
순서 있는 목록_ol
순서 있는 목록은 1,2,3... 처럼 차례대로 증가하는 번호가 붙는 목록이다. ol태그로 사용하며 목록의 내용은 li로 생성한다.
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
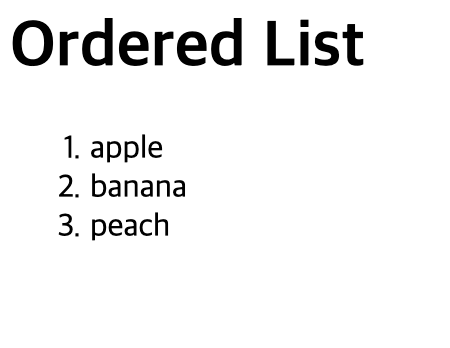
<h1>Ordered List</h1>
<ol>
<li>apple</li>
<li>banana</li>
<li>peach</li>
</ol>
</body>
</html>
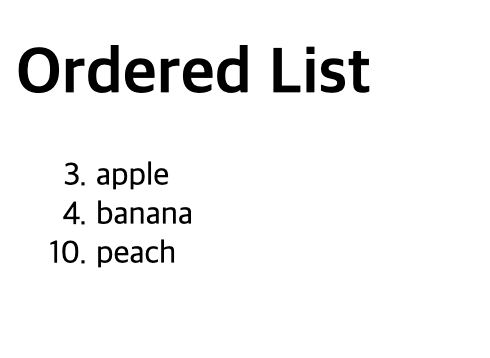
시작하는 번호를 지정하려면 start 속성을 추가한다.
<ol start="3">특정 목록의 번호를 지정하려면 value 속성을 추가한다.
<li value="10">
번호로 표시하는것 외에 알파벳,로마자,그리스어 등으로도 표현할 수 있다. 이는 CSS를 이용하는것이 더 좋다.
ex)
<ul style="list-style-type: lower-latin;">
<li>apple</li>
<li>banana</li>
</ul>순서 없는 목록_ul
순서 없는 목록은 번호가 아니라 점, 사각형 등의 도형으로 표시하며 ol과 동일하게 내용은 li로 생성한다.
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<h1>Unordered List</h1>
<ul>
<li>apple</li>
<li>banana</li>
<li>peach</li>
</ul>
</body>
</html>
기본값으로 .으로 표시되며 css를 이용하여 도형을 바꾸는것이 좋다.
li 요소는 왜 ul 요소의 자식 요소여야만 하는 이유: 결과 화면상으로는 문제가 없으나 다른 시멘틱요소들을 쓰는 이유와 동일하게 li요소와 ul요소의 의미에 맞게, 시멘틱하게 HTML을 작성하는 것이 어떤 개발자가 와서 코드를 보더라도 이해할 수 있기 때문이다.
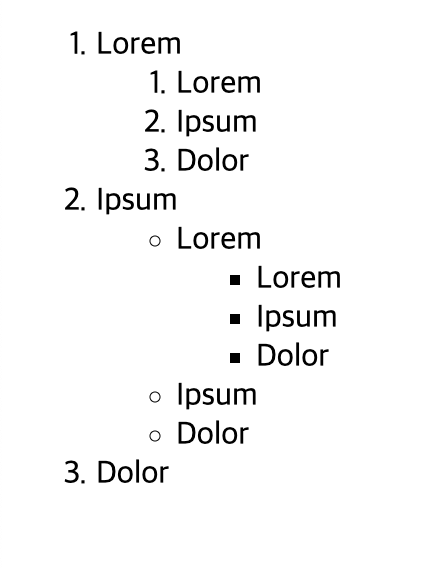
중첩 사용
<!doctype html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>HTML</title>
</head>
<body>
<ol>
<li>
apple
<ol>
<li>apple</li>
<li>banana</li>
<li>peach</li>
</ol>
</li>
<li>
banana
<ul>
<li>
apple
<ul>
<li>apple</li>
<li>banana</li>
<li>peach</li>
</ul>
</li>
<li>banana</li>
<li>peach</li>
</ul>
</li>
<li>peach</li>
</ol>
</body>
</html>