웹 애플리케이션 아키텍처
클라이언트 - 서버 아키텍처 (2티어 아키텍처)
상품 정보 같은 리소스가 존재하는 곳과 리소스를 사용하는 앱을 분리시킨 것을 2티어 아키텍처, 또는 클라이언트-서버 아키텍처라고 부른다. 리소스를 사용하는 앱이 클라이언트이며, 리소스를 제공(serve)하는 곳은 서버이다. 클라이언트와 서버는 요청과 응답을 주고받는 관계이다.
서버는 리소스를 전달해 주는 역할만 담당하며, 리소스를 저장하는 공간을 별도로 마련한다. 이 공간을 데이터베이스라고 부르며 창고와 같은 역할을 합한다.
기존 2티어 아키텍처에 데이터베이스가 추가된 형태를 3티어 아키텍처라고 한다.
클라이언트와 서버의 종류
클라이언트는 보통 플랫폼에 따라 구분된다. 브라우저를 통해 주로 이용하는 웹 플랫폼에서의 클라이언트는 웹사이트 또는 웹 앱이라고 부른다. iOS나 안드로이드와 같은 스마트폰/태블릿 플랫폼, 그리고 윈도우와 같은 데스크탑 플랫폼에서 이용하는 앱도 클라이언트라고 볼 수 있다.
서버는 무엇을 하느냐에 따라 종류가 달라진다. 파일 서버는 파일을 제공하는 앱, 웹 서버는 웹사이트에서 필요로 하는 정보들을 제공하는 앱, 메일 서버는 메일을 주고받을 수 있도록 도와주는 앱이다. 데이터베이스도 데이터 제공자로서 일하므로 일종의 서버라고 할 수 있다.
클라이언트 - 서버 통신과 API
클라이언트와 서버 간의 통신은 요청과 응답으로 구성되며, 요청이 있어야만 응답이 온다.
프로토콜은 통신 규약, 즉 약속이다. 웹 애플리케이션 아키텍처에서는 클라이언트와 서버가 서로 HTTP라는 프로토콜을 이용해서 서로 대화를 나누며, HTTP를 이용해서 주고받는 메시지는 HTTP 메시지이다.
서버는 클라이언트에게 리소스를 잘 활용할 수 있도록 인터페이스(interface)를 제공해 줘야 하며, 이것을 API(Application Programming Interface)라고 한다.
인터넷에 있는 데이터를 요청할 때에는 HTTP라는 프로토콜을 사용하며, 주소(URL, URI)를 통해 접근할 수 있게 된다. HTTP 요청에는 메서드라는 것이 존재하며, GET, POST, PUT, PATCH, DELETE가 있다.
브라우저의 작동 원리 (보이지 않는 곳)
URL과 URI
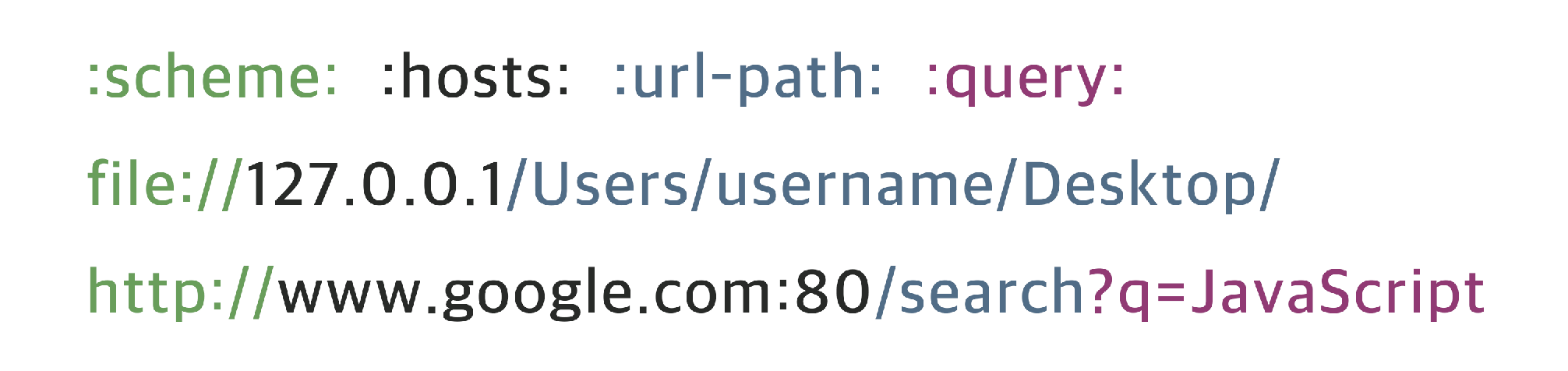
URL은 Uniform Resource Locator의 줄임말이며, 네트워크 상에서 웹 페이지, 이미지, 동영상 등의 파일이 위치한 정보를 나타낸다. URL은 scheme, hosts, url-path로 구분할 수 있다.
