1. 동적 라우팅 (Dynamic Routing)
-
보통의 웹 사이트는 전체 아이템이 보여지는 리스트 페이지와 거기서 어떤 아이템을 선택했을 때 해당 아이템의 디테일 한 정보가 보여지는 상세 페이지로 구성됩니다.
-
각각의 카드를 클릭할 때 wanted.co.kr/wd/ 끝에 해당 아이템의 id 값이 추가되어 페이지 이동을 하는 것을 볼 수 있습니다. 그리고 이동한 페이지에서는 id 값에 해당하는 데이터가 보여집니다.
위와 같이 라우트 경로에 특정 값을 넣어 해당하는 페이지로 이동할 수 있게 하는 것 을 동적 라우팅 이라고 합니다!
2. Path Parameter
localhost:3000/product/2
localhost:3000/product/45
localhost:3000/product/125라우트 경로 끝에 들어가는 각기 다른 id 값들이 들어갑니다. 2, 45, 125 . url 경로에서 달라지는 부분을 저장하는 매개 변수를 Path Parameter 라고 합니다.
Path Parameter 는 Router 컴포넌트에서 다음과 같이 정의됩니다!
<BrowserRouter>
<Routes>
<Route path='/product/:id' element={<ProductDetail />} />
</Routes>
</BrowserRouter>: 는 Path Parameter 가 올 것임을 의미합니다.
id 는 해당 Path Parameter 의 이름을 의미합니다. 변수 명을 짓듯이, 임의의 이름을 지정해줄 수 있습니다. ex) :productId
Router 컴포넌트의 path 프로퍼티에 :id 를 통해 Path Parameter 를 명시 해준 후, 동적라우팅이 구현되는 흐름을 먼저 살펴보겠습니다.

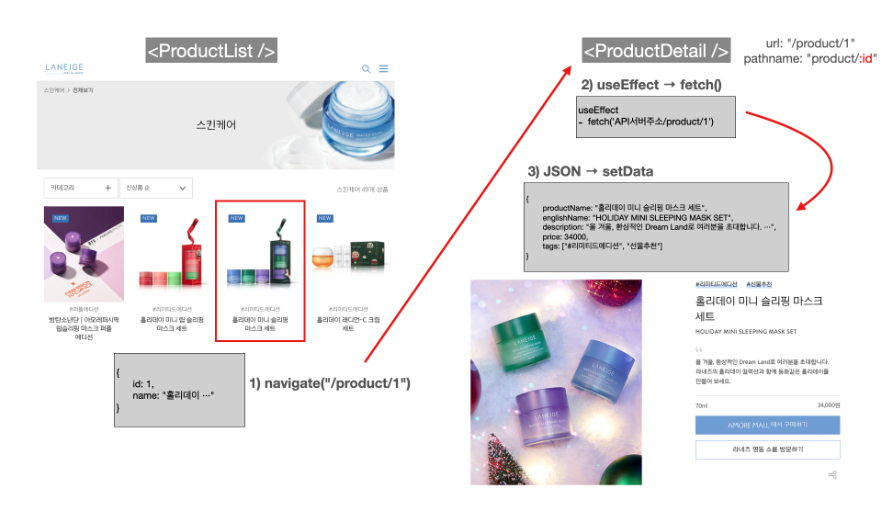
1.카드를 클릭하면, onClick 이벤트시 발생하는 navigate 함수를 통해 /product/1 로 이동합니다.
URL 이 /product/1 로 변하면, Router 컴포넌트에 정의되어 있는 path='/product/:id' 에 따라, ProductDetail 컴포넌트가 마운트 됩니다.
2.ProductDetail 컴포넌트에서는 백엔드에 id 가 1 인 아이템에 대한 정보를 요청합니다.
3.응답으로 받은 정보를 setData 함수를 통해 data 라는 state에 저장하고, 이를 통해 상세 페이지 UI 가 그려집니다.
2번 스텝에서, ProductDetail 컴포넌트의 useEffect 훅을 통해 백엔드에 id 가 1 에 해당하는 정보를 요청 하였습니다. 그런데, 1 은 URL 에 담겨 있습니다(/product/1). ProductDetail 컴포넌트에서는 이것을 어떻게 가져올 수 있을까요?
3. useNavigate, useLocation, useParams Hook
React Router 에서는 useNavigate, useLocation, useParams 라는 라우팅 관련한 훅을 제공합니다. 이 중 useParams 훅을 사용하면 url 에 담겨있는 id 값을 가져올 수 있습니다. 어떻게 가져오는 지에 대해 설명하기에 앞서, 세 가지 훅에 대해 설명해 보겠습니다.
React Router 에서는 useNavigate, useLocation, useParams 라는 라우팅 관련한 훅을 제공합니다. 이 중 useParams 훅을 사용하면 url 에 담겨있는 id 값을 가져올 수 있습니다. 어떻게 가져오는 지에 대해 설명하기에 앞서, 세 가지 훅에 대해 설명해 보겠습니다.
3-1. useNavigate Hook
const navigate = useNavigate();
const goToDetail = () => {
navigate(`/product/${props.id}`);
}
return (
<div className="productContainer" onClick={goToDetail}>
...
</div>
)
}useNavigate 훅을 실행하면 페이지를 이동시키는(url을 변경시키는) 함수를 반환합니다. 위 예제 코드에서 해당 함수를 navigate 라는 변수에 할당하였습니다. 따라서, navigate()와 같은 방식으로 함수를 호출할 수 있습니다.
navigate() 함수의 인자에 이동하고자 하는 url(ex. /products)을 전달하면, 해당 url로 화면을 이동합니다
navigate('/product/1'); // '/product/1' 로 이동인자에 정수값을 넣어주면 브라우저 방문 기록에 남아있는 경로들을 앞 뒤로 탐색할 수도 있습니다.
navigate(-1); // 뒤로 가기
navigate(-2); // 뒤로 2페이지 가기
navigate(1); // 앞으로 가기