
① 원시 값과 객체 비교
자바스크립트가 제공하는 7가지 데이터 타입(숫자, 문자열, 불리언, null, undefined, 심벌, 객체 타입) 은 크게 ① 윈시 타입과 ② 객체 타입으로 구분할 수 있다. 데이터 타입을 ① 원시 타입과 ② 객체 타입으로 구분하는 이유는 무엇일까? 원시 타입과 객체 타입을 크게 세 가지 측면에서 나눌 수 있다.
원시 값 (값에 의한 전달) / 참조 값 (참조에 의한 전달)
-
원시 타입의 값, 즉 원시 값은 변경 불가능한값(immutable value) 이다. 이에 비해 객체(참조)타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다.
-
원시 값 (100) 을 변수에 할당(assign) 하면 변수(확보된 메모리 공간)에는 실제 값(100)이 저장된다.
이에 비해 객체를 변수에 할당하면 변수(확보된 메모리 공간)에는 참조 값(메모리 주소, 0x00000613)이 저장된다. -
원시 값을 갖는 변수를 다른 변수에 할당하면 원본의 원시 값이 복사되어 전달된다. 이를 값에 의한 전달이라 한다.
이에 비해 객체를 가리키는 변수를 다른 변수에 할당하면 원본의 참조 값(메모리 주소, 0x00000613)이 복사되어 전달된다. 이를 참조에 의한 전달이라 한다.
② 원시 값
변경 불가능한 값
원시 타입의 값, 즉 원시 값은 변경 불가능한 값이다. 다시 말해, 한 번 생성된 원시 값은 읽기 전용 값으로서 변경할 수 없다.
값을 변경할 수 없다는 것은 무엇을 의미할까?
먼저 ① 변수와 ② 값을 구분해서 생각해야 한다. ① 변수는 하나의 값을 저장하기 위해 확보한 메모리 공간 자체 또는 그 메모리 공간을 식별하기 위해서 붙인 이름이고, ② 값은 변수에 저장된 데이터로서 표현식이 평가되어 생성된 결과를 말한다. 변경 불가능하다는 것은 '변수'가 아니라 '값'에 대한 진술이다.
원시 값은 변경 불가능한 값, 즉 읽기 전용 값이다. 원시 값은 어떤 일이 있어도 불변한다. 이러한 원시 값의 특성은 데이터의 신뢰성을 보장한다.
