Figma???

UI디자인과 프로토타이핑 분야에서 인기있는 툴로 와이어프레임, 프로토타입, 브레인스토밍, 디자인 구축 등 여러 분야에서 사용할 수 있는 Figma를 다루는 방법을 배웠다.
피그마는 실시간 협업 기능, 다양한 환경을 지원, 자동 저장 및 버전 관리, 다양한 무료 폰트, 오토 레이아웃 기능, 프로토타이핑 등 개인에게 무료로 제공하고 있어서 사용해보니 유용한 툴이라고 생각이 되었다.
피그마는 실시간 협업 기능으로 여러명이 동시에 작업할 수 있다. 페어분과 함께 해보니 서로의 작업을 바로 확인할 수 있으므로 효율적인 툴이고 매력있다고 느껴졌다. 아직 기능이 사용하기 쉽지 않지만 천천히 익혀보고자 한다.
피그마로 간단한 툴 사용해보기
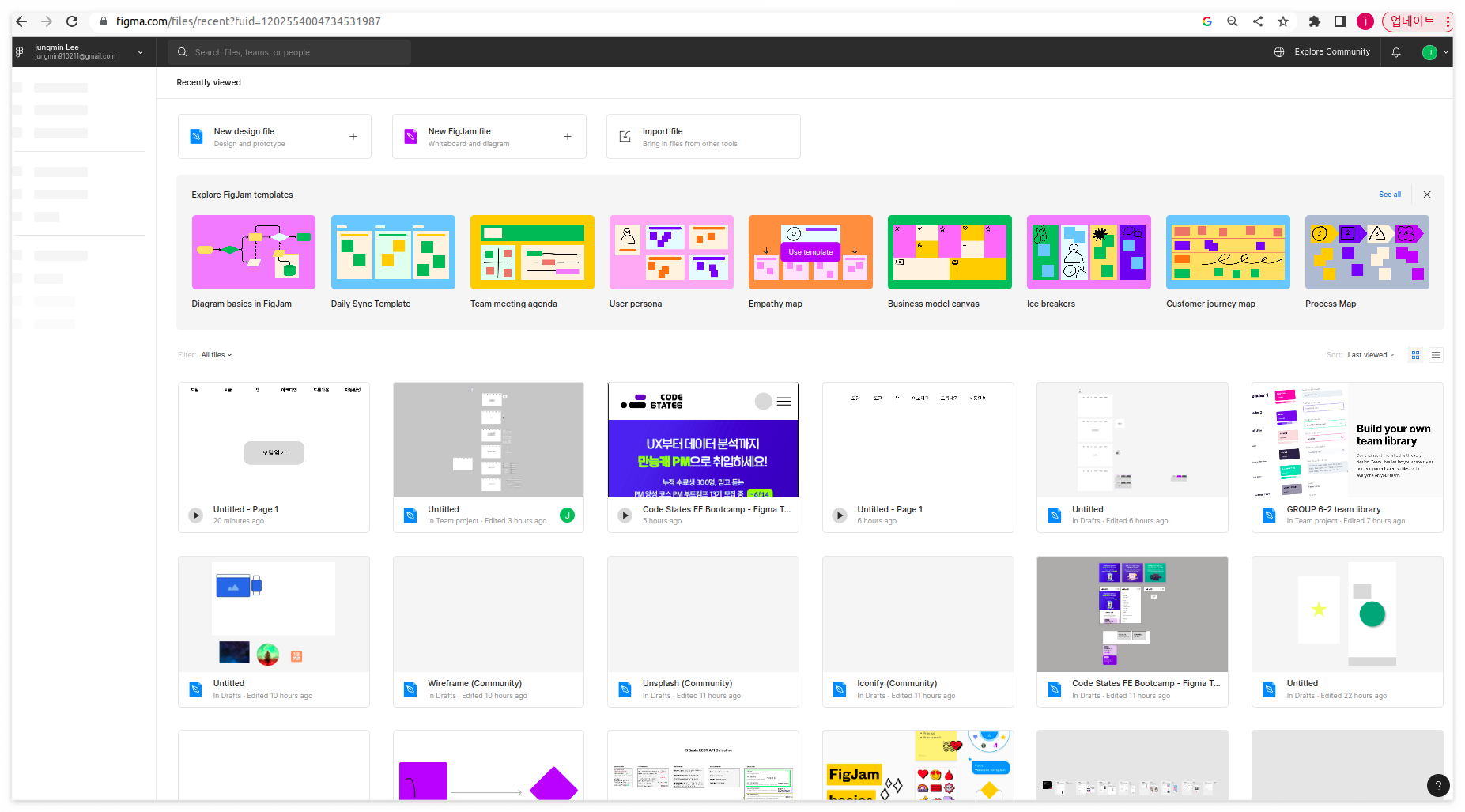
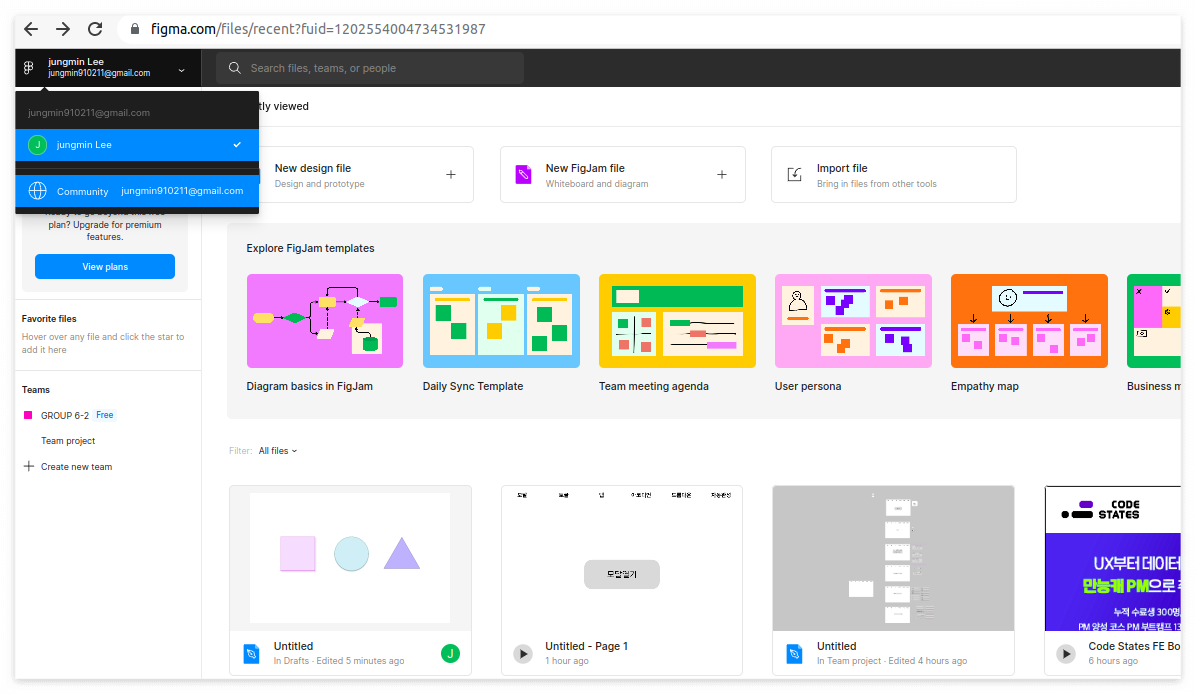
피그마 홈페이지 처음화면

피그마 New design file 생성
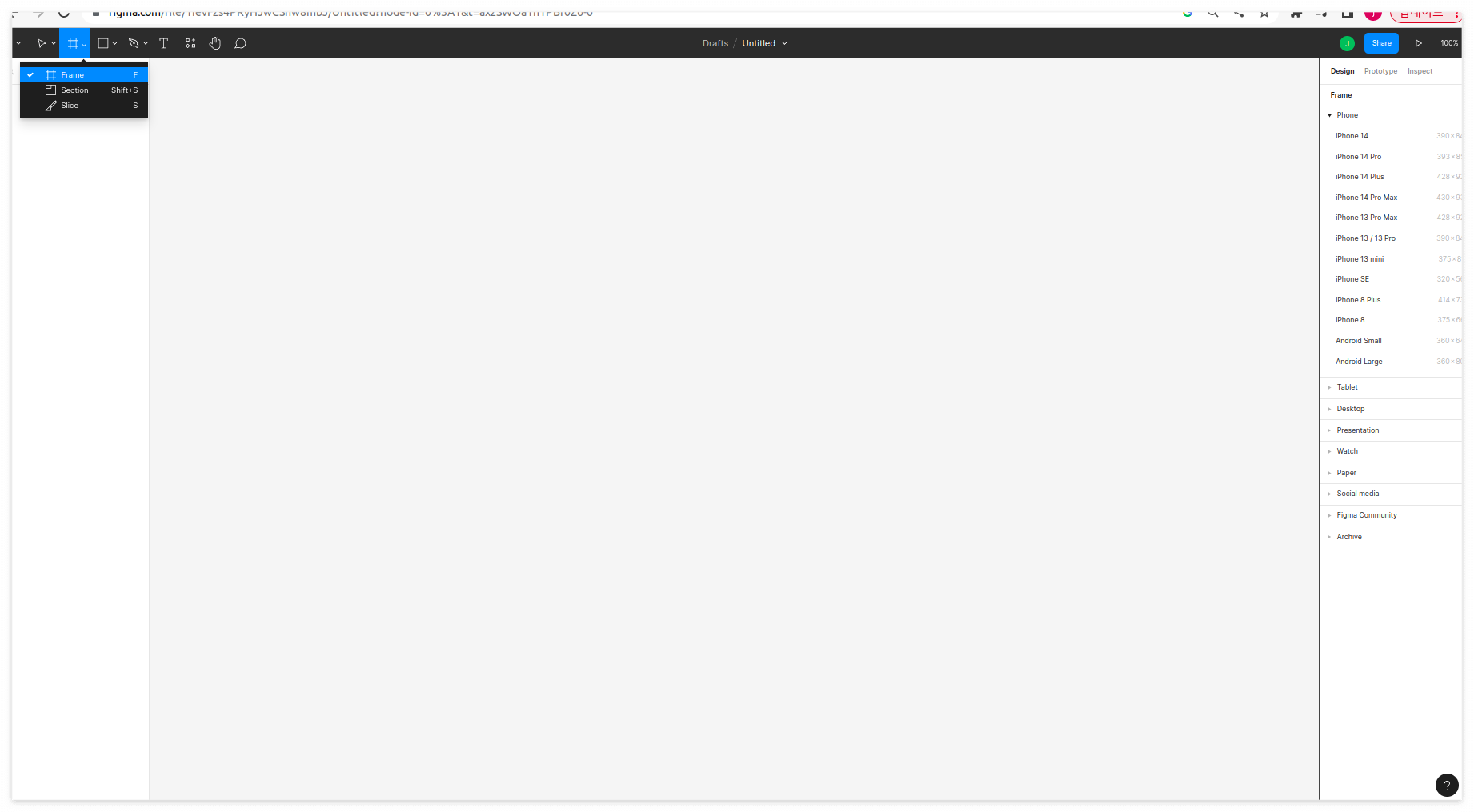
www.figma.com 피그마 사이트를 접속 후 로그인을 하고 New design file을 클릭하면 아래와 같이 작업을 할 수 있는 창이 나온다. 상단에 도구툴을 보면 Frame을 선택할 수 있는 툴이 나온다. Frame을 직접 그릴 수도 있지만 오른쪽 사이드바 부분에서 아이폰, 태블릿 등 필요한 사이즈를 선택하여 만들 수도 있다.

