실행 컨텍스트 (execution context)
실행 컨텍스트(execution context)는 자바스크립트의 동작 원리를 담고 있는 핵심 개념이다. 실행 컨텍스트를 바르게 이해하면 자바스크립트가 스코프를 기반으로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과 호이스팅이 발생하는 이유, 클로저의 동작 방식, 그리고 태스트 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식을 이해할 수 있다.
실행 컨텍스트를 이해한다면?
① 스코프를 기반으로 식별자와 식별자에 바인딩된 값(식별자 바인딩)을 관리하는 방식과 호이스팅이 발생하는 이유
② 클로저의 동작 방식
③ 태스크 큐와 함께 동작하는 이벤트 핸들러와 비동기 처리의 동작 방식
소스코드의 타입
ECMAScript 사양은 소스코드(ECMAScript code)를 4가지 타입으로 구분한다. 4가지 타입의 소스코드는 실행 컨텍스트를 생성한다.
| 소스코드의 타입 | 설명 |
|---|---|
| 전역 코드 | 전역에 존재하는 소스코드를 말한다. 전역에 정의된 함수, 클래스 등이 내부 코드는 포함되지 않는다. |
| 함수 코드 | 함수 내부에 존재하는 소스코드를 말하낟. 함수 내부에 중첩된 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
| eval 코드 | 빌트인 전역 함수인 eval 함수에 인수로 전달되어 실행되는 소스코드를 말한다. |
| 모듈 코드 | 모듈 내부에 존재하는 소스코드를 말한다. 모듈 내부의 함수, 클래스 등의 내부 코드는 포함되지 않는다. |
소스코드를 4가지 타입으로 구분하는 이유는 소스코드의 타입에 따라 실행 컨텍스트를 생성하는 과정과 관리 내용이 다르기 때문이다.
1) 전역 코드
- 전역 코드는 전역 변수를 관리하기 위해 최상위 스코프인 전역 스코프를 생성해야 한다.
- 그리고 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수를 전역 객체의 프로퍼티와 메서드로 바인딩하고 참조하기 위해 전역 객체와 연결되어야 한다.
- 이를 위해 코드가 평가되면 전역 실행 컨텍스트가 생성된다.
2) 함수 코드
- 함수 코드는 지역 스코프를 생성하고 ①지역 변수, ②함수의 매개변수, ③arguments 객체를 관리해야 한다.
- 그리고 생성한 지역 스코프를 전역 스코프에서 시작하는 스코프 체인의 일원으로 연결해야 한다.
- 이를 위해 함수 코드가 평가되면 함수 실행 컨텍스트가 생성된다.
3) eval 코드