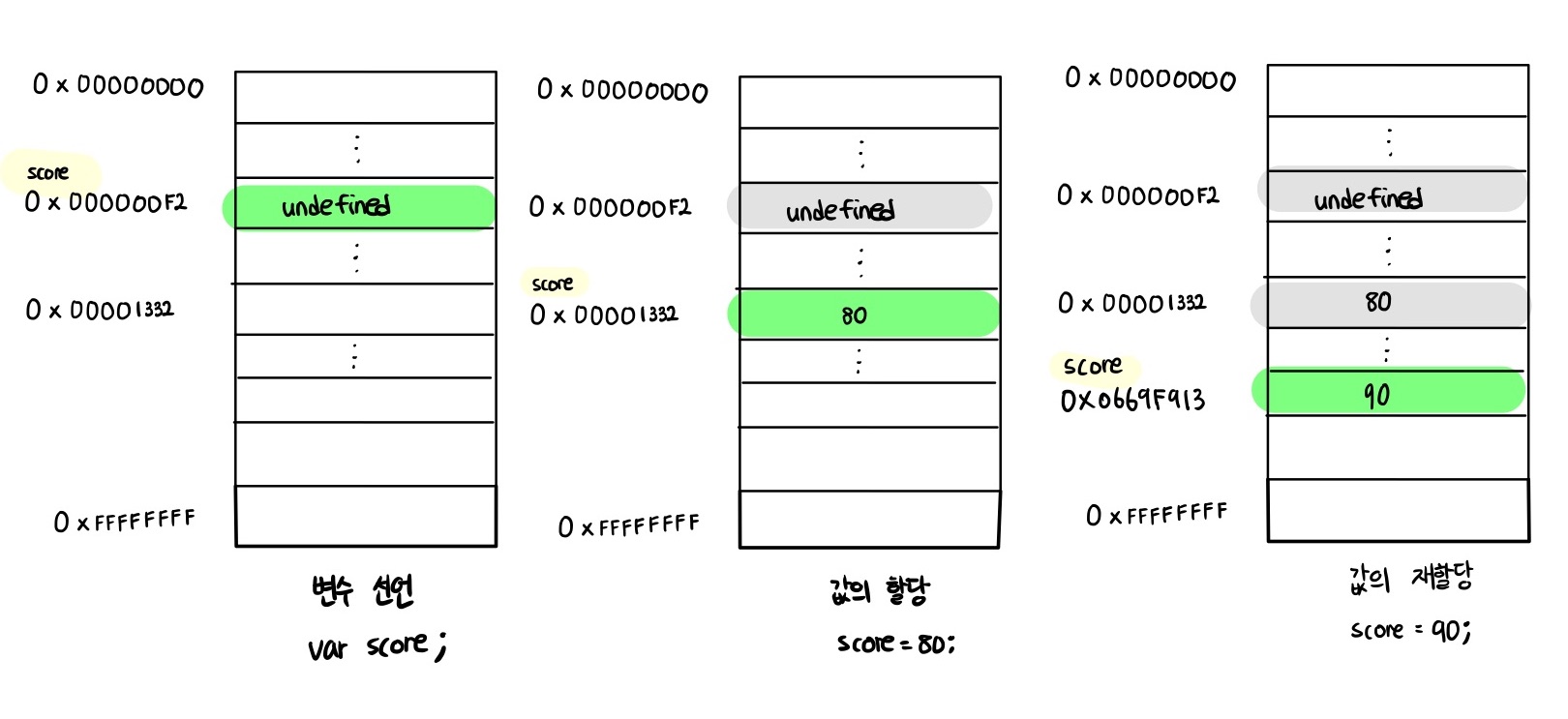
앞서 살펴보았듯이 원시 값을 할당한 변수에 새로운 원시 값을 재할당하면 메모리 공간에 저장되어 있는 재할당 이전의 원시 값을 변경하는 것이 아니라 새로운 메모리 공간을 확보하고 재할당한 원시 값을 저장한 후, 변수는 새롭게 재할당한 원시 값을 가리킨다. 이떄 변수가 참조하던 메모리 공간의 주소가 바뀐다.
원시 값(100)은 변경이 불가능하고 변수에 또다른 원시 값(80)을 재할당한다는 느낌이다
(변수가 참조하고 있는 메모리 주소도 변경되겠죠?)
① 런타임 이전, 즉 실행컨텍스트의 평가 단계에서 var 키워드로 선언된 변수는 선언과 동시에 undefined로 초기화된다
② 런타임에서 인터프리터에 의해 코드가 실행되며 원시 값인 80을 만나 새로운 메모리 공간에 이를 저장한다
③ 후에 score에 값을 재할당하는 코드를 만날 경우 기존 메모리 공간이 아닌, 새로운 메모리 공간에 값을 저장한다
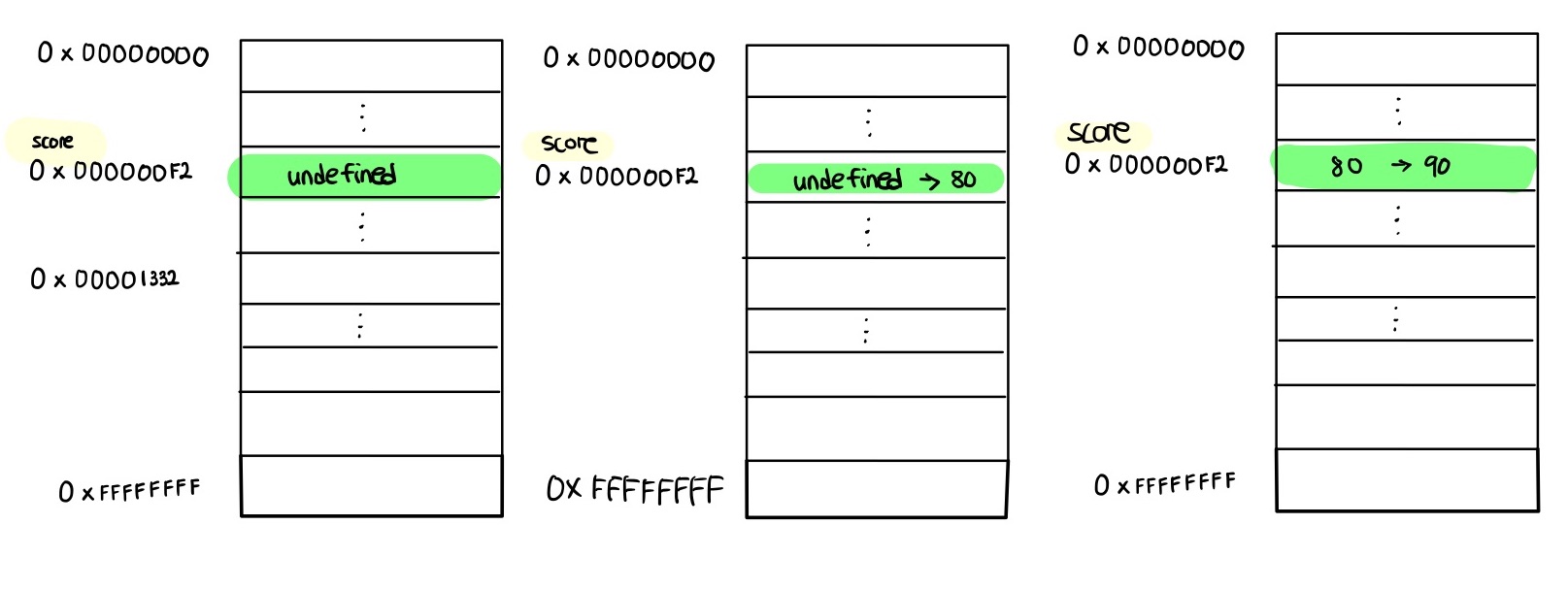
만약 원시 값이 변경 가능한 값이라면 변수에 새로운 원시 값을 재할당했을 때 변수가 가리키던 메모리 공간의 주소를 바꿀 필요없이 원시 값 자체를 변경하면 그만이다.
만약 그렇다면 변수가 참조하던 메모리 공간의 주소는 바뀌지 않는다.

하지만 원시 값은 변경 불가능한 값이기 때문에 값을 직접 변경할수 없다. 따라서 변수값을 변경하기 위해 원시 값을 재할당하면 새로운 메모리 공간을 확보하고 재할당한 값을 저장한 후, 변수가 참조하던 메모리 공간의 주소를 변경한다.
이러한 특성을 불변성이라 한다. 불변성을 갖는 원시 값을 할당한 변수는 재할당 이외에 변수 값을 변경할 수 있는 방법이 없다.
문자열과 불변성
원시 값을 저장하려면 먼저 확보해야 하는 메모리 공간의 크기를 결정해야 한다. 이를 위해 원시 타입별로 메모리 공간의 크기가 미리 정해져 있다고 했다.
