
상태 관리의 필요성
상태 관리가 잘 이루어지지 않을 경우, 프롭스 드릴링(Prop Drilling) 문제를 발생시킬 수 있습니다. 이는 컴포넌트 간의 의존성을 높히기 때문에 의존성을 낮춰야만 데이터 흐름과 이벤트 처리를 쉽게 할 수 있습니다.
프롭스 드릴링(Prop Drilling)
- 여러 레벨의 컴포넌트가 있을 경우, 필요한 데이터가 최하위 컴포넌트까지 전달되기 위해 중간 컴포넌트이 이 데이터를 받아야 드릴처럼 밑으로 계속 전달하는 과정을 말합니다.
문제발생
- A 컴포넌트가 상태를 관리하고 B 컴포넌트가 A의 데이터를 사용하려고 할 때, B는 C에게 A의 데이터를 넘겨주고, C는 그 데이터를 받아서 UI를 렌더링해야 합니다.
이러한 방식은 상태 관리가 제대로 이루어지지 않아 데이터 흐름이 복잡해지고, 중간 컴포넌트를 거치는 과정에서 불필요한 데이터 전달이 증가하게 됩니다.
해결 방법: 상태관리 라이브러리(리덕스)를 통한 상태 관리
리덕스는 이러한 프롭스 드릴링 문제를 해결하는 데 매우 유용한 도구입니다.
리덕스
리덕스는 복잡한 애플리케이션의 상태 관리 및 데이터 흐름을 단순화하기 위한 JavaScript 라이브러리입니다. React와 함께 자주 사용되며, 전역 상태 관리의 필요성을 해결해줍니다. 이 글에서는 리덕스의 구조와 사용법, 그리고 리액트와의 관계에 대해 살펴보겠습니다.
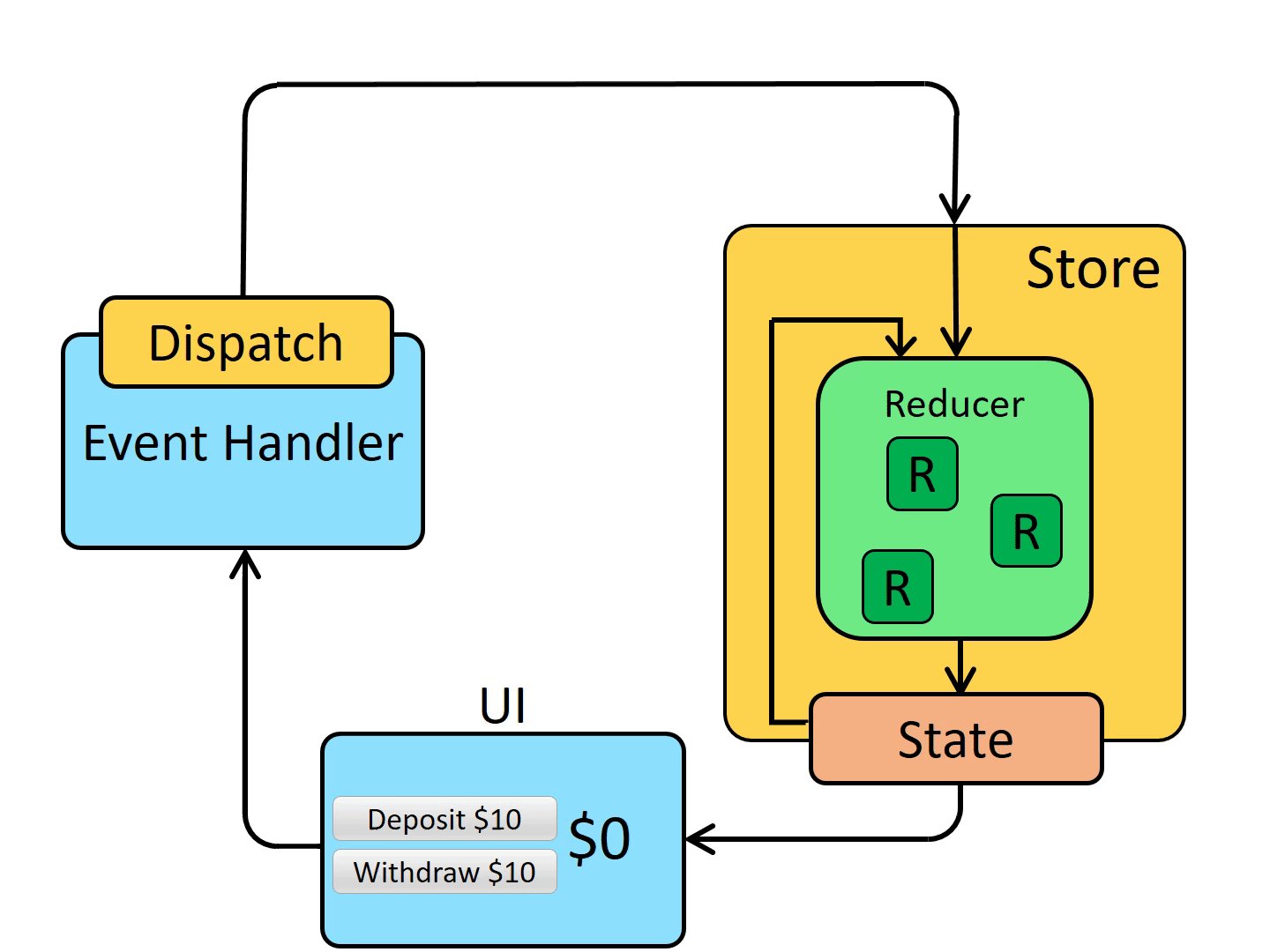
