안녕하세요, 이번에 회고해볼 내용은 아주 🔥 따끈 따끈한 4월 원티드 프리온보딩 프론트엔드 인턴십 입니다!
이제 1주차 이지만, 회고하고 싶은 내용들이 너무나도 많아 퓨터 앞으로 달려왔습니다 🏃♂️💨
이번 회고는 첫 주차 과제가 사전과제의 best pratice를 뽑는 거였기에, 1주차 회고에 앞서 나의 사전과제 회고를 먼저 진행해볼 예정입니다.
프리온보딩 첫 과제
동료학습을 통해서 팀에서 생각한 원티드 프리온보딩 프론트엔드 인턴십 선발 과제의 Best Pratice를 만들고 제출해주세요
👉 프리온보딩 사전 과제 내용 보러가기
나의 제출 결과물
프리 온보딩 선발 과제는 로그인 기능과 Todo app만들기 였습니다.
개인적인 생각으로 Best Pratice를 만들기 위해 가장 중요한 부분은 프로젝트 rule을 정하고 셋팅하는 부분이었지 않나 싶습니다.
10명이 각기 다른 환경에서 개개인의 스타일들로 개발된 todo app을 하나로 합쳐야 했기에 이것만큼 중요한 것은 없다고 생가했습니다.
이 과정에서 가장 흥미로웠던 부분은 프로젝트 셋팅 부분이었습니다. 정말 다양한 셋팅과 폴더구조 등을 볼 수 있었습니다.
비교하기 위해 저의 사전과제부터 회고를 해보겠습니다.
나의 사전과제
팀 프로젝트 경험
제가 본격적으로 프론트엔드 개발에 뛰어든건 작년 10월(22.10) 코드스테이츠 부트캠프를 시작하며 인데요. 그 전에는 노마드코더 강의의 클론코딩을 2~3개 정도 따라해본 경험뿐이라 팀프로젝의 경험이 없었습니다.
코드스테이츠 부트캠프 6개월 동안 좋은 스터디분들을 만나 2개의 사이드프로젝트(1개는 현재 진행형)와 코드스테이츠 수료 과정에서 진행한 1개의 클론 코딩, 1개의 메인프로젝트에서 팀 프로젝트를 경험했습니다.
4개의 팀 프로젝트를 하며 eslint, prettier 등 대부분의 초기 셋팅을 제가 진행해왔었습니다. 그렇기에 남들은 어떻게 하는지에 대해서는 볼 기회가 없었던거 같습니다. (우물안 개구리 느낌쓰?)
그랬기에 개발 부분도 많이 배웠지만, 셋팅에서 오히려 더 많은 것을 알게되었습니다. (carco, husky 등등..)
서론이 너무 길었네요... 본론으로 들어가 보겠습니다.
나의 사전 과제 진행방식
이번 과제는 UI에 대한 평가는 하지 않는다고 되어있었기에, 주어진 요구사항을 빠뜨리지 않고 구현하는것을 가장 중점적으로 사전과제를 진행했습니다. 그래서 제일 신경썼던 부분은 git 관리였습니다.
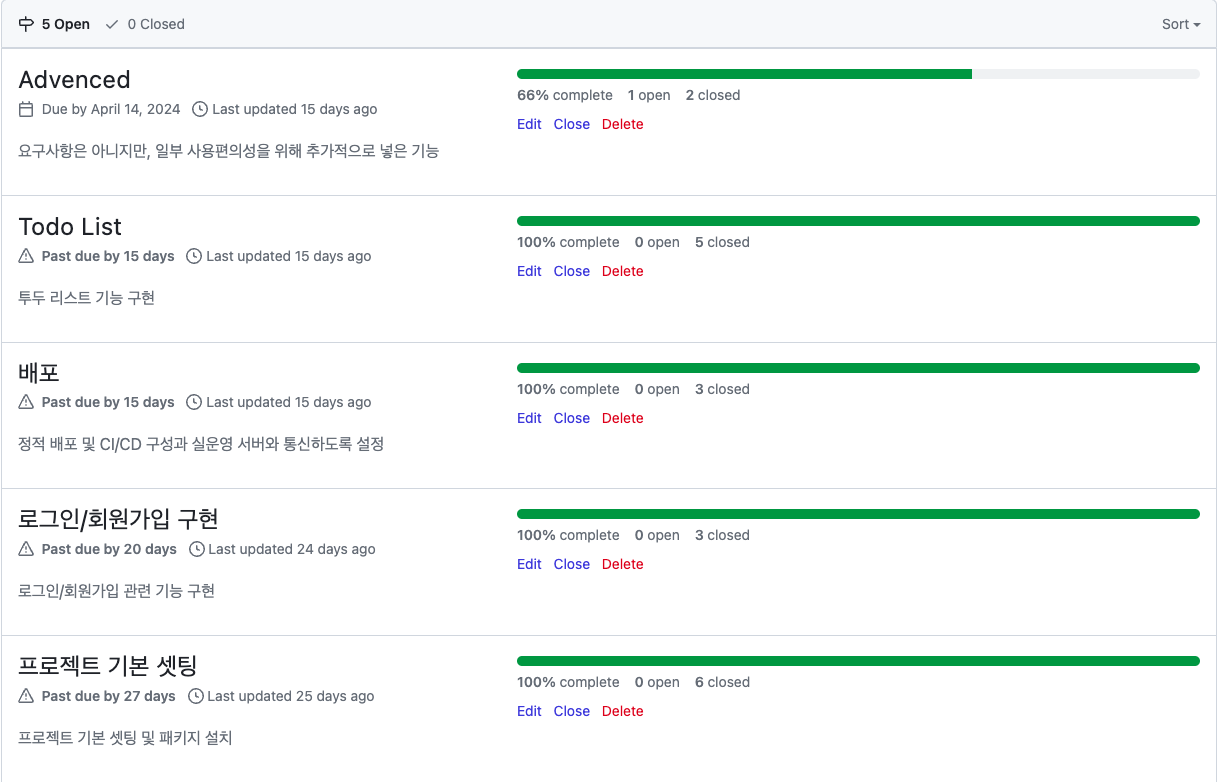
Git 마일드 스톤 일정 관리하기
사전 과제는 혼자하는 프로젝트였지만, 코드스테이츠 수료전이기도 했고 현재 진행하고 있는 사이드 프로젝트도 있었기에 일정관리가 필요하였습니다. 그래서 마일드스톤 기능을 통해 나만의 데드라인을 잡고 작업의 일정 관리를 하였습니다.


