컴포넌트 UI 개발을 위한 Storybook 사용법
Storybook은 Component Driven Development를 하기 위한 도구로 각각의 컴포넌트들을 따로 볼 수 있게 구성해주며 한번에 하나의 컴포넌트에서 작업할 수 있다. Storybook은 컴포넌트의 재사용성, 테스트, 개발속도를 향상시킬 수 있으며 컴포넌트를 문서화 및 시각화할 수 있다. 또한 독립적인 개발 환경에서 실행하므로 개발자는 애플리케이션의 다양한 상황에 영향을 받지 않고 UI 컴포넌트를 한눈에 보고 개발할 수 있다.
Storybook에서 지원하는 주요 기능
▷ UI 컴포넌트들을 카달로그화
▷ 컴포넌트 변화를 Stories로 저장
▷ 핫 모듈 재 로딩과 같은 개발 툴 경험을 제공
▷ 리액트를 포함한 다양한 뷰 레이어 지원
[ Storybook 설치방법 ]
//리액트 프로젝트 만들기
npx create-react-app storybook-practice
//폴더 생성 후, 폴더 안에서 Storybook 설치
//이 명령어는 package.json을 보고 사용 중인 프론트엔드 라이브러리에 맞는 Storybook 사용환경을 만들어줌
npx storybook init
//Storybook 설치가 완료 후 /.storybook 폴더와 /src/stories 폴더가 생성된 것을 확인 후 Storybook을 실행
npm run storybook
/* Can't resolve '@testing-library/dom' 에러 발생시 추가로 설치해주면 문제를 해결할 수 있음*/
npm i @testing-library/dom[ Storybook 사용방법 ]
▷ src 폴더 안에 Title.js 파일 만들기 → React 컴포넌트 만들어서 export 해주기
import React from "react";
// title은 h1 요소의 textContent, textColor는 글자색이 되는 props
const Title = ({title, textColor}) => (
<h1 style={{color: textColor}}>{title}</h1>
);
export default Title;▷ 같은 위치의 src 폴더 안에 Title.stories.js 파일 만든 후 작성한다.
/.storybook 안에서 Storybook 설정 파일에 의해서 컴포넌트 파일과 똑같은 파일 이름에 .stories를 붙여 파일을 만들면 Storybook 설정 파일에 의해서 알아서 스토리로 인식한다.