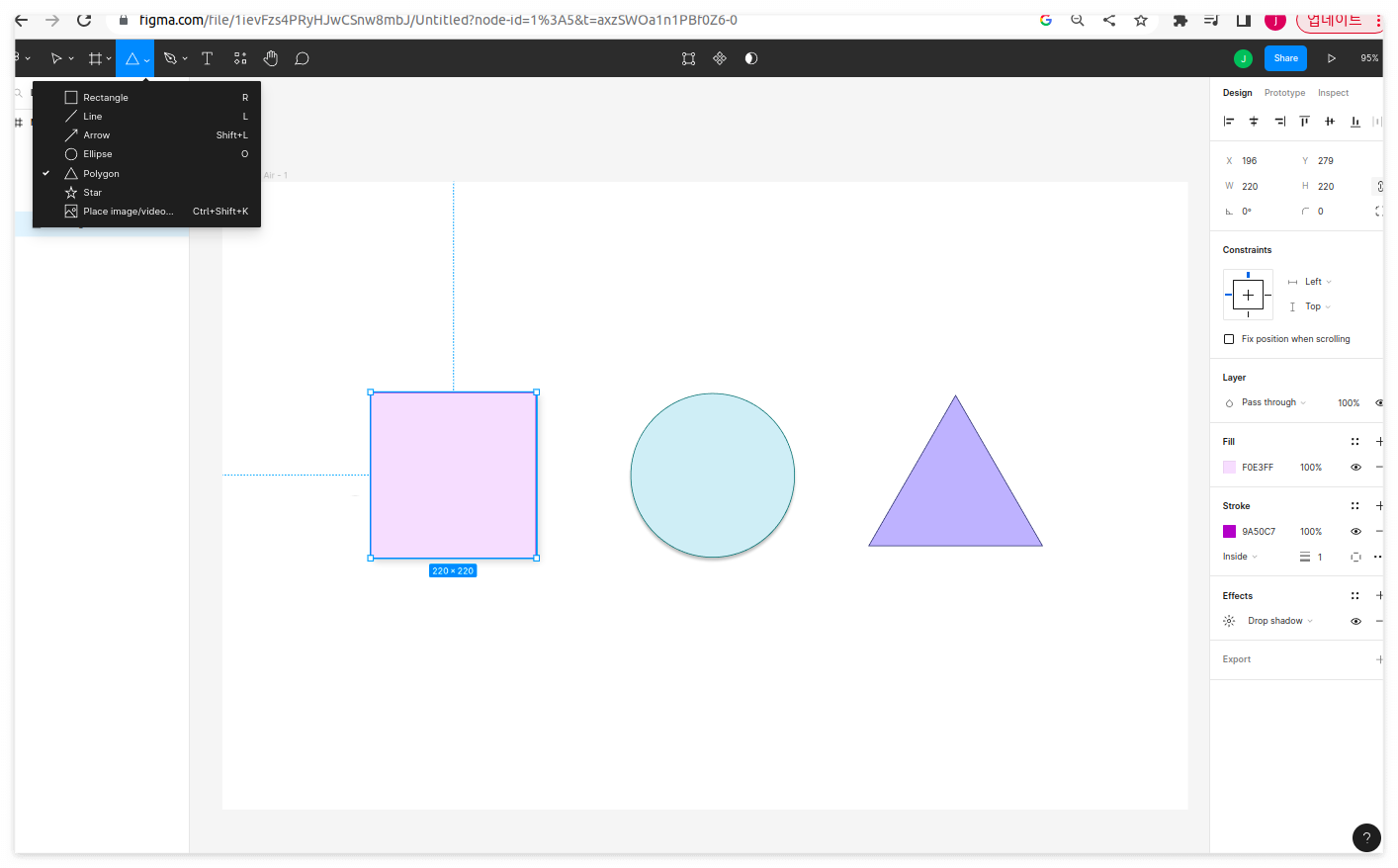
도형 만들기
상단에서 4번째에 있는 도형모양을 클릭하면 만들 수 있는 도형들이 나온다. 원하는 모양을 선택하여 그려주고 오른쪽 사이드바에서 원하는 색상과 선 두께, 그림자 등 여러가지 적용할 수 있는 다양한 기능들이 있다.


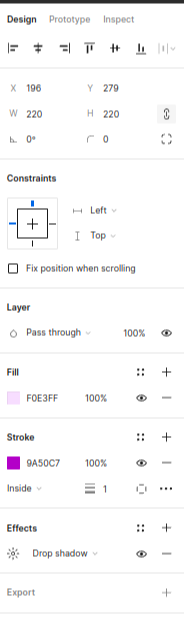
▷ Design 툴 - 선두께, 색상, 사이즈, 각도, 그림자 등을 조절할 수 있다.
▷ 정렬 - 왼쪽, 오른쪽, 중앙으로 정렬 방법을 선택할 수 있다.
▷ X와 Y축에서의 위치, 도형의 사이즈, 각도, 코너에 라운드 효과를 줄 수 있다.
▷ Constraints - 왼쪽이나 오른쪽을 고정시켜 사이즈가 변하지 않도록 할 수 있다.
▷ Layer - 포토샵과 같은 프로그램에서 쓰는 기능과 비슷한 거 같다. 레이어에서 어떻게 설정할 것인지 정할 수 있는거 같다.
