웹 표준
웹 표준이란 W3C(World Wide Web Consortium)에서 권고하는 ‘웹에서 표준적으로 사용되는 기술이나 규칙’
사용자가 어떠한 운영체제나 브라우저를 사용하더라도 웹페이지가 동일하게 보이고 정상적으로 작동할 수 있도록 하는 웹 페이지 제작 기법이다.
HTML, CSS, JavaScript 등의 기술을 다루고 각각 구조, 표현, 동작을 각각 담당합니다.
웹 표준의 장점
- 유지 보수의 용이성
웹 표준으로 HTML, CSS, JavaScript 이전에는 구조, 표현, 동작이 뒤섞인 코드도 많았다. 그러다 보니 어느 한 부분을 수정하려면 전부 뜯어고쳐야 할 때도 있었습니다. 하지만 각 영역이 분리되면서 유지 보수가 용이해졌고, 코드가 경량화되면서 트래픽 비용이 감소하는 효과도 생겼다.
- 웹 호환성 확보
웹 사이트가 특정 운영체제나 브라우저에 종속적이면 정상적으로 사용이 불가능한 문제점이 발생한다. 하지만 웹 표준을 준수하여 웹 사이트를 제작하면 항상 동일한 결과가 나오도록 할 수 있습니다.
- 검색 효율성 증대
웹 표준에 맞춰 웹 사이트를 작성하는 것만으로도 검색 엔진에서 더 높은 우선순위로 노출될 수 있다. 적절한 HTML 요소의 사용, 웹 페이지에 대한 정확한 정보 작성 등 검색 효율성과 관련된 내용도 웹 표준에서 다루고 있기 때문이다.
- 웹 접근성 향상
브라우저의 종류, 운영 체제의 종류, 기기의 종류 등 웹에 접근할 수 있는 환경은 매우 다양하다. 이 모든 환경과 사용자에 맞춰서 웹 페이지를 개발하는 일은 쉽지 않다. 하지만 웹 표준에 맞춰 개발하는 것만으로도 이러한 문제를 해결할 수 있다.
Semantic HTML
시멘틱 HTML은 영단어인 semantic과 HTML의 합성어
- semantic : 의미의, 의미가 있는 이라는 뜻의 영단어
- HTML : 화면의 구조를 만드는 마크업 언어
두 단어를 합쳐서 만든 시멘틱 HTML은 HTML이 구조를 만드는 것을 넘어 의미를 갖도록 만들겠다는 의도가 담겨있다고 할 수 있다.
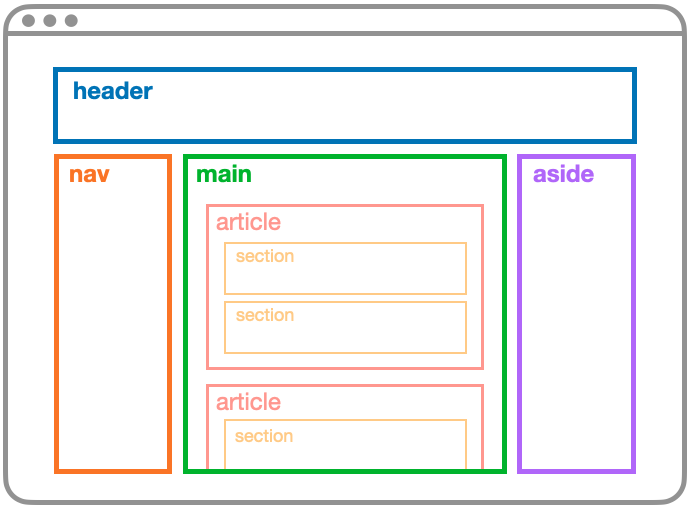
시멘틱 요소로 화면 구성

어떤 내용을 담고 있는지 명확하게
<header>는 헤더의 역할<nav>는 내비게이션 바 역할
시멘틱 HTML의 필요성
- 개발자 간 소통
- 검색 효율성
- 웹 접근성
종류
<header>
페이지나 요소의 최상단에 위치하는 머리말 역할의 요소입니다.
<nav>
메뉴, 목차 등에 사용되는 요소입니다.
<aside>
문서와 연관은 있지만, 직접적인 연관은 없는 내용을 담는 요소입니다.
<main>
이름 그대로 문서의 메인이 되는 주요 콘텐츠를 담는 요소입니다.
<article>
게시글, 뉴스 기사 등 독립적으로 구분해 재사용할 수 있는 부분을 의미하는 요소입니다. 각각의 <article>을 구분하기 위한 수단이 필요하며, 보통 제목(<hgroup>)을 포함하는 방법을 사용합니다.
<section>
문서의 독립적인 구획을 나타내며, 딱히 적합한 의미의 요소가 없을 때 사용합니다. 제목(<hgroup>)을 포함하는 경우가 많습니다.
<hgroup>
제목을 표시할 때 사용하는 요소로, <h1> ~ <h6> 요소가 <hgroup>입니다.
<footer>
페이지나 요소의 최하단에 위치하는 꼬리말 역할의 요소입니다.
인라인 요소 안에 블록 요소 넣기
인라인 요소: 콘텐츠가 차지하는 만큼만 화면 영역 차지
<span>, 블록 요소로는 <div>
인라인 요소는 블록 요소 안에 들어가야 한다.
// h1, div 요소는 블록 요소이고,
// label, span 요소는 인라인 요소입니다.