단, ECMAScript 사양에 문자열 타입(2바이트)과 숫자 타입(8바이트) 이외의 원시 타입의 크기를 명확히 규정하고 있지는 않다. 문자열은 0개 이상의 문자로 이루어진 집합을 말하며, 1개의 문자는 2바이트의 메모리 공간에 저장된다. 숫자 값은 1도, 1000000도 동일한 8바이트가 필요하지만 문자열의 경우는 문자의 수에 따라 필요한 바이트 수가 다르다.
// 문자열은 0개 이상의 문자로 이뤄진 집합이다.
var str1 = ""; // 0개의 문자로 이루어진 문자열(빈 문자열 2바이트 필요)
var str2 = "hello"; // 5개의 문자로 이뤄진 문자열 (10 바이트 필요)자바스크립트는 개발자의 편의를 위해 원시 타입인 문자열 타입을 제공한다. 이는 자바스크립트의 장점 중 하나다. 문자열은 유사 배열 객체이면서 이터러블(순회가능한)이므로 배열과 유사하게 각 문자에 접근할 수 있다.
유사 배열 객체
유사 배열 객체란 마치 배열처럼 인덱스로 프로퍼티 값에 접근할 수 있고 length 프로퍼티를 갖는 객체를 말한다.
문자열은 마치 배열처럼 인덱스를 통해 각 문자에 접근할 수 있으며, length 프로퍼티를 갖기 때문에 유사 배열 객체이고 for문, for of 문 등으로 순회할 수 있다.var str = "string";
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
console.log(str[0]);
// 원시 값인 문자열이 객체처럼 동작한다.
console.log(str.length); // 6
console.log(str.toUpperCase()); // STRING원시 값인 문자열이 객체일 수도 있다니 혼란스러울 수 있다. 원시 값을 객체처럼 사용하면 원시 값을 감싸는 래퍼(=wrapper) 객체로 자동 변환한다.
래퍼 객체에 대해서는 후에 자세히 다루겠습니다!
var str = "string";
// 문자열은 유사 배열이므로 배열과 유사하게 인덱스를 사용해 각 문자에 접근할 수 있다.