- scheme: 통신 방식(프로토콜)을 결정하며, 일반적인 웹 브라우저에서는 http(s)를 사용한다.
- hosts: 웹 서버의 이름이나 도메인, IP를 사용하며 주소를 나타낸다.
- url-path: 웹 서버에서 지정한 루트 디렉토리부터 시작하여 웹 페이지, 이미지, 동영상 등이 위치한 경로와 파일명을 나타낸다.
URI는 Uniform Resource Identifier의 줄임말로, 일반적으로 URL의 기본 요소인 scheme, hosts, url-path에 query, fragment를 포함한다.- query: 웹 서버에 보내는 추가적인 질문이다.
http://www.google.com:80/search?q=JavaScript를 브라우저의 검색창에 입력하면, 구글에서 JavaScript를 검색한 결과가 나타난다.- fragment: 일종의 북마크 기능을 수행하며 URL에 fragment(#)와 특정 HTML 요소의 id를 전달하면 해당 요소가 있는 곳으로 스크롤을 이동할 수 있다.
브라우저의 검색창을 클릭하면 나타나는 주소가 URI이다다. URI는 URL을 포함하는 상위개념으로, 'URL은 URI다.'는 맞는말이다.

- scheme 통신 프로토콜
file://, http://, https:// - hosts 웹 페이지, 이미지, 동영상 등의 파일이 위치한 웹 서버, 도메인 또는 IP
127.0.0.1(로컬 PC), www.google.com - port 웹 서버에 접속하기 위한 통로
:80, :443, :3000 - url-path 웹 서버의 루트 디렉토리로부터 웹 페이지, 이미지, 동영상 등의 파일이 위치까지의 경로
/search, /Users/username/Desktop - query 웹 서버에 전달하는 추가 질문
q=JavaScript
IP와 포트
IP address
네트워크에 연결된 특정 PC의 주소를 나타내는 체계를 IP address(Internet Protocol address, IP 주소)라고 하며, 인터넷상에서 사용하는 주소체계를 의미한다. 인터넷에 연결된 모든 PC는 IP 주소체계를 따라 네 덩이의 숫자로 구분된다. 네덩이의 숫자로 구분된 IP 주소체계를 IPv4라고 한다. IPv4는 Internet Protocol version 4의 줄임말로 IP 주소체계의 네 번째 버전이다. IPv4는 각 덩어리마다 0부터 255까지 나타낼 수 있다. 따라서 2^(32)인 약 43억 개의 IP 주소를 표현할 수 있으며, 그중에서 몇 가지는 이미 용도가 정해져 있다.
개인 PC의 보급으로 많은 사용자들이 생기면서 PC를 이용해 인터넷에 접속하고, 각종 서비스를 위해 서버를 생산하면서 IPv4로 할당할 수 있는 PC가 한계를 넘어서게 되었다. 이러한 이유로 IPv6(IP version 6)이 나왔으며, IPv6는 2^(128)개의 IP 주소를 표현할 수 있다.
localhost, 127.0.0.1 : 현재 사용 중인 로컬 PC
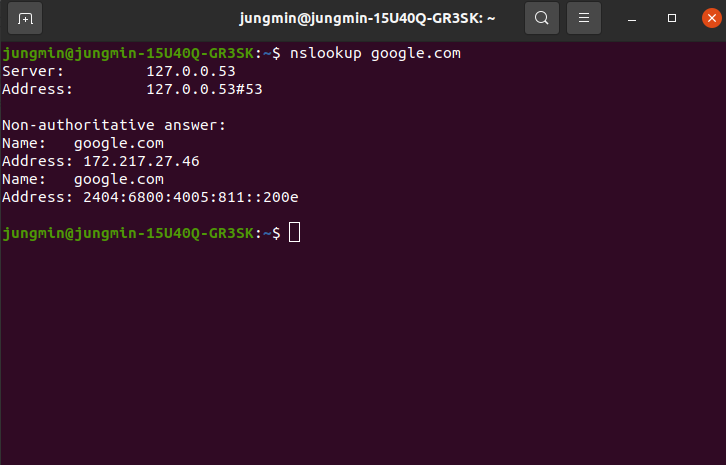
- 터미널에서 구글 IPv4 주소를 확인하기
nslookup google.com
PORT
IP 주소가 가리키는 PC에 접속할 수 있는 통로(채널)를 의미하며, 이미 사용 중인 포트는 중복해서 사용할 수 없다. 포트 번호는 0~ 65535까지 사용할 수 있으며, 0 ~ 1024번까지의 포트 번호는 주요 통신을 위한 규약에 따라 이미 정해져 있다.