<label> <h1>나쁜 예시 1</h1> </label>
<span> <div>나쁜 예시 2</div> </span><b> <i>요소 사용하기
<b> 요소와 <i> 요소는 각각 글씨를 굵게 만들 때, 글씨를 기울일 때 사용하는 요소
하지만 웹 표준을 준수하기 위해서는 이 요소들을 사용하지 않는 것이 좋습니다. <strong> 요소와 <em> 요소를 사용하는 것이 좋습니다. 두 요소는 글씨에 효과를 줌과 동시에 각 콘텐츠를 강조하는 의미를 부여한다.
<b>글씨를 두껍게</b> -- 대체하기 --> <strong>콘텐츠 매우 강조하기</strong>
<i>글씨 기울이기</i> -- 대체하기 --> <em>콘텐츠 강조하기</em><hgroup> 마구잡이로 사용하기
<hgroup> 요소들은 목차의 역할을 하면서 콘텐츠의 상하 관계를 표시하기 위해서 사용한다.
이러한 특성 때문에 <hgroup> 의 시멘틱 요소로서의 역할을 간과한 채 글자에 스타일 속성을 적용하기 위한 목적으로 사용하는 경우가 종종 있다. 이럴 경우 화면은 보기 좋을지 몰라도, 사용자에게 완전히 잘못된 화면 구조 정보를 전달하게 된다.
// 나쁜 예시
<h1>엄청 큰 글씨</h1>
<h3>적당히 큰 글씨</h3>
<h2>큰 글씨</h2>
<h6>엄청 작은 글씨</h6>
<h4>그냥 글씨</h4>
// 좋은 예시
<h1>제목</h1>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h3>작은 목차</h3>
<h2>큰 목차</h2>
<h3>작은 목차</h3>
<h4>더 작은 목차</h4>
<h4>더 작은 목차</h4><br /> 연속으로 사용하기
<br /> 은 쭉 이어지는 텍스트 흐름에 줄 바꿈을 해주기 위해서 사용하는 요소이다.
그런데 이러한 목적이 아니라 요소 사이에 간격을 만들기 위한 목적으로 남발해서는 안 됩니다.CSS 속성을 주어 여백을 조정해 주는 것이 바람직하다.
// 나쁜 예시
요소 사이에 여백을 주고싶을 때
<br />
<br />
이렇게 하시면 안 됩니다.
// 좋은 예시 1
<p>요소 사이에 여백을 주고싶을 땐</p>
<p>아예 별도의 단락으로 구별하세요.</p>
// 좋은 예시 2
//HTML 파일
<p class="margin">요소 사이에 여백을 주고싶을 땐</p>
<p class="margin">CSS 속성으로 여백을 설정해주세요.</p>
//CSS 파일
.margin { margin: 10px }인라인 스타일링 사용
HTML과 CSS 코드를 분리해서 작성
//HTML 파일
<head>
<style>
h1 { color : "red" }
</style>
</head>
(O) <h1>스타일링 속성은 CSS로 작성해 주세요.<h1>
(O) <h2>style 요소를 사용해도, CSS 파일을 따로 작성해도 괜찮습니다.<h2>
(X) <h3 style="color: blue">이렇게 인라인 스타일링으로는 사용하지 마세요.</h3>
//CSS 파일
h2 { color : "yellow" }
SEO
검색 엔진의 작동 방식에 맞게 웹 페이지를 최적화해주는 작업
SEO(Search Engine Optimization)
- On-Page SEO : 말 그대로 페이지 내부에서 진행할 수 있는 SEO로, 제목과 콘텐츠, 핵심 키워드의 배치, 효율적인 HTML 요소 사용법 등을 이용하는 방법
- Off-Page SEO : 웹 사이트 외부에서 이루어지는 SEO로, 소셜 미디어 홍보, 백링크(타 사이트에서 연결되는 링크) 등을 이용하는 방법으로, 웹 페이지 내용이나 구조와는 관계가 없음
On-Page
1. <title>
<title>: 검색 결과창에서 제목에 해당하는 요소
<head> 요소의 자식 요소
<title> 요소에 어떤 내용을 작성하는가에 따라서 검색 후 유입까지 유도할 수 있다.
<title> 요소에 핵심 키워드가 포함되면 상위에 노출될 확률이 높아진다.
2. <meta>
<meta> 요소는 메타 데이터를 담는 요소
메타 데이터란 해당 웹 사이트에서 다루고 있는 데이터가 무엇인지에 대한 데이터이다. <meta> 요소도 <head> 요소의 자식 요소
name속성: 검색 시 나오는 내용property속성: 다른사람한테 공유하기 위한 목적
오픈 그래프
SEO를 위한 meta 요소
<meta name="속성값" content="내용" />| name속성값 | 설명 |
|---|---|
| description | 콘텐츠에 대한 간략한 설명, 검색 결과에서 제목 밑에 뜨는 내용 |
| keywords | 웹 페이지의 관련 키워드들을 나열할 때 사용 |
| author | 콘텐츠의 제작자를 표시 |
오픈 그래프
<meta property="속성값" content="내용" />
| property 속성값 | 설명 |
|---|---|
| og:url | 페이지의 표준 URL |
| og:site_name | 사이트의 이름 |
| og:title | 콘텐츠의 제목 |
| og:description | 콘텐츠에 대한 간략할 설명, 검색 결과에서 제목 밑에 뜨는 내용 |
| og:image | 미리보기로 표시될 이미지 |
| og:type | 콘텐츠 미디어의 유형, 기본 값은 website로, video, music 등의 유형을 표시 |
| og:locale | 리소스의 언어로, 기본값은 en_US, 한국은 ko_KR |