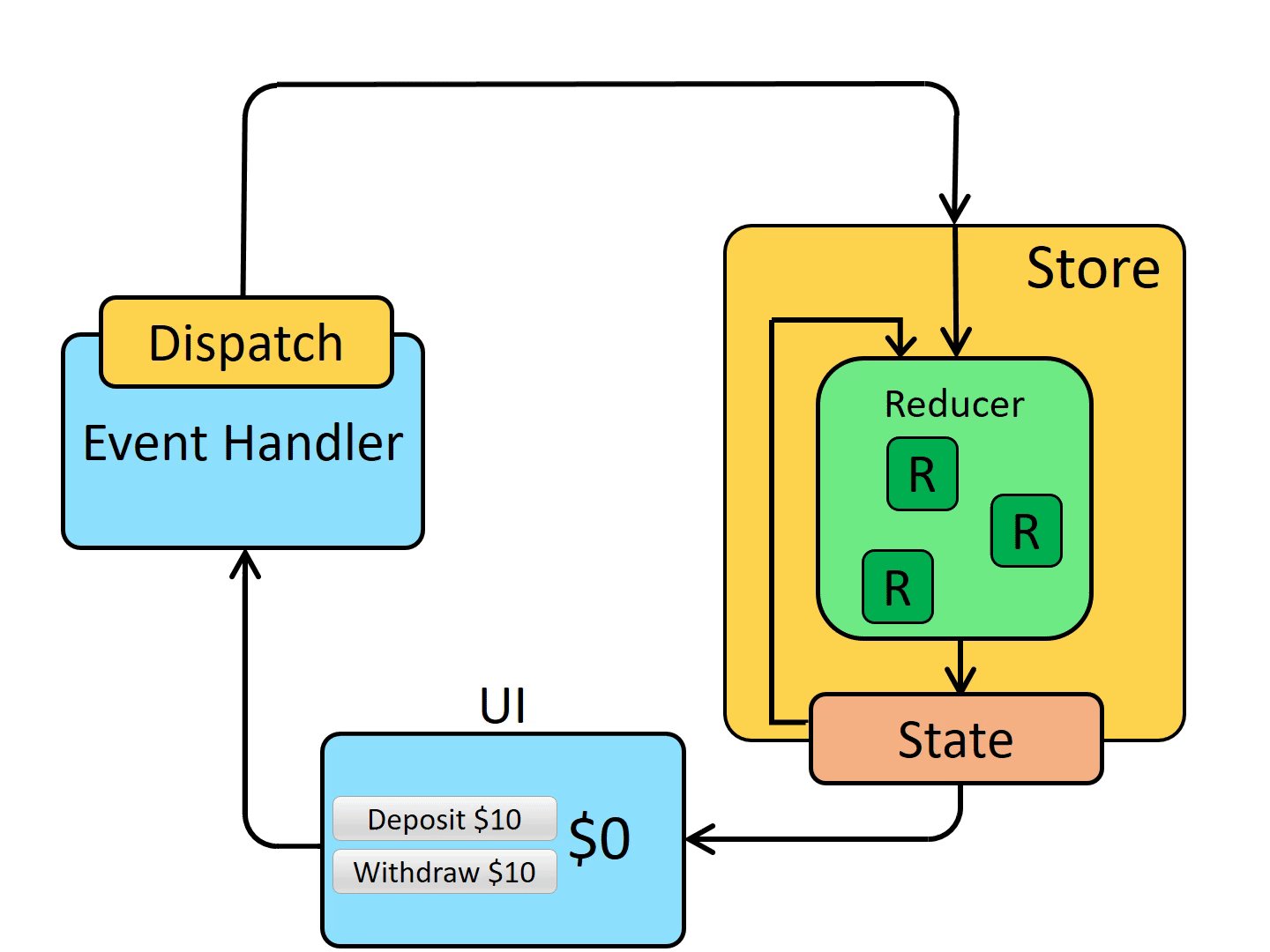
리덕스의 데이터 흐름
리덕스는 데이터의 흐름을 일방향으로 유지하는 구조를 가지고 있습니다. 이를 통해 다음과 같은 과정을 거쳐 상태가 관리됩니다:
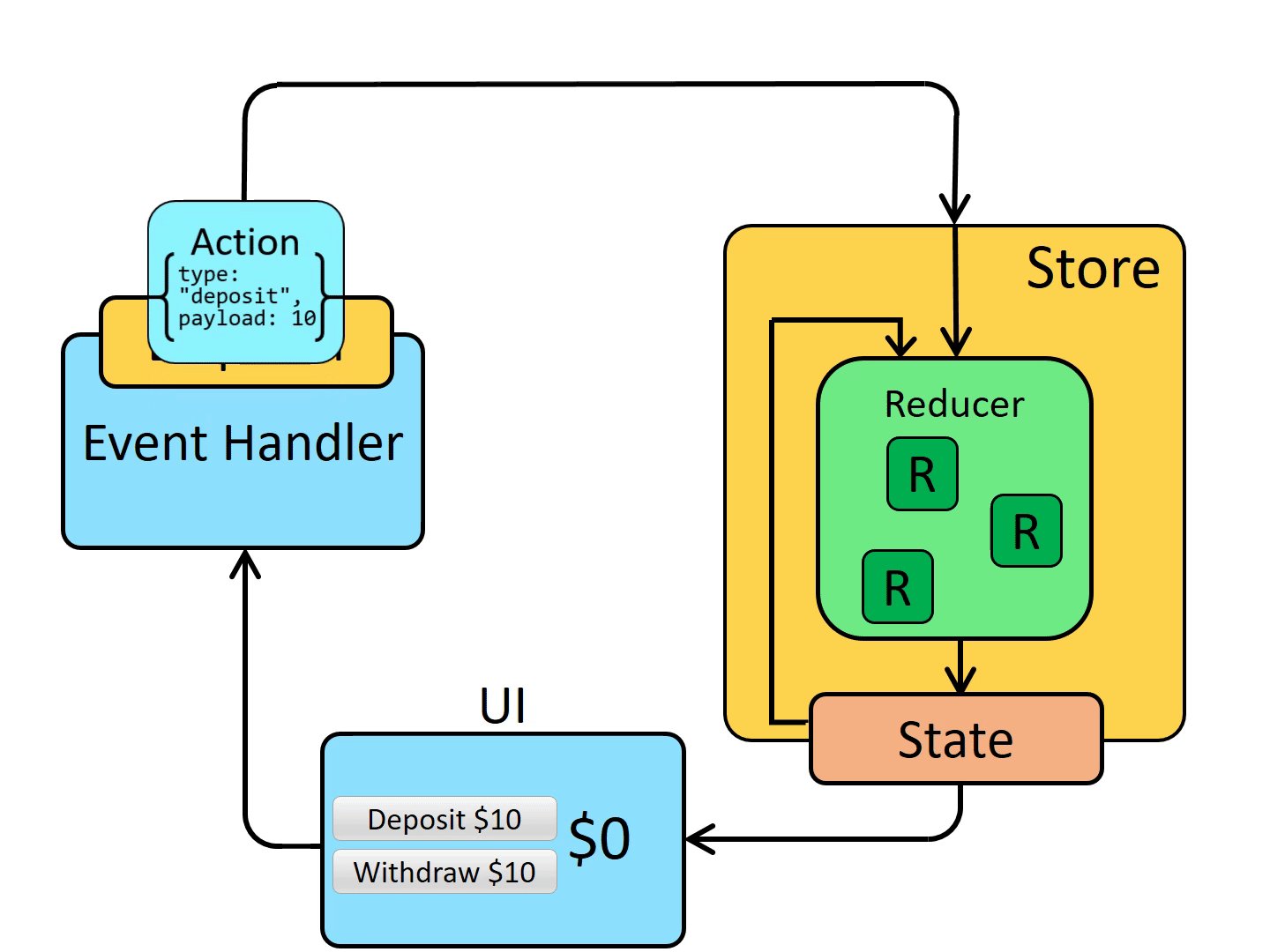
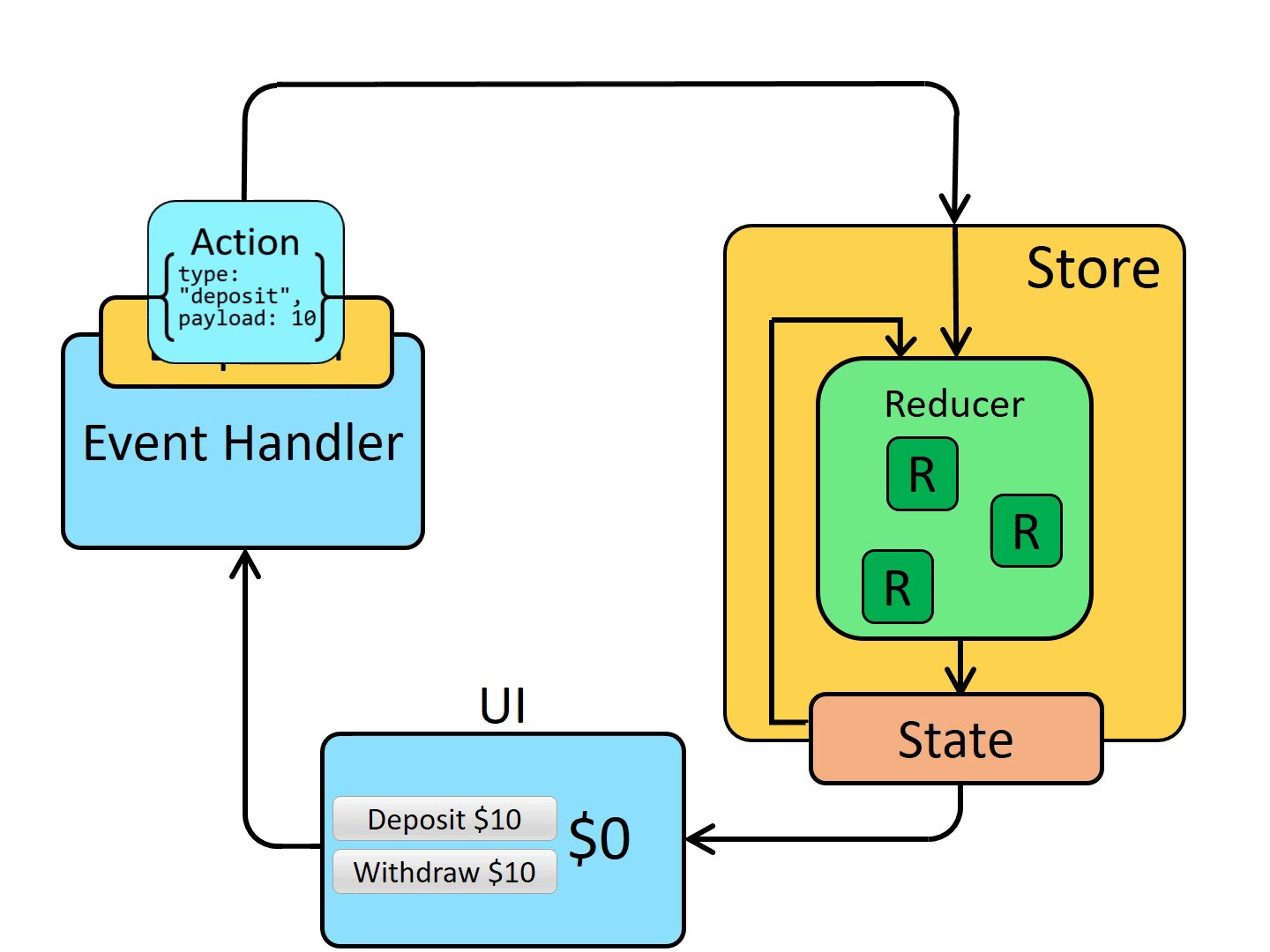
1. 액션 생성: 사용자의 상호작용으로 발생하는 이벤트에 대한 액션이 생성됩니다.