- eval 코드는 strict mode에서 자신만의 독자적인 스코프를 생성한다. 이를 위해 eval 코드가 평가되면 eval 실행 컨텍스트가 생성된다.
4) 모듈 코드
- 모듈 코드는 모듈별로 독립적인 모듈 스코프를 생성한다. 이를 위해 모듈 코드가 평가되면 모듈 실행 컨텍스트가 생성된다.
모듈이란?
- 모듈(module)이란 애플리케이션을 구성하는 개별적 요소로서 재사용 가능한 코드 조각을 말한다.
- 모듈은 자신만의 파일 스코프(모듈 스코프)를 가질 수 있어야 한다.
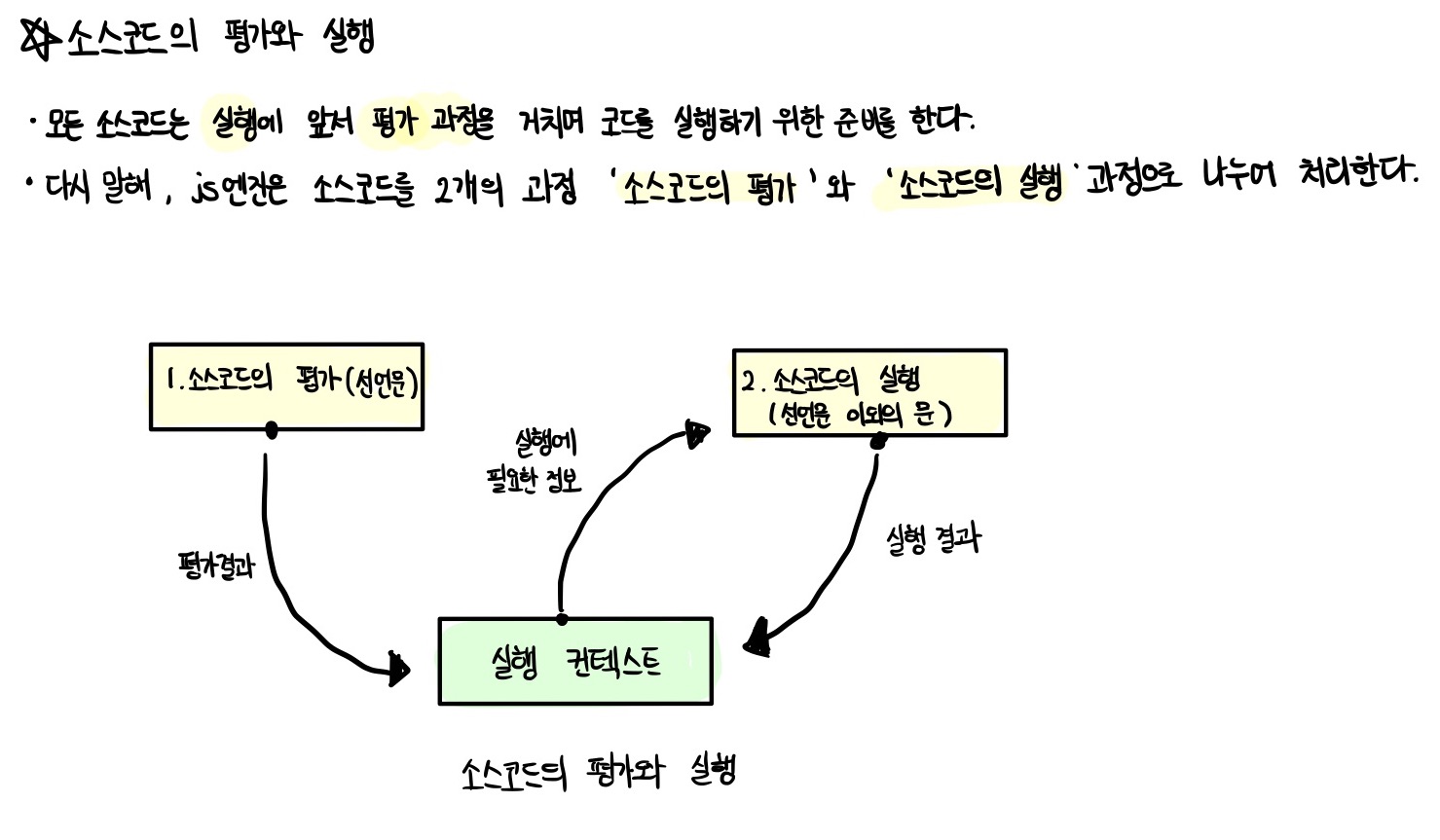
소스코드의 평가와 실행
모든 소스코드는 ② 실행에 앞서 ① 평가 과정을 거치며 코드를 실행하기 위한 준비를 한다. 다시 말해, 자바스크립트 엔진은 소스코드를 2개의 과정, 즉 '소스코드의 평가'와 '소스코드의 실행' 과정으로 나누어 처리한다.
① 소스 평가 과정에서는 실행 컨텍스트를 생성하고 변수, 함수 등의 선언문만 먼저 실행하여 생성된 변수나 함수 식별자를 키로 실행 컨텍스트가 관리하는 스코프(렉시컬 환경의 환경 레코드)에 등록한다.
① 소스 평가 과정이 끝나면 비로소 선언문을 제외한 소스코드가 순차적으로 ② 실행 되기 시작한다.
즉, 런타임이 시작된다. 이때 소스코드 실행에 필요한 정보, 즉 변수나 함수의 참조를 실행 컨텍스트가 관리하는 스코프에서 검색해서 취득한다. 그리고 변수 값의 변경 등 소스코드의 실행 결과는 다시 실행 컨텍스트가 관리하는 스코프에 등록된다.

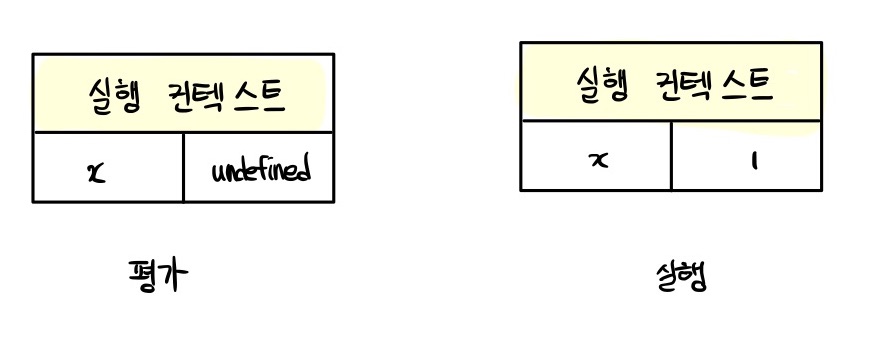
예를 들어, 다음과 같은 소스코드가 실행된다고 생각해보자.
var x;
x = 1;자바스크립트 엔진의 위 예제를 2개의 과정으로 나누어 처리한다. ① 먼저 소스코드 평가 과정에서 변수 선언문 var x;를 먼저 실행한다. 이때 생성된 변수 식별자 x는 실행 컨텍스트가 관리하는 스코프에 등록되고 undefined로 초기화된다. (실행 컨텍스트를 구성하는 구성요소인 렉시컬 환경이 이(스코프와 식별자)를 관리한다.)
소스코드 평가 과정이 끝나면 비로소 ②소스코드 실행 과정이 시작된다. 변수 선언문 var x;는 소스코드 평가 과정에서 이미 실행이 완료되었다. 따라서 소스코드 실행 과정에서는 변수 할당문 x = 1;만 실행된다. 이때 x 변수에 값을 할당하려면 먼저 x 변수가 선언된 변수인지 확인해야 한다. 이를 위해 실행 컨텍스트 가 관리하는 스코프에 x 변수가 등록되어 있는지 확인한다. 만약 x 변수가 등록되어 있다면 x 변수는 선언된 변수, 즉 소스코드 평가 과정에서 선언문이 실행되어 메모리에 등록된 변수이다. x 변수가 선언된 변수라면 값을 할당하고 할당 결과를 실행 컨텍스트에 등록하여 관리한다.