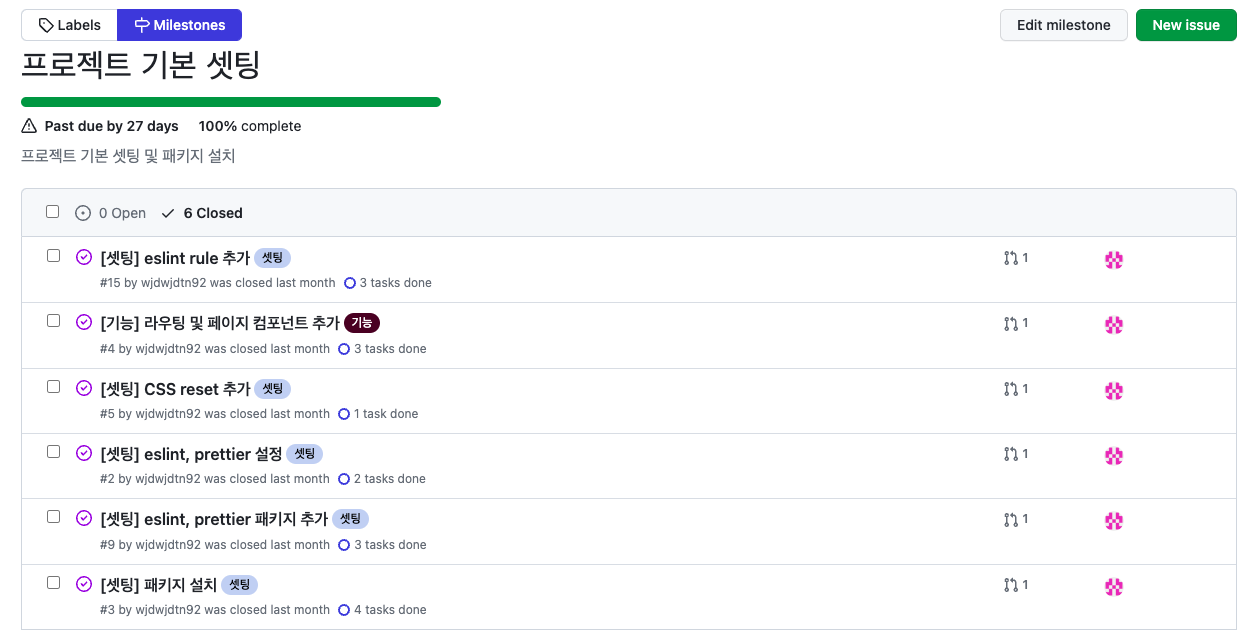
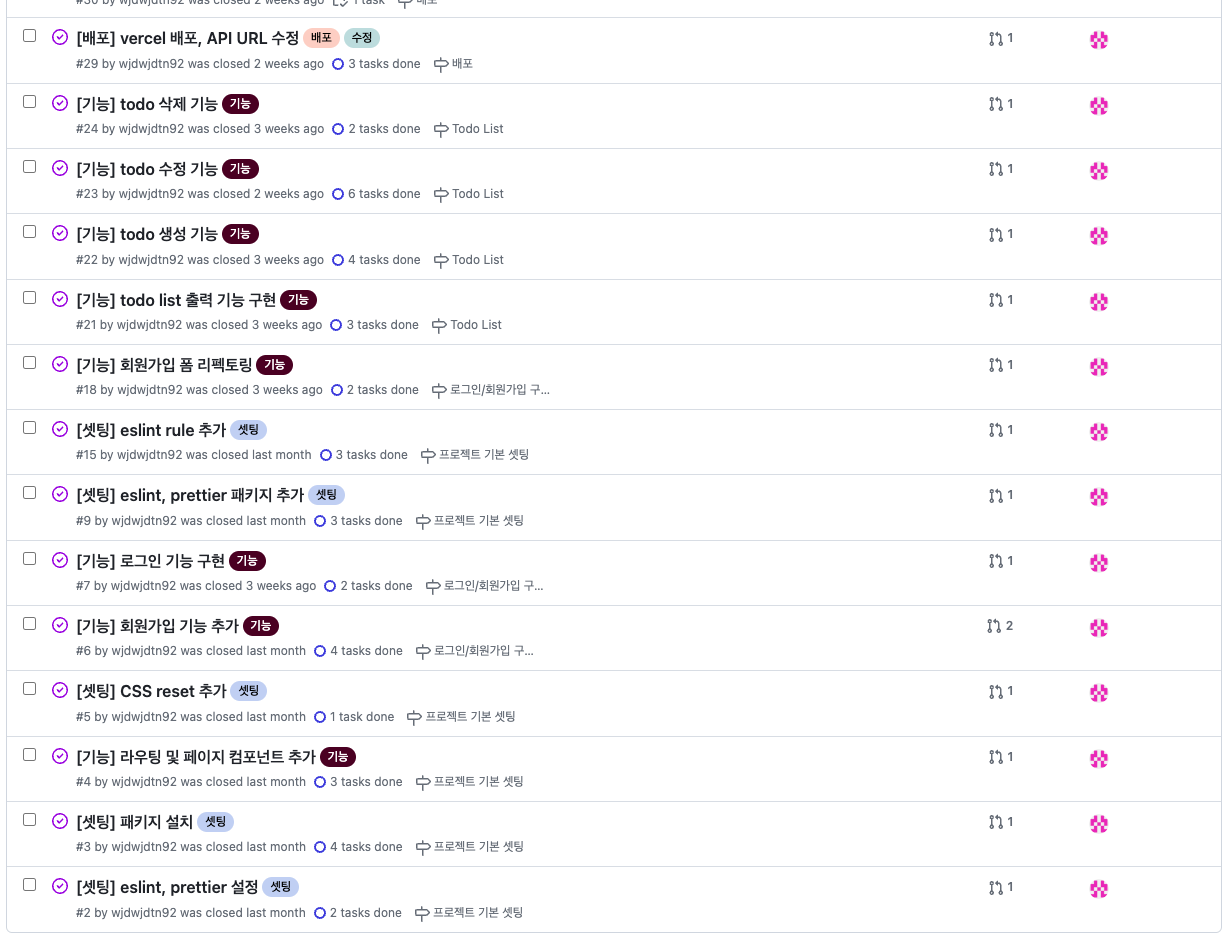
Git 이슈 생성하기
이번 간단한 로그인/회원가입과 todo를 만드는데 18개의 이슈를 생성해서 진행하였습니다.
