
📺 브라우저 렌더링 과정
① 클라이언트에서 불러오고 싶은 파일을 서버에 요청한다
② 서버에서 응답으로 받은 HTML 데이터를 파싱한다
③ HTML 마크업을 바탕으로 DOM 트리를 생성한다
④ CSS 마크업을 바탕으로 CSSOM 트리를 생성한다
⑤ DOM트리와 CSSOM트리를 결합하여 렌더 트리를 형성한다
⑥ 렌더 트리에서 레이아웃을 실행한다
⑦ 개별 노드를 화면에 페인트한다
+ with JavaScript① 클라이언트에서 불러오고 싶은 파일을 서버에 요청한다
클라이언트단에서 서버에게 페이지 요청을 보낼 수 있는 통로로 검색창이 있습니다.
우리는 개발을 하면서 URL, URI라는 단어를 들어봤을 것입니다. 저는 정확히 알지는 못하지만, 주소를 보내는 것과 같다는 느낌으로 받아들이고 해석한 경험이 있습니다.
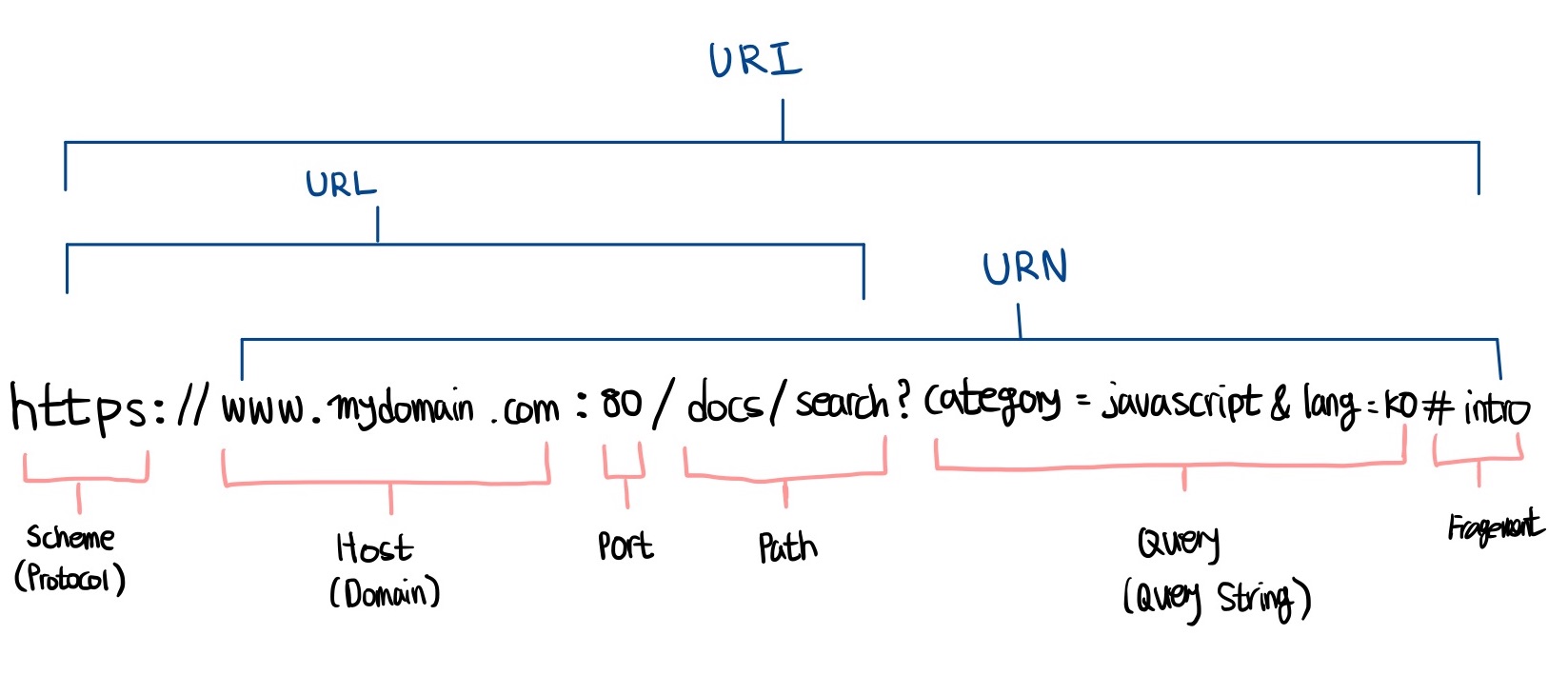
URL은 URI에 포함되는 개념으로 그림으로 가볍게 나타내면 다음과 같습니다

우리는 검색창을 통해 서버에게 (GET) 요청을 보낼 때는 scheme과 host(=domain)로 이루어진 URI를 바탕으로 요청을 보내게 됩니다
검색창에 입력한 정보를 바탕으로 우리는 서버에게 해당 파일을 넘겨달라는 요청(GET)을 보낼 수 있습니다.
