
공통점
innerHTML,textContent,innerText속성은 노드나 엘리먼트의 텍스트값을 읽어오고, 설정하는 점에서 유사하게 사용합니다.
innerHTML
innerHTML은 Element의 속성으로, 해당 Element의 HTML, XML을 읽어오거나, 설정할 수 있습니다.
div안에 있는 HTML 전체 내용을 가져옵니다.
innerText
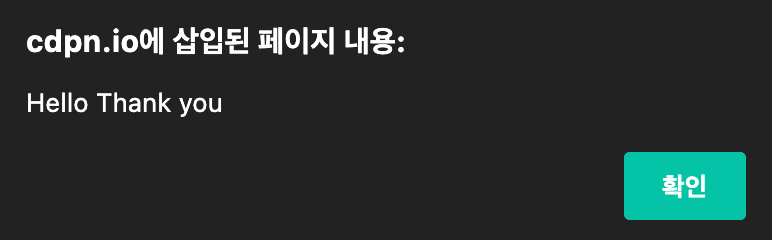
innerText는 Element의 속성으로, 해당 Element 내에서 사용자에게 보여지는 텍스트 값을 읽어옵니다.아래와 같은 창을 띄워 텍스트를 가져옵니다.
HTML에서 div태그 안에는 'Hello Thank you'가 입력되어 있지만, 버튼을 클릭해서 나오는 창에는 여러 공백을 무시하고 하나의 공백으로만 나타납니다.
또한,display:none으로 정의된 hidden은 사용자에게 보여지지 않습니다.
사용자가 브라우저에서 div태그 내의 텍스트를 Ctrl+C하여 클립보드에 복사한 내용을 가져온다고 이해하면 될거같습니다.

textContent
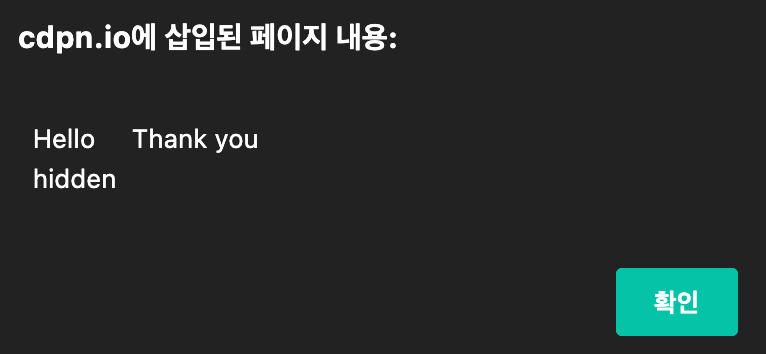
textContent는 Node의 속성으로,
innetText와는 달리 <script>나 <style> 태그와 상관없이 해당 노드가 가지고 있는 텍스트 값을 그대로 읽습니다. innerText와 다르게
'Hello Thankyou'의 연속된 공백이 그대로 나타납니다.
또한, 'display:none' 스타일이 적용된 '숨겨진 텍스트' 문자열도 그대로 출력됩니다.

결론적으로 element가 가지고 있는 컨텐츠의 내용에 따라 결과값이 차이나는 걸 알수있습니다.