잘 알려진 포트의 경우, https://google.com:443이 아닌 https://google.com처럼 포트 번호를 URI에 생략할 수 있지만, 알려지지 않은 포트(3000과 같은 임시 포트)는 포트 번호를 포함해야 한다.
- 22 : SSH
- 80 : HTTP
- 443: HTTPS
도메인과 DNS
Domain Name
웹 브라우저를 통해 특정 사이트에 진입을 할 때, IP 주소를 대신하여 사용하는 주소이다.
IP 주소는 172.217.27.46이고, 도메인 이름은 google.com이다. 주소창에 IP 주소(172.217.27.46)를 입력하면, google.com으로 이동할 수 있습니다.
jungmin@jungmin-15U40Q-GR3SK:~$ nslookup google.com
Server: 127.0.0.53
Address: 127.0.0.53#53
Non-authoritative answer:
Name: google.com
Address: 172.217.27.46
Name: google.com
Address: 2404:6800:4005:812::200eDNS
네트워크 상에 존재하는 모든 PC는 IP 주소가 있지만, 모두 도메인 이름을 가지는 것은 아니다.
로컬 PC를 나타내는 127.0.0.1 은 localhost로 사용할 수 있지만, 그 외의 모든 도메인 이름은 일정 기간 동안 대여하여 사용한다.
브라우저의 검색창에 도메인 이름을 입력하여 해당 사이트로 이동하기 위해서는 해당 도메인 이름과 매칭된 IP 주소를 확인하는 작업이 반드시 필요하다. 네트워크에는 이것을 위한 서버가 따로 있는데, DNS(Domain Name System)라고 한다.
DNS는 호스트의 도메인 이름을 IP 주소로 변환하거나 반대의 경우를 수행할 수 있도록 개발된 데이터베이스 시스템이다. 만약 브라우저의 검색창에 naver.com을 입력한다면, 이 요청은 DNS에서 IP 주소(ex.125.209.222.142)를 찾는다. 그 다음으로 IP 주소에 해당하는 웹 서버로 요청을 전달하여 클라이언트와 서버가 통신할 수 있도록 한다.
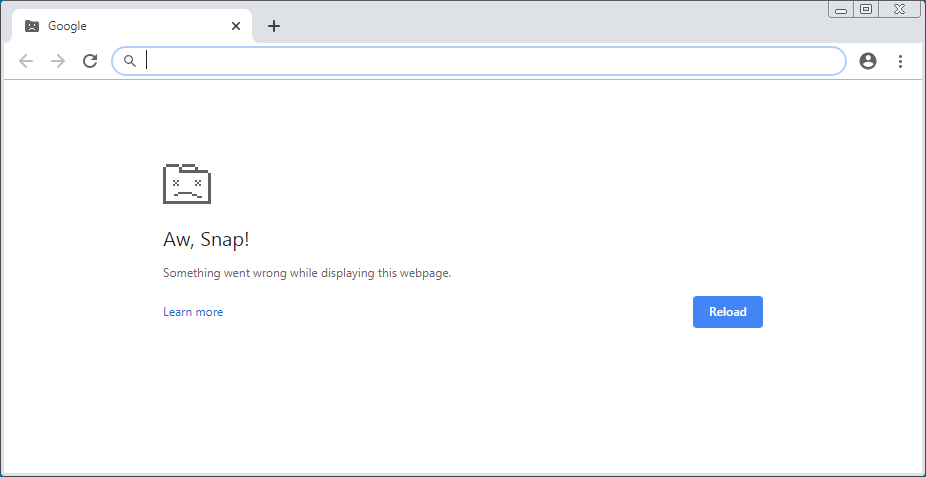
크롬 브라우저 에러 읽기
에러 메시지는 웹페이지를 제공하는 서버와 Chrome 브라우저가 소통하는 단계, 또는 기기와 네트워크의 연결, Chrome 브라우저가 해석할 수 없는 데이터를 전송받은 경우 발생한다.