// 하지만 문자열은 원시 값이므로 변경할 수 없으며, 이때 에러가 발생하지 않는다.
str[0] = "S";
console.log(str); // string값에 의한 전달
원시 타입의 불변성과 관련된 간단한 예제이다
var score = 80;
var copy = score;
console.log(score); // 80
console.log(copy); // 80
score = 100;
console.log(score); // 100
console.log(copy); // ?변수 score에 숫자 값 80을 할당했다. 그리고 copy 변수에 score 변수를 할당했다. score 변수에 새로운 숫자 값 100을 재 할당하면 copy 변수의 값은 어떻게 될까?
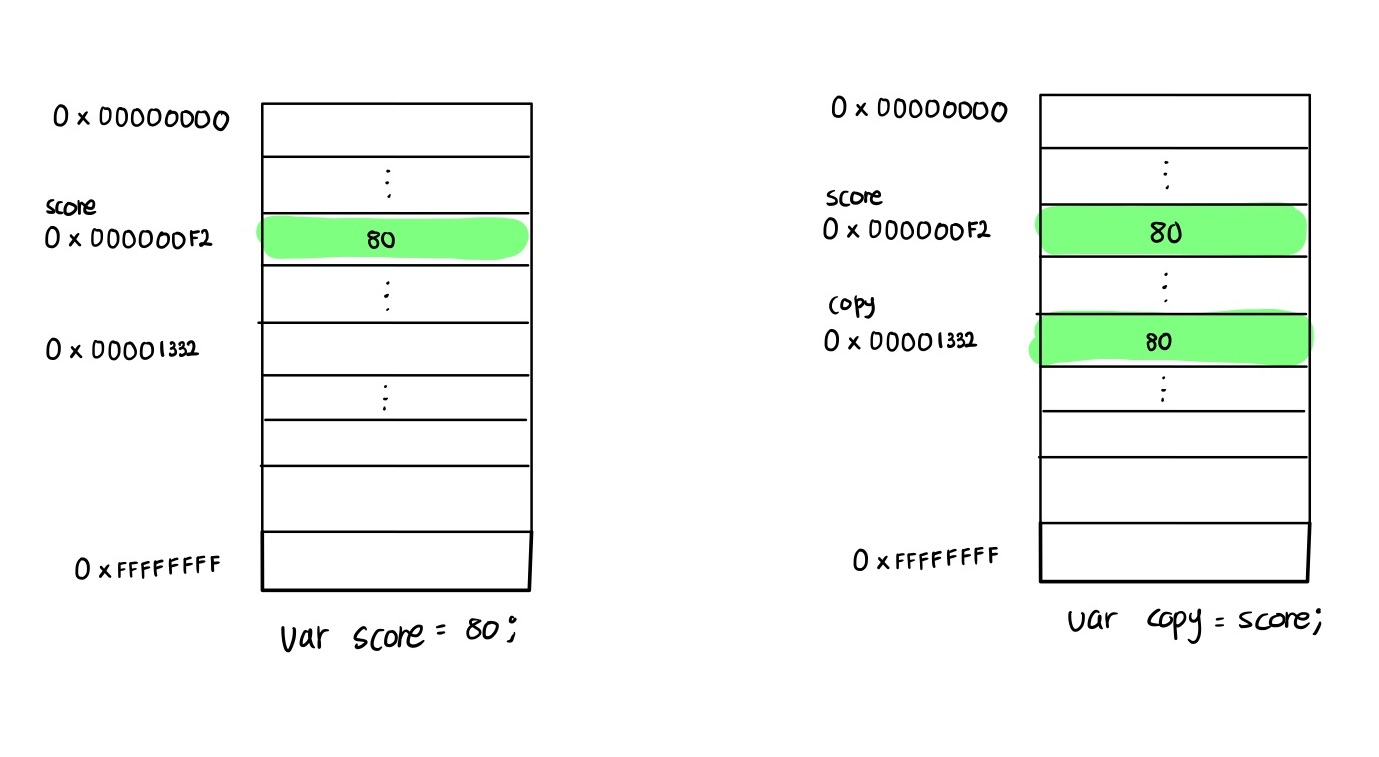
② 변수 에 ① 원시 값을 갖는 변수 를 할당하면 할당받는 변수(copy) 에는 할당하는 변수(score)의 원시 값(80) 이 복사되어 전달된다. 이를 '값에 의한 전달'이라 한다.
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true결론을 말하자면 score 변수와 copy 변수는 숫자 값 80을 갖는다는 점에서 동일하다. 하지만 score 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이다.

