CORS, SOP


SOP (Same-Origin Policy)
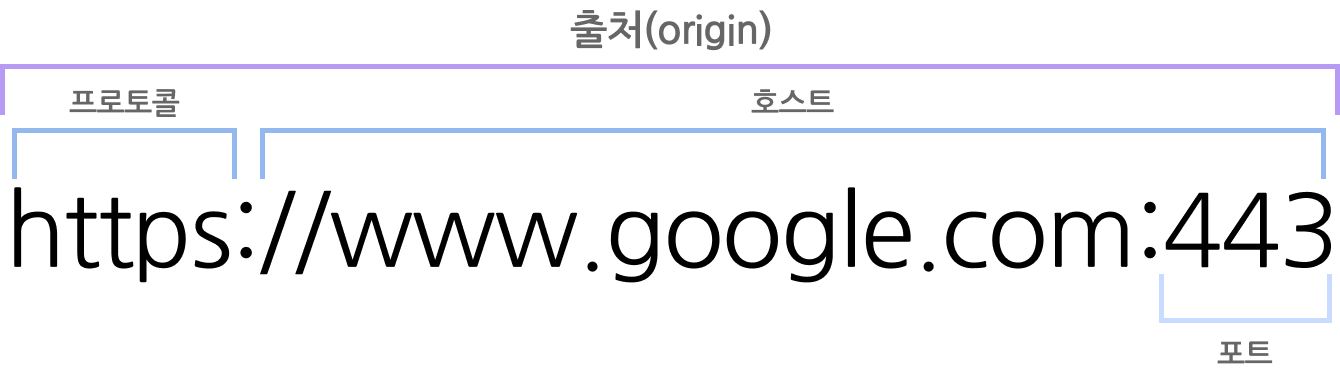
SOP는 동일 출처 정책이며 같은 출처의 리소스만 공유가 가능하다는 정책이다. 출처는 프로토콜, 호스트, 포트의 조합이며, 하나라도 다르면 동일한 출처로 보지 않는다. SOP은 다른 사이트와의 리소스 공유를 제한하므로 로그인 정보가 타 사이트의 코드에 의해서 노출되는 것을 방지할 수 있다. SOP는 해킹 등의 위협에서 안전해질 수 있다는 보안상 이점이 있어서 모든 브라우저에서 기본적으로 사용하고 있는 정책이다.
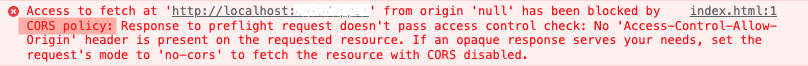
➡️ 로컬 환경에서 개발할 때에도 클라이언트와 서버를 따로 개발하게 된다면 둘은 출처가 달라지므로 다른 출처의 리소스를 사용하게 될 일은 많다. CORS 설정을 통해 서버의 응답 헤더에 ‘Access-Control-Allow-Origin’을 작성하면 접근 권한을 얻을 수 있다.
CORS(Cross-Origin Resource Sharing)
CORS는 교차 출처 리소스 공유이며, 추가 HTTP 헤더를 사용하여 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 것이다. 브라우저는 SOP에 의해 기본적으로 다른 출처의 리소스 공유를 막지만, CORS를 사용하면 접근 권한을 얻을 수 있게 된다.
CORS 동작 방식
-
프리플라이트 요청 (Preflight Request)
실제 요청을 보내기 전, OPTIONS 메서드로 사전 요청을 보내 해당 출처 리소스에 접근 권한이 있는지 확인하는 것이다. 브라우저는 서버에 실제 요청을 보내기 전에 프리플라이트 요청을 보내고, 응답 헤더의 Access-Control-Allow-Origin으로 요청을 보낸 출처가 돌아오면 실제 요청을 보내게 된다. 요청을 보낸 출처가 접근 권한이 없다면 브라우저에서 CORS 에러를 띄우고, 실제 요청은 전달되지 않는다.
