
고정된 저장 공간을 차지하는 데이터를 모두 '원시 자료형(primitive data type)'
대량의 데이터를 다루기에 적합한 배열과 객체는 '참조 자료형(reference data type)'
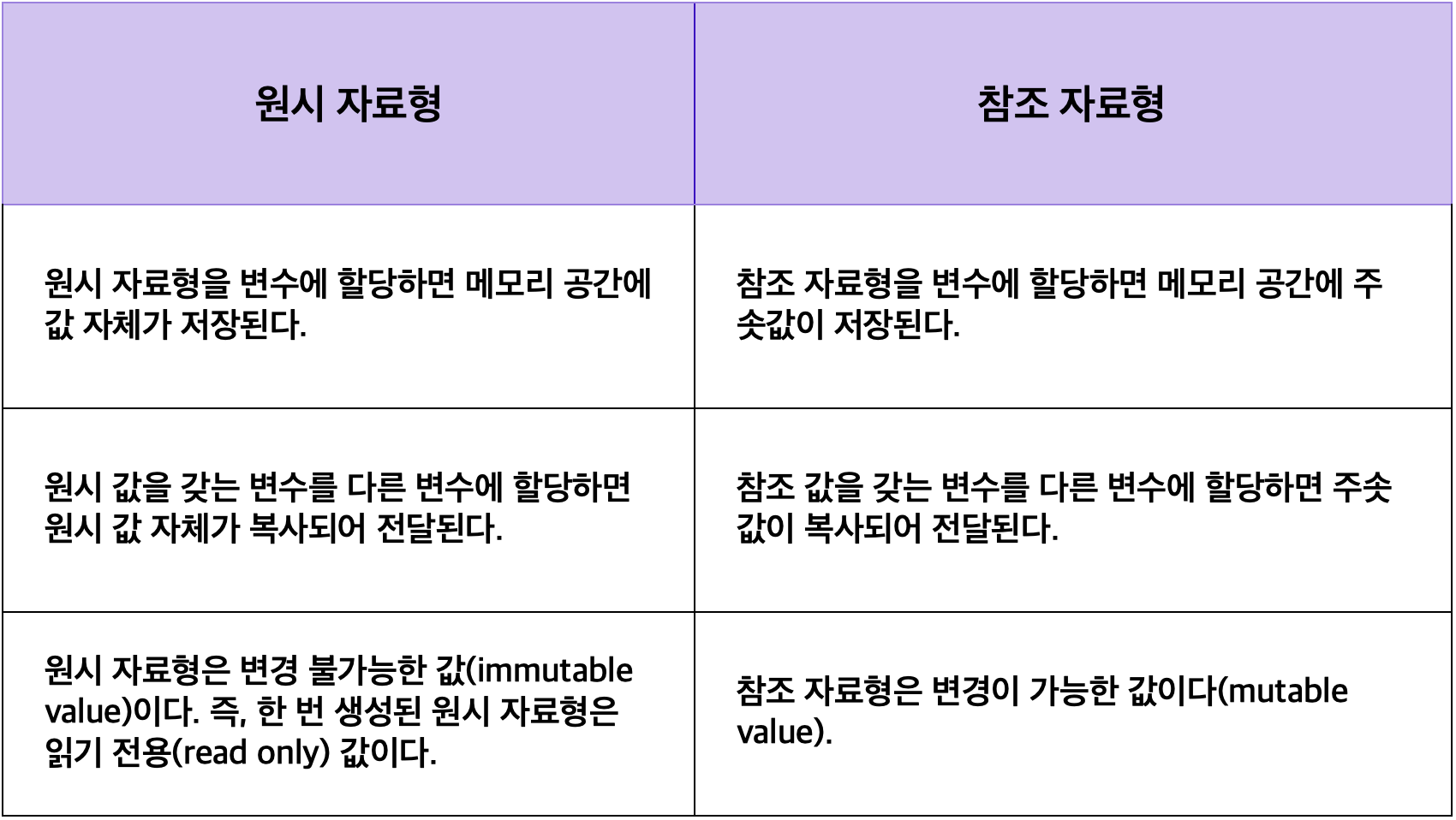
원시 자료형과 참조 자료형은 데이터 저장 방식에 따른 분류이며 원시 자료형이 할당될 때는 변수에 값(value) 자체가 담기고, 참조 자료형이 할당될 때는 보관함의 주소(reference)가 담긴다는 차이점을 이해하고자 내용을 정리해보려고 한다.