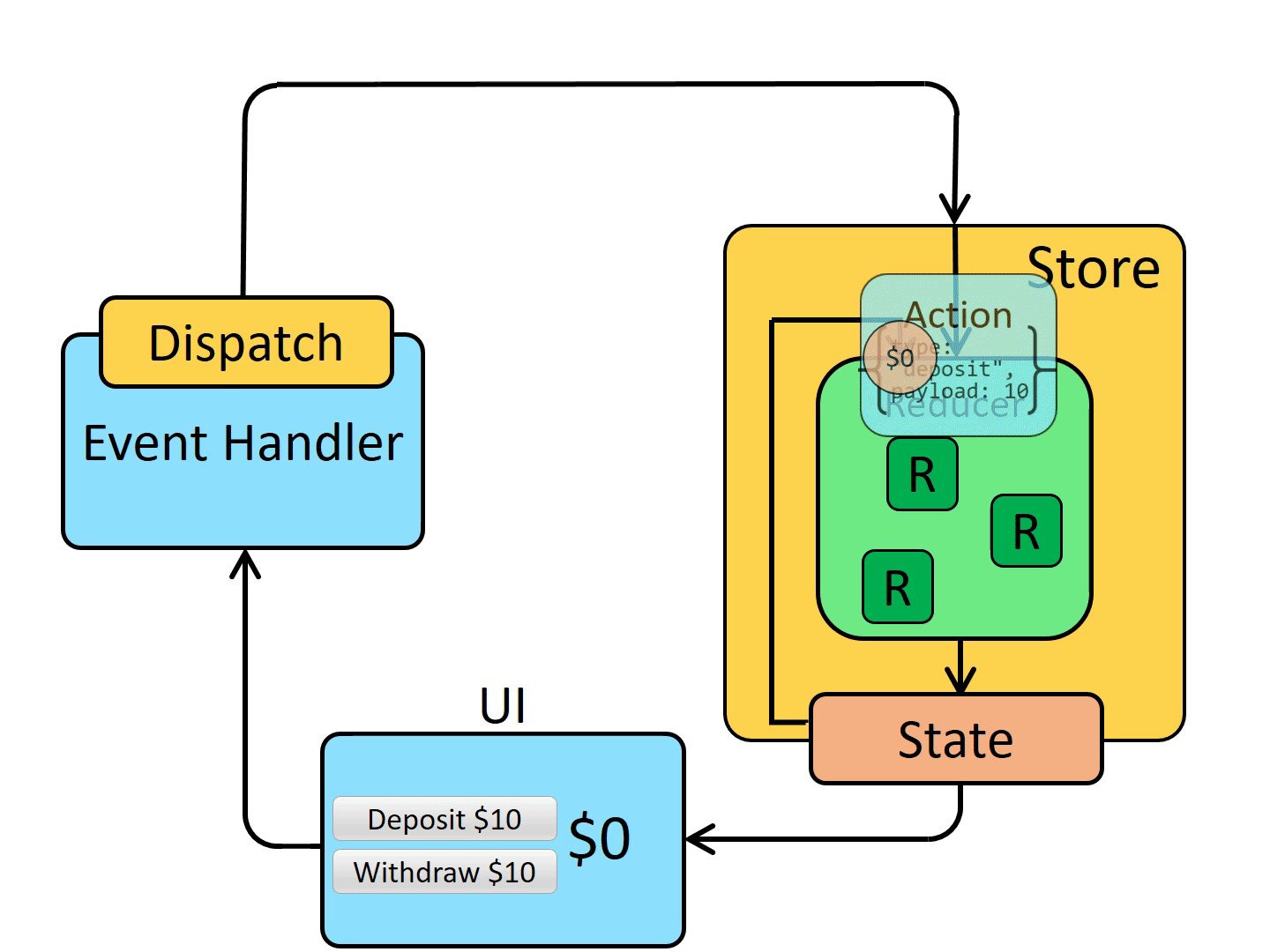
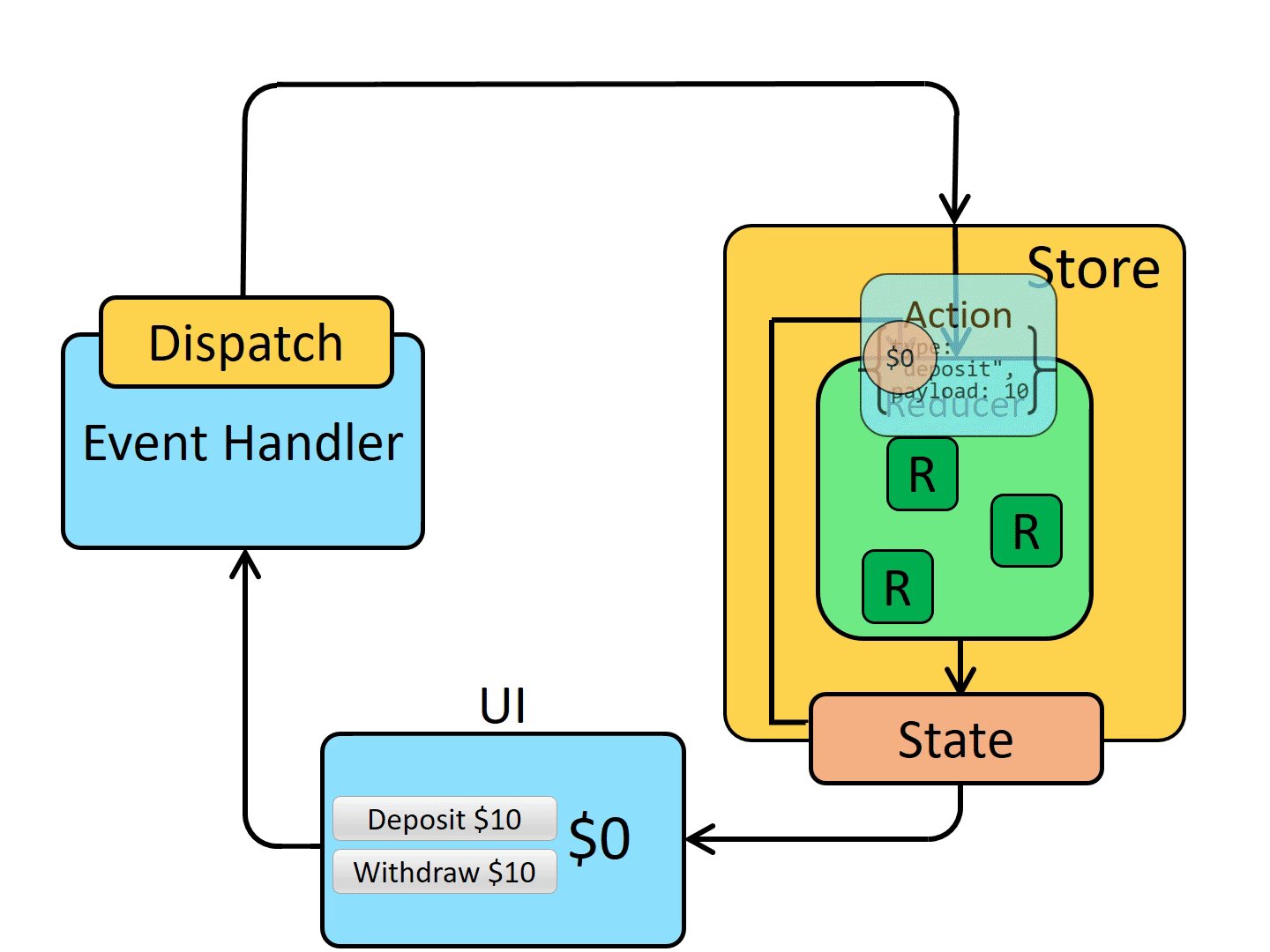
2. 액션 디스패치: 액션이 스토어에 전달되며, dispatch() 함수를 통해 호출됩니다.