Chrome 브라우저를 제공하는 구글은 에러 메시지를 어떻게 해결해야하는지 자세히 알려주고 있다.
에러메세지 확인 chrome://network-errors/
- Aw, Snap! (앗, 이런!)
'앗, 이런!' 에러 페이지는 Chrome 브라우저가 웹 페이지를 로드하는 데에 문제가 발생한 경우이다. 이런 경우에는 페이지가 느리게 로드되거나, 열리지 않을 수도 있다. - ERR_NAME_NOT_RESOLVED
호스트 이름(웹 주소)이 존재하지 않는다. - ERR_INTERNET_DISCONNECTED
사용 중인 기기가 인터넷에 연결되지 않았다. - ERR_CONNECTION_TIMED_OUT / ERR_TIMED_OUT
인터넷 연결이 너무 느리거나, 웹페이지에 접속한 사용자가 많은 문제로 페이지에 연결하는 데 시간이 너무 오래 걸린다. - ERR_CONNECTION_RESET
웹페이지 연결을 방해하는 요소가 어딘가에 발생했다. - ERR_NETWORK_CHANGED
웹페이지를 로드하는 중에 기기의 네트워크 연결이 해제되었거나, 새로운 네트워크에 연결되었다. - ERR_CONNECTION_REFUSED
웹페이지에서 Chrome 브라우저의 연결을 허용하지 않았다. - ERR_CACHE_MISS
웹페이지로부터 이전에 입력한 정보를 다시 한번 제출하도록 요청받았다. - ERR_EMPTY_RESPONSE
웹페이지에서 데이터를 전송하지 않았으며, 데이터를 전송할 서버가 다운되었을 수 있다. - ERR_SSL_PROTOCOL_ERROR
페이지에서 전송된 데이터를 Chrome 브라우저가 해석하지 못했다. - ERR_BAD_SSL_CLIENT_AUTH_CERT
클라이언트 인증서(은행 또는 회사 내부 웹사이트 등)에 오류가 발생하여 웹페이지에 로그인할 수 없다.
HTTP(HyperText Transfer Protocol)
HTTP는 HTML과 같은 문서를 전송하기 위한 프로토콜이며, 웹 브라우저와 웹 서버의 소통을 위해 디자인 되었다. 전통적인 클라이언트-서버 모델에서 클라이언트가 HTTP Messages 양식에 맞춰 요청을 보내면, 서버도 HTTP Messages 양식에 맞춰 응답한다.
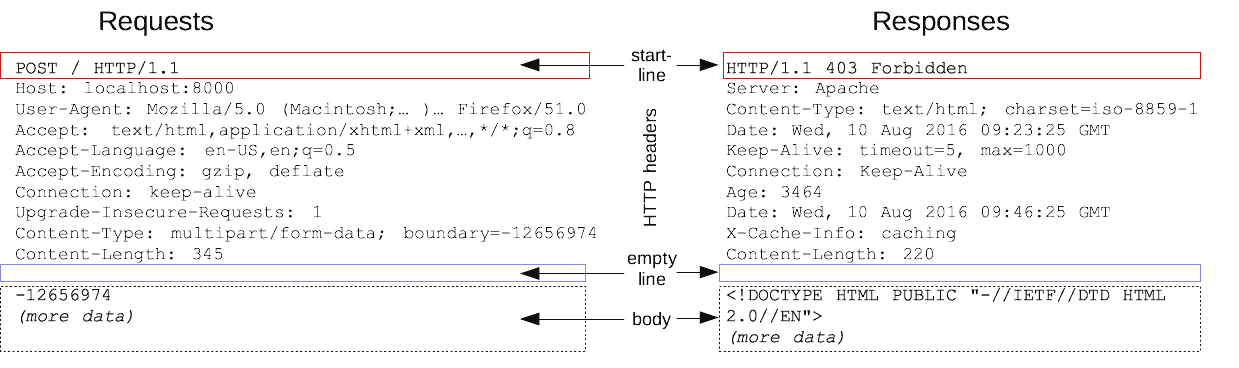
HTTP Messages
클라이언트와 서버 사이에서 데이터가 교환되는 방식이며, 요청(Requests)과 응답(Responses) 두가지 유형이 있다.
