
이번에는 Thymeleaf를 사용하여 동적인 웹 페이지를 생성하는 방법에 대해 알아보겠습니다. Thymeleaf는 Java와 Spring 프레임워크와 함께 사용되는 서버 사이드 템플릿 엔진입니다.
이 글에서는 간단한 예제인 HelloController를 통해 Thymeleaf의 동작 방식을 설명하고자 합니다.
Thymeleaf를 사용하기 전에 의존성을 미리 추가해놓아야합니다.

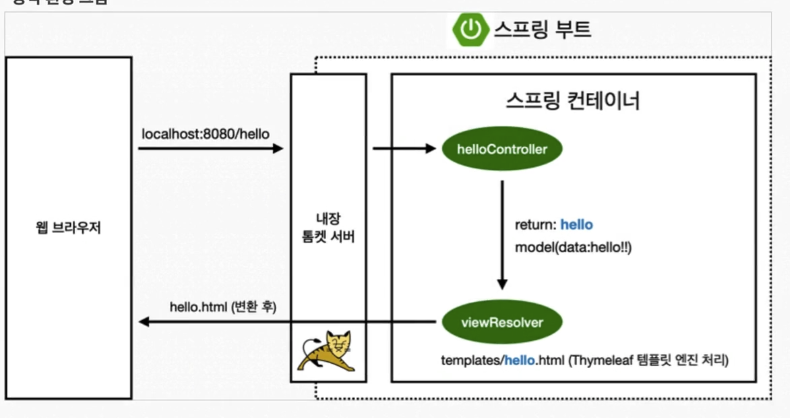
동장 흐름

1. HelloController 생성
다음으로, HelloController를 생성하고 Thymeleaf를 사용하여 동적인 웹 페이지를 생성하는 방법을 알아보겠습니다. HelloController 클래스를 다음과 같이 작성합니다:
@Controller
public class HelloController {
@GetMapping("/hello")
public String hello(Model model) {
model.addAttribute("data", "Hello, Thymeleaf!");
return "hello";
}
}위의 코드에서 @Controller 어노테이션은 Spring MVC 컨트롤러임을 나타내며, hello() 메서드는 /hello 경로로 GET 요청이 들어왔을 때 호출됩니다. Model 객체를 파라미터로 받아 웹 페이지에 전달할 데이터를 추가합니다. 이 예제에서는 "data"라는 속성에 "Hello, Thymeleaf!"라는 값을 설정하고 있습니다. 마지막으로 "hello"라는 문자열을 반환합니다.
컨트롤러에서 리턴 값으로 문자를 반환하면 뷰 리졸버(
viewResolver)가 화면을 찾아서 처리합니다.
- 스프링 부트 템플릿엔진 기본 viewName 매핑
-resource:template/{ViewName} +.html
2. Thymeleaf 템플릿 생성

이제 Thymeleaf 템플릿을 생성하여 동적인 웹 페이지를 만들어 보겠습니다. 프로젝트의 src/main/resources/templates 폴더에 hello.html 파일을 생성하고 다음 내용을 입력합니다:
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello Thymeleaf</title>
</head>
<body>
<h1 th:text="${data}"></h1>
</body>
</html>위의 코드에서 xmlns:th="http://www.thymeleaf.org"는 Thymeleaf 네임스페이스를 선언한 것입니다. <h1> 태그 내부의 th:text 속성은 모델에서 전달된 "data" 속성의 값을
출력하는 역할을 합니다.
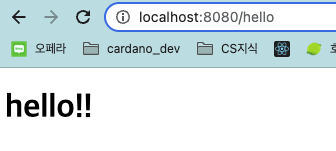
3. 실행 및 결과 확인
이제 프로젝트를 실행하고 웹 브라우저에서 http://localhost:8080/hello로 접속해보세요. 그러면 웹 페이지에 "Hello, Thymeleaf!"라는 문구가 출력되는 것을 확인할 수 있습니다.
이 예제에서는 HelloController에서 "Hello, Thymeleaf!"라는 메시지를 설정하고, 이를 Thymeleaf 템플릿에서 출력하는 방식으로 동적인 웹 페이지를 생성했습니다.

💡 참고로
spring-boot-devtools라이브러리를 추가하면,html파일을 컴파일만 해주면 서버 재시작없이 VIEW파일 변경이 가능합니다.
- 인텔리j 컴파일 방법: 메뉴 build -> Recompile
- 세팅참고: https://seolhee2750.tistory.com/193
이제 Thymeleaf를 사용하여 동적인 웹 페이지를 생성하는 방법을 알게 되었습니다. 위의 예제를 참고하여 본인의 프로젝트에 Thymeleaf를 적용해보세요. Thymeleaf는 다양한 기능을 제공하므로, 좀 더 복잡하고 동적인 웹 페이지를 생성하는 데에도 충분히 활용할 수 있습니다.