프리플라이트는 실제 요청을 보내기 전에 미리 권한 확인을 할 수 있어서 실제 요청의 모든것을 처음부터 보내는 것보다 리소스 측면에서 효율적이다. 또한, CORS에 대비가 되어있지 않은 서버를 보호할 수 있다. CORS 이전에 만들어진 서버는 SOP 요청이 들어오는 상황을 고려하고 만들어져서 다른 출처에서 들어오는 요청에 대한 대비가 되어있지 않다. -
단순 요청 (Simple Request)
단순 요청은 특정 조건이 만족되면 프리플라이트 요청을 생략하고 요청을 보내는 것이다.
- GET, HEAD, POST 요청 중 하나여야 한다.
- 자동으로 설정되는 헤더 외에, Accept, Accept-Language, Content-Language, Content-Type 헤더의 값만 수동으로 설정할 수 있다.
- Content-Type 헤더에는 application/x-www-form-urlencoded, multipart/form-data, text/plain 값만 허용된다.
- 인증정보를 포함한 요청 (Credentialed Request)
요청 헤더에 인증 정보를 담아 보내는 요청으로 출처가 다를 경우에 별도의 설정을 하지 않으면 쿠키를 보낼 수 없다. 이 경우에는 클라이언트와 서버가 모두 CORS 설정이 필요하다.
클라이언트 측에서는 요청 헤더에 withCredentials : true를 넣어주고, 서버 측에서는 응답 헤더에 Access-Control-Allow-Credentials : true를 넣어야한다.
서버 측에서 Access-Control-Allow-Origin을 설정할 때, 모든 출처를 허용한다는 뜻의 와일드카드(*)로 설정하면 에러가 발생하므로 인증 정보를 다루는 만큼 출처를 정확하게 설정해야한다.
CORS 설정 방법
Node.js 서버
const http = require('http');
const server = http.createServer((request, response) => {
// 모든 도메인
response.setHeader("Access-Control-Allow-Origin", "*");
// 특정 도메인
response.setHeader("Access-Control-Allow-Origin", "https://domain.com");
// 인증 정보를 포함한 요청을 받을 경우
response.setHeader("Access-Control-Allow-Credentials", "true");
})Express 서버
const cors = require("cors");
const app = express();
//모든 도메인
app.use(cors());
//특정 도메인
const options = {
origin: "https://domain.com", // 접근 권한을 부여하는 도메인
credentials: true, // 응답 헤더에 Access-Control-Allow-Credentials 추가
optionsSuccessStatus: 200, // 응답 상태 200으로 설정
};
app.use(cors(options));
//특정 요청
app.get("/example/:id", cors(), function (req, res, next) {
res.json({ msg: "example" });
});
Express 시작하기
Express 설치
npm install express간단한 웹 서버 만들기
const express = require('express')
const app = express()
const port = 3000
app.get('/', (req, res) => {
res.send('Hello World!')
})
app.listen(port, () => {
console.log(`Example app listening on port ${port}`)
})라우팅: 메서드와 url에 따라 분기(Routing)하기
메서드와 url로 분기점을 만드는 것을 라우팅(Routing)이라고 한다. 클라이언트는 GET, POST 등과 같은 특정한 HTTP 요청 메서드와 함께 서버의 특정 URI(또는 경로)로 HTTP 요청을 보낸다. 라우팅은 클라이언트의 요청에 해당하는 Endpoint에 따라 서버가 응답하는 방법을 결정하는 것이다.
const router = express.Router()
router.get('/lower', (req, res) => {
res.send(data);
})
router.post('/lower', (req, res) => {
//...
})자주 사용하는 미들웨어 Middleware
미들웨어를 이용하면 Node.js 만으로 구현한 서버에서는 번거로울 수 있는 작업을 조금 더 쉽게 적용할 수 있다.
미들웨어를 사용하는 상황
- POST 요청 등에 포함된 body(payload)를 구조화할 때(쉽게 얻어내고자 할 때)
- 모든 요청/응답에 CORS 헤더를 붙여야 할 때
- 모든 요청에 대해 url이나 메서드를 확인할 때
- 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
case 1: POST 요청 등에 포함된 body(payload)를 구조화할 때
Node.js로 HTTP body(payload)를 받을 때는 Buffer를 조합해서 복잡한 방식으로 body를 얻을 수 있다. 네트워크상의 chunk를 합치고, buffer를 문자열로 변환하는 작업이 필요하다.
