Ajax와 MVC
MVC 패턴에서 Ajax의 역할은 무엇이고 Ajax가 적용되는 순서는 언제일까?

AJAX (Asynchronous JavaScript And XML)
AJAX란, javascript의 라이브러리중 하나이며 Asynchronous JavaScript And XML(비동기식 자바스크립트와 xml)의 약자이다. 브라우저가 아지고 있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법이며 javaScript를 사용한 비동기 통신, 클라이언트와 서버간의 XML 데이터를 주고 받는 기술이다.
즉, 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.

AJAX를 사용가능하게 만드는 것들
AJAX라는 기술은 여러가지 기술이 혼합적으로 사용되어진다. 대표적인 예로는 아래와 같은 것들이 있다.
- HTML
- DOM
- JavaScript
- XMLHttpRequest
- Etc
AJAX로 할 수 있는 것
AJAX라는 네트워크 기술을 이용하여 클라이언트에서 서버로 데이터를 요청하고 그에 대한 결과를 돌려받을 수 있다.
간단하게 말하면 서버와 클라이언트(나)와의 통신이다
클라이언트란?
서버에서 정보를 가져와서 사용자에게 보여줄 수 있고 사용자와 상호작용할 수 있는 소프트웨어를 일컫는다.
Ex) 웹브라우저, 핸드폰 어플리케이션 등...
서버란?
네트워크 상에서 접근할 수 있는 프로그램으로서 어떤 자료들에 대한 관리나 접근을 제어해주는 프로그램을 말한다. 서버는 일반적으로 사용자가 직접적으로 사용하지 않는다.
AJAX를 사용하는 이유
단순하게 WEB화면에서 무언가 부르거나 데이터를 조회하고 싶을 경우, 페이지 전체를 새로고침하지 않기 위해 사용한다고 볼 수 있다.
기본적으로 HTTP 프로토콜은 클라이언트쪽에서 Request를 보내고 서버쪽에서 Response를 받으면 이어졌던 연결이 끊기게 되어있다. 그래서 화면의 내용을 갱신하기 위해서는 다시 request를 하고 response를 하며 페이지 전체를 갱신하게 된다. 하지만 이렇게 할 경우, 엄청난 자원낭비와 시간낭비를 초래하고 말 것이다.
AJAX는 HTML 페이지 전체가 아닌 일부분만 갱신할 수 있도록 XMLHttpRequest객체를 통해 서버에 request한다. 이 경우, JSON이나 XML형태로 필요한 데이터만 받아 갱신하기 때문에 그만큼의 자원과 시간을 아낄 수 있다.
AJAX의 장단점
-
AJAX의 장점
웹페이지의 속도향상
서버의 처리가 완료될 때까지 기다리지 않고 처리가 가능하다.
서버에서 Data만 전송하면 되므로 전체적인 코딩의 양이 줄어든다.
기존 웹에서는 불가능했던 다양한 UI를 가능하게 해준다. ( Flickr의 경우, 사진의 제목이나 태그를 페이지의 리로드 없이 수정할 수 있다.) -
AJAX의 단점
히스토리 관리가 되지 않는다.
페이지 이동없는 통신으로 인한 보안상의 문제가 있다.
연속으로 데이터를 요청하면 서버 부하가 증가할 수 있다.
XMLHttpRequest를 통해 통신하는 경우, 사용자에게 아무런 진행 정보가 주어지지 않는다. (요청이 완료되지 않았는데 사용자가 페이지를 떠나거나 오작동할 우려가 발생하게 된다.)
AJAX를 쓸 수 없는 브라우저에 대한 문제 이슈가 있다.
HTTP 클라이언트의 기능이 한정되어 있다.
지원하는 Charset이 한정되어 있다.
Script로 작성되므로 디버깅이 용이하지 않다.