HTTP Messages는 몇 줄의 텍스트 정보로 구성되며, 개발자는 메시지를 직접 작성할 필요가 거의 없다. 구성 파일, API, 기타 인터페이스에서 HTTP Messages를 자동으로 완성된다.

- start line
요청이나 응답의 상태를 나타내며, 항상 첫 번째 줄에 위치한다. 응답에서는 status line이라고 한다. - HTTP headers
요청을 지정하거나, 메시지에 포함된 본문을 설명하는 헤더의 집합이다. - empty line
헤더와 본문을 구분하는 빈 줄이 있다. - body
요청과 관련된 데이터나 응답과 관련된 데이터 또는 문서를 포함하며, 요청과 응답의 유형에 따라 선택적으로 사용한다.
start line과 HTTP headers를 묶어 요청이나 응답의 헤드(head)라고 하고, payload는 body라고 한다.
Stateless
HTTP로 클라이언트와 서버가 통신을 주고받는 과정에서, HTTP가 클라이언트나 서버의 상태를 확인하지 않는다. HTTP는 통신 규약일 뿐이므로, 상태를 저장하지 않는다. 필요에 따라 다른 방법(쿠키-세션, API 등)을 통해 상태를 확인할 수 있다.
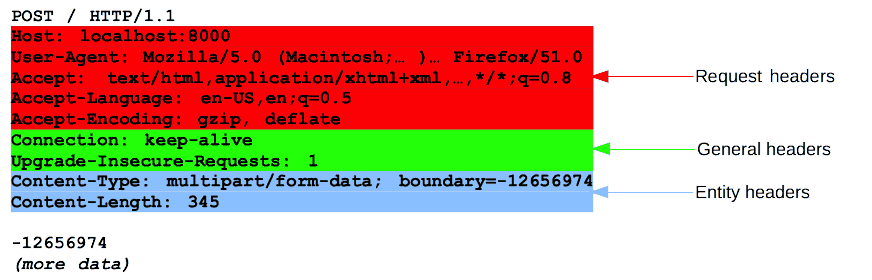
HTTP Requests
- Start line
HTTP Requests는 클라이언트가 서버에게 보내는 메시지이며, 세 가지 요소가 있다.
-
수행할 작업(GET, PUT, POST 등)이나 방식(HEAD or OPTIONS)을 설명하는 HTTP method를 나타낸다. 예를 들어 GET method는 리소스를 받아야 하고, POST method는 데이터를 서버로 전송한다.
-
요청 대상(일반적으로 URL이나 URI) 또는 프로토콜, 포트, 도메인의 절대 경로는 요청 컨텍스트에 작성되며, 요청 형식은 HTTP method 마다 다르다.
origin 형식: '?'와 쿼리 문자열이 붙는 절대 경로이며 GET, POST, HEAD, OPTIONS 등의 method와 함께 사용한다.
POST / HTTP 1.1
GET /background.png HTTP/1.0
HEAD /test.html?query=alibaba HTTP/1.1
OPTIONS /anypage.html HTTP/1.0
absolute 형식: 완전한 URL 형식으로, 프록시에 연결하는 경우 대부분 GET method와 함께 사용한다.
GET http://developer.mozilla.org/en-US/docs/Web/HTTP/Messages HTTP/1.1
authority 형식: 도메인 이름과 포트 번호로 이루어진 URL의 일부분이다. HTTP 터널을 구축하는 경우, CONNECT와 함께 사용할 수 있다.
CONNECT developer.mozilla.org:80 HTTP/1.1
asterisk 형식: OPTIONS와 함께 별표(*) 하나로 서버 전체를 표현한다.
OPTIONS*HTTP/1.1 -
HTTP 버전에 따라 HTTP message의 구조가 달라지므로 start line에 HTTP 버전을 함께 입력한다.
-
Headers
요청의 Headers는 기본 구조를 따른다. 헤더 이름(대소문자 구분이 없는 문자열), 콜론( : ), 값을 입력하며, 값은 헤더에 따라 다르다. 여러 종류의 헤더가 있다.
General headers
메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없다.
Request headers
fetch를 통해 가져올 리소스나 클라이언트 자체에 대한 자세한 정보를 포함하는 헤더이다. User-Agent, Accept-Type, Accept-Language와 같은 헤더는 요청을 보다 구체화한다. Referer처럼 컨텍스트를 제공하거나 If-None과 같이 조건에 따라 제약을 추가할 수 있다.