- Node.js로 HTTP 요청 body를 받는 코드
let body = [];
request.on('data', (chunk) => {
body.push(chunk);
}).on('end', () => {
body = Buffer.concat(body).toString();
// body 변수에는 문자열 형태로 payload가 담겨져 있습니다.
});- express.json()을 사용
body-parser 미들웨어를 사용하면 간단하게 처리할 수 있으며, Express v4.16.0부터는 body-parser를 따로 설치하지 않고, Express 내장 미들웨어인 express.json()을 사용한다.
const jsonParser = express.json({strict: false});
// 생략
app.post('/api/users', jsonParser, function (req, res) {
})✨ express.json() 미들웨어 사용에 에러가 난 경우에는, express.json([options])의
options에 {strict: false}을 추가한다. 기본적으로 JSON 파싱 시에 엄격한 모드가 적용되어 JSON 형식이 올바르지 않을 경우 에러를 발생시킨다. strict 옵션을 false로 설정하여 JSON 파싱 시에 엄격하지 않게 처리할 수 있다.
case 2: 모든 요청/응답에 CORS 헤더를 붙일 때
Node.js HTTP 모듈을 이용한 코드에 CORS 헤더를 붙이려면, 응답 객체의 writeHead 메서드를 이용할 수 있다. Node.js에서는 이 메서드 등을 이용하여 라우팅마다 헤더를 매번 넣어주어야 했으며, OPTIONS 메서드에 대한 라우팅도 따로 구현해야 한다.
- Node.js에 CORS를 적용
const defaultCorsHeader = {
'Access-Control-Allow-Origin': '*',
'Access-Control-Allow-Methods': 'GET, POST, PUT, DELETE, OPTIONS',
'Access-Control-Allow-Headers': 'Content-Type, Accept',
'Access-Control-Max-Age': 10
};
// 생략
if (req.method === 'OPTIONS') {
res.writeHead(200, defaultCorsHeader);
res.end()
}- cors 미들웨어를 사용
npm으로 cors를 설치
npm install cors모든 요청에 대해 CORS 허용
const cors = require('cors');
// 생략
app.use(cors());특정 요청에 대해 CORS 허용
const cors = require('cors')
// 생략
app.get('/products/:id', cors(), function (req, res, next) {
res.json({msg: 'This is CORS-enabled for a Single Route'})
})case 3: 모든 요청에 대해 url이나 메서드를 확인할 때
미들웨어는 프로세스 중간에 관여하여 특정 역할을 수행한다. 많은 미들웨어가 있지만, 그 중에서 미들웨어 로거(logger)는 디버깅이나, 서버 관리에 도움이 되기 위해 console.log로 적절한 데이터나 정보를 출력한다. 데이터가 여러 미들웨어를 거치는 동안 응답할 결과를 만들어야 할 때, 미들웨어 사이에 로거를 삽입하여 현재 데이터를 확인하거나, 디버깅에 사용할 수 있다.
req, res는 요청(request), 응답(response)이고 next는 다음 미들웨어를 실행하는 역할을 한다. 특정 enpoint가 아니라, 모든 요청에 동일한 미들웨어를 적용하려면 메서드 app.use를 사용하면 된다.
const express = require('express');
const app = express();
const myLogger = function (req, res, next) {
//req를 활용합니다.
next();
};
app.use(myLogger);
app.get('/', function (req, res) {
res.send('Hello World!');
});
app.listen(3000);case 4: 요청 헤더에 사용자 인증 정보가 담겨있는지 확인할 때
아래의 예시 코드는 HTTP 요청에서 토큰이 있는지를 판단하여, 이미 로그인한 사용자일 경우 성공을 보내고 아닐 경우에는 에러를 보내는 미들웨어이다.
로그인 없이 웹사이트에 접근을 시도했을 때, 로그인 창으로 돌아가는 경우가 있다. 서버에서는 요청에 포함된 데이터를 통해 미들웨어가 요구하는 조건에 맞지 않으면, 받아줄 수 없다고 판단하고 돌려보내도록 구현할 수 있다.
app.use((req, res, next) => {
// 토큰이 있는지 확인, 없으면 받아줄 수 없음.
if(req.headers.token){
req.isLoggedIn = true;
next();
} else {
res.status(400).send('invalid user')
}
})