
Next.js를 배우고 싶어서 부트캠프 수료 후 조금씩 학습 중이다. 이전 버전에 대한 내용은 아직 잘 알지 못하지만, 13버전에서 새로운 내용들이 업데이트가 되었고, React에서 부족하다고 생각되었던 SEO 최적화 및 SSR 렌더링과 같은 다양한 장점이 있어서 더욱 배워보고 싶었다. 프로젝트 설치 및 실행하는 법부터 알아보자!
Next.js 프로젝트 시작해보기
Terminal
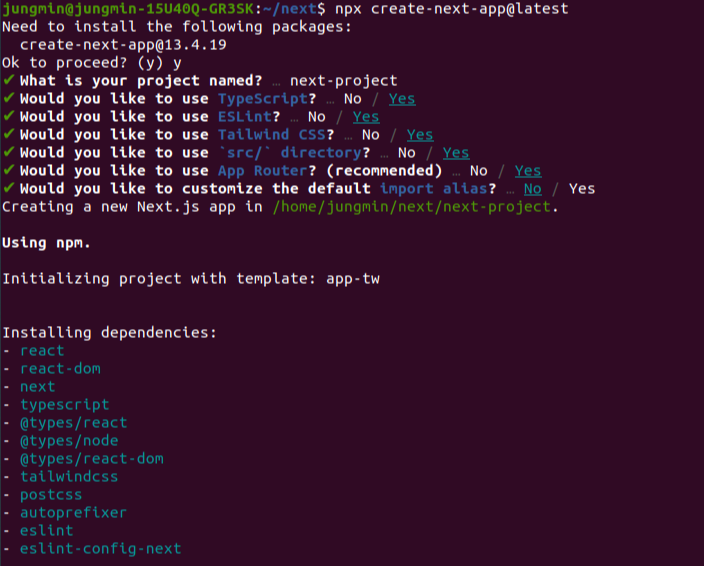
터미널에 아래의 명령어를 입력하면 프로젝트의 이름과 타입스크립트, ESLint, Tailwind CSS 설치여부 및 'src'디렉토리, App Router 사용여부, import 구문 커스터마이징을 할 것인지 설정해주면 설치가 된다.npx create-next-app@latest

Next 프로젝트 실행하기
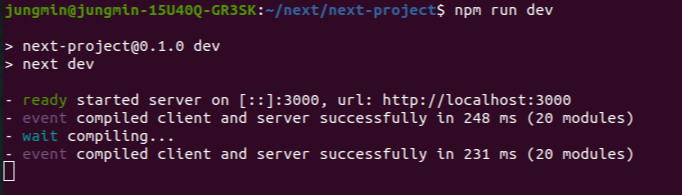
설치한 폴더로 들어가서 npm run dev 명령어를 터미널에 입력하면 Next를 실행할 수 있다.
npm run dev를 입력시 개발모드에서 실행되며 npm run build를 입력 후 npm run start를 입력하면 프로덕션 서버를 실행할 수 있으며 http://localhost:3000에서 확인할 수 있다.npm run dev

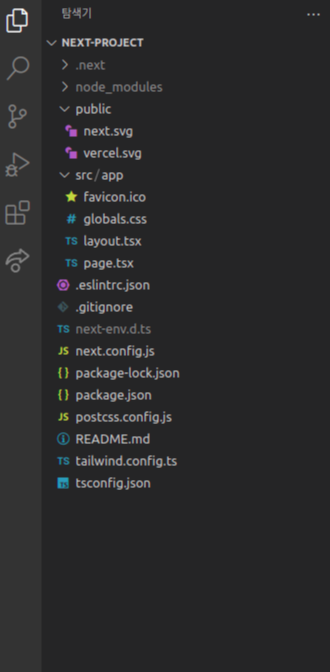
프로젝트 구조
- pubilc 폴더 - 정적 자원을 제공한다.
- src 폴더 / app 폴더 - 앱 라우터 사용, 애플리케이션의 루트를 방문할 때 렌더링된다
- page 파일 - 페이지 라우터로 폴더생성 후 pages 파일을 만들면 폴더명으로 페이지 경로를 설정할 수 있다.
- layout 파일 - 애플리케이션의 레이아웃을 설정할 수 있으며 폰트, 메타데이터에 대한 정보등을 설정할 수 있다.
- next.config.js - Next.js 구성 파일이다.
- .eslintrc.json - ESLint용 구성 파일이다.
- tsconfig.json - TypeScript용 구성 파일이다.
- tailwind.config.ts - Tailwind CSS 구성 파일이다.

layout.tsx
레이아웃 파일에서 폰트 및 메타데이터 정보 설정을 할 수 있으며, RootLayout 컴포넌트에서 폰트를 적용 및 웹 애플리케이션의 레이아웃을 정의하고 children을 메인 콘텐츠로 렌더링하는 것을 확인할 수 있다.
import "./globals.css";
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import Header from "@/components/Header";
import Footer from "@/components/Footer";
const inter = Inter({ subsets: ["latin"] });
export const metadata: Metadata = {
title: "Next Project",
description: "Generated by create next app",
};
export default function RootLayout({
children,
}: {
children: React.ReactNode;
}) {
return (
<html lang="en">
<body className={inter.className}>
<Header />
<main>{children}</main>
<Footer />
</body>
</html>
);
}Routing
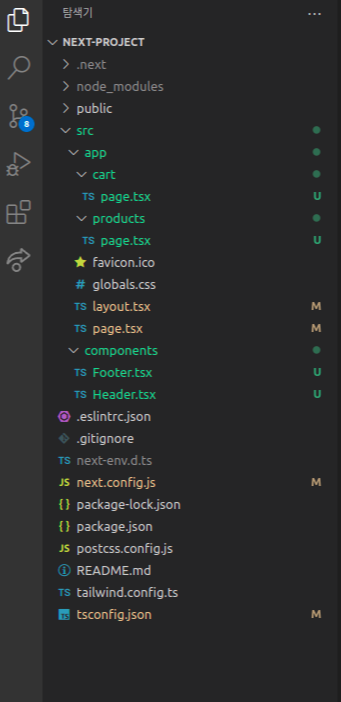
React에서는 라우팅을 구현하기 위해서는 일반적으로 react-router-dom과 같은 라이브러리를 사용해야한다.그러나 Next.js에서는 내장된 라우팅 시스템으로 조금 더 쉽게 라우팅 구성을 할 수 있었다. app디렉토리안의 page 파일은 루트경로이며 폴더를 생성하면 웹 애플리케이션에서 하위 경로를 나타낸다. 각각 폴더안에서 error와 loading 파일을 생성하면 페이지 로딩 상태 및 에러 처리를 관리할 수 있으며 폴더 안에 없을 경우 상위 경로에 있는 에러와 로딩처리를 적용할 수 있다.

app 디렉토리에서 page.tsx 파일은 로컬환경에 http://localhost:3000 경로를 보여주며 cart로 생성된 폴더는 http://localhost:3000/cart 경로를 보여줘서 쉽게 라우팅 구성을 할 수 있었다. cart 폴더 안에서 새로운 폴더를 생성하면 중첩된 경로를 설정할 수도 있다.
