
DOM이란?
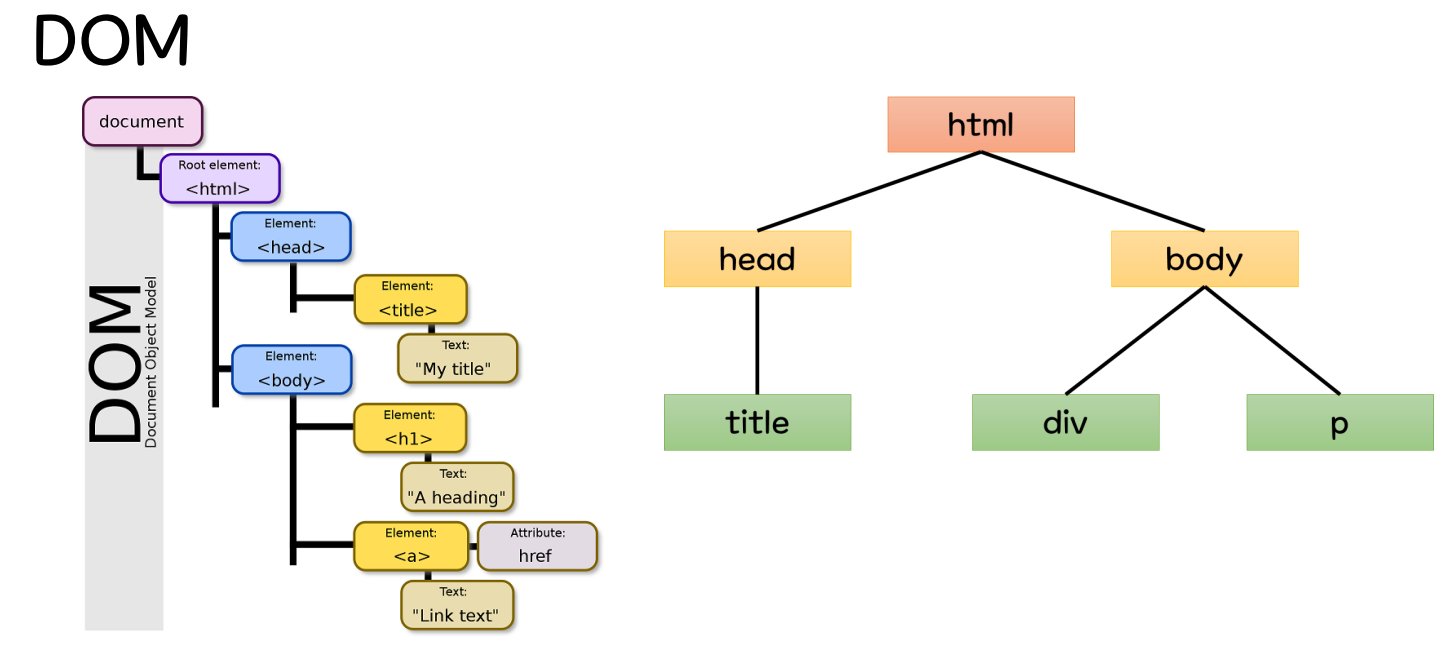
Document Object Model (문서 객체 모델) 으로, XML이나 HTML 문서에 접근하기 위한 일종의 인터페이스이다.
문서 하위에 있는 모든 요소와 속성들을 추가하거나 변경할 수 있다.

document
document : 웹 페이지에 존재하는 HTML 요소에 접근할 때 사용하는 객체
- 속성 선택
• document.documentElement
• document.head
• document.title
• document.body
• document.URL
• document.domain- 요소 선택
• document.getElementById(아이디 속성값)
• document.getElementsByClassName(클래스 속성값)
• document.getElementsByTagName(태그 이름)
• document.getElementsByName(name 속성값)
• document.querySelector(CSS 선택자)
• document.querySelectorAll(CSS 선택자)
querySelector(“요소 선택자”)
• 요소 선택자를 사용해서 자신이 가져오고 싶어하는 요소를 가져오는 메소드
• 문서에서 만나는 제일 첫번째 요소를 반환함
querySelectorAll(“요소 선택자”)
• 문서에 존재하는 모든 요소를 찾아주는 메소드
• 모든 요소를 가져와서 배열(같은) 데이터로 만들어 줌
getElementById(“ID이름”)
• 해당 ID를 가지는 요소를 불러오는 메소드
• ID는 유일하므로 getElement 뒤에 s가 붙지 않음
요소 다루기
• document.createElement(html요소)
• document.write(텍스트)
• [].appendChild();
• [].removeChild();
• [].append();
• [].remove();
• [].className = 클래스 이름;
• [].innerText = 내용;
• [].textContent = 내용;
• [].innerHTML = 내용;
- 다른 노드에 접근하기
• 요소.children / 요소.children[0]
• 요소.parentNode
• 요소.previousElementSiblings
• 요소.nextElementSiblings
classList : 선택 요소에 class를 더하거나 빼거나 존재하는지 체크
• 요소.classList.add()
• 요소.classList.remove()
• 요소.classList.contains()
• 요소.classList.toggle()
setAttribute : 선택한 요소의 속성을 직접 지정
• 요소.setAttribute(“속성명”, “지정할 속성“)
createElement(‘html 요소’)
• html 의 특정 노드를 생성
• 괄호안에는 html의 요소인 태그명을 넣어줌 (ex:'p')