ex) https://www.naver.com해당 URI를 바탕으로 DNS(Domain Name System) 로 하여금 우리가 입력한 도메인을 IP 주소 (https:198.41.50.2) 로 변환하여 IP주소로 변환된 도메인을 통해 네이버에게 GET 요청을 보내게 됩니다
이때 보내는 요청을 루트 요청 (/, 스킴과 호스트만으로 구성된 URI에 의한 요청)이 네이버로 전송됩니다. 루트 요청에는 명확히 리소스를 요청하는 내용이 없지만 일반적으로 서버는 루트 요청에 대해 암묵적으로 index.html을 응답하도록 기본 설정이 되어있습니다.
https://www.naver.com
>>
https://www.naver.com/index.html을 부르는 것과 같은 의미입니다.
루트 요청을 통해 서버에서는 클라이언트에서 보낸 요청에 해당하는 index.html을 보내주게 되는데, 이때 서버에서는 바이트 코드(2진수) 형식으로 내려줍니다.
② 서버에서 응답으로 받은 HTML 데이터를 파싱한다
브라우저의 요청에 응답한 HTML 문서는 문자열로 이루어진 순수한 텍스트입니다. 이러한 HTML 문서를 브라우저에서 시각적인 픽셀로 렌더링하려면 HTML 문서를 브라우저가 이해할 수 있는 자료구조로 변환하여 메모리에 저장해야 합니다.
예를 들어, 다음과 같은 index.html이 서버로부터 응답되었다고 봅시다.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
</head>
<body>
<ul>
<li id="apple">Apple</li>
<li id="banana">Banana</li>
<li id="orange">Orange</li>
</ul>
<script src="app.js"></script>
</body>
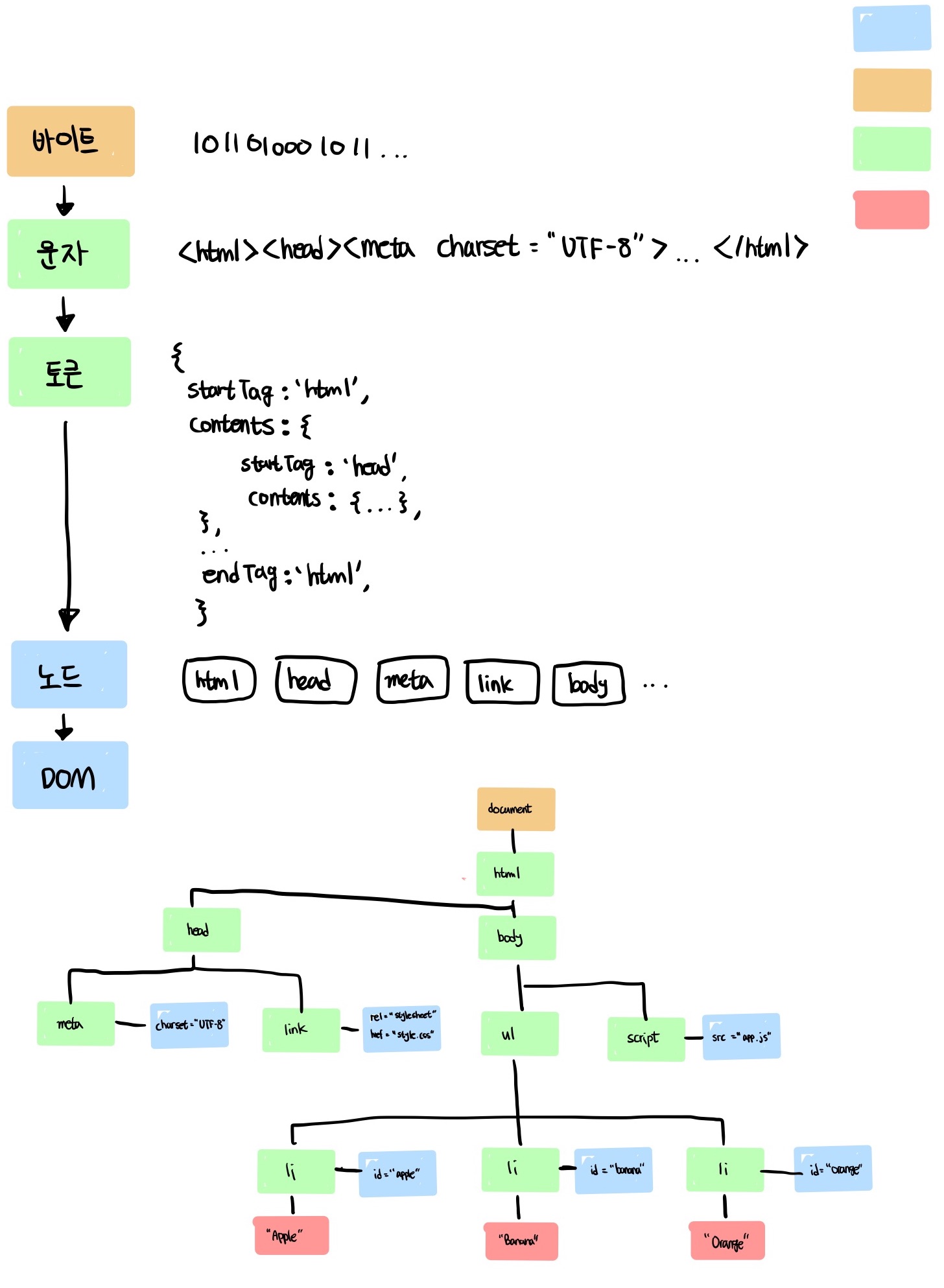
</html>브라우저의 렌더링 엔진은 다음 그림과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM(Document Object Model)을 생성합니다.
③ HTML 마크업을 바탕으로 DOM 트리를 생성한다
HTML 문서를 파싱하여 DOM 트리 생성하기 까지에는 다음과 같은 변환 과정을 거칩니다
바이트 > 문자 >토큰 > 노드 > DOM① 서버에 존재하던 HTML 파일이 브라우저의 요청에 의해 응답된다. 이때 서버는 브라우저가 요청한 HTML 파일을 읽어 들여 메모리에 저장한 다음 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다