▷ fill - 도형의 색상을 정할 수 있다
▷ Stroke - 도형의 선 색상과 선 두께를 지정할 수 있으며 하단에 선으로 그려진 사각형을 클릭하면 특정한 부분에만 선이 나올 수 있게 지정할 수도 있다
▷ Effects - 그림자 효과를 줄 수 있으며 해 모양과 같은 부분을 클릭하면 자세하게 설정할 수 있다
자주 사용하는 기능 & 단축키 모음
기본 단축키
복사하기 : Command + C
붙여넣기 : Command + V
잘라내기 : Command + X
복제하기 : Command + D 혹은 Option 누른 상태로 드래그
여러 요소 동시에 선택하기 : Shift 누른 상태로 클릭
그룹으로 묶기 : Command + G
프레임으로 묶기 : Command + Option + G
그룹, 프레임 해제하기 : Command + Shift + G
간격 측정하기 : 요소를 선택한 상태에서 Option 누르고 다른 요소에 마우스 올려놓기
오토 레이아웃
오토 레이아웃 추가하기
오토 레이아웃 적용할 요소 선택 → Shift + A
오토 레이아웃 적용할 요소 선택 → Design 탭 Auto layout 에서 + 버튼 선택
오토 레이아웃 제거하기 : Shift + Option + A
컴포넌트
단일 컴포넌트 생성 : 컴포넌트로 만들 요소 선택 → Command + Option + K 혹은 상단 Create component 버튼 클릭
컴포넌트 여러 개 생성 : 컴포넌트로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create multiple component 선택
상태를 가진 컴포넌트 생성 : 컴포넌트의 상태로 만들 요소 모두 선택 → Create component 버튼 옆 드롭다운 클릭 → Create component set 선택
컴포넌트에 상태 추가하기 : 상태를 추가할 컴포넌트 선택 → 화면 우측 Design 탭 Properties에서 + 버튼 클릭 → Variant 선택 → 컴포넌트 하단에 생긴 보라색 + 버튼 눌러 상태 추가
컴포넌트의 인스턴스 생성
컴포넌트 복제하기 (Command + D 혹은 Option 누른 상태로 드래그)
화면 좌측 Assets 탭에서 인스턴스를 생성할 컴포넌트를 드래그하여 화면에 끌어다 놓기
Figma 화면에서 Control + Shift + ? 를 누르면 사용 가능한 모든 단축키를 확인할 수 있다.
피그마 플러그인 사용해보기


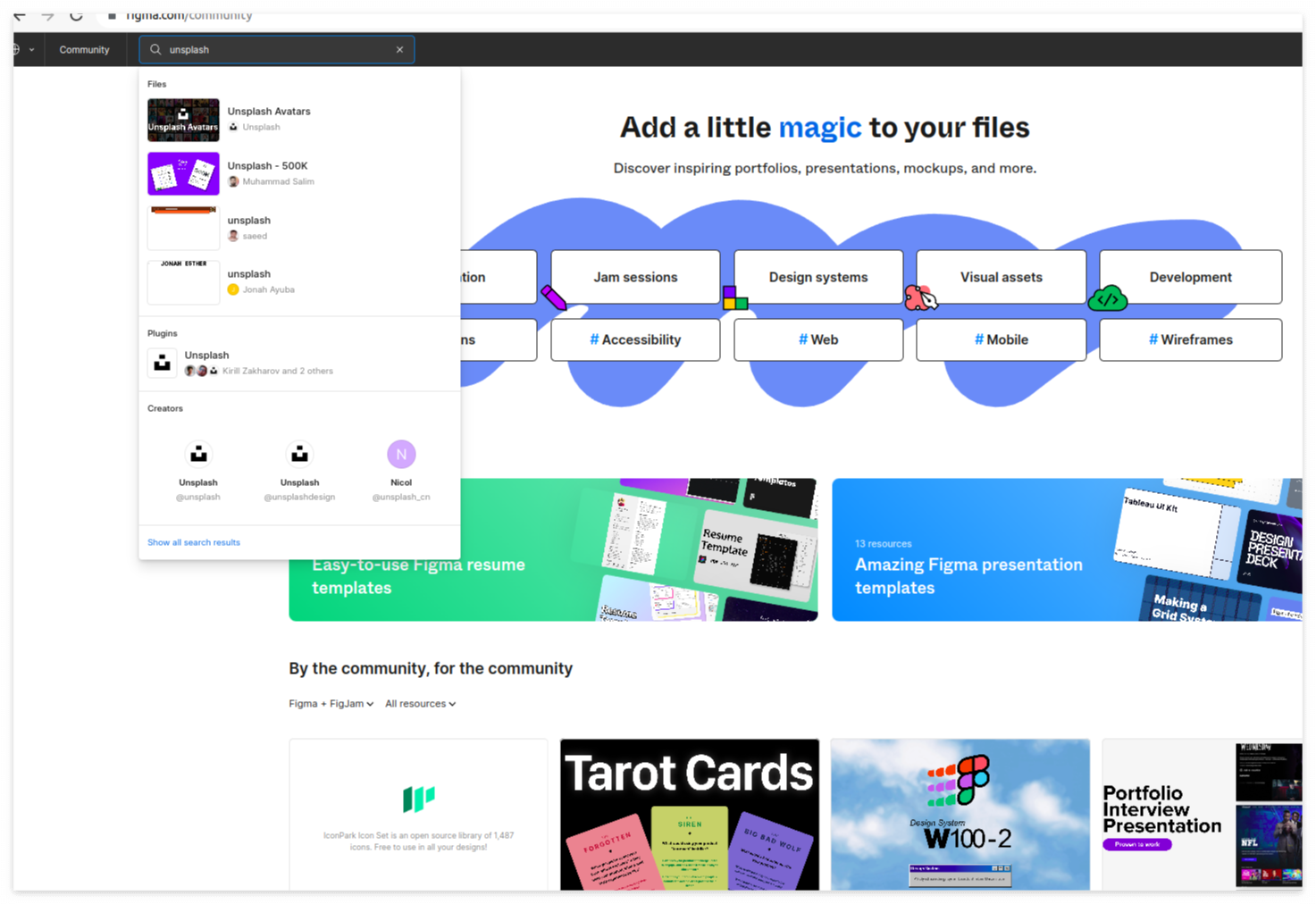
피그마 홈페이지의 상단에 로그인된 아이디를 클릭하면 Community를 선택할 수 있다. Community를 선택하면 아래와 같이 페이지가 나오는데 상단에서 내가 원하는 플러그인을 검색하거나 By the community, for the community의 All resources 부분에서 플러그인을 선택해주면 여러가지 플러그인들을 확인할 수 있다. 원하는 플러그인의 Try it out을 누르면 다운을 받을 수 있다. 많은 플러그인 중에서 사진을 랜덤으로 넣어줘서 유용하게 사용할 수 있는 Unsplash라는 플러그인을 사용해보고자 한다.

