찾으려 갈 수 밖에 없다.
다음 블로그에서는 redux를 사용해보자.
