Redux
크로스 컴포넌트 또는 앱 와이드 상태를 위한 상태 관리 시스템
상태는 세가지로 나눌 수 있다.
local State
데이터가 변경되어서 하나의 컴포넌트에 속하는 UI에 영향을 미치는 상태
-ex)input을useState로 입력을 state변수에 저장
useState를 사용해서 컴포넌트 안에서 로컬 상태를 관리 복잡하면useReducer
Cross-Component State
다수의 컴포넌트에 영향을 미치는 상태
-ex) 모달 컴포넌트 다수 컴포넌트에 영향,
useState,useReducerprops이용
App-Wide State
애플리케이션의 모든 컴포넌트에 영향을 미치는 상태
-ex)사용자 인증
리덕스를 통해 크로스 컴포넌트 상태나 앱 와이드 상태를 관리할 수 있음
-> 컨텍스트있는데 왜 리덕스 써야함??
리액트 컨텍스트
리액트 컨텍스트를 쓰면
prop체인이나
prop 드릴링을 하지 않을 수 있고,
Context와ContextProvider컴포넌트를 중심으로상태를 관리할 수 있음
둘다 사용할 수도 있음 앱 와이드 상태에서 일반적으로 둘중 하나만 사용하지만 앱에서 중요한 일부 다중 컴포넌트 상태에서는 컨텍스트를 사용해 혼합할 수도 있음
컨텍스트 단점
대형 프로젝트에서 설정, 상태가 복잡해질 수 있음
ex)Provider를 계속 포함시켜줘야함 - 중첩
빈번히 일어나는 업데이트에는 효율이 좋지않음 유동적인 상태 확산을 대체할 수 없음
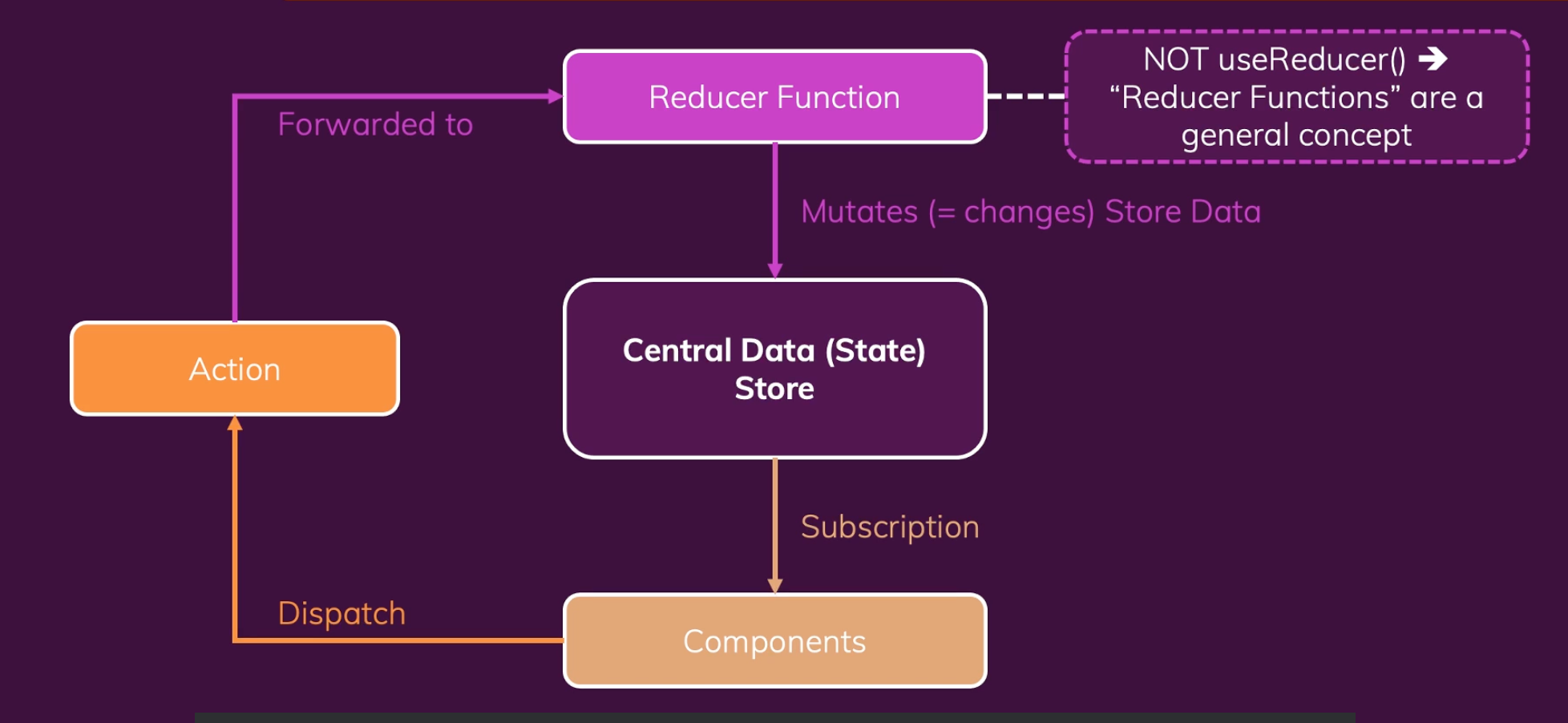
리덕스 작동방식
애플리케이션의 데이터 저장소 / 한개의 저장소
전체 애플리케이션의 모든 상태를 저장
--> 직접 관리할 필요 없음
- 컴포넌트가 저장소를 구독하고
- 데이터가 변경될 때마다 저장소가 컴포넌트에 알려줌
- 컴포넌트는 필요한 데이터를 받음
저장된 데이터를 직접 조작하지 않음
리듀서
useReducer랑은 다름 리듀서 함수는 입력을 받아서 그 입력을 변환하고 줄이는 함수
- 순수함수여야함
input:Old State + Dispathced Action
Output: New State Objectstate는 초기 상태로 쓰이고
action은 추가적인 속성으로 쓰임 따라서 초기상태는type마다 설정해줘야하며 (initialState를 덮어쓰는 개념이기 때문)
추가적인action은 사용할 컴포넌트에서 똑같이 적용시켜줘야함
action은 추가payload및데이터를 가짐