과제에서는 Assignment 1 ~ 10으로 되어있었지만, 개인적으로 생각하는 일단위로 다시 쪼개거나 합쳐 이슈를 생성하였습니다.

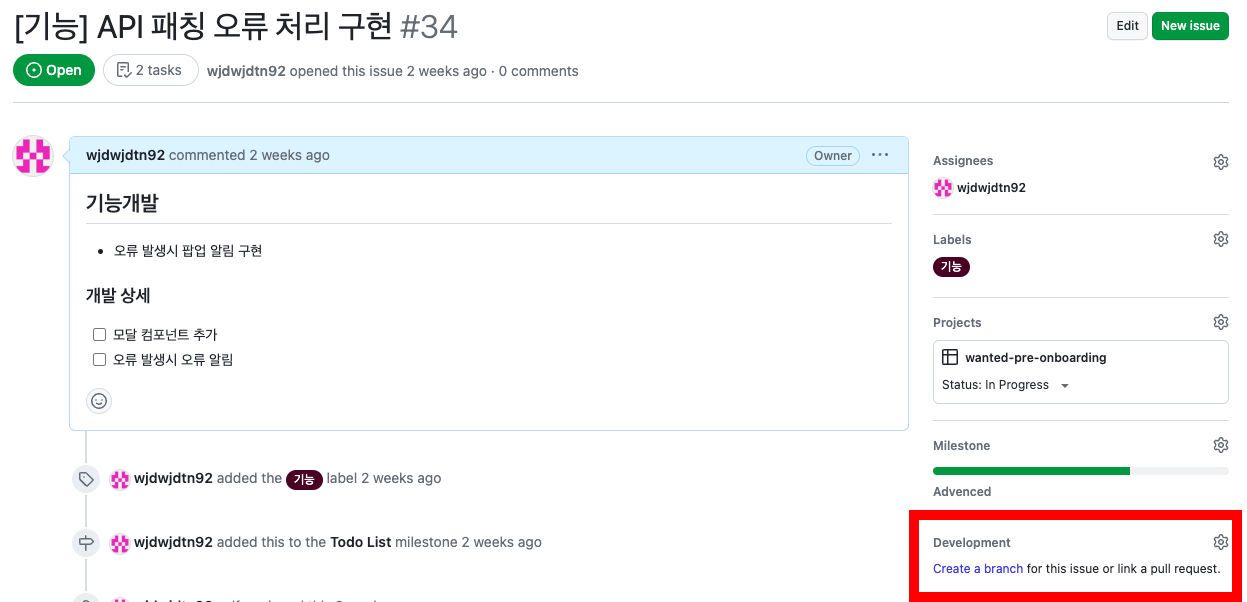
브랜치 생성하기
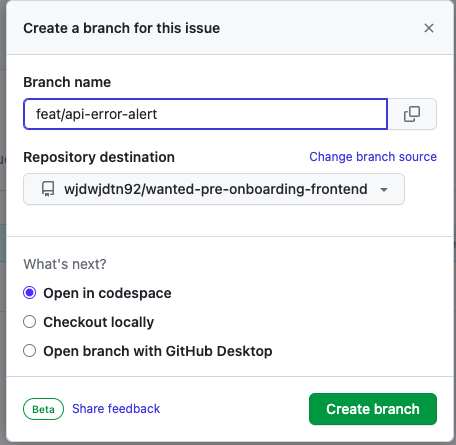
이슈마다 1개의 브랜치를 생성하는 것을 원칙으로 하였습니다. 생성할때는 이슈화면에서 진행하였습니다.
아래 이미지에서 처럼 오른쪽 하단에 브랜치를 생성할 수 있는 세션이 있습니다. 해당 부분을 통해 다음과 같이 브랜치를 생성할 수 있습니다


커밋 메시지
여기서 저는 commit message template를 사용했습니다. 사실 이번에 처음알게 되어서 사전과제에 적용해봤는데, 금붕어 기억력인 저에게는 매우 유용했습니다.
(참고한글: [Git/Github] Commit Convention이란?)
