notification icon 변경
0
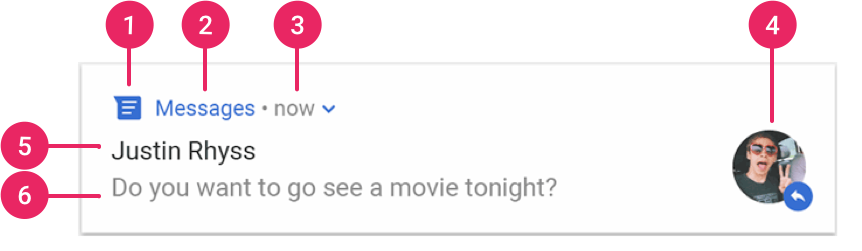
알림 구성 정보

https://developer.android.com/guide/topics/ui/notifiers/notifications#Templates
설정해줄 아이콘은 아래와 같다.
1번 작은 아이콘
색으로 채워질 영역은 흰색으로, 그 외에는 투명으로 만든다.
그렇게 안하면 어떻게 되는지 알아보자.
알아보기: https://images.velog.io/images/jungti1234/post/59dd3571-8435-497b-bac6-0d8a60c63f0e/blog-copy.jpg
출처/더 알아보기: https://clevertap.com/blog/fixing-notification-icon-for-android-lollipop-and-above/
4번 큰 아이콘 (선택)
가이드에서는 앱 아이콘 (런처 아이콘)을 사용하지 않는 것을 권장하는 것 같지만,
앱 아이콘을 써보는 걸로...
아이콘 만들기
위 둘 중 하나의 사이트에서 간단히 아이콘을 변환하여 다운로드한다.
아이콘 넣기
android/app/src/main/res/
변환하여 다운로드한 결과물을 위 폴더 내에 디렉토리 구조 그대로 압축 푼다.
(작성중)
