
스프링 웹 개발 종류
- 정적 컨텐츠
- MVC와 템플릿 엔진
- API
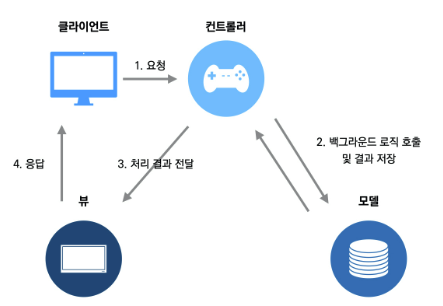
MVC 패턴이란?
MVC는 Model-View-Controller의 약어로, 소프트웨어 개발에서 많이 사용되는 디자인 패턴입니다. 이 패턴은 소프트웨어를 세 가지 부분으로 나눕니다.
Model (모델) - 데이터를 처리합니다.
View (뷰) - 사용자에게 결과를 보여줍니다.
Controller (컨트롤러) - Model과 View 사이에서 사용자의 입력을 처리하고 이에 따른 결과를 반환합니다.
이 세 가지 부분을 분리함으로써, 소프트웨어를 구성 요소로 구분하고 유지보수 및 확장성을 높일 수 있습니다.

MVC 구조
Model
Model은 데이터와 데이터를 처리하는 로직을 담당합니다.
데이터베이스, 파일, API 등 다양한 소스에서 데이터를 가져와서 처리하거나, 데이터를 저장하고 조작하는 작업을 수행합니다. 예를 들어, 웹 애플리케이션에서 사용되는 Model은 데이터베이스에서 데이터를 가져오거나, 파일에서 데이터를 읽어와서 처리할 수 있습니다.
Model은 View와 Controller에 의존하지 않아야합니다.
실제 프로젝트에서는 데이터베이스와 연동하는 DAO(Data Access Object)와 데이터 구조를 표현하는 DO(Data Object)||Entity로 구성이 됩니다. 또한 JPA(Java Persistance API)를 사용하는 경우에는 DAO가 생략 될 가능성도 있습니다.
View
View는 사용자 인터페이스를 담당합니다. 사용자가 애플리케이션에서 볼 수 있는 화면이나 페이지를 생성하고 표시합니다.
HTML, CSS, JavaScript 등의 웹 기술을 사용하여 UI를 구성할 수 있습니다.
예를 들어, 웹 애플리케이션에서 사용되는 View는 HTML 파일과 CSS 파일을 사용하여 화면을 구성하고, JavaScript를 사용하여 사용자와의 상호작용을 처리할 수 있습니다.
Controller
Controller는 Model과 View 사이에서 사용자의 입력을 처리합니다.
사용자의 요청을 받아서 적절한 Model에서 데이터를 가져와 처리하고, 그 결과를 View에 전달합니다. 사용자가 웹 페이지에서 링크를 클릭하거나, 버튼을 누르면, 이벤트가 발생하고, 이벤트를 처리하는 코드를 작성하여 Controller에서 처리할 수 있습니다.
MVC패턴의 장점
- Model의 장점
비즈니스 로직과데이터를 분리하여 유지보수와 확장성을 높입니다.- 데이터베이스, 파일, API 등 다양한 소스에서 데이터를 가져와 처리할 수 있습니다.
- DAO 패턴을 이용하여 데이터베이스 액세스를 추상화하여 유연성을 높일 수 있습니다.
- View의 장점
- 사용자 인터페이스와 로직을 분리하여
UI를 쉽게 변경할 수 있습니다. - HTML, CSS, JavaScript 등의 웹 기술을 사용하여 UI를 구성할 수 있습니다.
- 서로 다른 플랫폼에서 View를 재사용할 수 있습니다.
- Controller의 장점
- Model과 View 사이에서 데이터 처리를 담당하여 유연성을 높일 수 있습니다.
- Model과 View 간의
결합도를 낮추어 유지보수와 확장성을 높입니다. - 요청 처리 과정을 간결하게 구현할 수 있습니다.
MVC 패턴의 가장 큰 장점은 각각의 구성요소들이 분리되어 있기 때문에, 소프트웨어를 구성 요소별로 단순화하여 유지보수와 확장성을 높일 수 있다는 것입니다. 또한, 구성 요소 간의 의존성을 낮추어 모듈화된 소프트웨어를 구현할 수 있습니다. 따라서, MVC 패턴은 소프트웨어 개발에서 많이 사용되는 디자인 패턴 중 하나입니다.
일반적인 MVC패턴에서의 역할분담
MVC 패턴은 백엔드, 프론트엔드, 또는 어떤 구성 요소가 되어도 상관없이 사용될 수 있습니다. 하지만 일반적으로 백엔드는 Model과 Controller를 처리하고, 프론트엔드는 View를 처리합니다.
예를 들어, Java로 웹 애플리케이션을 개발한다면, 백엔드에서는 Model과 Controller를 처리하고, 프론트엔드에서는 View를 처리합니다. 이 경우, Model과 Controller는 서버 사이드에서 처리되고, View는 클라이언트 사이드에서 처리됩니다. 프론트엔드에서는 HTML, CSS 및 JavaScript를 사용하여 View를 처리하고, 백엔드에서는 Java 라이브러리를 사용하여 Model 및 Controller를 처리합니다.
따라서, MVC 패턴은 백엔드와 프론트엔드를 명확하게 구분하지는 않지만, 애플리케이션의 요구 사항에 따라 백엔드 또는 프론트엔드에서 처리될 수 있는 일반적인 디자인 패턴입니다.