[사용한 template]
; 제목은 최대 50글자까지 아래에 작성: ex) Feat: Add Key mapping
; 본문은 아래에 작성
; 꼬릿말은 아래에 작성: ex) Github issue #23
; --- COMMIT END ---
; <타입> 리스트
; feat : 기능 (새로운 기능)
; fix : 버그 (버그 수정)
; refactor : 리팩토링
; design : CSS 등 사용자 UI 디자인 변경
; comment : 필요한 주석 추가 및 변경
; style : 스타일 (코드 형식, 세미콜론 추가: 비즈니스 로직에 변경 없음)
; docs : 문서 수정 (문서 추가, 수정, 삭제, README)
; test : 테스트 (테스트 코드 추가, 수정, 삭제: 비즈니스 로직에 변경 없음)
; chore : 기타 변경사항 (빌드 스크립트 수정, assets, 패키지 매니저 등)
; init : 초기 생성
; rename : 파일 혹은 폴더명을 수정하거나 옮기는 작업만 한 경우
; remove : 파일을 삭제하는 작업만 수행한 경우
; ------------------
; 제목 첫 글자를 대문자로
; 제목은 명령문으로
; 제목 끝에 마침표(.) 금지
; 제목과 본문을 한 줄 띄워 분리하기
; 본문은 "어떻게" 보다 "무엇을", "왜"를 설명한다.
; 본문에 여러줄의 메시지를 작성할 땐 "-"로 구분
; ------------------
; <꼬리말>
; 필수가 아닌 optioanl
; Fixes :이슈 수정중 (아직 해결되지 않은 경우)
; Resolves : 이슈 해결했을 때 사용
; Ref : 참고할 이슈가 있을 때 사용
; Related to : 해당 커밋에 관련된 이슈번호 (아직 해결되지 않은 경우)
; ex) Fixes: #47 Related to: #32, #21
template 셋팅 방법
git config --global commit.template .gitmessage.txt사용 방법
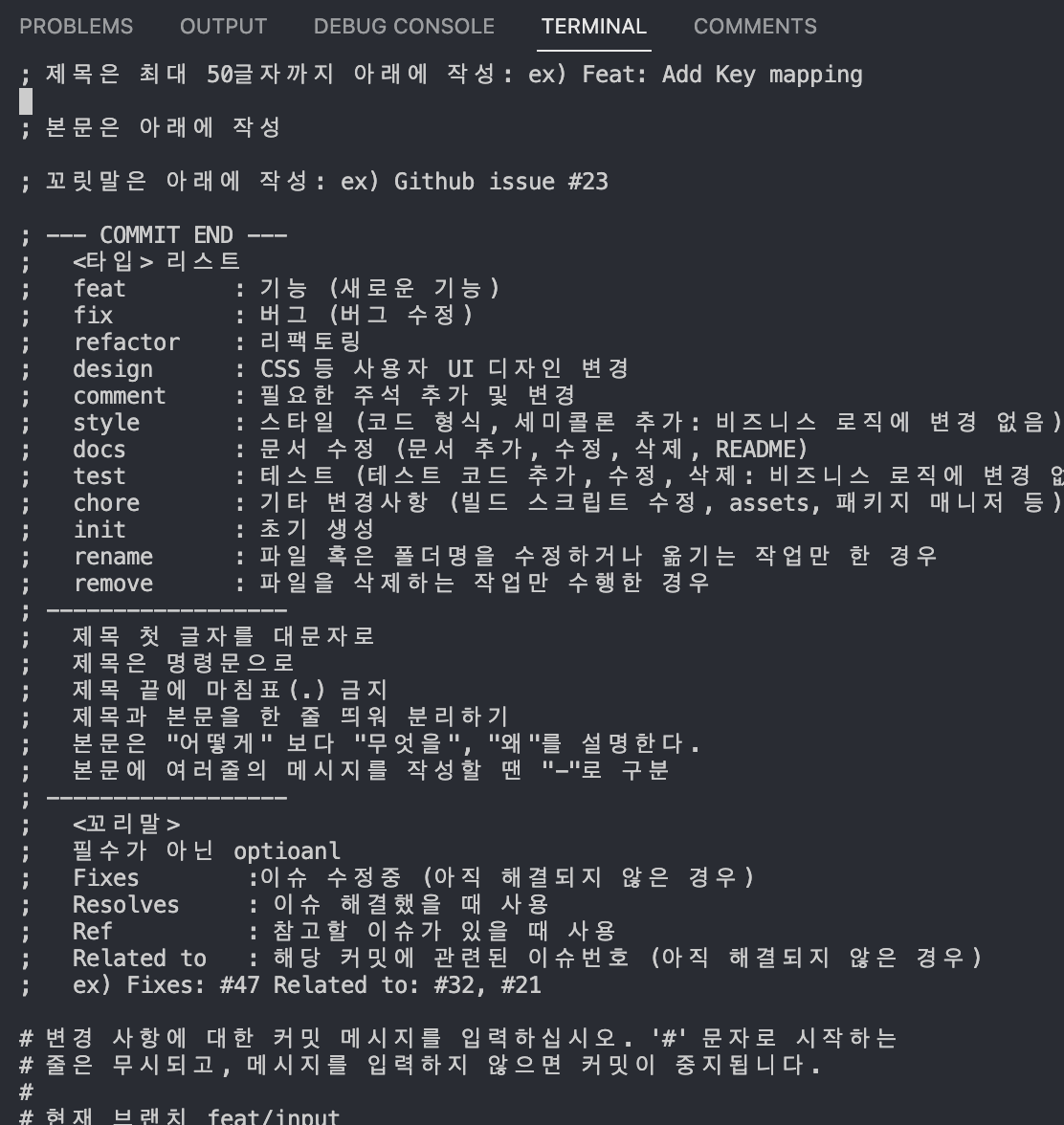
git commit을 입력하면 아래와 같이 템플릿이 나오는 것을 확인할 수 있습니다.

