Today I learned

TIL. transform
(별도의 코드가 없습니다)
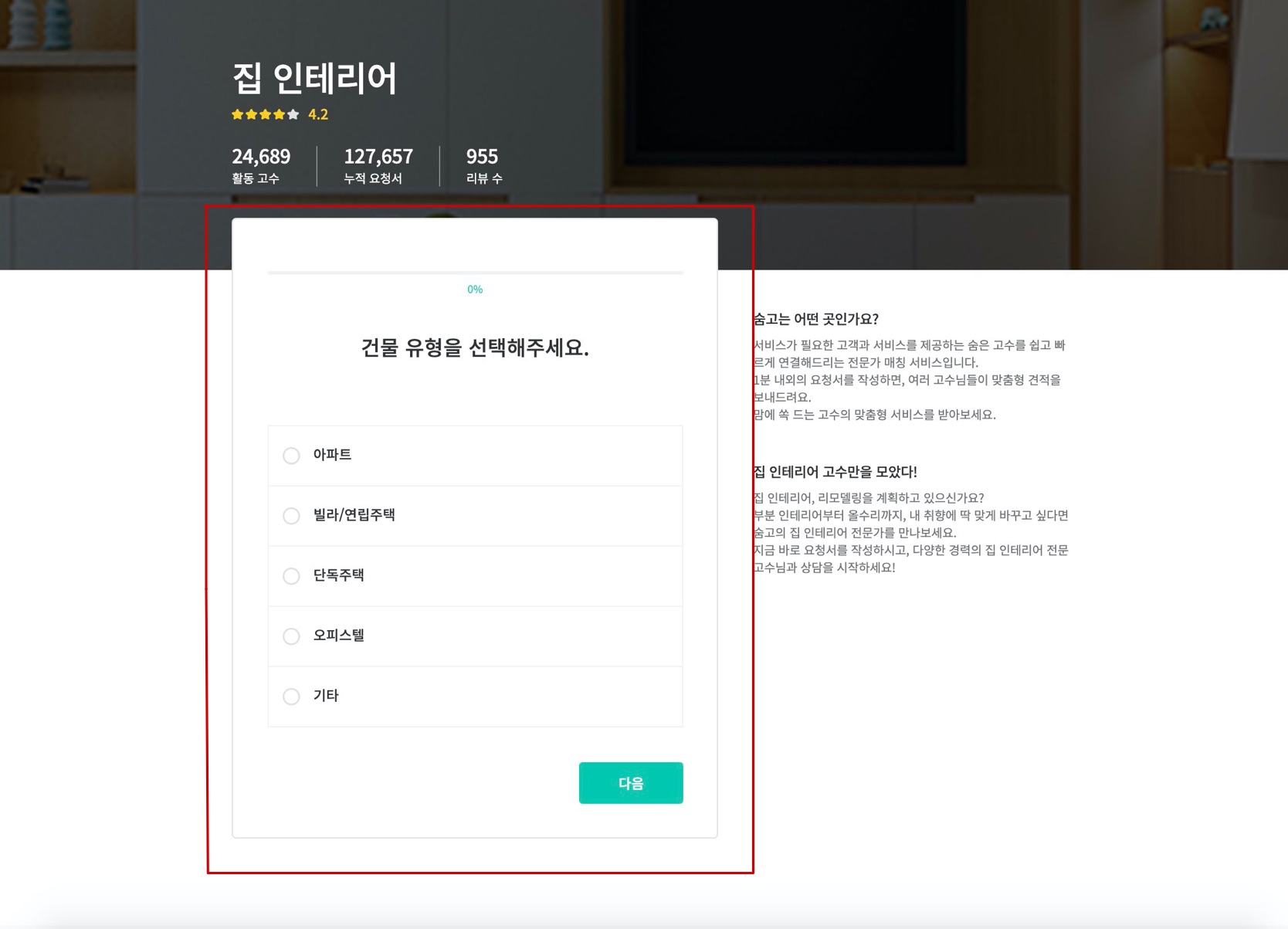
이번에 숨고라는 고수매칭 사이트를 모티브로한 프로젝트를 진행했다.
나는 고객이 원하는 유형을 선택하는 survey page를 맡아서 진행했는데
당연히 저 빨간색 박스를 position absolute 를 줘서 저렇게 배치를 했을 것이라고 생각했다. 근데 나는 flex 를 사랑하는 사람으로서 flex를 사용하면서 어떻게 배치를 해야할까 고민했고 빨리 끝날줄 알았던 레이아웃은 오래걸렸다..
우선 나는 이 페이지를 개발자도구를 켜서 클론하기를 원치 않았고 이 화면만 보고 내가 이대로 구현할 줄 알아야한다고 생각했다.
그러다보니 이 화면을 구현하기 위해서 얼마나 많은 div가 필요하고 옆에있는 info들도 저 자리를 유지하기 위해서 많은 속성을 사용했다. 그런데 다 구현을 해보니 뭔가 맘에 들지않고 억지로 억지로 만든 느낌이 들었다.
결국 ,,, 3차로 레이아웃을 엎고 4차 시도때 개발자도구를 켜서 확인해봤다.
저 박스를 transform: trnaslateY 를 사용하여 올렸던 것이다...
완전충격먹고 모든 요소를 구현해놓고 저 박스만 transform!
짧은 시간이었지만 굉장히 나의 css시각을 넓혀준 시점이었다.
.jpg)