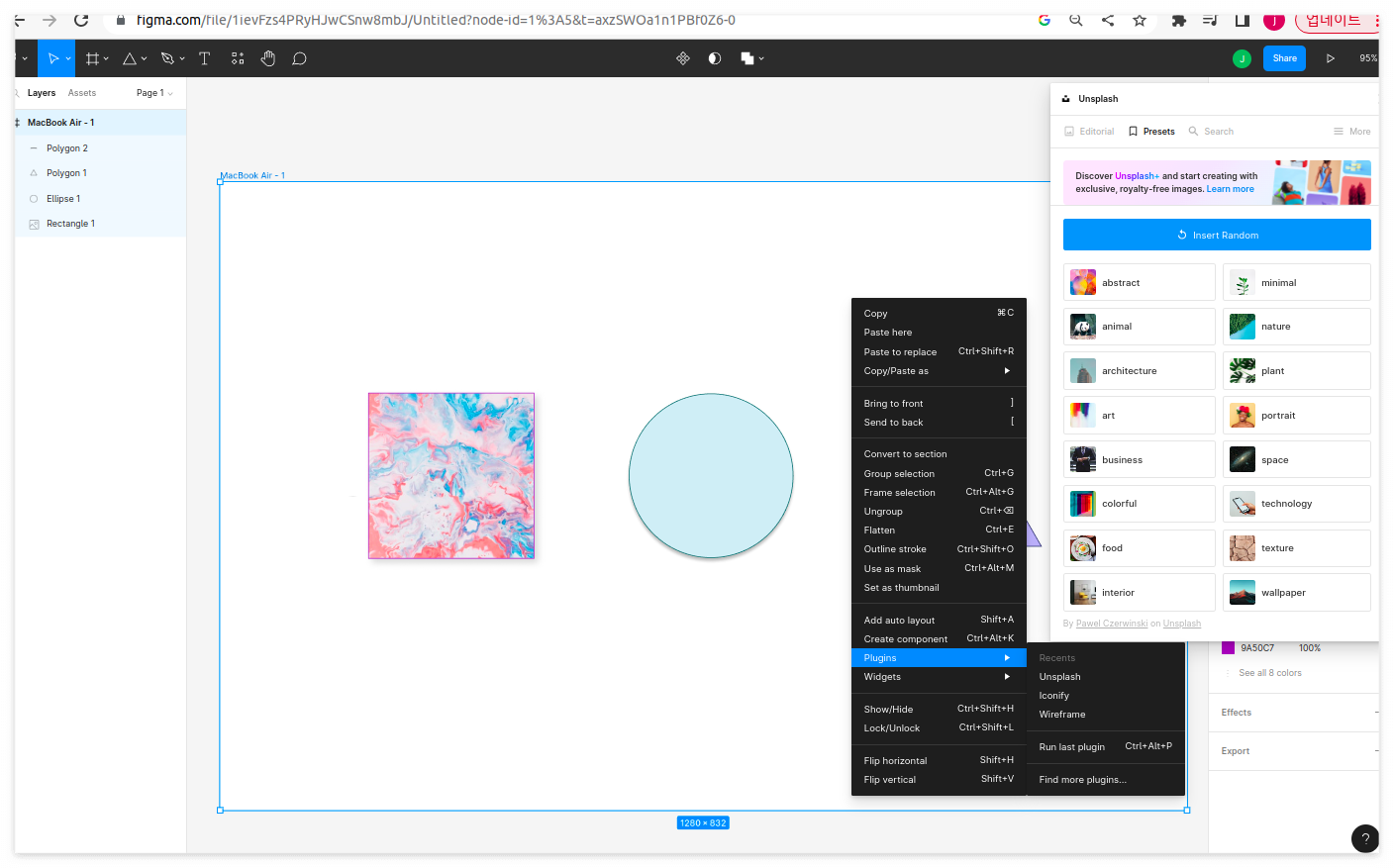
화면에서 오른쪽 마우스를 누르면 블랙색상의 창이 뜨는데 여기서 플러그인을 선택하면 내가 다운받은 플러그인들을 선택하여 사용할 수 있다. Unsplash라는 플러그인을 누르면 그림을 선택할 수 있는 창을 볼 수 있고 도형을 선택한 후 원하는 그림을 클릭하면 클릭할때마다 사진을 랜덤으로 넣어줄 수 있다.
