cors 문제가 생기는 이유:
3000번 포트에서 post 및 get 요청을 보내다가 갑자기 다른 포트로 req 요청시 cors 에러가 난다.
브라우저가 동시에 다른 포트에서 정보받는 것을 차단하여 생기는 일이므로 요청받는 back에게 req하는 프론트가 승인되었음을 알리면 에러가 해결된다.
또한 origin이 다른 http 통신에서는 request header에 쿠키가 자동으로 들어가지 않습니다. 우리가 설정을 해줍니다. request header에 쿠키가 없으면 "서버는 내가(클라이언트)가 누군지 모르겠죠? " 그렇기 때문에 우리가 직접 쿠키를 넣어주어여 합니다.
const express = require('express');
const app = express();
app.get('/', (req, res)=>{
res.setHeader('Set-Cookie', 'token=true2');
res.send("this is 5000");
})
app.listen(5000, ()=>{
console.log("port 5000 (back) running");
})cookie란?
쿠키는 유저들의 효율적이고 안전한 웹 사용을 보장하기 위하여 웹사이트에 널리 사용되고 있다. 쿠키는 웹사이트 접속시 접속자의 개인장치에 다운로드 되고 브라우저에 저장되는 작은 텍스트 파일입니다. 웹사이트는 쿠키를 통해 접속자의 장치를 인식하고, 접속자의 설정과 과거 이용내역에 대한 일부 데이터를 저장한다.
Set-Cookie
쿠키는 브라우저에 데이터를 저장하기 위한 수단 중 하나 이다. 브라우저에서 서버로 요청을 전송할 때 그 요청에 대한 응답에 Set-Cookie 헤더가 포함되어있는 경우, 브라우저는 Set-Cookie 에 있는 데이터를 저장하고, 이 저장된 데이터를 쿠키라고 부른다.
express를 통해 요청을 서버에 보낸다.
포트는 5000에 열어놨고 setHeader란 헤더에 쿠키값을 설정한다는 뜻이다.
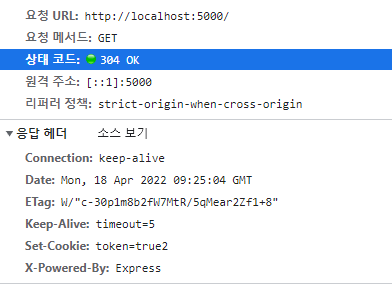
확인해보면 token = true2 가 잘 들어와있다.
localhost:5000으로 요청했을 때 응답 헤더에 우리가 세팅한 값이 들어온 것을 확인할 수 있다.
이제 프론트(다른포트)를 세팅하겠다.
const express = require('express'); //미들웨어
const app = express();
const nunjucks = require('nunjucks');
app.set('view engine', 'html'); //app.set
nunjucks.configure('views', {
express:app
})
app.get('/', (req, res)=>{
res.render('index');
})
app.listen(5555, ()=>{
console.log("front server is on 5555");
})그리고 front에 띄울 html은 다음과 같다.
<script type="text/javascript" src="https://unpkg.com/axios/dist/axios.min.js"></script>
<script type="text/javascript">
function init() {
axios.post("http://localhost:5000/getCookie", null, {
withCredentials:'true'
})
console.log('5000에 요청한다');
}
init();위 html코드를 보면 axios라는 것이 보이는데, axios란 브라우저와 Node.js를 위한 Promise API를 활용하는 HTTP 비동기 통신 라이브러리 이다.
그리고 withCredentials를 설명하려 하는데 withCredentials를 설명하기 위해서는 cors를 알아야 한다.
Cors.
교차 출처 리소스 공유(Cross-Origin Resource Sharing) 일명 Cors라고 하는 것은 추가 HTTP 헤더를 사용하여, 한 출처에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
이제 withCredentials에서 설명해보자.
WithCredentials
withCredentials이란 쉽게 말해 인증서로 쿠키, 인증헤더, TLS client certificates(증명서)를 말한다. Credentials 이 있는 CORS 요청은 Client와 Server 둘다 Credentials를 사용하겠다는 속성을 설정해줘야 통신이 가능하다.