원시 자료형(primitive data type)
string, number, boolean, undefined, symbol, null
자바스크립트에서 원시 타입의 데이터는 객체가 아니면서 method를 가지지 않는 6가지의 타입이며 이 외에 모든 값은 객체 타입이라고 볼 수 있다.
원시 자료형은 모두 하나의 정보, 보관함인 변수에는 하나의 데이터만 담을 수 있다.
메모리 셀 안에 값이 들어가있고 변수가 그 메모리 자체를 가르키며 변수들은 값 자체가 복사되어 할당된다. 변수가 데이터 복사를 할 때 메모리 공간을 새로 확보하며 stack이라는 곳에 독립적인 값을 저장한다. 원시 자료형은 값 자체에 대한 변경이 불가능하지만, 변수에 다른 데이터를 할당할 수는 있다.
let a = 2;
let b = a;
b = 5;원시 자료형을 할당하는 경우, 그 값 자체를 변수에 할당하므로 그 값을 복사하여 변수에다가 저장한다고 생각하면 된다. 변수 a를 변수 b에 할당하는 경우, 변수 a의 값은 원시 자료형으로 a의 값이었던 2를 b에 복사하여 할당된다. b에 5가 할당되어도, a는 2이며 변수 a에 영향을 주지 않는다.
참조 자료형(reference data type)
배열([ ])과 객체({ }), 함수(function( ){ })
참조 자료형은 원시 자료형이 아닌 모든 것이며 데이터 보관함이 아닌 특별한 데이터 보관함에 저장된다. 원시 자료형의 경우에는 하나의 데이터가 담겼지만 참조 자료형은 여러 데이터가 담긴다.
이 데이터가 위치한 곳을 가리키는 주소가 변수에 저장되며 원시타입과의 가장 큰 차이점은 데이터 보관함에서 동적으로 크기가 변한다는 점이다. 특별한 데이터 보관함을 heap이라고도 부른다.
참조 자료형은 메모리주소가 복사되어 할당되며 동일한 주소가 복사되어 전달되므로 수정 시 유의해야한다.
let a = {score : 2} ;
let b = a;
b.score = 5;변수 a를 변수 b에 할당하는 경우, 변수 a의 값은 참조 자료형이므로 a의 값 { score : 2 }의 주소를 b에 할당하며 { score : 2 } 라는 동일한 주소를 바라보고 있다.
b.score = 5, 값이 2이었던 b.score에 5를 할당을 했다.
현재는 같은 주소를 바라보고 있는 b.score가 5로 변경되었으니, x.score 도 5로 변경된다.

원시자료형과 참조자료형의 값 복사
원시자료형
num이라는 변수가 참조하던 공간에 들어 있던 20이라는 값이 30으로 변경될 것 같지만, 메모리 내부에서는 이처럼 동작하지 않는다. 메모리 내부에서는 30이라는 원시 값을 저장하기 위한 새로운 공간을 확보하고, 그 공간에 num이라는 이름을 붙이고 30을 저장한다. 변수에 다른 값을 재할당해도 원시 값 자체가 변경된 것이 아니라 새로운 원시 값을 생성하고, 변수가 다른 메모리 공간을 참조한다.
남아 있는 값 20처럼 사용하지 않는 값은 JavaScript 엔진이 자동으로 메모리에서 삭제하며, 이 기능을 가비지 콜렉터(garbage collector)라고 한다.
원시 자료형이 할당된 변수를 다른 변수에 할당하면 값 자체의 복사가 일어난다. 따라서 원본과 복사본 중 하나를 변경해도 다른 하나에 영향을 미치지 않는다.
참조자료형
참조 자료형은 할당된 변수를 다른 변수에 할당하면 주소가 복사되어 원본과 복사본이 같은 주소를 참조한다. 참조 자료형의 주소값을 복사한 변수에 요소를 추가하면 같은 주소를 참조하고 있는 원본에도 영향을 미친다. 참조 자료형이 저장된 변수를 다른 변수에 할당할 경우, 두 변수는 같은 주소를 참조하고 있을 뿐 값 자체가 복사되었다고 볼 수 없다.