동일-출처 정책으로 인하여 다른 도메인과는 통신이 불가능하다. (Cross-Domain문제)
AJAX의 진행과정
-
XMLHttpRequest Object를 만든다.
request를 보낼 준비를 브라우저에게 시키는 과정
이것을 위해서 필요한 method를 갖춘 object가 필요함 -
callback 함수를 만든다.
서버에서 response가 왔을 때 실행시키는 함수
HTML 페이지를 업데이트 함 -
Open a request
서버에서 response가 왔을 때 실행시키는 함수 -
HTML 페이지를 업데이트 함
send the request
AJAX 통신 방법
1. axios
구형 브라우저를 지원한다.
응답 시간 초과를 설정하는 방법이 있다.
JSON 데이터 자동변환이 가능하다.
node.js에서의 사용이 가능하다.
request aborting(요청 취소)가 가능하다.
catch에 걸렸을 때, .then을 실행하지 않고, console창에 해당 에러 로그를 보여준다.
return값은 Promise 객체 형태이다.
async function test() {
await axios({
method: 'get',
url: `https://api.testUrl`
}).then(function (response) {
console.log("성공", response)
}).catch(function (error) {
console.log("실패", error)
})2. fetch
JavaScript의 내장 라이브러리이기 때문에 import 하지 않고 사용할 수 있다.
라이브러리의 업데이트에 따른 에러 방지가 가능하다.
(React Native의 경우 업데이트가 잦아서 라이브러리가 쫓아오지 못하는 경우가 많은데, fetch의 경우 이를 방지할 수 있다.)
네트워크 에러가 발생했을 때 기다려야한다. (response timeout API 제공X)
지원하지 않는 브라우저가 있다.
return값은 Promise 객체 형태이다.
fetch(url, options)
.then((response) => console.log("response:", response))
.catch((error) => console.log("error:", error))AJAX 정리
mvc로 여지껏 개발한 게시판은 각 기능들이 동작하기위해서는 페이지의 전환이 필요했다.
리스트에서 글쓰기를 하려면 페이지가 이동되었고,
게시글을 조회하려해도 조회페이지로 이동해야했다.
하지만 이것들을 한페이지내에서 동적으로 작동하게 할 방법은 없었을까?
게시글 리스트에서 글쓰기를 할때, 페이지전환없이 글쓰기 폼이 나오고,
해당 게시글을 누르면 밑에 게시글 내용이 펼쳐지고,
펼쳐진 게시글에서 수정이나 삭제가 그자리에서 바로 이루어질 수 있게하여, 마치 웹프로그램이 아닌 일반 어플리케이션을 보는것과같은 사용자경험,
바로 RIA(Rich Internet Application)의 시작이다.
이러한 기술들이 가능하기 위해서 사용되는 것이 바로 AJAX(Asynchronous Javascript and XML) 이다.
즉, Javascript를 사용한 비동기 통신, 클라이언트(브라우저)와 서버(웹서버)간에 XML 데이터를 주고 받는 기술이다.