실행 컨텍스트의 역할
다음 예제는 전역(global)코드와 함수 코드로 구성되어 있다. 자바스크립트 엔진이 이 예제를 어떻게 평가하고 실행할지 생각해보자.
// 전역 변수 선언
const x = 1;
const y = 2;
// 함수 정의
function foo(a) {
// 지역 변수 선언
const x = 10;
const y = 20;
// 메서드 호출
console.log(a + x + y); // 130
}
// 함수 호출
foo(100);
// 메서드 호출
console.log(x + y); // 31) 전역 코드 평가
전역 코드를 실행하기에 앞서 먼저 전역 코드 평가 과정을 거치며 전역 코드를 실행하기 위한 준비를 한다.
소스코드 평가 과정에서는 선언문만 먼저 실행한다.
따라서 전역 코드의 변수 선언문과 함수 선언문이 먼저 실행되고, 그 결과 생성된 전역 변수 (x,y)와 전역 함수(foo)가 실행 컨텍스트가 관리하는 전역 스코프에 등록된다.
이때 var 키워드로 선언된 전역 변수와 함수 선언문으로 정의된 전역 함수는 전역 객체(window)의 프로퍼티와 메서드가 된다.
2) 전역 코드 실행
전역 코드 평가 과정이 끝나면 런타임이 시작되어 전역 코드가 순차적으로 실행되기 시작한다.
이때 전역 변수에 값이 할당되고 함수가 호출된다.
함수가 호출되면 순차적으로 실행되던 전역 코드의 실행을 일시 중단하고 코드 실행 순서를 변경하여 함수 내부로 진입한다.
3) 함수 코드 평가
함수 호출에 의해 코드 실행 순서가 변경되어 함수(foo) 내부로 진입하면 함수 내부의 문들을 실행하기에 앞서 함수 코드 평가 과정을 거치며 함수 코드를 실행하기 위한 준비를 한다.
이때 매개변수(a)와 지역 변수(x,y)선언문이 먼저 실행되고, 그 결과 생성된 매개변수와 지역 변수가 실행 컨텍스트가 관리하는 지역 스코프에 등록된다.
또한 함수 내부에서 지역 변수처럼 사용할 수 있는 arguments 객체가 생성되어 지역 스코프에 등록되고 this 바인딩도 결정된다.
4) 함수 코드 실행
함수 코드 평가 과정이 끝나면 런타임이 시작되어 함수 코드가 순차적으로 실행되기 시작한다.
이때 매개변수(a)와 지역 변수(x,y)에 값이 할당되고 console.log 메서드가 호출된다.
console.log 메서드를 호출하기 위해 먼저 식별자인 console을 스코프 체인을 통해 검색한다.
이를 위해 함수 코드의 지역 스코프는 상위 스코프인 전역 스코프와 연결되어야 한다.
하지만 console 식별자는 스코프 체인에 등록되어 있지 않고 전역 객체(window 또는 global)에 프로퍼티로 존재한다.
이는 전역 객체(window/ global)의 프로퍼티가 마치 전역 변수처럼 전역 스코프를 통해 검색 가능해야 한다는 것을 의미한다.
기본적인 node.js 런타임 환경에서는 globalThis.console.log("hi");
를 통해 console이 전역 객체의 프로퍼티로 존재한다는 것을 알 수 있다.
다음은 log 프로퍼티를 console 객체의 프로토타입 체인을 통해 검색한다.
그후 console.log 메서드에 인수로 전달된 표현식 a + x + y 가 평가된다.
a,x,y 식별자는 스코프 체인을 통해 검색한다.
console.log 메서드의 실행이 종료되면 함수 코드 실행 과정이 종료되고 함수 호출 이전으로 되돌아가 전역 코드 실행을 계속한다.
이처럼 코드가 실행되려면 스코프를 구분하여 식별자와 바인딩된 값이 관리되어야 한다.
그리고 중첩 관계에 의해 스코프 체인을 형성하여 식별자를 검색할 수 있어야 하고, 전역 객체의 프로퍼티도 전역 변수처럼 검색할 수 있어야 한다.
또한 함수 호출이 종료되면 함수 호출 이전으로 되돌아가기 위해 현재 실행 중인 코드와 이전에 실행하던 코드를 구분하여 관리해야 한다.
이처럼 코드가 실행되려면 다음과 같이 스코프, 식별자, 코드 실행 순서 등의 관리가 필요하다.
console은 전역 객체의 프로퍼티이다.

이 모든 것을 관리하는 것이 바로 실행 컨텍스트이다. 실행 컨텍스트는 소스코드를 실행하는 데 필요한 환경을 제공하고 코드의 실행 결과를 실제로 관리하는 영역이다.
좀 더 구체적으로 말해, 실행 컨텍스트는 식별자(변수, 함수, 클래스 등의 이름)를 등록하고 관리하는 스코프와 코드 실행 순서 관리를 구현한 내부 메커니즘으로, 모든 코드는 실행 컨텍스트를 통해 실행되고 관리된다.