** 초기 state를 변경하면안되고 객체를 return 하면서 사용
import { createStore } from "redux";
//store, components, Action, Reducer Fuction
const redux = require("redux");
const initialState = { counter: 0, showCounter: true };
//Reducer - 저장소를 변경해주는 역할
const counterReducer = (state = initialState, action) => {
if (action.type === "increment") {
return {
counter: state.counter + 1,
showCounter: state.showCounter,
};
}
if (action.type === "decrement") {
return {
counter: state.counter - 1,
showCounter: state.showCounter,
};
}
if (action.type === "increment5") {
return {
counter: state.counter + action.amount,
showCounter: state.showCounter,
};
}
if (action.type === "toggle") {
return {
showCounter: !state.showCounter,
counter: state.counter,
};
}
return state;
};
//Store - 데이터 관리, 어떤 리듀서가 store를 변경하는지
const store = createStore(counterReducer);
export default store;
redux toolkit
기존상태를 바꾸는게 아니라 원래 상태를 복제해서 새로운 상태 객체를 생성하여 오버라이드
createSlice여러 조각을 생성 코드 유지보수 쉽게
- name
- inintialState
- reducers: method들
자동으로 최근 값을 받음
configureStore
createStore에는 하나의 리듀서만 전달해야 한다.
configureStore는 여러 개의 리듀서를 하나의 리듀서로 쉽게 합칠 수 있다
const store = configureStore({
reducer: { counter: counterSlice.reducer },
});리듀서 함수가 아니라 객체를 전달
(key값을 설정해서)