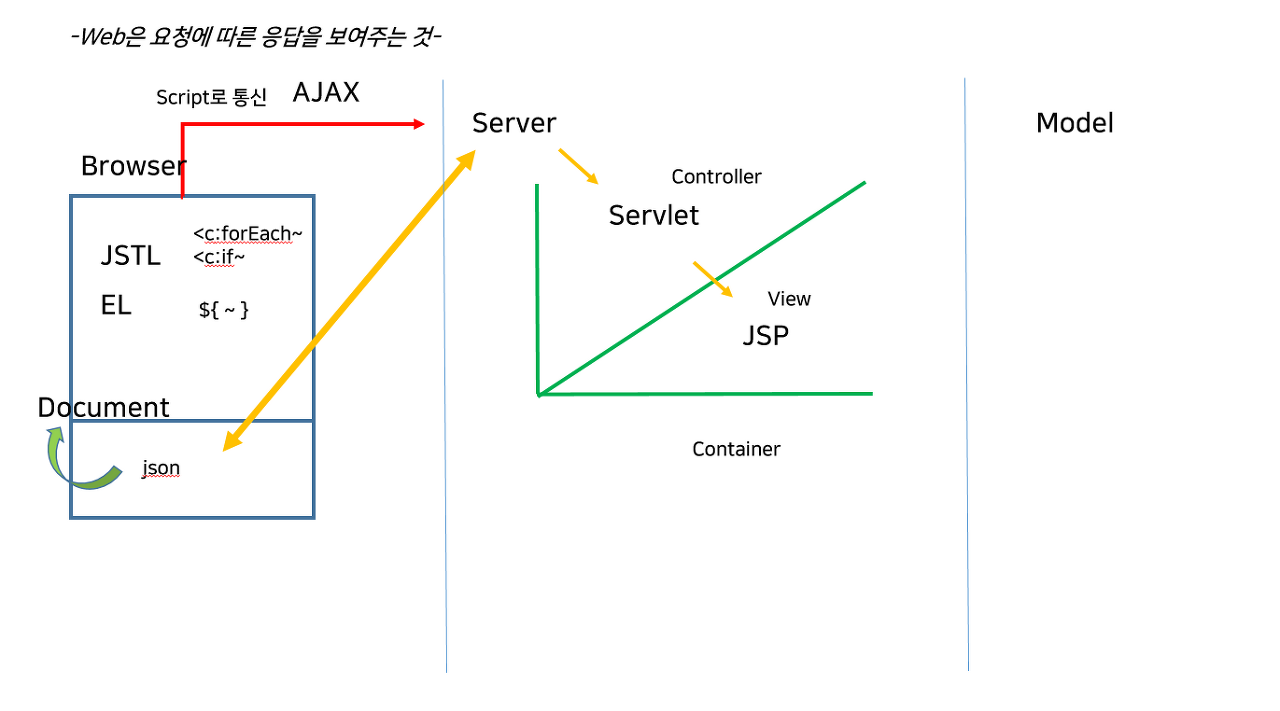
기존의 방식과의 차이점을 그림을 통해 설명해보자면,
그림1. 기존 MVC패턴의 웹페이지 동작방식

기존의 MVC패턴의 동장방식은 그림과 같이, 요청페이지에서 요청을 날리면
웹서버가 그에맞는 데이터와 jsp페이지를 재구성하여, 요청이 끝나고 결과페이지를 리턴하면, 사용자측에서는 페이지가 전환되면서 요청에대한 응답페이지를 보게된다.
이에반해 Ajax기술을 사용하면,
그림2. AJAX 기술을 사용한 비동기식 요청

그림과같이 요청페이지에서 자바스크립트를 활용하여 웹서버에 비동기요청을 날린다.
그러면 웹서버에서는 이요청을 토대로 필요한 데이터들을 응답하는데, 이때 자바스크립트에서 해당응답을 다시 받아서 돌아온 데이터들을 XML형태, Json형태나 일반 텍스트형식의 데이터로 받아서, 요청페이지의 DOM을 조작하여 데이터를 추가하는것으로, 요청페이지의 전환없이 요청/응답이 끝나게 된다.
쉽게말해서 Ajax란 페이지전환없는 웹 동작방식 이라는 것이다.
참고할 블로그
웹 기초 25강 - Ajax, MVC패턴:
https://velog.io/@gksmf6699/%EC%9B%B9-%EA%B8%B0%EC%B4%88-25%EA%B0%95-Ajax-MVC%ED%8C%A8%ED%84%B4SpringMVC에서 Ajax와 JSON
https://www.nextree.co.kr/p11205/MVC model2에서 ajax를 통해 좋아요 구현하기
https://bumcrush.tistory.com/124Ajax란?
https://cusmaker.tistory.com/114AJAX란 무엇인가 ?
https://99geo.tistory.com/65
