1. 웹 개발 이해하기
JavaScript란?
JavaScript와 짝을 이루는 두 언어 HTML과 CSS
HTML은 구조를 만드는 마크업 언어, CSS는 스타일을 담당하는 디자인 언어
➡️ JavaScript는 구조와 스타일이 완성된 각각의 요소에 생명을 부여하는 역할
HTML
1️⃣ HTML이란?
- HyperText Markup Language의 약자
- 웹 페이지의 틀을 만드는 마크업 언어
2️⃣ HTML사용법
- HTML은 tag들의 집합
- tag: 부등호(<>)로 묶인 HTML의 기본 구성요소
- HTML 확장자 사용
<html>
<head>
<title>Page</title>
</head>
<body>
<h1>Hello world</h1>
<div>Contents
<span>Here</span>
</div>
</body>
</html>
3️⃣ 태그
-
html: 시작태그, 문서 전체의 틀 구성
-
head: 무서의 메타데이터 선언
-
body: 문서의 내용
-
h1~h6: heading을 뜻하며 크기에 따라 구분
-
div: content division 줄바꿈 ❌
-
span: content division 줄바꿈 ⭕️
div 태그<div>division</div> <div>division2</div>👉 결과
division division2span 태그
<span>span1</span> <span>span2</span>👉 결과
span1 span2 -
img: 이미지 삽입
<img src="image1.png"></img> -
a: 링크 삽입
<a href="https://naver.com" target="_blank">네이버</a> -
ul, li: 리스트(순서가 없는 리스트)
<ul> <li>item1<li> <li>item1<li> <li>item1<li> <ul> <li>item3-1<li> </ul> </li> </ul>리스트ul안에 li가 들어가는형식 항상 감싸져있어야함
🔹ul --> ol 순서가있는 리스트
-
input, textare: 다양한 입력폼
<input type="text" placeholder="type here> <div> <input type="radio" name="choice" value="a">a <div> <textarea></textarea> <div> <input type="checkbox" chekced> checked <input type="checkbox" > unchecked </div> <div> <button>로그인<button> </div>
placeholder: 미리보기
checkbox: 다중 선택, radio:한개만 선택(같은name을 가진 그룹끼리)
시맨틱요소
시맨틱요소란?
시맨틱이란 ‘의미가 있는, 의미론적인'이라고 해석할 수 있습니다. 다시 말해, 의미를 가진 요소를 사용하는 방식
시맨틱요소를 사용하는 이유
- 검색엔진이 웹페이지에서 시맨틱요소를 중요한 키워드로 고려
- div보다 의미 있는 코드가 되므로 개발자가 확인하기 편리함
시맨틱요소 종류
article: 독립적이고 자체 포함된 콘텐츠를 지정
aside: 본문의 주요 부분을 표시하고 남은 부분을 설명하는 요소입
footer: 일반적으로 페이지나 해당 파트의 가장 아랫부분에 위치하며, 사이트의 라이선스, 주소, 연락처 등을 넣을 때 사용
header: 일반적으로 페이지나 해당 섹션의 가장 윗부분에 위치하며, 사이트의 제목이 보통 들어갑니다. 선택적으로 상단바나 검색창 등
nav: 내비게이션(navigation)의 약자로, 일반적으로 상단바 등 사이트를 안내하는 요소에 사용됩니다. 보통은 안에 ul을 넣어 목록 형태로 사용
main: 문서의 주된 콘텐츠를 표시
웹페이지의 구조
- 큰 틀에서 영역 나누기
- 각 영역(컴포넌트)태그로 표현
일반적으로 div에 감싸서 표현
<div>
<div>댓글9M</div>
<input type="text" placeholder="댓글을 입력해주세요">
<button>등록</button>
</div>id와 클래스
id: 고유한 이름을 붙일때 사용
class: 반복되는 영역을 유형별로 분류할때
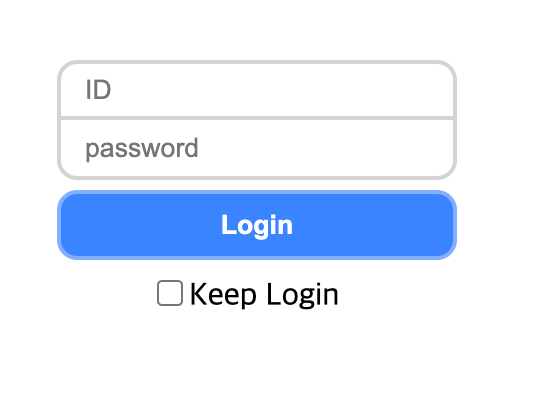
<input id="id-input" class="input focus" type="text" placeholder="ID"></input>
<input id="password-input" class="input focus" type="password" placeholder="password"></input>
<button id="login-button">Login</button>
<input id="keep-checkbox" type="checkbox">Keep Login</input>
<link rel="stylesheet" href="style.css">👉결과