// Title 컴포넌트를 불러옴
import Title from "./Title";
// title : 컴포넌트 이름으로, '/'를 넣어 카테고리화 할 수 있음
// component : 어떤 컴포넌트를 가져와서 스토리로 만들 것인지 명시함
// argTypes : 컴포넌트에 필요한 전달인자의 종류와 타입을 정해줌
//title, textColor이라는 전달인자에 text 타입이 필요함을 의미
export default {
title: "Practice/Title",
component: Title,
argTypes: {
title: { control: "text" },
textColor: {control: "text"}
}
}
// 템플릿 만들기
// Title 컴포넌트가 args를 전달받아 props로 내려줌
const Template = (args) => <Title {...args} />
// Storybook에서 확인하고 싶은 컴포넌트는 export const로 작성
// Template.bind({}); 는 정해진 문법
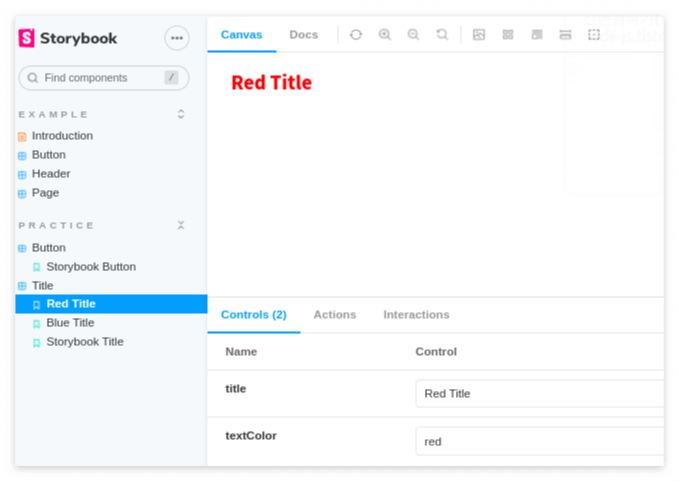
export const RedTitle = Template.bind({});
// 만들어준 스토리의 전달인자를 작성
RedTitle.args= {
title: "Red Title",
textColor: "red"
}
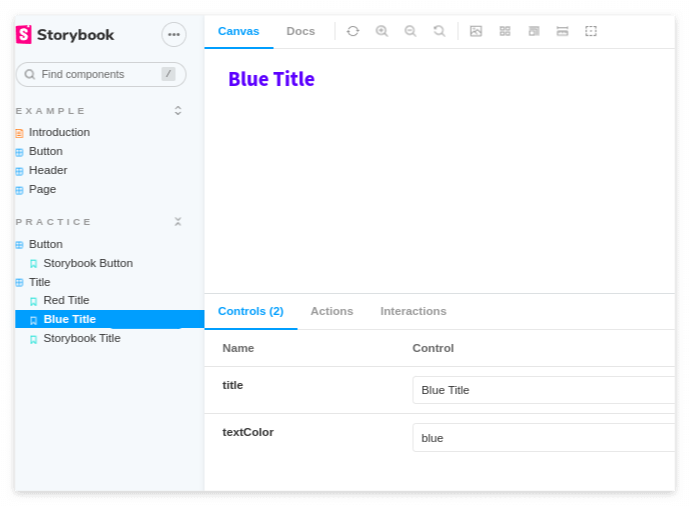
export const BlueTitle = Template.bind({});
BlueTitle.args= {
title: "Blue Title",
textColor: "blue"
}
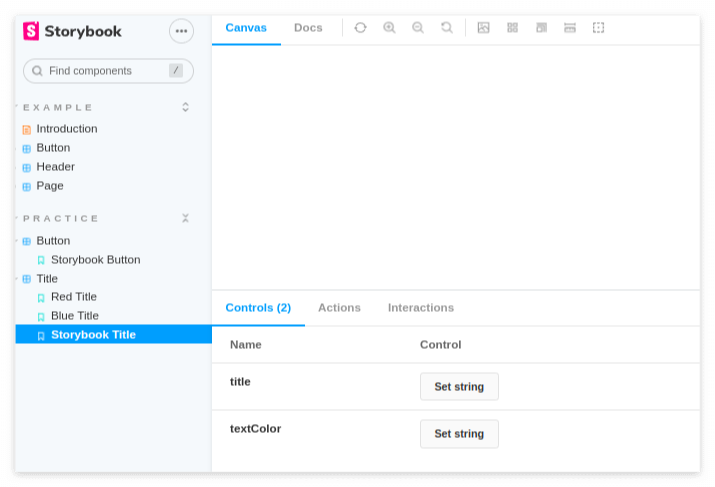
//템플릿을 활용하지 않고 바로 전달인자를 직접 받는 스토리
export const StorybookTitle = (args) =>{
return <Title {...args} />
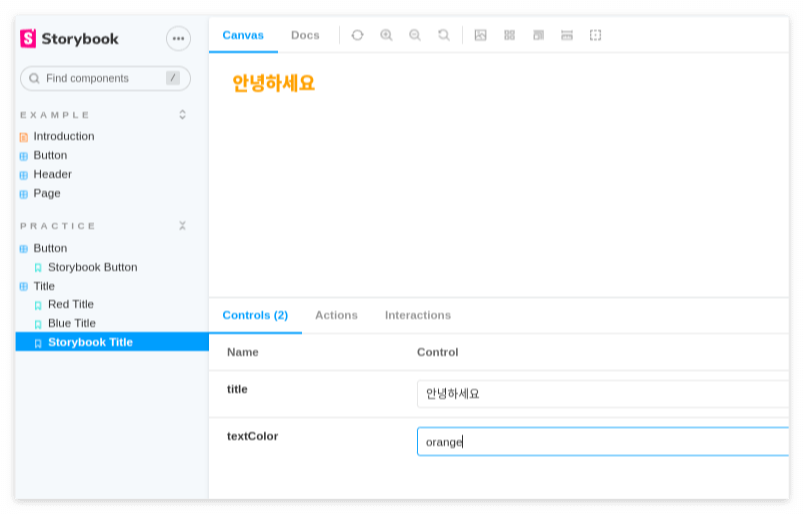
}▷ title.stories.js안에서 템플릿을 사용해 만든 두개의 스토리가 Title 안에 있는 것을 아래와 같은 화면을 확인할 수 있다. 스토리에서 작성한 전달인자도 확인할 수 있으며 전달인자에 따라 결과물도 달라진다
Stroybook은 핫 모듈 리로딩을 지원하므로 새로고침을 하지 않아도 변경사항을 바로 확인할 수 있다.