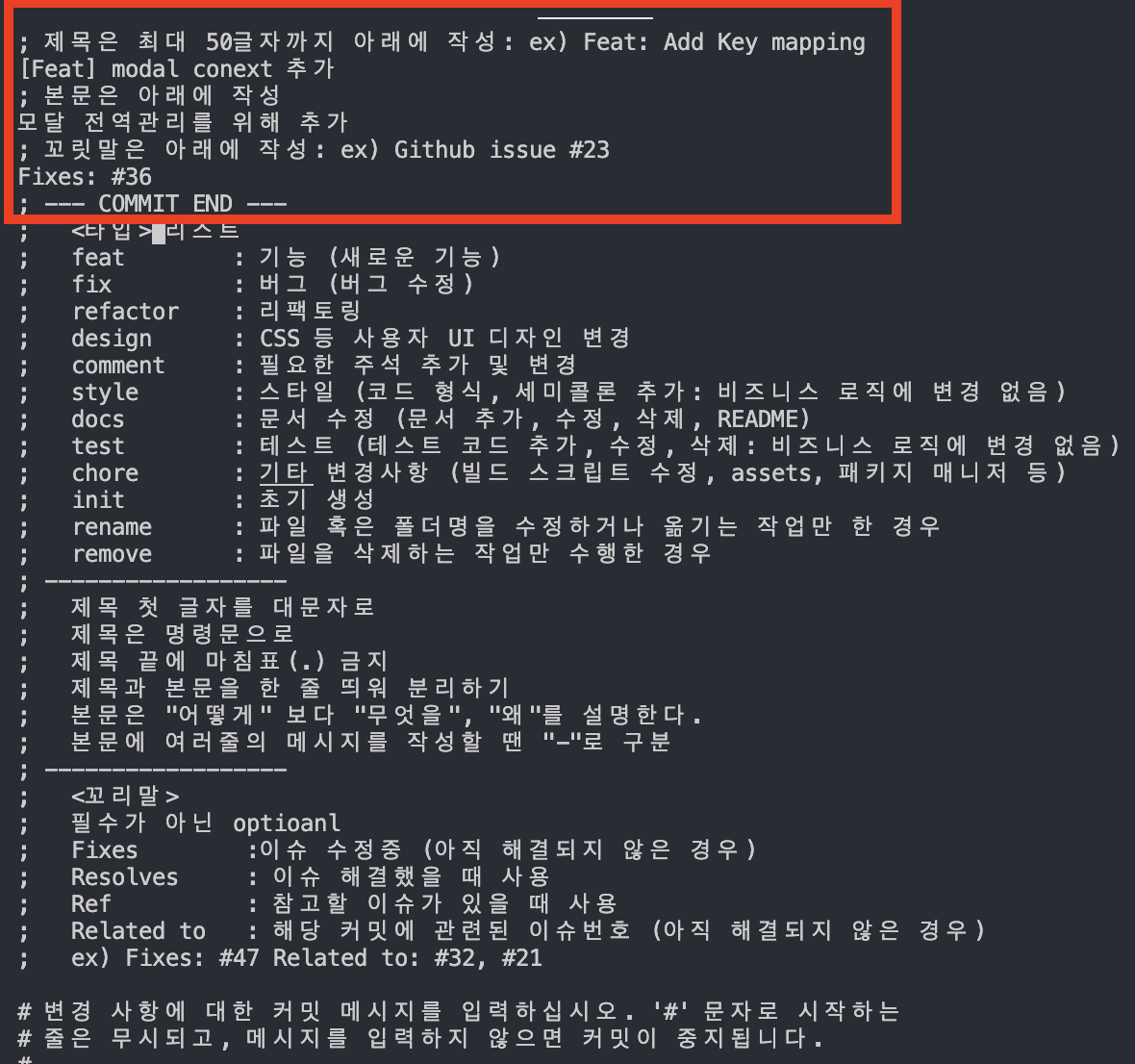
그 중 아래의 빨간 네모박스에 commit 내용을 입력하면 됩니다.

주의사항은 꼬릿말에 이슈번호를 작성할때 #을 그대로 사용하려면 git의 기본 주석기호를 변경해주셔야합니다. 저는 주석기호를 #에서 ;로 변경하여 사용했습니다.
(참고글)
git config --global core.commentChar ";"사용 후기
템플릿을 사용하면서 나중에 왜 내가 이런 커밋을 했는지 파악하기도 좋고 관련된 이슈가 무엇이였는지 한눈에 보여서 좋았습니다.

그런데 제가 커밋을 매~우 많이하는 편인데 커밋의 제목, 본문 등 때문에 커밋하기가 귀찮아진다는 생각도 들었고, 손가락이 아팠습니다. 이번 과제에도 무려 80 커밋을 했기에 더더욱 그렇게 느껴졌습니다.

