Today I learn
queryString로 request
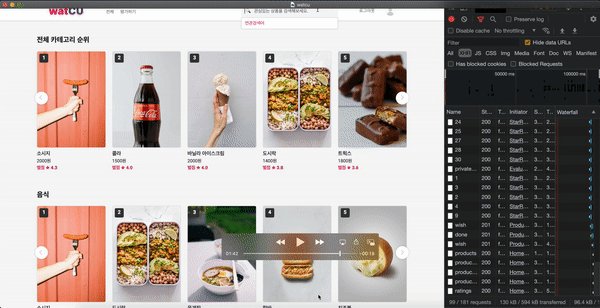
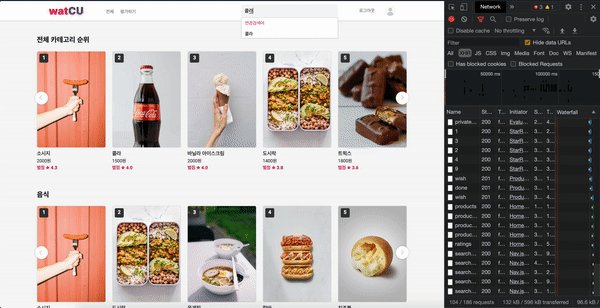
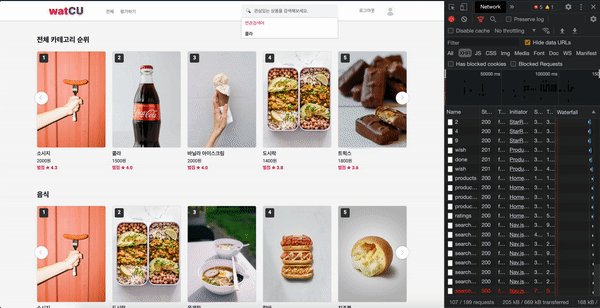
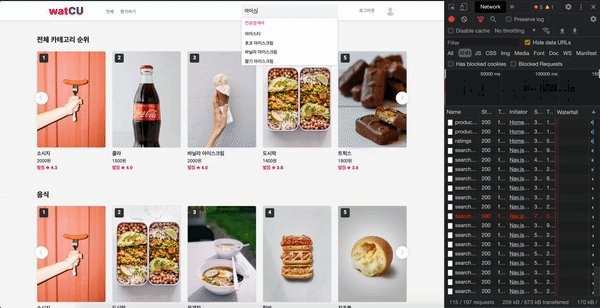
search창에 어떤 데이터를 입력했을때 그에 맞는 정보들을 filtering 해서 가져온다.
내가 입력한 값을 queryString으로 APIKEY에 포함시켜 전송하는 방법.

처음에는 mock데이터로만 작업을 해봤어서 당연히 전체 가져온다음 어떤 값을 입력할떄마다 frontend에서 filtering하는 일이라고 생각했는데, 실제로도 그렇게 하면 데이터 양이 너무 많아서 그렇게 안한다는 피드백을 받았다.
내가 작업한 결과는 생각보다 간단하고 쉽다.
onInputChange = e => {
fetch(`${BASE_URL}/users/search?word=${e.target.value}`)
.then(res => res.json())
.then(res =>
this.setState({
searchLists: res,
})
);
};내가 입력한 결과를 특정어디에 저장하지않고 바로 queryString로 보낸다.
.jpg)