식별자와 스코프는 실행 컨텍스트의 렉시컬 환경으로 관리하고 코드 실행 순서는 실행 컨텍스트 스택으로 관리한다.
실행 컨텍스트 스택
다음 예제를 살펴보자
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
foo(); // 6위 예제는 소스코드의 타입으로 분류할 때 전역 코드와 함수 코드로 이루어져 있다. 자바스크립트 엔진은 먼저 전역 코드를 ① 평가하여 전역 실행 컨텍스트를 생성한다. 그리고 함수가 호출되면 함수 코드를 평가하여 함수 실행 컨텍스트를 생성한다.
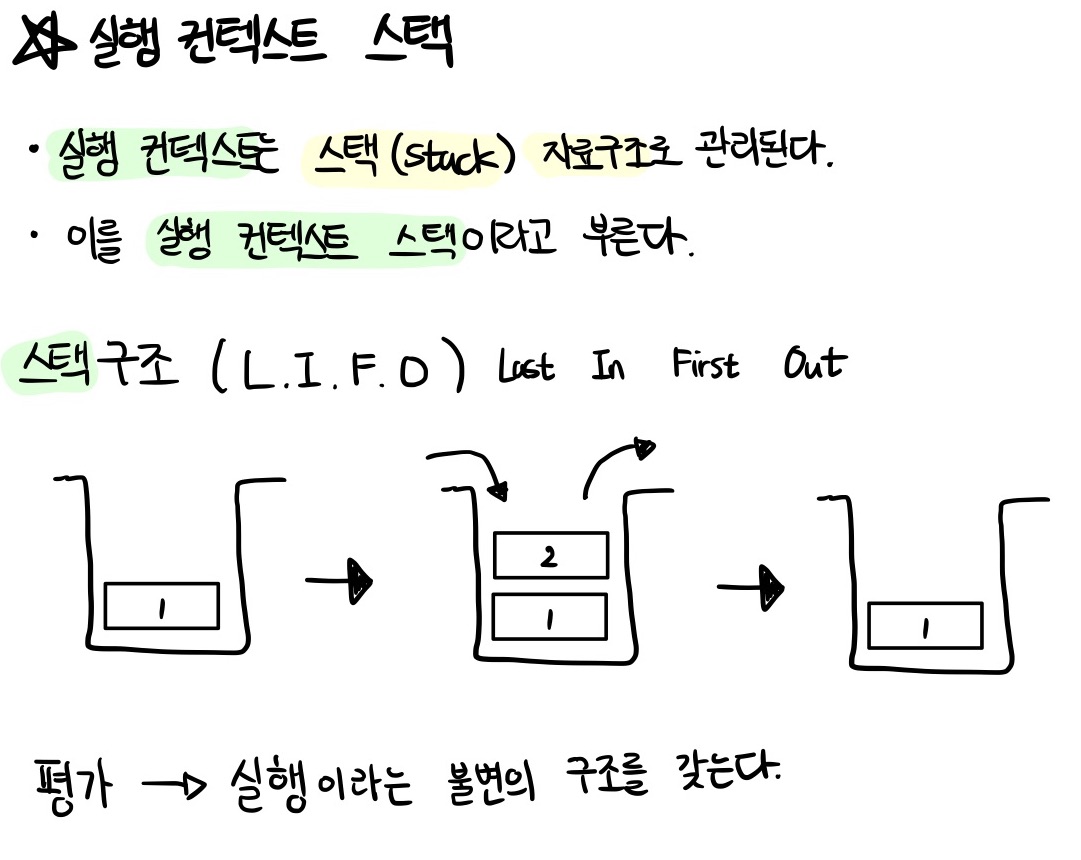
이때 생성된 실행 컨텍스트는 스택(stack) 자료구조로 관리한다. 이를 실행 컨텍스트 스택이라고 부른다.

위 코드를 실행하면 코드가 실행되는 시간의 흐름에 따라 실행 컨텍스트 스택에는 다음과 같이 실행 컨텍스트가 추가(push)되고 제거(pop)된다.