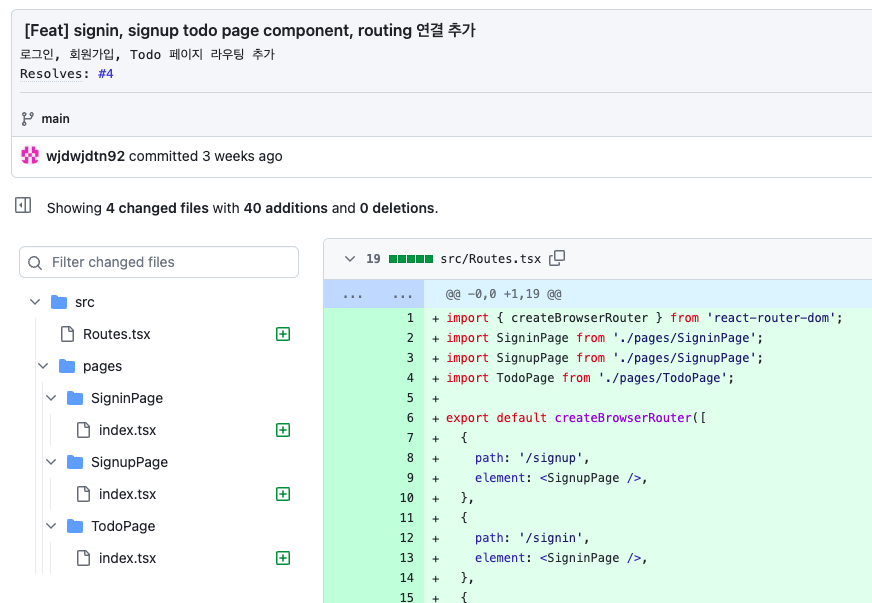
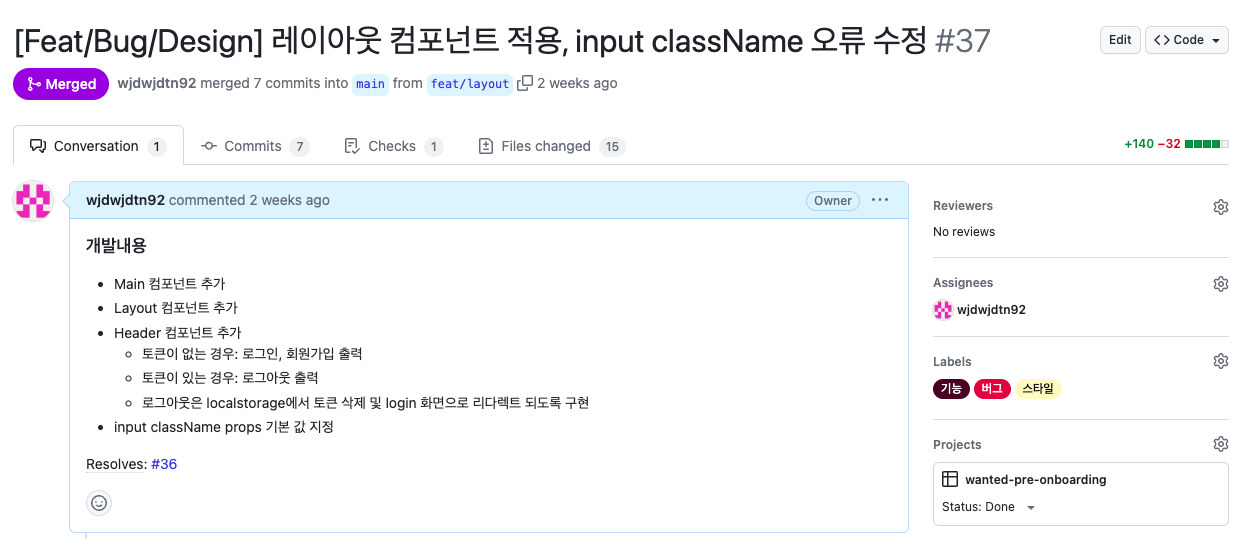
PR로 main에 merge하기
이 부분은 commit을 상세하게한 만큼 간단하게만 작성하였습니다. 단, 관련 이슈를 닫을때는 Relosves를 통해 자동으로 이슈가 close 되도록 하였습니다.

프로젝트 셋팅하기
eslint 설정하기
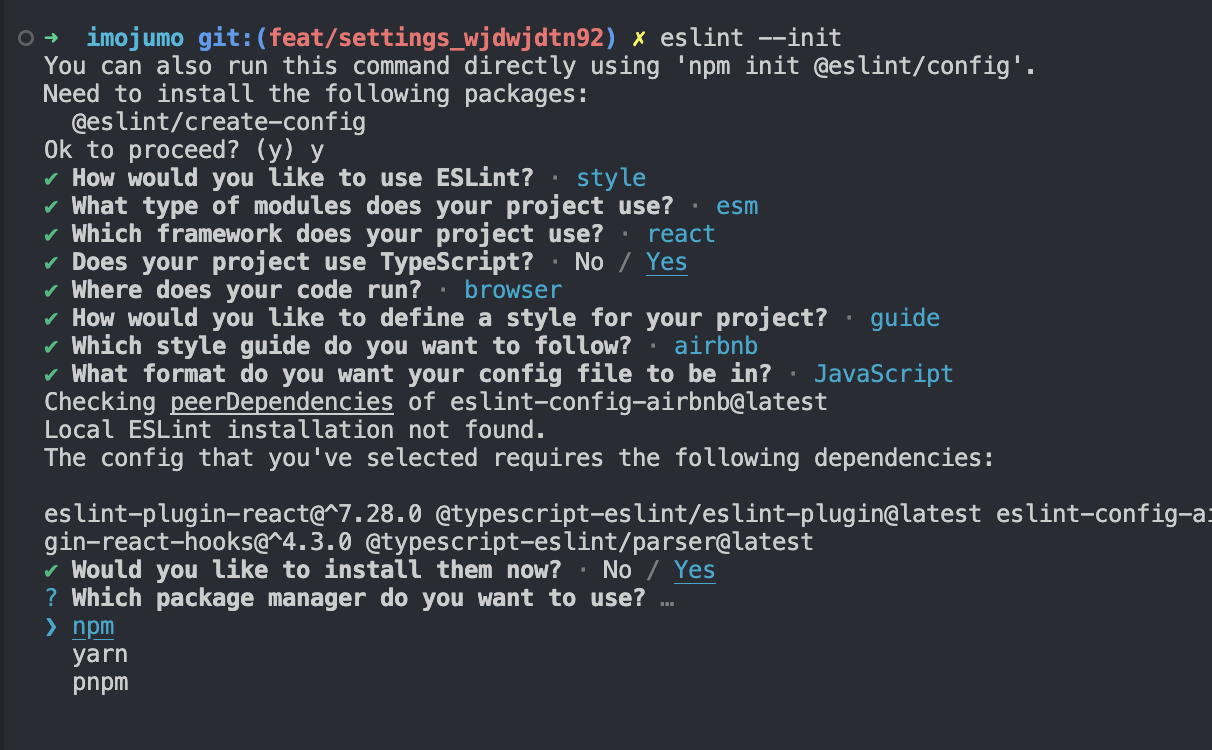
저는 개인적으로 eslint를 설정할때 eslit 명령어를 통해 진행하고, airbnb rule 통해 진행하는 편이라 이번에도 동일한 방식을 진행하였습니다.