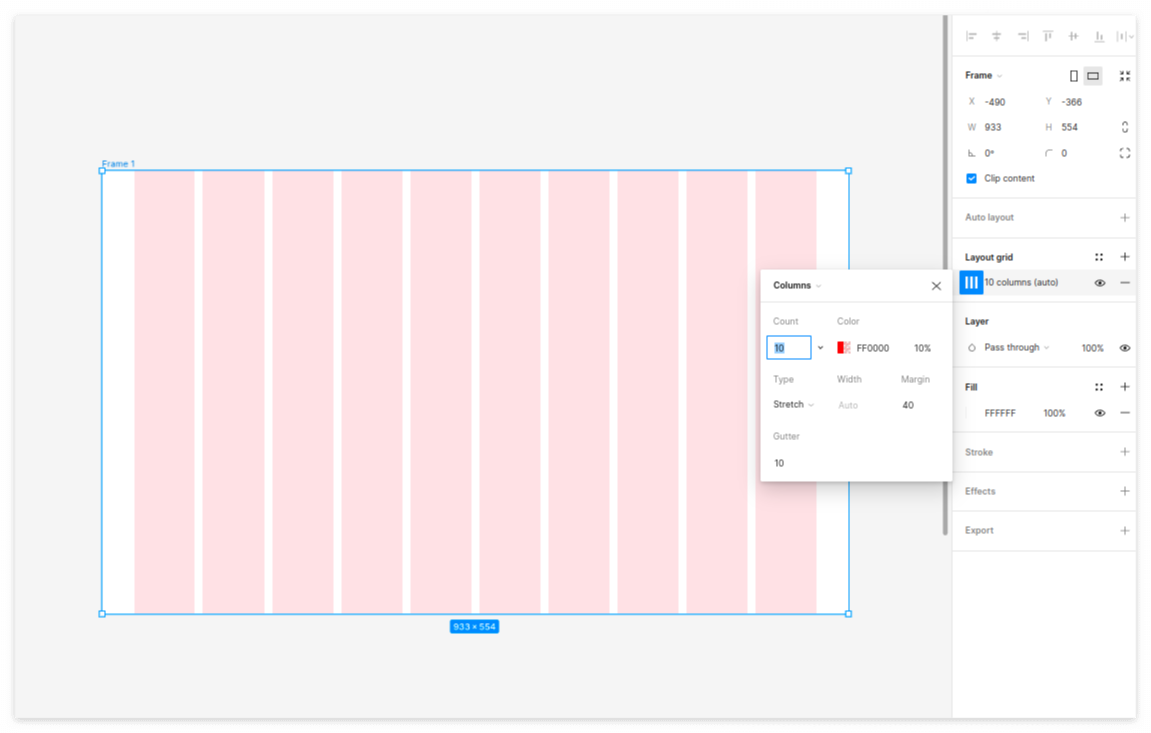
Layout grid 사용해보기

웹 디자인 분야에서는 컬럼 그리드 시스템을 사용하는데 화면을 세로로 몇개의 영역으로 나눌 것인지에 초점을 맞춘 것이며 Margin, Column, Gutter 라는 세 가지 요소로 구성된다. 피그마에서 간편하게 사용할 수 있었는데 오른쪽 사이드 바의 디자인 툴에서 Layout grid를 선택하면 Count로 그리드 개수를 정할 수 있고 색상 및 마진, 게터 등을 정할 수 있었다.
여기서 Margin은 화면 양쪽의 여백을 말하며 Column은 콘텐츠가 위치하게 되는 세로로 나누어진 영역이며 표준적으로 휴대폰은 4개, 태블릿에서는 8개, PC에서는 12개의 컬럼으로 나눈다고 한다. 