따라서 CORS(Cross-Origin Resource Sharing) 요청시 Client에서 XMLHttpRequest.withCredentials 속성을 true 로 설정을 해야한다. 요청을하기 전에 withCredentials가 true로 설정되어 있지 않으면 다른 도메인의 XMLHttpRequest가 자신의 도메인에 대한 쿠키 값을 설정할 수 없다.withCredentials를 true로 설정하여 얻은 타사 쿠키는 여전히 동일한 출처 정책을 준수하므로 document.cookie 또는 응답 헤더를 통해 요청하는 스크립트에서 액세스 할 수 없다.
이제 프론트에서 쿠키를 받는 코드 작성은 완료 되었으므로 다시 노드로 돌아와 쿠키값 허용을 위한 코드를 작성한다.
axios를 통해 5000/getCookcie에 요청한다.
withCredentials를 쓰는 이유: 다른 http가 요청시 쿠키값은 자동으로 응답에 포함되지 않기때문에 쿠키값 받기위해 true 설정
이때 프론트에서 쿠키값을 포함하였다면 백에서도 쿠키값을 허용하기 위해 추가 코딩을 해야한다.
app.post('/getCookie', (req, res)=>{
res.setHeader('Access-Control-Allow-Origin', 'http://localhost:5555');
res.setHeader('Access-Control-Allow-Methods', 'POST, OPTIONS, GET');
res.setHeader('Access-Control-Allow-Credentials', 'true'); // 쿠키도 공유
res.setHeader('Access-Control-Allow-Headers', 'Context-type');
res.setHeader('Set-Cookie','token=true');
res.send('cookie 보자');
})Access-Control-Allow-Origin
한 곳에서 실행 중인 웹 애플리케이션이 다른 출처의 선택한 자원에 접근할 수 있는 권한을 부여하도록 브라우저에 알려주는 체제이다.
Access-Control-Allow-Methods
헤더는 리소스에 접근할 때 허용되는 메서드를 지정한다. 이 헤더는 preflight request에 대한 응답으로 사용된다.
Access-Control-Allow-Credentials
credentials플래그가 true일 때 요청에 대한 응답을 표시할 수 있는지를 나타낸다. preflight request에 대한 응답의 일부로 사용하는 경우, credentials을 사용하여 실제 요청을 수행할 수 있는지를 나타낸다. 이 헤더가 없으면 브라우저에서 응답을 무시하고 웹 컨텐츠로 반환되지 않는다는 점을 주의해야한다.
Access-Control-Allow-Headers
preflight request 에 대한 응답으로 실제 요청시 사용할 수 있는 HTTP 헤더를 나타낸다.
백에서 프론트의 요청을 받아주기위한 코딩
origin 5555의 요청을 받아준다.
메소드 허용 => 포스트, 겟
3번째 줄은 쿠키값 허용
4번째줄 헤더 타입이 context-type
5번째 줄은 여기서 토큰 값 설정
6번째 줄은 응답송출
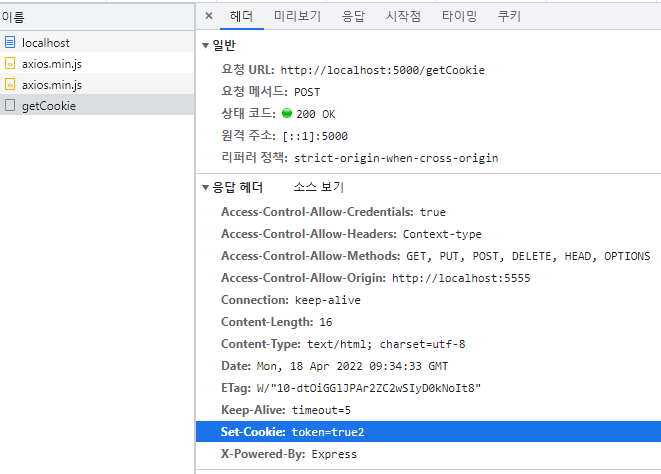
요청 url에 보면 5000/getCookie로 잘 요청하였고 응답헤더에 보면 마찬가지로 Set-Cookie: token=true2 잘 들어와있다.
이후 쿠키를 확인해보면 5000url 요청으로 생긴 쿠키값일 수도 있으니 지웠다가 다시 5555를 요청해봐도 쿠키에 잘 찍히는 것을 확인할수 있다.
5555에서 요청해도 쿠키값이 찍히는 이유 : axios.post('5000/getCookie')로 값을 요청하고 다른 http이지만 withCredentials 설정 true 줬기 때문임.
https://github.com/jungtaesu/GitPortFolio/tree/DEV/javascript/0418/javascript-programming/corserror2
소스파일