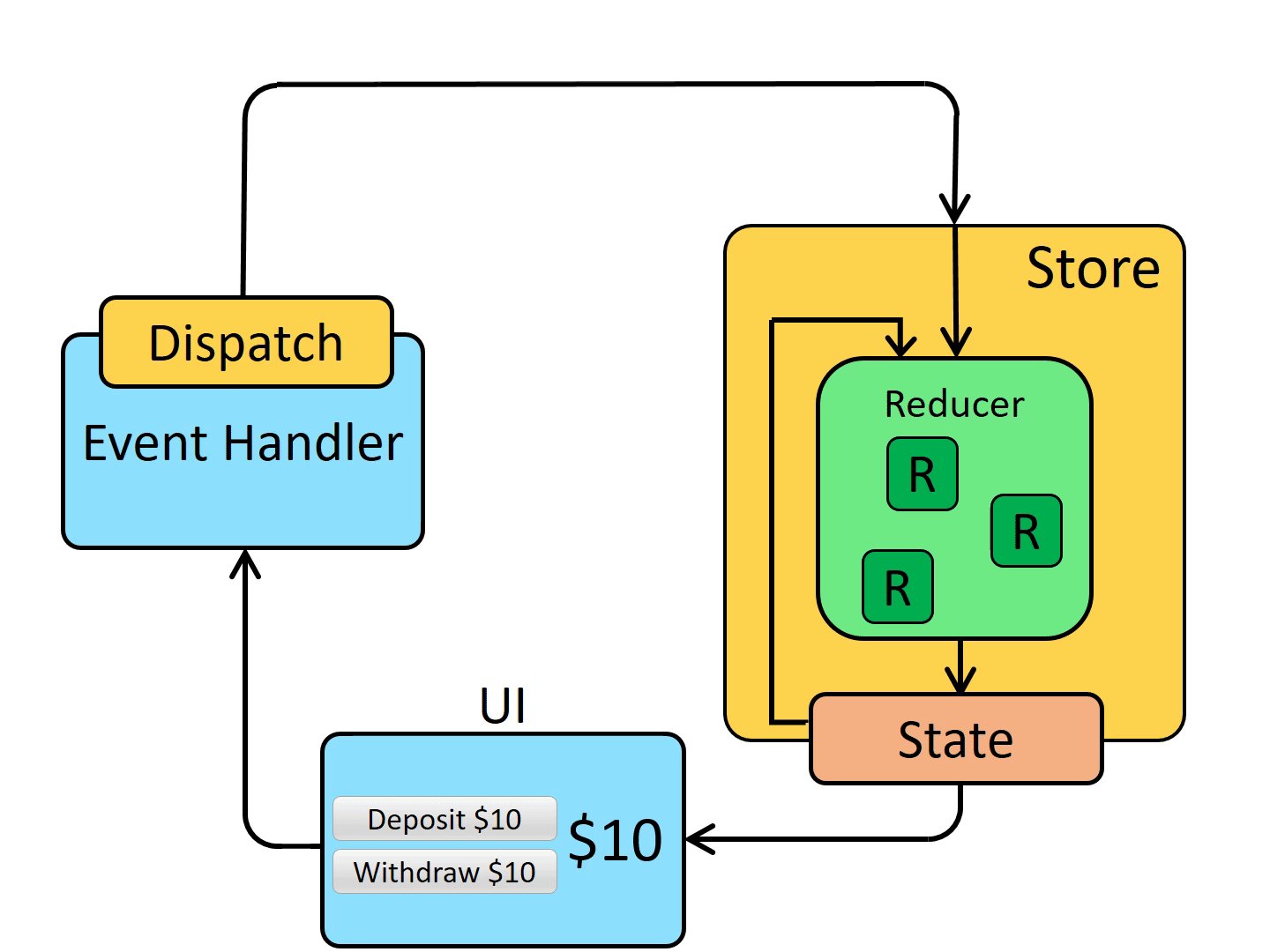
3. 리듀서 호출: 현재 상태와 디스패치된 액션이 리듀서에 전달되어 새로운 상태를 반환합니다.