마지막으로 Gutter는 Column 사이의 공간으로 콘텐츠를 구분하는데 도움을 주며 간격이 좁을수록 콘텐츠들이 연관성 있어 보이게 하고, 넓으면 독립적인 느낌을 주게 된다. Gutter는 컬럼 너비보다는 작게 설정하는 것을 추천한다.
피그마 UI 디자인 패턴 컴포넌트 구현해보기

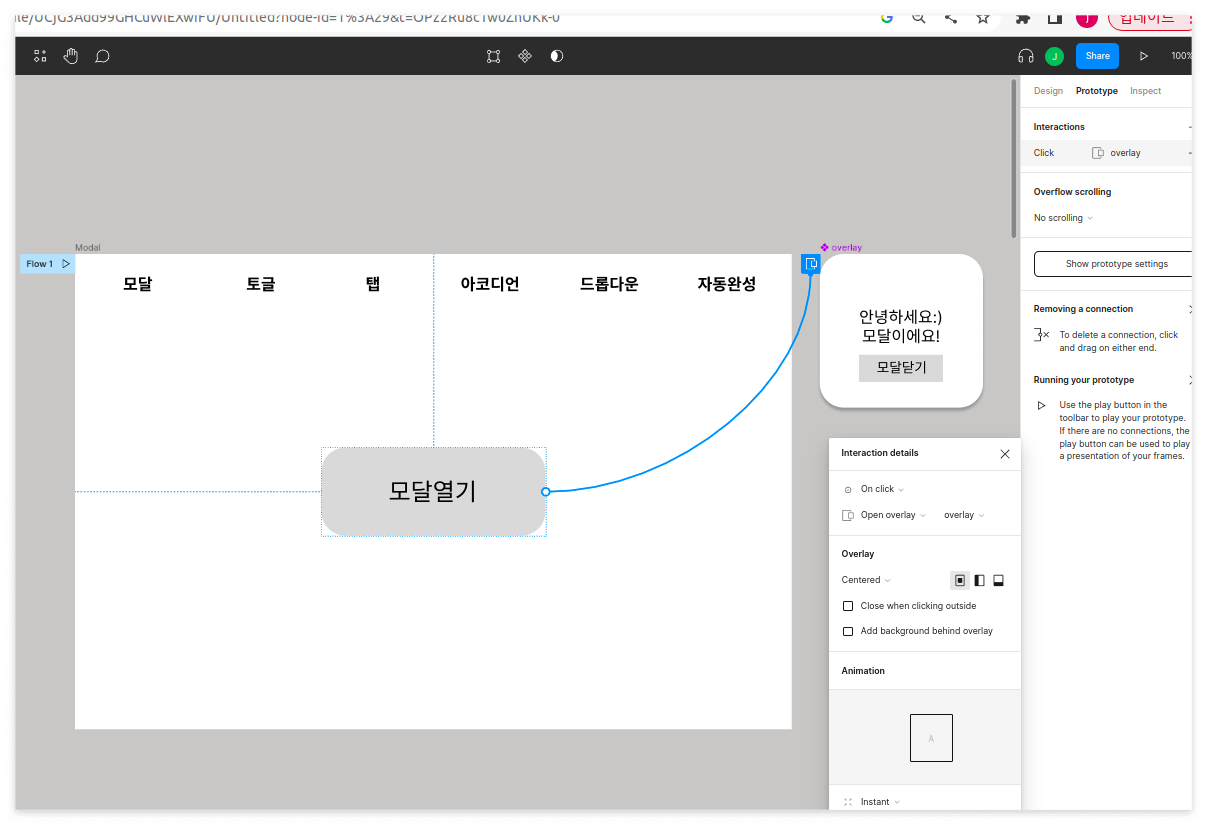
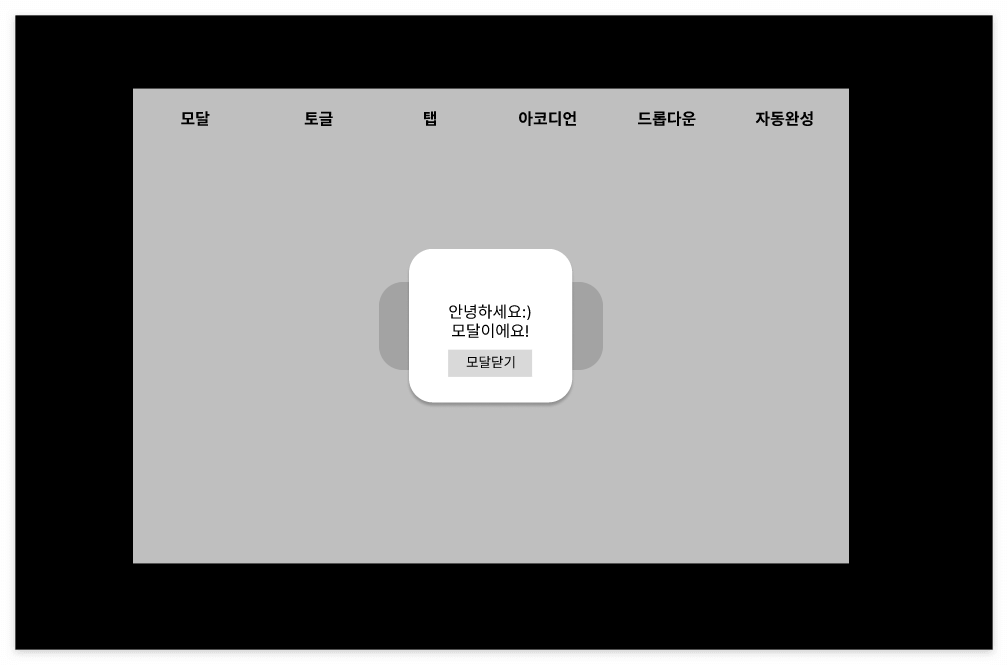
모달 열기 버튼을 클릭하면 모달 창이 오버레이 되고 모달 닫기 버튼을 클릭하면 모달 창이 닫히는 기능을 구현하려고 한다
오른쪽 메뉴에서 프로토타입을 선택하면 2개를 연결하여 애니메이션 효과 등을 적용할 수 있다.
먼저 모달열기 컴포넌트를 선택하면 플러스 버튼이 생기는데 그 플러스 버튼을 눌러서 모달열기 했을 때 오버레이가 될 모달 창으로 연결해주며 오른쪽 사이드바의 Interactions에서 Click이 생긴것을 확인 할 수 있다. 그 부분을 누르면 디테일한 부분들을 선택할 수 있다.

