
핵심 주제
- 컴파일러 vs 인터프리터 with.트랜스파일러
- TypeScript
학습 내용 정리
컴파일러 vs 인터프리터
컴파일러와 인터프리터는 모두 컴퓨터가 이해할 수 있는 기계어로 프로그램 코드를 변환하는 방식
컴파일러 (Compiler)
소스 코드를 전체를 기계어로 변환하여 실행 가능한 파일을 생성하는 프로그램
ex) C, C++, Rust, Go 등.
인터프리터 (Interpreter) - 스크립트 언어
소스 코드를 한 줄씩 읽어들이고 기계어로 변환하여 실행하는 프로그램
ex) Python, JavaScript, Ruby, PHP 등.
- JavaScript는 인터프리터 언어다.
→ JavaScript는 소스 코드를 한 줄씩 읽어서 기계어로 변환하여 동작한다.
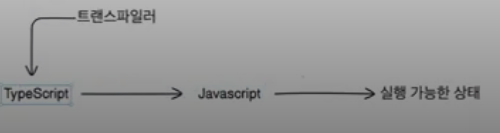
트랜스파일러
트랜스파일러는 사람이 이해할 수 있는 다른 언어로 프로그램 코드를 변환하는 방식
ex) Babel, tsc(TypeScript Compiler), EsBuild 등.
TypeScript
TypeScript 배경상황
- 브라우저가 실행할 수 있는 언어는 2가지가 있다.
- JavaScript
- WebAssembly(웹어셈블리)

TypeScript 특징
-
TypeScript를 브라우저에서 사용하려면 변환이 이루어져야 한다.
→ TypeScript는 트랜스파일러를 통해 JavaScript로 변환이 되어야 브라우저에서 실행이 가능하다.
-
TypeSciprt는 런타임 시점에서는 에러를 확인이 불가능하다.
→ TypeScript는 타입 안정성을 제공하는데 위와 같은 배경으로 인해서 IDE에서 오류를 통해서만 타입 안정성을 제공받을 수 있고 트랜스파일이 되어 JavaScript가 되면 런타임에서 확인이 불가능하다.
interface vs type aliases
- 무엇을 쓸지는 일관성 또는 의미적 엄밀함에 따라서 기준을 나눌 수 있다.
→ 어떤 기준으로 나눌지에 따라서 방법은 많기 때문에 일관성있게 작성만 되면 문제가 없다!
💡interface와 type기준 생각해보기
함수 혹은 컴포넌트를 만들게 되면 2가지의 기준이 생긴다.
- 함수를 생성하는 관점 - 함수를 만드는 사람
- 함수를 사용하는 관점 - 함수를 가져다 쓰는 사람
이런 상황에서 커뮤니케이션을 하려면 기준이 되는 interface가 있어야 한다. 그래서 자연스럽게 함수와 컴포넌트를 사용하는 사람은 interface를 통해서 타입을 명시해주는게 자연스럽다.
사용하는 사람은 컴포넌트에서 필요한 부분은 props로 넘기고, 함수에서 인자와 return 값을 통해서 사용한다.
Type은 형식의 규격과 같이 특정한 데이터를 정의할 때 사용할 수 있다.
ex) api 응답 데이터
→ api 응답 데이터도 사용자와 api가 통신하니까 interface로 볼 수 있지 않나?라고 생각이 들지만 특정한 데이터고 형식의 규격이라고 생각하고 접근하면 조금 납득이 될 수 있다.
알아두자
interface User{
getName() : string; //function
getName: () => string; //arrow function
}- TypeScript Enum은 javaScript로 변환되면 코드가 길어지고 결과값이 생각과 다를 수 있는 가능성이 있어서 사용을 지양한다.