eslint --init 
module.exports = {
env: {
browser: true,
es2021: true,
},
extends: ['plugin:react/recommended', 'airbnb', 'prettier'],
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaFeatures: {
jsx: true,
},
ecmaVersion: 'latest',
sourceType: 'module',
},
plugins: ['react', '@typescript-eslint'],
rules: {
'react/react-in-jsx-scope': 'off',
'react/jsx-filename-extension': 'off',
'react/jsx-props-no-spreading': 'off',
'import/extensions': [
'error',
'ignorePackages',
{
'': 'never',
js: 'never',
jsx: 'never',
ts: 'never',
tsx: 'never',
},
],
'react/require-default-props': [0],
'no-unused-vars': 'off',
'@typescript-eslint/no-unused-vars': ['error'],
'react/button-has-type': 'off',
'arrow-body-style': ['error', 'always'],
},
settings: {
'import/resolver': {
node: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
},
},
},
};prettier 설정하기
module.exports = {
printWidth: 80, // 한 줄 최대 문자 수
tabWidth: 2, // 들여쓰기 시, 탭 너비
useTabs: false, // 스페이스 대신 탭 사용
semi: true, // 문장 끝 세미콜론 사용
singleQuote: true, // 작은 따옴표 사용
trailingComma: 'all', // 꼬리 콤마 사용
bracketSpacing: true, // 중괄호 내에 공백 사용
proseWrap: 'never', // 마크다운 포매팅 제외
endOfLine: 'auto', // 개행문자 유지 (혼합일 경우, 첫 줄 개행문자로 통일)
jsxBracketSameLine: false, // JSX의 마지막 `>`를 다음 줄로 내릴지 여부
jsxSingleQuote: false, // JSX에 singe 쿼테이션 사용 여부
};prettier, eslint 충돌방지
eslint와 prettier 충돌을 방지하기 위해 eslint-config-prettier 설치가 필요합니다.
-
패키지 설치
npm i -D eslint-config-prettier -
eslint extends 추가
extends: ['prettier'],
style 라이브러리 정하기
내가 styled-components를 버리고 SASS로 사용하게된 이유
그 동안 저는 styled-components로 사용해왔습니다. 그런데 최근들어 styled-components에 대해 몇 가지 불만이 생겼습니다.
styled-components 난해한 className
CSS가 마음 처럼 동작하지 않을때 개발자 도구를 통해 종종 구조파악이 필요할때 있었습니다. 그런데 styled-component hash className은 저를 너무 어지럽게 만들었습니다. 클래스 네이밍의 중복을 피하기 위해서는 당연한 일이지만 불편하게만 느껴졌습니다.
물론, 컴포넌트화하여 잘 구현했다면 랜더링된 화면과 같이 비교하면 어느 컴포넌트인지 바로 파악할 수 있지만 저는 조금 아쉽다고 느껴졌습니다.
DOKBE가 무슨 css였지, 무슨 컴포넌트였지..

나중에 알게된 사실이자만, styled-components에서 className을 커스텀할 수 있다고 합니다.
참고: How to Control Class Names in Styled Components
styled-components의 장점을 버리고 SASS를 선택한 이유
CSS-in-JS과 CSS-in-CSS 찾다보면 아래와 같은 글들을 마주하게될겁니다
웹 컴포넌트 스타일링 관리: CSS-in-JS vs CSS-in-CSS
카카오웹툰은 CSS를 어떻게 작성하고 있을까?
하자만, 읽다보면 결국에 장단점이 있기 때문에 상황마다 다르다고 느껴져서 저는 더욱 혼란스러웠습니다. 그래서 이번 프로젝트에서 어떤게 적합할까를 생각했습니다.
(기준1) 전체 css가 방대한가?
styled-components의 장점은 역시 컴포넌트별로 CSS를 렌더링하기 때문에 불필요한 CSS를 불러오지 않기때문에 성능상 이점이 있습니다.
하지만, 과연 이번 사전과제의 최종 결과물이 CSS가 그만큼 방대한가를 따져봤을때 로그인과 todo 두 부분으로 이루어져 있기때문에 styled-components로 했을때의 이점을 없어보였습니다. 또한, todo app의 사용자 측면에서 핵심 기능은 todo인데 이 부분은 동적으로 렌더링되기 때문에 오히려 scss 처럼 스타일링 미리 불러와서 적용하는 것이 성능상 이점이지 않을까 생각했습니다.