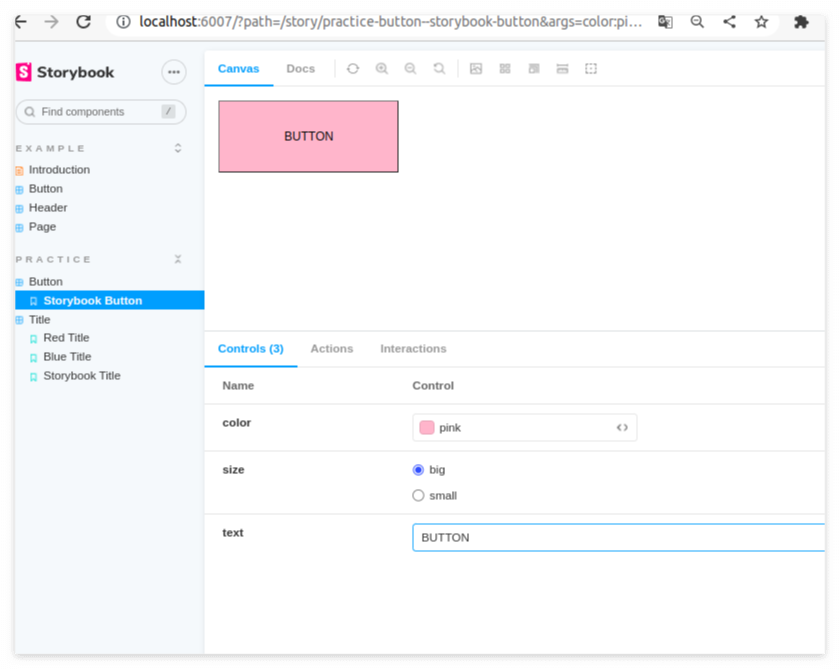
▷ 전달 인자를 직접 작성하여 모습이 변하는 것을 바로 확인할 수도 있다.


▷ 전달 인자를 직접 받으면서 Styled Components를 사용해서 만든 컴포넌트를 스토리로 만들기
Button.js 파일 만들고 작성하기
import React from "react";
import styled from "styled-components";
const StyledButton = styled.button`
//props.color가 있으면 props.color, 없을 경우 배경색은 흰색
background: ${(props) => props.color || "white" };
//props.size가 big일 경우에는 200px, 없을 경우 너비는 100px
width: ${(props) => (props.size === "big" ? "200px" : "100px" )};
//props.size가 big일 경우에는 80px, 없을 경우 높이는 40px
height: ${(props) => (props.size === "big" ? "80px" : "40px" )};
`
const Button = ({color, size, text}) => (
//위에서 작성한 props + text를 받아서 textContent로 사용
<StyledButton color={color} size={size} >{text}</StyledButton>
);
export default Button▷ Button.stories.js 파일 만들고 작성하기
Storybook에서 직접 입력하여 확인할 수 있다
import Button from "./Button";
export default {
title: "Practice/Button",
component: Button,
argTypes: {
color: { control: 'color'},
size: { control: { type:'radio', options : ['big', 'small'] }},
text: { control: 'text'}
}
};
export const StorybookButton = (args) => (
<Button {...args}></Button>
)