Representation headers
이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더입니다.

-
Body
요청의 본문은 HTTP messages 구조의 마지막에 위치하며, 모든 요청에 body가 필요하지 않다. GET, HEAD, DELETE, OPTIONS처럼 서버에 리소스를 요청하는 경우에는 본문이 필요하지 않\다. POST나 PUT과 같은 일부 요청은 데이터를 업데이트하기 위해 사용한다
Single-resource bodies(단일-리소스 본문)
헤더 두 개(Content-Type과 Content-Length)로 정의된 단일 파일로 구성된다.
Multiple-resource bodies(다중-리소스 본문)
여러 파트로 구성된 본문에서는 각 파트마다 다른 정보를 지니며, 보통 HTML form과 관련이 있다.
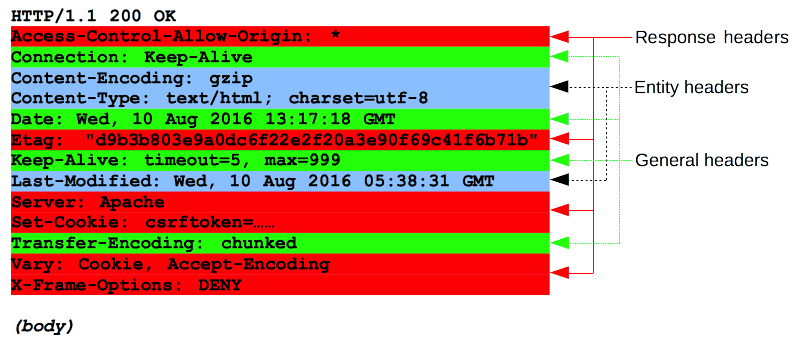
HTTP Responses
- Status line
HTTP Responses는 서버가 클라이언트에게 보내는 메시지로, 응답의 첫 줄을 Status line이라고 한다.
1.현재 프로토콜의 버전(HTTP/1.1)
- 상태 코드 - 요청의 결과를 나타냅니다. (ex. 200, 302, 404 등)
- 상태 텍스트 - 상태 코드에 대한 설명
Status line 예시
HTTP/1.1 404 Not Found
- Headers
응답에 들어가는 HTTP headers는 요청 헤더와 동일한 구조를 가지고 있다. 대소문자 구분 없는 문자열, 콜론(:), 값을 입력하며, 값은 헤더에 따라 다르다.
General headers : 메시지 전체에 적용되는 헤더로, body를 통해 전송되는 데이터와는 관련이 없는 헤더입니다.
Response headers
위치 또는 서버 자체에 대한 정보(이름, 버전 등)와 같이 응답에 대한 부가적인 정보를 갖는 헤더이다. Vary, Accept-Ranges와 같이 상태 줄에 넣기에는 공간이 부족했던 추가 정보를 제공한다.
Representation headers
이전에는 Entity headers로 불렀으며, body에 담긴 리소스의 정보(콘텐츠 길이, MIME 타입 등)를 포함하는 헤더이다.

- Body
응답의 본문은 HTTP messages 구조의 마지막에 위치하며, 모든 응답에 body가 필요하지 않다. 201, 204와 같은 상태 코드를 가지는 응답에는 본문이 필요하지 않다.
Single-resource bodies(단일-리소스 본문)
길이가 알려진 단일-리소스 본문은 두 개의 헤더(Content-Type, Content-Length)로 정의한다.
길이를 모르는 단일 파일로 구성된 단일-리소스 본문은 Transfer-Encoding이 chunked로 설정되어 있으며, 파일은 chunk로 나뉘어 인코딩 되어 있다.
Multiple-resource bodies(다중-리소스 본문)
서로 다른 정보를 담고 있는 body이다.