예제 코드 평가와 실행 순서 보기
const x = 1;
function foo() {
const y = 2;
function bar() {
const z = 3;
console.log(x + y + z);
}
bar();
}
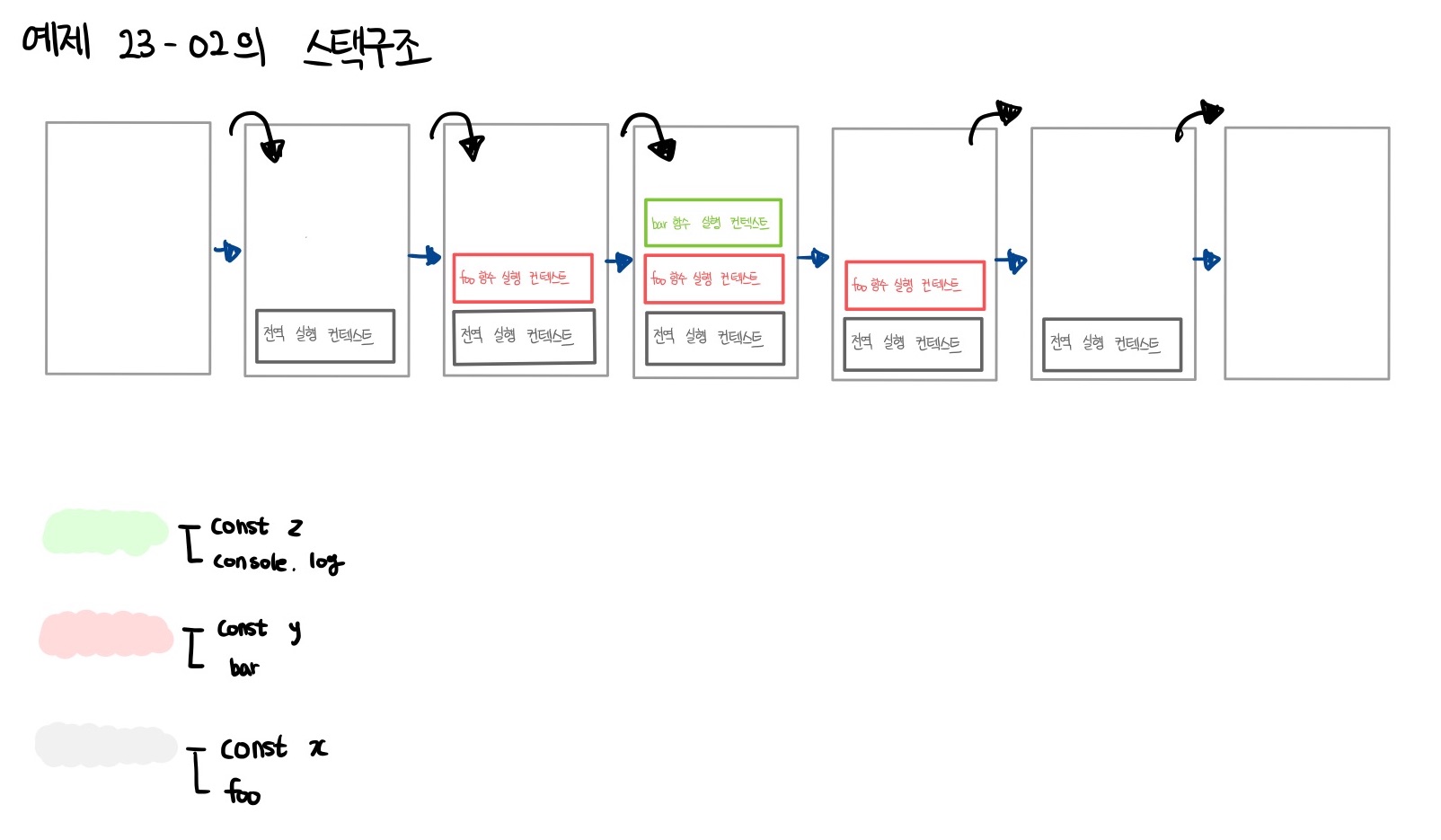
foo(); // 61. 전역 코드의 평가와 실행
자바스크립트 엔진은 먼저 전역 코드를 평가하여 전역 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다. 이때 전역 변수 x와 전역 함수 foo는 전역 실행 컨텍스트에 등록된다. 이후 전역 코드가 실행되기 시작하여(런타임) 전역 변수 x에 값이 할당되고 전역 함수 foo가 호출된다.
2. foo 함수 코드의 평가와 실행
전역 함수 foo가 호출되면 전역 코드의 실행은 일시 중단되고 코드의 제어권이 foo 함수 내부로 이동한다. 자바스크립트 엔진은 foo 함수 내부의 코드를 평가하여 foo 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.(평가한 뒤, 실행 컨텍스트 스택에 푸시한다) 이때 foo 함수의 지역 변수 y와 중첩 함수 bar가 foo 함수 실행 컨텍스트에 등록된다. 이후 foo 함수 코드가 실행되기 시작하여 지역 변수 y에 값이 할당되고 중첩 함수 bar가 호출된다.
3. bar 함수 코드의 평가와 실행
bar 함수 코드의 평가 과정을 마친 후에, 실행 단계에서 중첩 함수 bar가 호출되면 foo 함수 코드의 실행은 일시 중단되고 코드의 제어권이 bar 함수 내부로 이동한다. js 엔진은 bar 함수 내부의 코드를 평가하여 bar 함수 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다. 이때 bar 함수의 지역 변수 z가 bar 함수의 실행 컨텍스트에 등록된다. 이후, bar 함수 코드가 실행되기 시작하여 지역 변수 z에 값이 할당되고 console.log 메서드를 호출한 이후, bar 함수는 종료된다.
console.log 메서드도 함수이므로 호출되면 실행 컨텍스트를 생성하고 실행 컨텍스트 스택에 푸시한다.4. foo 함수로 코드 복귀
bar 함수가 종료되면 코드의 제어권은 다시 foo 함수로 이동한다. 이때 자바스크립트 엔진은 bar 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝(pop)하여 제거한다. 그리고 foo 함수는 더 이상 실행할 코드가 없으므로 종료된다.
