CORS란?
브라우저에서는 보안적인 이유로 cross-origin HTTP 요청들을 제한을 합니다. 그래서 cross-origin 즉, 다른 Origin 간에 요청을 하려면 서버의 동의가 필요합니다. 만약 서버가 동의한다면 브라우저에서는 요청을 허락하고, 동의하지 않는다면 브라우저에서 거절합니다.
이러한 허락을 구하고 거절하는 메커니즘을 HTTP-header를 이용해서 가능한데, 이를 CORS(Cross-Origin Resource Sharing)라고 부릅니다.
Origin이란?

origin은 scheme(protocol), host(domain), port로 이루어져 있습니다.
ex) https://www.example.com: 이 주소는 origin이며 scheme은 HTTPS이고 host는 www.example.com이고 port는 443입니다.
CORS의 동작
- 웹 브라우저는 이미 CORS를 적용하고 있습니다.
• 특정 웹사이트(오리진)에 방문했을 때 만약 다른 오리진이 사용자가 다른 오리진으로 요청 하는 것을 허용할 경우에만 요청을 보낼 수 있습니다. - 만약 사용자가 정확한 CORS 헤더를 가지고 있지 않다면 다른 오리진은 사용자의 요청을 차단합니다.
• 이 CORS Headers는Access Control Allow Origin이라 불립니다.
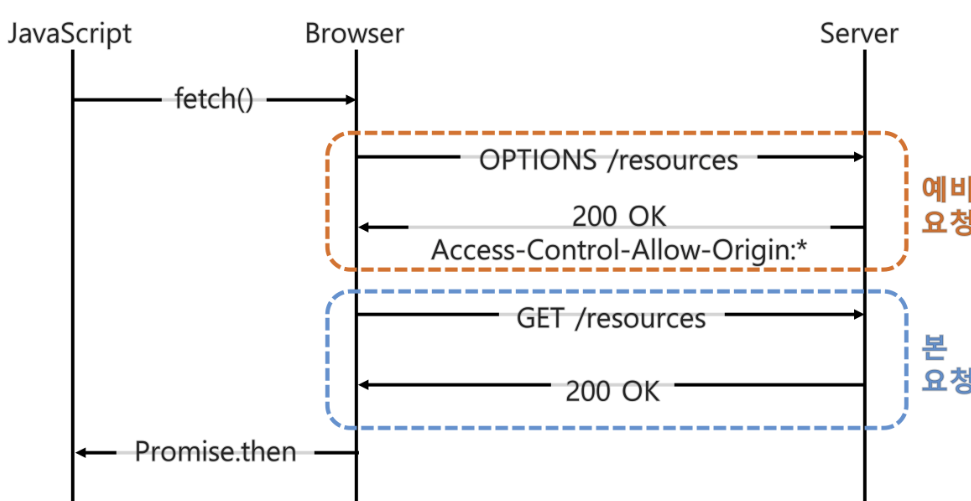
CORS Headers를 이용한 요청 과정은 아래와 같이 이루어집니다.

- 웹 브라우저가 Origin에 방문했을 때 Origin으로부터 다른 Origin으로 요청을 보낼 것을 요청 받았을 경우
- 웹 브라우저는 Cross Origin에 Preflight(options) 요청을 먼저 보낸다.
- 그러면 Cross Origin은 Preflight Response를 보내준다.
- 해당 응답에서 Access-Control-Allow-Origin에 Cross Origin 호스트가 들어가 있다면 웹 브라우저는 Cross Origin에 다시 요청을 보낼 수 있게 된다.
S3 CORS
언제, 어디에서 CORS 헤더를 활성화 시켜야 하는 지를 알아야 합니다
CORS 헤더는 cross-origin-bucket에 정의되어야 합니다. (Origin bucket이 아닙니다).

만약 클라이언트가 서로 다른 S3 버킷에 교차 출처 요청을 보낸다면 CORS 헤더를 활성화 시켜야 합니다.
이 때 특정 origin만 허용하거나 모든 origin(*)을 허용하도록 설정할 수 있습니다.
S3 bucket > Permission > Cross-Origin Resource Sharing(CORS)에서 CORS설정을 추가해주면 됩니다.
- CORS의 설정파일
[
{
"AllowedHeaders": [
"Authorization"
],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"<url of first bucket with http://...without slash at the end>"
],
"ExposeHeaders": [],
"MaxAgeSeconds": 3000
}
]%https://beomy.github.io/tech/browser/cors/