HTTP headers
-
General Header : 요청 및 응답 메세지 모두에서 사용 가능한 일반 목적의(기본) 헤더 항목
-
Client Requset Header : 일반적인 요청 헤더
-
Sever Response Header : 일반적인 응답 헤더
-
Entity Header : 요청 및 응답 메세지 모두에서 사용 가능한 Entity(콘텐츠, 본문, 리소스 등)에 대한 설명 헤더 항목
(Content-Type, Content-Length 등) -
Query Parameters
-Paging: ?page=1&per_page=30
-Filtering: ?status=open
-Sorting: ?direction=desc(역순)
-Searching: ?q=javascript
Status Codes
-
200 - OK : GET 요청의 성공
-
201 - CREATED : POST, PUT 요청의 성공
-
204 - NO CONTENT : DELETE,FETCH 요청의 성공
-
304 NOT MODIFIED : 반복된 요청시 이미 데이터를 가지고 있다고 알려주는 코드
-
400 - BAD REQUEST : 잘못된 요청시
-
401 - UNATHORIZED : 인증되지 않았을 시
-
403 - FORBIDDEN : 인증되었으나 권한이 없음
-
404-NOT FOUND : 해당 리소스가 없음
-
500 - INTERNAL SERVER ERROR : 서버의 오류
브라우저의 작동원리 (보이는 곳)
AJAX (Asynchronous JavaScript And XMLHttpRequest, SPA를 만드는 기술)
AJAX는 JavaScript, DOM, Fetch, XMLHttpRequest, HTML 등의 다양한 기술을 사용하는 웹 개발 기법이다. 웹 페이지에 필요한 부분에 필요한 데이터만 비동기적으로 받아와 화면에 그려낼 수 있다.
AJAX의 두 가지 핵심 기술
AJAX를 구성하는 핵심 기술은 JavaScript와 DOM, Fetch이다.
전통적인 웹 애플리케이션에서는 <form> 태그를 이용해 서버에 데이터를 전송했다. 그리고 서버는 요청에 대한 응답으로 새로운 웹 페이지를 제공해 주었다.결국은 클라이언트에서 요청을 보내면 매번 새로운 페이지로 이동해야 했다.
Fetch를 사용하면, 페이지를 이동하지 않아도 서버로부터 필요한 데이터를 받아올 수 있다. 브라우저는 Fetch가 서버에 요청을 보내고 응답을 받을 때까지 모든 동작을 멈추는 것이 아니라 계속해서 페이지를 사용할 수 있게 하는 비동기적인 방식을 사용한다. JavaScript에서 DOM을 사용해 조작할 수 있으므로, Fetch를 통해 전체 페이지가 아닌 필요한 데이터만 가져와 DOM에 적용시켜 새로운 페이지로 이동하지 않고 기존 페이지에서 필요한 부분만 변경할 수 있다.
- XHR(XMLHttpRequest)과 Fetch
Fetch의 등장 이전에는 표준화된 XHR을 사용했다. XHR은 Cross-Site 이슈 등의 불편함이 있었고, Fetch는 promise 지원 등의 장점을 있었다. Fetch는 XHR의 단점을 보완한 새로운 Web API이고, XML보다 가볍고 JavaScript와 호환되는 JSON을 사용한다. 그래서 오늘날에는 XHR보다 Fetch를 많이 사용한다.
Fetch 예제
// Fetch를 사용
fetch('http://52.75.211.9:3000/messages')
.then (function(response) {
return response.json();
})
.then(function (json) {
...
});XMLHttpRequest 예제
// XMLHttpRequest를 사용
var xhr = new XMLHttpRequest();
xhr.open('get', 'http://52.75.211.9:3000/messages');
xhr.onreadystatechange = function(){
if(xhr.readyState !== 4) return;
// readyState 4: 완료
if(xhr.status === 200) {
// status 200: 성공
console.log(xhr.responseText); // 서버로부터 온 응답
} else {
console.log('에러: ' + xhr.status); // 요청 도중 에러 발생
}
}
xhr.send(); // 요청 전송AJAX의 장점
-
서버에서 HTML을 완성하여 보내주지 않아도 웹페이지를 만들 수 있다.
서버에서 HTML을 완성하여 보내주지 않아도 필요한 데이터를 비동기적으로 가져와 브라우저에서 화면의 일부만 업데이트하고 렌더링하여 웹페이지를 만들 수 있다. 이전에는 서버에서 HTML을 완성하여 보내주어야 화면에 렌더링을 할 수 있었다. -
표준화된 방법
이전에는 브라우저마다 다른 방식으로 AJAX를 사용했으나, XHR이 표준화되면서부터 브라우저에 상관없이 AJAX를 사용할 수 있다. -
유저 중심 애플리케이션 개발
AJAX를 사용하면 필요한 일부분만 렌더링할 수 있어서 빠르고 더 많은 상호작용이 가능한 애플리케이션을 만들 수 있다. -
더 작은 대역폭(네트워크 통신 한 번에 보낼 수 있는 데이터의 크기)
이전에는 서버로부터 완성된 HTML 파일을 받아와서 한 번에 보내야 하는 데이터의 크기가 컸다. 그러나 AJAX에서는 필요한 데이터를 텍스트 형태(JSON, XML 등)로 보낼 수 있어서 비교했을 때 데이터의 크기가 작다.