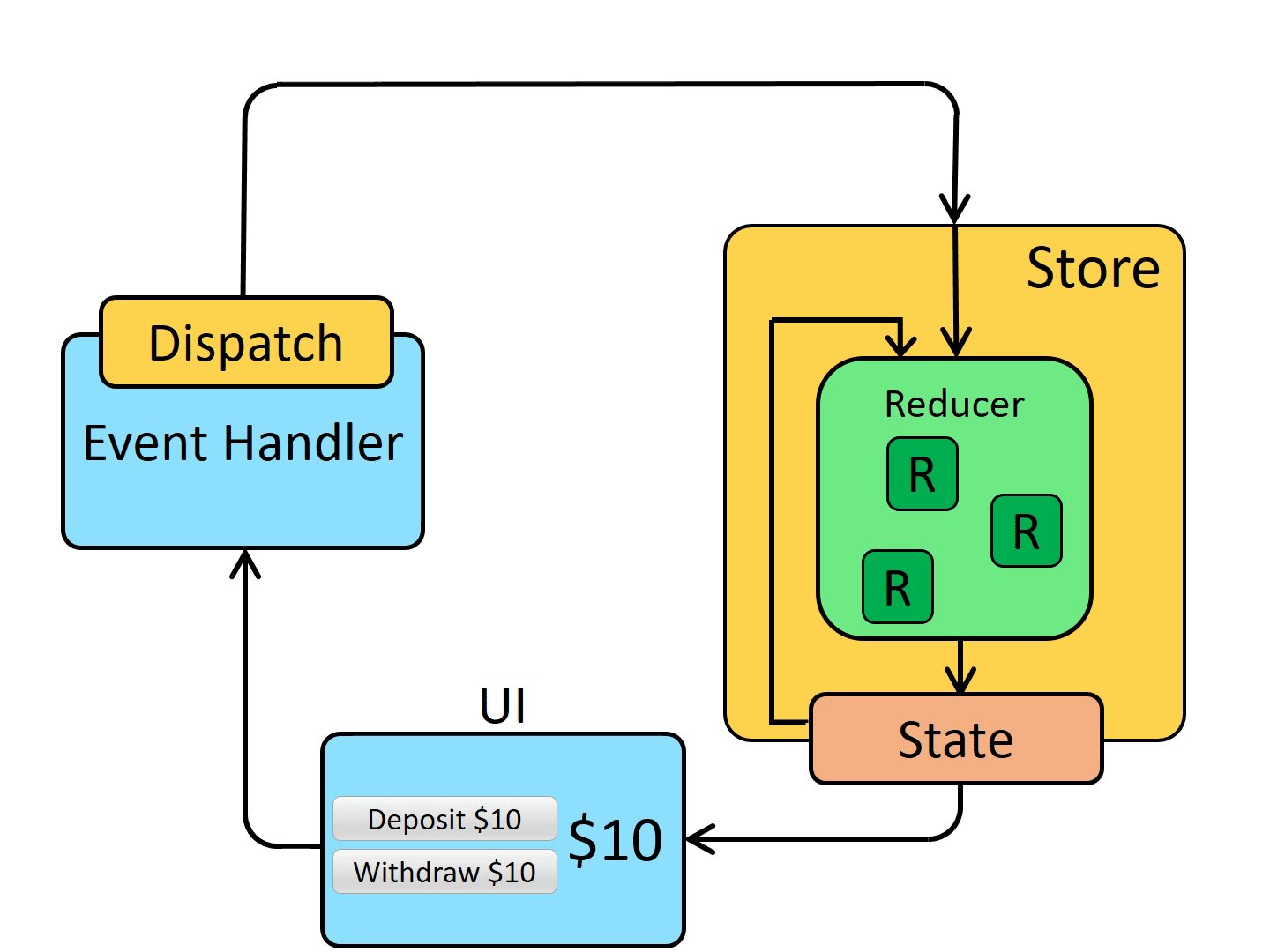
4. UI 업데이트: 상태가 변경되면, 관련 컴포넌트가 다시 렌더링되어 UI를 업데이트합니다.
리덕스의 기본 구조
- 스토어(Store): 애플리케이션의 상태를 저장하는 객체입니다. 스토어는 오직 하나만 존재해야 하며, 모든 상태 관리가 이 스토어를 통해 이루어집니다.
- 액션(Action): 상태의 변화를 설명하는 객체입니다. 액션 객체는 최소한
type속성을 가져야 하며, 추가적인 데이터(payload)를 포함할 수 있습니다. - 리듀서(Reducer): 액션을 처리하여 새로운 상태를 반환하는 순수 함수입니다. 현재 상태와 액션을 인자로 받아 다음 상태를 반환합니다.

리덕스 3가지 원칙
1. 진실은 하나의 근원으로부터
애플리케이션의 모든 상태는 하나의 저장소 안에 하나의 객체 트리 구조로 저장됩니다.
=>스토어를 객체로 만들어라!2. 상태는 읽기 전용이다
상태를 변화시키는 유일한 방법은 무슨 일이 벌어지는 지를 묘사하는 액션 객체를 전달하는 방법뿐입니다.
=>모든 상태는 스토어에서 관리되며, 단순한 '액션'이라는 객체에 담아서만 상태를 변경한다.3. 변화는 순수 함수로 작성되어야한다
액션에 의해 상태 트리가 어떻게 변화하는 지를 지정하기 위해 프로그래머는 순수 리듀서를 작성해야합니다.
=>동일한 입력에 대해 항상 같은 결과를 반환하는 함수로 리듀서를 작성해야 됩니다.
