[HTML/CSS] Layout
1. position
position은 원하는 위치에 원하는 요소를 그릴 수 있게 해줌
1-1 position: relative;
position: relative자체로는 별 의미가 없음- 원래의 위치를 기준으로
top,right,bottom,left값 만큼 이동
.last {
position: relative;
top: 10px;
left: 10px;
}
1-2 position: absolute;
- 부모 중에 position이 relative, fixed, absolute 하나라도 있으면, 그 부모에 대해 절대적으로 움직임
- 일반적으로 absolute를 쓸 경우, 기준이 될 부모에게
position: relative;를 부여함
.parent {
position: relative;
width: 200px;
height: 50px;
border: 2px solid purple;
}
.child {
border: 2px solid purple;
position: absolute;
bottom: 0;
right: 10px;
}
** parent 요소 안에서 bottom에서 0만큼, right에서 10px만큼 떨어져 위치

1-3 position: fixed;
fixed는 부모의position: absolute;를 필요로 하지 않음- 눈에 보이는 브라우저 화면 내에서만 움직이고, 스크롤을 움직여도 항상 그 위치에 고정되어 있음
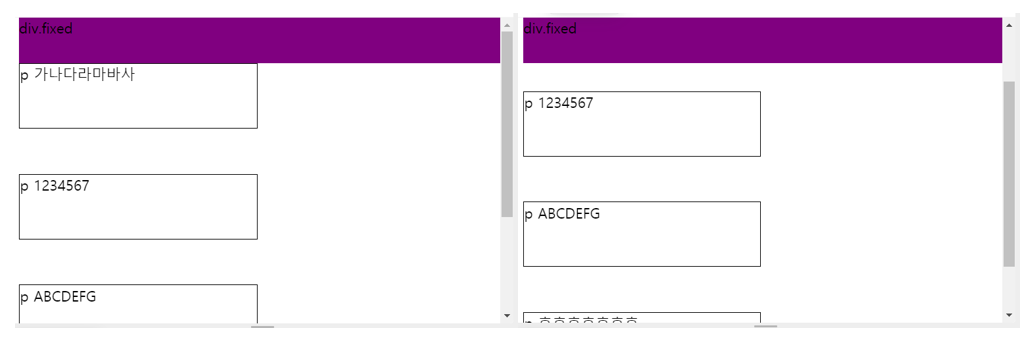
div {
background-color: purple;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
p {
border: 1px solid black;
width: 50%;
height: 70px;
margin-top: 50px;
}** 보라색 div가 화면의 top에서 0만큼 떨어진(위에 붙어있는) 상태로, 스크롤을 내려도 고정되어 있음

2. display: block/inline/inline-block;
2-1 block
-
한 영역을 차지하는 박스 형태를 가짐
-
기본적으로
width의 값은100%> block 요소 옆에 다른 요소가 올 수 없음 -
width와height값 지정 가능 -
margin과padding지정 가능 -
대부분의 HTML element는 block
><header>,<footer>,<p>,<li>,<table>,<div>,<h1>등
2-2 inline
- 주로 텍스트를 입력할 때 사용되는 형태
width가100%가 아닌, 컨텐츠 영역만큼 잡힘 > inline 요소 옆에 다른 요소가 올 수 있음width와height값 지정 불가margin좌우는 적용 가능, 위아래 적용 불가padding좌우는 적용 가능, 위아래는 시각적으로는 표현되지만 주변, 부모 요소들에 영향X
2-3 inline-block
inline과block의 속성을 합침- (
inline) 줄바꿈을 하지 않음 > 옆에 다른 요소가 올 수 있음 - (
block)width,height,margin,padding모두 적용 가능
3. float
float는 텍스트가 이미지를 감쌀 때 사용하기 위해 만들어짐block요소에만 적용right,left,none이 있음- floating된 요소는
display: inline-block;이 적용된 것과 동일
🥙 div 2개 입력
<div>p 가나다라마바사</div>
<div>p 1234567</div>
🥪 첫 번째 div에 float: left; 속성 입력
*float를 이용해 첫 번째 div를 왼쪽으로 밀어서 위치시킴
<div class="float">p 가나다라마바사</div>
<div>p 1234567</div>.float {
float: left;
}
🌮 두 번째 div에 clear: left 추가 입력
*두 번째 div가 float의 영향을 받지 않도록 clear 속성을 이용
<div class="float">p 가나다라마바사</div>
<div class="clear">p 1234567</div>.float {
float: left;
}
.clear {
clear: left;
}