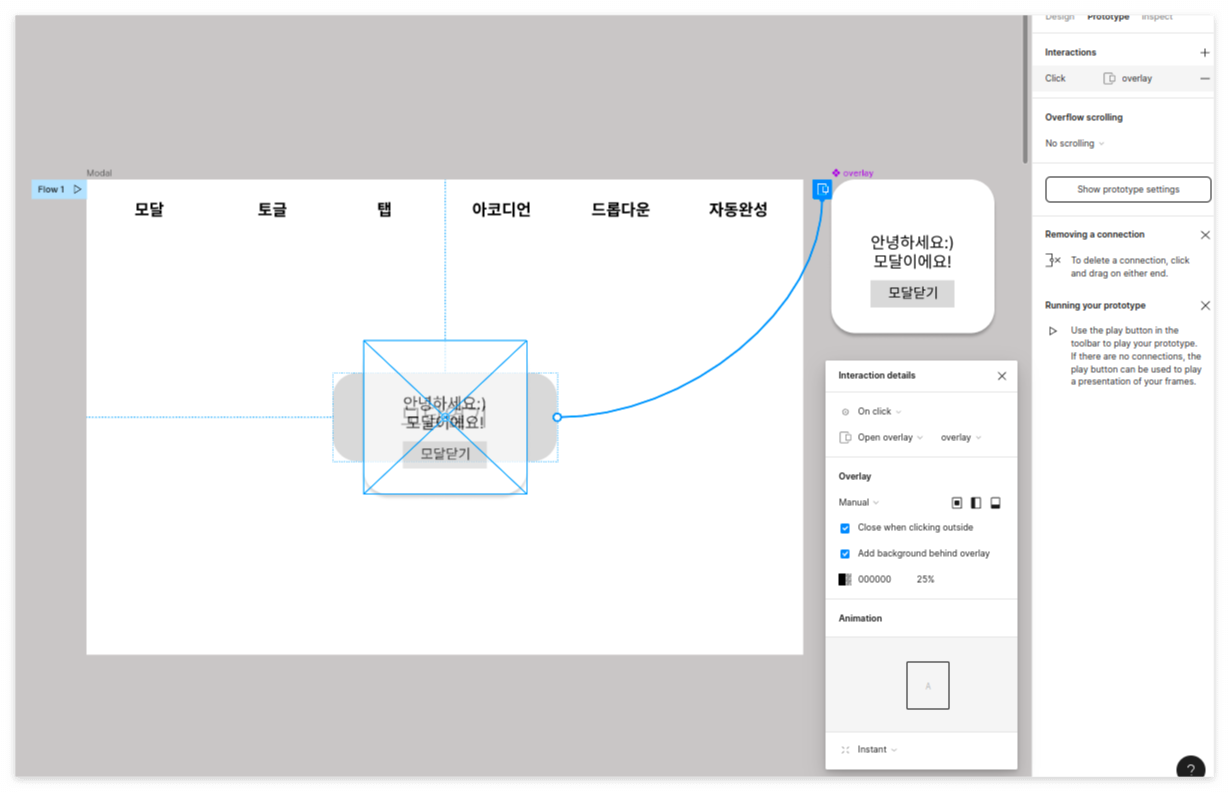
모달 창이 오버레이 창으로 되기 위해서 Open overlay를 선택해 준 다음에 Overlay 부분에서 Manual로 변경하여 내가 원하는 위치에 띄울 수 있게 선택하였다. 아래에 있는 옵션 중에서 Close when clicking outside을 선택하여 모달 창 바깥 부분을 클릭했을 때에도 창이 닫히게 만들었으며 Add background behind overlay를 클릭하여 오버레이 된 부분을 표현해주었다.

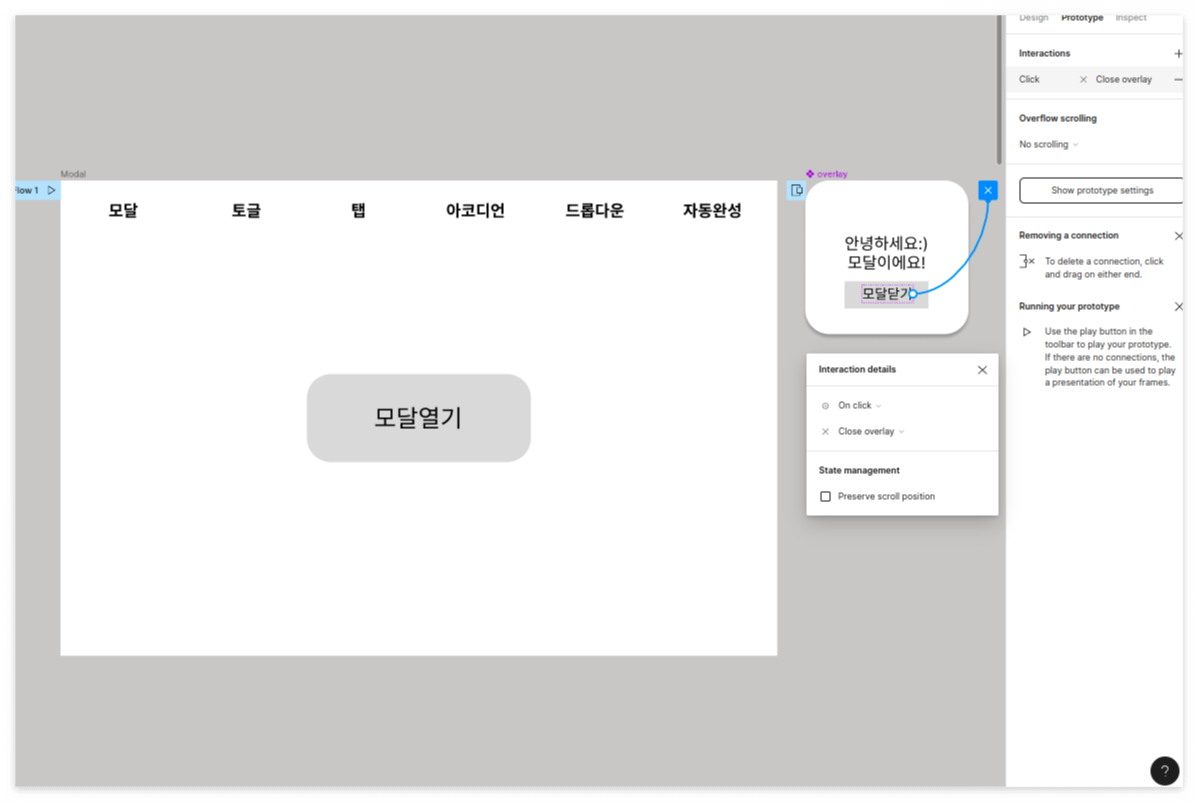
모달닫기 버튼을 눌렀을 때도 창을 닫을 수 있도록 모달닫기 부분도 선택해준 후 프로토타입에서 On click되었을 때 Close overlay를 선택하여 창을 닫을 수 있도록 만들었다.
모달열기 화면

모달 창 오버레이 화면

위에 화면과 같이 구현되었으며 하나하나씩 생각하면서 작업하는게 아직은 쉽지 않았지만 완성해보니 미리 구현된 모습을 볼 수 있어서 개발할때도 유용하게 사용할 수 있을 거 같았다. 천천히 툴을 조금씩 배우면서 다른 기능들도 구현해보고 싶었다.