AJAX의 단점
-
Search Engine Optimization(SEO)에 불리
AJAX 방식의 웹 애플리케이션은 한 번 받은 HTML을 렌더링 한 후, 서버에서 비동기적으로 필요한 데이터를 가져와 그려낸다. 처음 받는 HTML 파일에는 데이터를 채우기 위한 틀만 작성되어 있는 경우가 많아서 AJAX 방식의 웹 애플리케이션의 HTML 파일은 뼈대만 있고 데이터는 없으므로 사이트의 정보를 긁어가기 어렵다. -
뒤로가기 버튼 문제
AJAX에서는 이전 상태를 기억하지 않아서 사용자가 뒤로가기 버튼을 누르면 의도한 대로 동작하지 않는다. 뒤로가기 등의 기능을 구현하기 위해서는 별도로 History API를 사용해야 한다.
SSR(Server Side Rendering), CSR
SSR
SSR은 웹 페이지를 브라우저가 아닌 서버에서 렌더링한다. 브라우저가 서버의 URI로 GET 요청을 보내면, 서버는 정해진 웹 페이지 파일을 브라우저로 전송하고, 서버의 웹 페이지가 브라우저에 도착하면 렌더링된다. 서버에서 웹 페이지를 브라우저로 보내기 전에 서버에서 렌더링했으므로 서버 사이드 렌더링이라고 한다.
SSR 사용
SEO(Search Engine Optimization)가 우선순위인 경우, 일반적으로 SSR을 사용한다.
웹 페이지의 첫 화면 렌더링이 빠르게 필요한 경우에는 단일 파일의 용량이 적은 SSR이 적합하다.
웹 페이지가 사용자와 상호작용이 적은 경우, SSR을 활용할 수 있다.
TTV(Time To View)와 TTI(Time To Interact)의 시간 공백이 있을 수 있다.
TTV는 페이지가 보여질 때까지 걸리는 시간을 의미하고, TTI는 사용자가 페이지와 상호작용할 수 있을 때까지 걸리는 시간을 의미한다.
CSR
CSR은 클라이언트에서 페이지를 렌더링한다. 브라우저의 요청을 서버로 보내면 서버는 웹 페이지를 렌더링하는 대신에 웹 페이지의 골격이 될 단일 페이지를 클라이언트에 보낸다. 그러면 서버는 웹 페이지와 함께 자바스크립트 파일을 보낸다. 클라이언트가 웹 페이지를 받으면, 웹 페이지와 함께 전달된 자바스크립트 파일은 브라우저의 웹 페이지를 완전히 렌더링 된 페이지로 바꾼다. 웹 페이지에 필요한 내용이 데이터베이스에 저장된 데이터인 경우에는 브라우저는 데이터베이스에 저장된 데이터를 Fetch와 같은 API가 사용해서 웹 페이지에 렌더링한다. 브라우저가 다른 경로로 이동하면 CSR에서는 서버가 웹 페이지를 다시 보내지 않는다. 브라우저는 브라우저가 요청한 경로에 따라 페이지를 다시 렌더링하는데 이때 보이는 웹 페이지의 파일은 맨 처음 서버로부터 전달받은 웹 페이지 파일과 동일한 파일이다.
CSR 사용
SEO 가 우선순위가 아니며, 사이트에 풍부한 상호 작용이 있는 경우에는 CSR은 빠른 라우팅으로 강력한 사용자 경험을 제공한다. 웹 애플리케이션을 제작하는 경우에는 CSR을 이용하여 빠른 동적 렌더링 등의 더 나은 사용자 경험을 제공할 수 있다.
SSR, CSR차이점
SSR과 CSR의 차이점은 페이지가 렌더링되는 위치이다. SSR은 서버에서 페이지를 렌더링하고, CSR은 브라우저(클라이언트)에서 페이지를 렌더링한다. CSR은 사용자가 다른 경로를 요청할 때마다 페이지를 새로고침 하지 않고, 동적으로 라우팅을 관리한다.