② 브라우저는 서버가 응답한 HTML 문서를 바이트(2진수) 형태로 응답받는다. 그리고 응답된 바이트 형태의 HTML 문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식(여기서는 UTF-8)을 기준으로 문자열로 변환된다. 브라우저는 이를 확인하고 문자열로 변환한다.
③ 문자열로 변환된 HTML 문서를 읽어 들여 문법적 의미를 갖는 코드의 최소 단위인 토큰(token)들로 분해한다.
④ 각 토큰들을 객체로 변환하여 노드들을 생성한다. 토큰의 내용에 따라 ⑴ 문서 노드 ⑵ 요소 노드 ⑶ 어트리뷰트 노드 ⑷ 텍스트 노드가 생성된다. 노드는 이후 DOM을 구성하는 기본 요소가 된다.
⑤ HTML 문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩 관계를 갖는다. 즉, HTML 요소의 콘텐츠 영역(시작 태그와 종료 태그 사이)에는 텍스트뿐만 아니라 다른 HTML 요소도 포함될 수 있다. 이때 HTML 요소 간에는 중첩 관계에 의해 부자(부모자식)관계가 형성된다. 이러한 HTML 요소 간의 부자 관계를 반영하여 모든 노드들을 트리 자료구조로 구성한다. 이 노드들로 구성된 트리 자료구조를 DOM이라 부른다.
④ CSS 마크업을 바탕으로 CSSOM 트리를 생성한다
인터프리터에 의해 위에서부터 한줄씩 코드를 해석하며 내려가면서, 외부 css 파일을 요청하는 <link> 태그나, 외부 자바스크립트 파일을 요청하는 <script src="">태그를 만난다면 HTML 파싱을 멈추고 해당 css 또는 script 파일을 해석합니다
```html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<link rel="stylesheet" href="style.css" />
</head>
...DOM과 같은 구조로
바이트 > 문자 >토큰 > 노드 > CSSOM형식으로 CSSOM(CSS Object Model)을 생성합니다. 이후 CSS 파싱이 완료되면 HTML 파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM을 완성합니다
⑤ DOM트리와 CSSOM트리를 결합하여 렌더 트리를 형성한다
렌더링 엔진에 의해 문서의 처음부터 끝까지 해석이 완료되어 DOM트리와 CSSOM 트리가 완성된다면, 이 둘을 바탕으로 렌더 트리를 생성합니다.
렌더 트리는 렌더링을 위한 트리 구조의 자료구조입니다. 따라서 브라우저 화면에 렌더링되지 않는 노드(예: meta 태그, script 태그 등)와 CSS에 의해 비표시(display:none)되는 노드들은 포함되지 않는다. 다시 말해 렌더 트리는 브라우저 화면에 렌더링되는 노드만으로 구성된다.