5. 전역 코드로 복귀
foo 함수가 종료되면 코드의 제어권은 다시 전역 코드로 이동한다. 이때 js 엔진은 foo 함수 실행 컨텍스트를 실행 컨텍스트 스택에서 팝하여 제거한다. 그리고 더 이상 실행할 전역 코드가 남아 있짖 않으므로 전역 실행 컨텍스트도 실행 컨텍스트 스택에 팝되어 실행 컨텍스트 스택에는 아무것도 남아있지 않게 된다.
이처럼 실행 컨텍스트 스택은 코드의 실행 순서를 관리한다. 소스코드가 평가되면 실행 컨텍스트가 생성되고 실행 컨텍스트 스택의 최상위에 쌓인다. 실행 컨텍스트의 스택의 최상위에 존재하는 실행 컨텍스트는 언제나 현재 실행 중인 코드의 실행 컨텍스트이다. 따라서 실행 컨텍스트 스택의 최상위에 존재하는 실행 컨텍스트를 실행중인 실행 컨텍스트(running execution context)라 부른다.
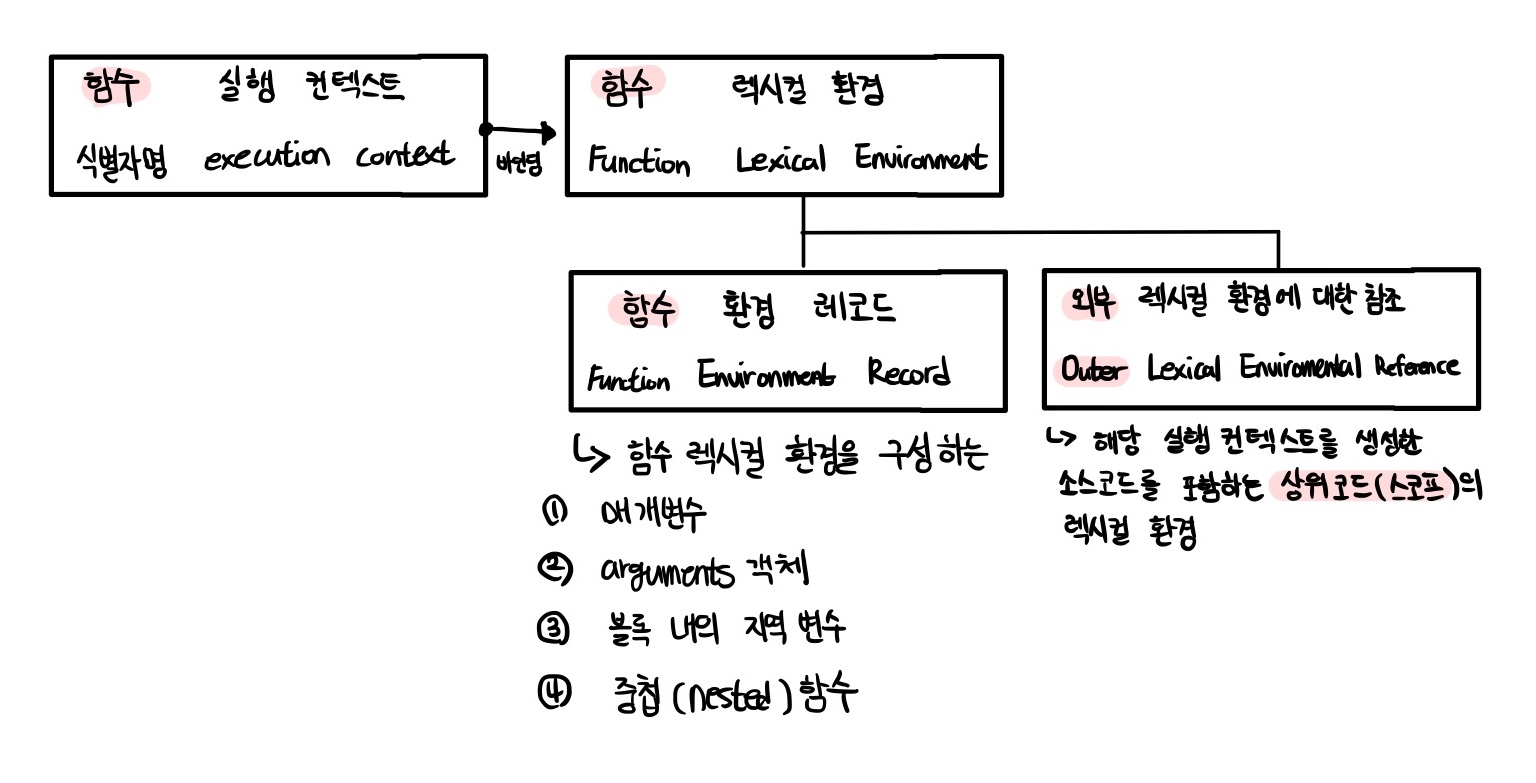
렉시컬 환경
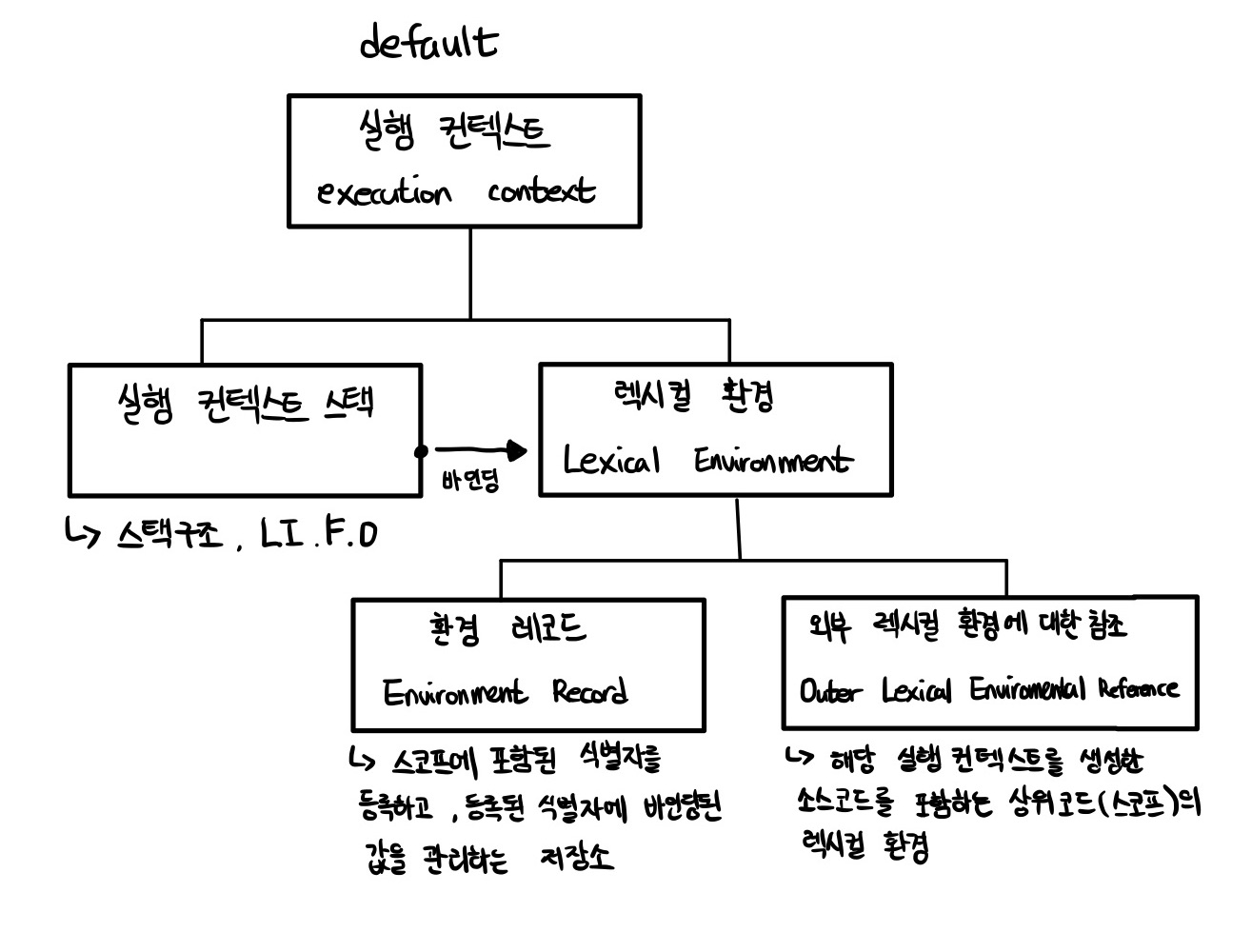
렉시컬 환경(Lexical Environment)은 ①식별자와 ②바인딩된 값, 그리고 ③상위 스코프에 대한 참조를 기록하는 자료구조로 실행 컨텍스트를 구성하는 컴포넌트다. 실행 컨텍스트 스택이 코드의 실행 순서를 관리한다면 렉시컬 환경은 스코프와 식별자를 관리한다.
