scrollview는 모든 리스트를 렌더링하기 때문에 화면에 보이는 10개의리스트 뿐만 아니라 가려져있는 몇백개가 될지도 모르는 리스트들을 렌더링하고 있다.
앱 성능문제가 생길수 있다.
=> FlatList 가 해결책이다
필요한것만 효율적으로 렌더링한다. -> 표출되는 것만 렌더링한다.
<FlatList
data={courseGoals}
//표시할 데이터
alwaysBounceVertical={false}
renderItem={itemData => {
//렌더링 방식
return (
<View style={styles.goalsList}>
<Text>
{itemData.item.text}
</Text>
</View>
)
}}
keyExtractor={(item, index) => {
//flatList는 key를 찾는데 배열에 id란 값을 key로 쓰고싶을때
return item.id
}}
/>
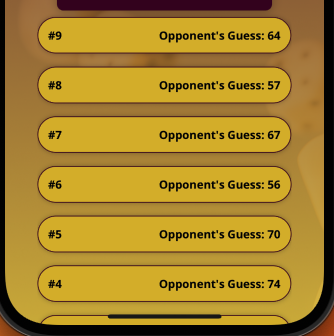
밑에 1번까지 있고 스크롤은 되지만 1번에서 멈추지 않고 다시 맨위로 돌아오게 되서 1번을 보는 것이 매우 불편하다
- 이럴 땐 상위 컨테이너 높이를 지정해서 FlatList가 스크롤가능한 높이를 설정하자.
상위 컨테이너에
flex: 1,
padding: 16을 주었다.