Redux?
우선 redux라는 것을 알기 위해 redux 홈페이지 의 홈페이지를 접속해봅니다.
그러면 아래와 같은 문구를 가장 먼저 보게 될겁니다.

A Predictable State Container for JS Apps
번역하면 자바스크립트를 위한 예측 가능한 상태의 저장소입니다.
예측 가능한 상태의 저장소를 만들기 위해 Redux에는 3가지 원칙이 있습니다.
-
Single source of truth
하나의 상태(객체)를 가진다는 의미인데, 동일한 데이터는 항상 같은 곳에서 가지고 와야 합니다. 즉, Redux에는 데이터를 저장하는 Store라는 곳에 중앙집중적으로 관리되어야 합니다.
이를 통해 어플리케이션의 복잡도를 낮출 수 있습니다. -
State is read-only
상태는 읽기 전용이라는 의미로, Redux의 상태는 직접 변경할 수 없게 외부로부터 차단되어 있습니다. action -> dispatch -> reducer 단계를 거쳐 간접적으로 상태를 변경이 가능합니다. 간단히 말하면 함수를 통해서 접근해야만 합니다. -
Changes are made with pure functions
변경은 순수함수로만 가능하다는 뜻으로, 즉 상태가 side effect로 인해 변경되는 일이 없어야합니다.
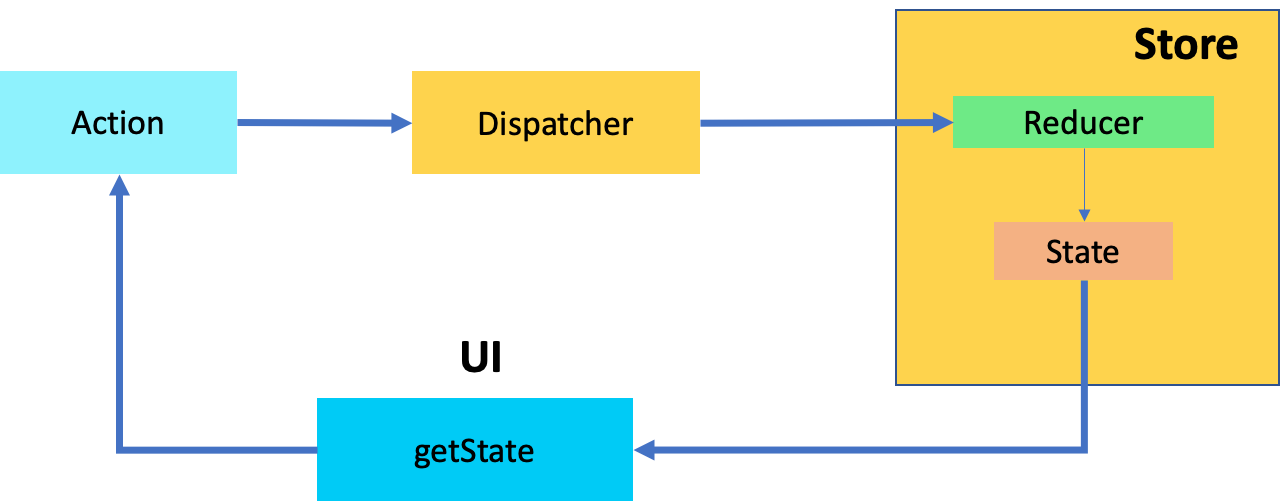
이러한 원칙들을 지키기 위해서 가장 중요한 것은 데이터의 단방향 흐름입니다.

Ul(컴포넌트)에서 값을 수정하기 위해서 action -> Dispatcher -> reducer 단계별로 거친후에야 state에 값을 간접적으로 변경이 가능합니다.
그 후에 state를 구독한 컴포넌트들에게 변경된 state를 알려주고 이에따라 리렌더링이 이루어집니다.