렉시컬 환경은 키와 값을 갖는 객체 형태의 스코프(전역,함수,블록 스코프)를 생성하여 식별자를 키로 등록하고 식별자에 바인딩된 값을 관리한다. 즉, 렉시컬 환경은 스코프를 구분하여 식별자를 등록하고 관리하는 저장소 역할을 하는 렉시컬 스코프의 실체다.

렉시컬 환경은 다음과 같이 두 개의 컴포넌트로 구성된다.
① 환경 레코드
② 외부 렉시컬 환경에 대한 참조환경 레코드 (Environment Record)
환경 레코드는 스코프에 포함된 식별자를 등록하고 등록된 식별자에 바인딩된 값을 관리하는 저장소다. 환경 레코드는 소스코드의 타입(전역/함수/eval/module)에 따라 관리하는 내용에 차이가 있다.
외부 렉시컬 환경에 대한 참조 (Outer Lexical Environment Reference)
외부 렉시컬 환경에 대한 참조는 상위 스코프를 가리킨다. 이때 상위 스코프란 외부 렉시컬 환경, 즉 해당 실행 컨텍스트를 생성한 소스코드를 포함하는 상위 코드의 렉시컬 환경을 말한다. 외부 렉시컬 환경에 대한 참조를 통해 단방향 링크드 리스트인 스코프체인을 구현한다.