(기준2) js(ts)의 가독성 측면
이번 과제는 css 보다는 js의 기능파악과 가독성이 더 중요한 프로젝트였습니다. 그랬기에 한눈에 파악하기 좋게 가독성을 높이고 싶었습니다.
하지만, styled-components의 선언으로 인하여 방대해지는 코드로 가독성이 떨어진다고 느껴졌습니다. 물론 styled-components의 네이밍을 잘 지어 선언한다면 오히려 가독성이 좋다고 판단될 수도 있지만 저는 기능에 집중해서 한번에 파악할 수 있는 코드를 작성하고 싶었기에 SCSS의 손을 들어주었습니다.
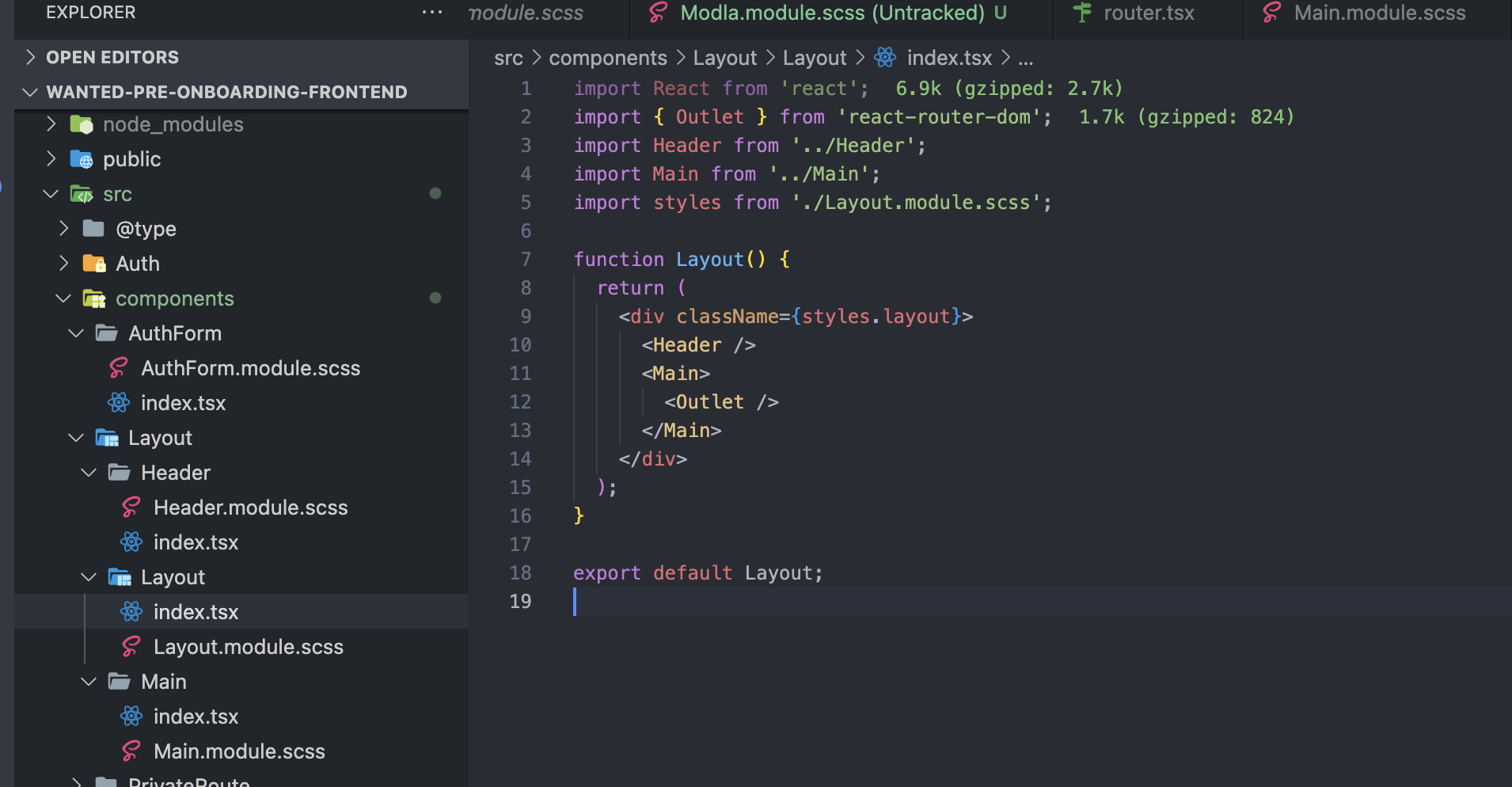
scss + module 사용하기 (scss 단점 보완하기)
SCSS는 로컬 스코프가 없기 때문에 클래스명의 충돌이 발생할 수 있습니다. 사실 이런면에서는 볼때 styled-components는 충돌을 고려하지 않아도 되기때문에 매우 좋습니다.
그래서 이 단점을 보완하기 위해 scss.module을 적용하였습니다. 별도의 처리없이 단순하게 scss.moudle 확장자로 지어줌으로 적용되기 때문에 사용하기에도 매우 쉽습니다. 이렇게 함으로써 CSS 모듈과 같이 로컬 스코프를 가지도록 할 수 있는 방법으로, 클래스명 충돌을 방지하고 코드의 유지보수성을 높일 수 있습니다.


마무리
이번 회고는 사전 과제를 진행하며 제가 중요하게 생각했던 프로젝트 관리와 셋팅 그리고 sass를 사용하게 된 이유를 중점적으로 이야기했습니다. 다음 회고로 진행할 1주차 리뷰에서 기능과 최적화 그리고 새롭게 알게된 셋팅들을 주제로 작성해볼 예정입니다.
감사합니다~!