⑥ 렌더 트리에서 레이아웃을 실행한다
렌더 트리를 기반으로 HTML 요소의 레이아웃(위치와 크기)를 계산합니다.
레이아웃(위치,크기)은 변경을 발생시키는 width/height, margin, padding, border, display, position 등이 있습니다
⑦ 개별 노드를 화면에 페인트한다
이후 레이아웃을 바탕으로 브라우저 화면에 픽셀을 렌더링하는 페인팅(painting)처리에 입력되면 렌더링이 완료되게 됩니다
+ with JavaScript
JS 파싱
HTML 문서를 파싱한 결과물로서 생성된 DOM은 HTML 문서의 구조와 정보뿐만 아니라 HTML 요소와 스타일 등을 변경할 수 있는 프로그래밍 인터페이스로서 DOM API를 제공합니다. 즉, 자바스크립트 코드에서 DOM API를 사용하면 이미 생성된 DOM을 동적으로 조작할 수 있습니다.
그리고 <script> 태그 의 src 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 <script> 태그 내의 자바스크립트 코드를 파싱하기 위해 ② 자바스크립트 엔진 에 제어권을 넘깁니다. 이후 자바스크립트 파싱과 실행이 종료되면 ① 렌더링 엔진 으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개합니다.
자바스크립트 파싱과 실행은 ① 렌더링 엔진이 아닌 ② 자바스크립트 엔진이 처리합니다. ② 자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어(low-level language)로 변환하고 실행하는 역할을 합니다.
① 렌더링 엔진으로부터 제어권을 넘겨받은 ② 자바스크립트 엔진은 자바스크립트 코드를 파싱하기 시작합니다. 렌더링 엔진이 HTML과 CSS를 파싱하여 DOM과 CSSOM을 생성하듯이 ② 자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree: 추상적 구문 트리)를 생성합니다. 그리고 AST를 기반으로 인터프리터가 실행할 수 있는 중간 코드(intermediate code)인 바이트코드를 생성하여 실행합니다.
리플로우와 리페인트
만약 자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이 변경된다. 이때 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합되고 변경된 렌더 트리를 기반으로 레이아웃과 페인트 과정을 거쳐 브라우저의 화면에 다시 렌더링합니다. 이를 리플로우(reflow), 리페인트(repaint)라 합니다.
리플로우
리플로우는 레이아웃 계산을 다시 하는 것을 말하며, 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 한하여 실행됩니다.
리페인트
리페인트는 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 말합니다.
📚 단어 정리
파싱(parsing)
파싱(구문 분석)은 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문서의 문자열을 토큰 단위로 분해하고, 토큰의 문법적 의미와 구조를 반영하여 트리 구조의 자료구조인 파스 트리를 생성하는 일련의 과정을 말한다.
렌더링(rendering)
렌더링은 HTML, CSS, JS로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 말한다.
리소스(resource)
HTTP 요청 대상을 "리소스"라고 부르는데, 그에 대한 본질을 이 이상으로 정의할 수 없습니다. 그것은 문서, 사진 또는 다른 어떤 것이든 될 수 있습니다. 각 리소스는 리소스 식별을 위해 HTTP 전체에서 사용되는 Uniform Resource Identifier (URI)에 의해 식별됩니다.
웹에서 리소스에 대한 식별과 위치는 대부분 단일 URL(Uniform Resource Locator, URI의 한 종류)로 제공됩니다. 그러나 때로 식별과 위치가 동일한 URI로 제공되지 않는데에는 이유가 있습니다. 요청된 리소스에 대해 클라이언트가 다른 위치에서 접근하도록 해야 할 경우, HTTP는 특정 HTTP 헤더인 Alt-Svc (en-US)을 사용합니다.
DNS(domain name system)
DNS (Domain Name System)는 인터넷에 연결된 리소스를 위한 계층적이고 분산된 명명 시스템입니다. DNS는 도메인 이름 목록 과 연결된 리소스(예: IP 주소)를 유지 관리 합니다.
DNS의 가장 두드러진 기능은 인간에게 친숙한 도메인 이름(예: mozilla.org)을 숫자 IP 주소 (예: 151.106.5.172)로 변환하는 것입니다. 도메인 이름을 적절한 IP 주소에 매핑하는 이 프로세스를 DNS 조회라고 합니다. 반대로 rDNS( 역 DNS 조회 )는 IP 주소와 연결된 도메인 이름을 확인하는 데 사용됩니다.