실행 컨텍스트의 생성과 식별자 검색 과정
다음 예제를 통해 실행 컨텍스트의 동작 원리에 대한 모든 내용을 담는다. 무한 반복하여 이해하도록 하자.
var x = 1;
const y = 2;
function foo(a) {
var x = 3;
const y = 4;
function bar(b) {
const z = 5;
console.log(a + b + x + y + z);
}
bar(10);
}
foo(20); // 42해당 코드의 실행 컨텍스트의 생성과 식별자 검색 과정을 나열한다면 다음과 같다.
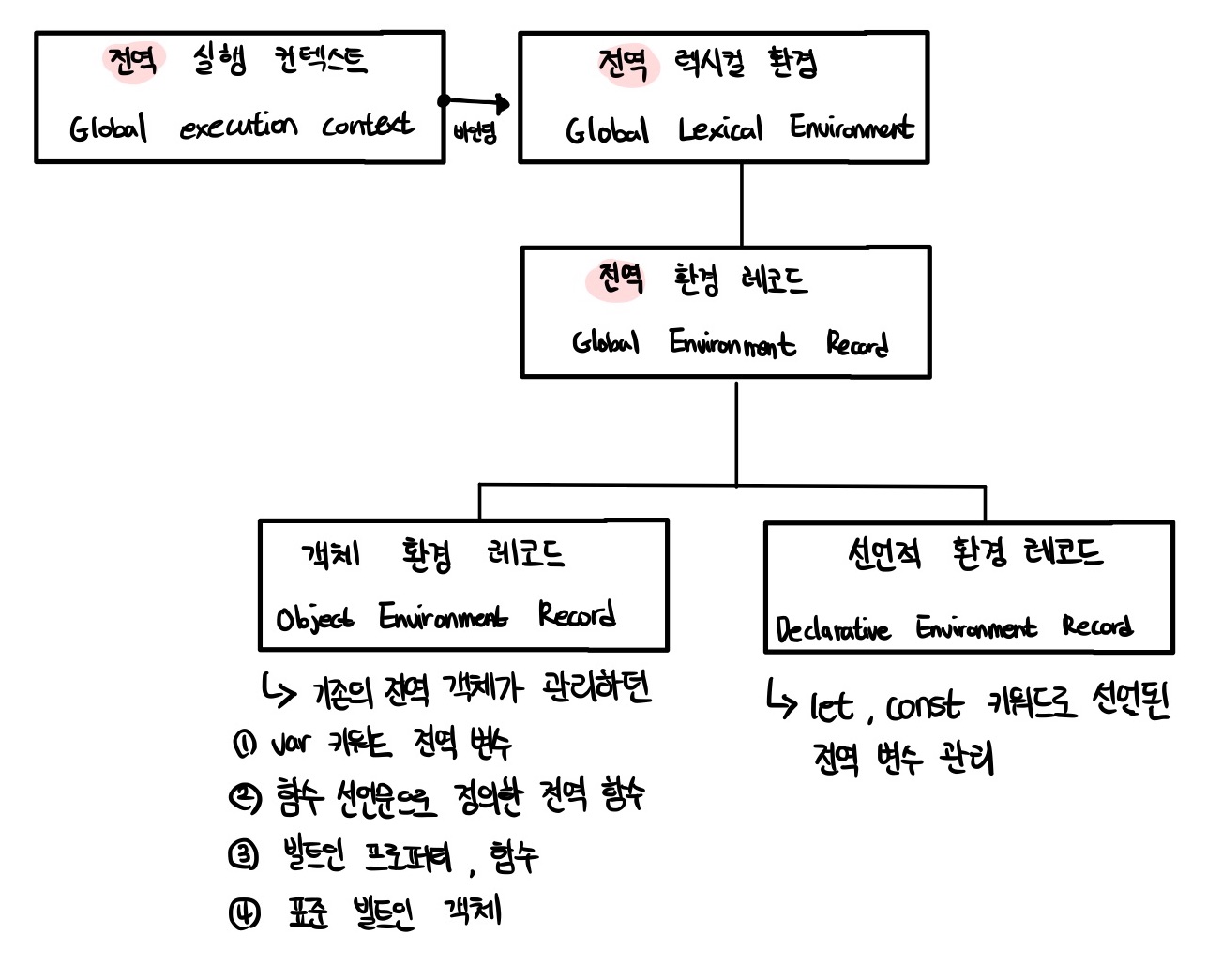
① 전역 객체 생성
② 전역 코드 평가
③ 전역 코드 실행
④ foo 함수 코드 평가
⑤ foo 함수 코드 실행
⑥ bar 함수 코드 평가
⑦ bar 함수 코드 실행
⑧ bar 함수 코드 실행 종료
⓽foo 함수 코드 실행 종료
①⓪ 전역 코드 실행 종료앞서 다뤘던, 실행 컨텍스트 스택구조와 동일하게 (L.I.F.O: Last In First Out)구조를 지키는 것을 볼 수 있다. 이것에 유의하여 동작 과정을 배워보자
전역 실행 컨텍스트에 바인딩된 전역 렉시컬 환경

함수 실행 컨텍스트에 바인딩된 함수 렉시컬 환경