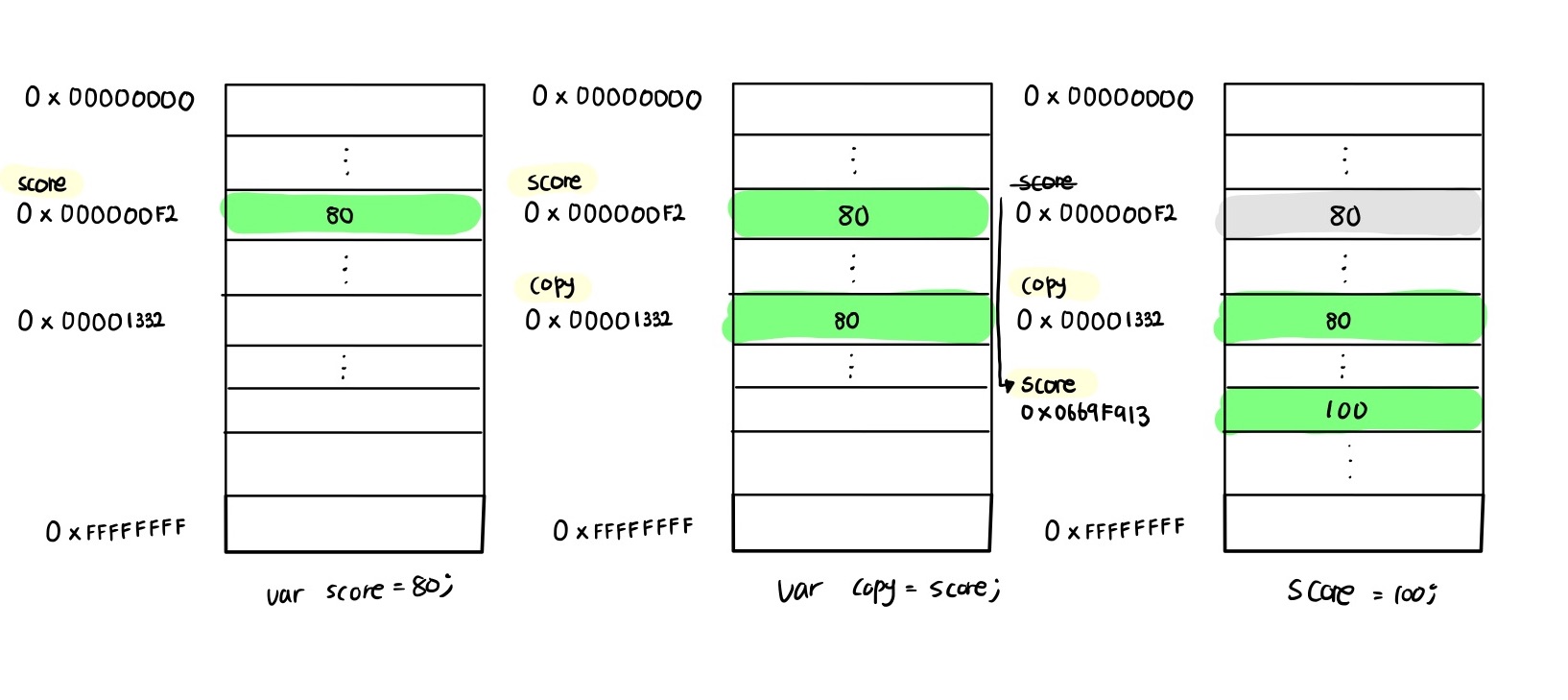
이제 score 변수에 값을 재할당해보자
var score = 80;
// copy 변수에는 score 변수의 값 80이 복사되어 할당된다.
var copy = score;
console.log(score, copy); // 80 80
console.log(score === copy); // true
// score 변수와 copy 변수의 값은 다른 메모리 공간에 저장된 별개의 값이다.
// 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.
score = 100;
console.log(score, copy); // 100 80
console.log(score === copy); // falsescore 변수와 copy 변수의 값 80은 다른 메모리 공간에 저장된 별개의 값이라는 것에 주의하기 바란다. 따라서 score 변수의 값을 변경해도 copy 변수의 값에는 어떠한 영향도 주지 않는다.

'값에 의한 전달'이라는 용어는 ECMAScript 사양에는 등장하지 않는다.
'값에 의한 전달'이라는 용어는 엄격하게 표현하면 변수에는 값이 전달되는 것이 아니라 메모리 주소가 전달되기 때문이다. 이는 변수와 같은 식별자는 값이 아니라 메모리 주소를 기억하고 있기 때문이다.
전달된 메모리 주소를 통해 메모리 공간에 접근하면 값을 참조할 수 있다. 결국은 두 변수의 원시 값은 서로 다른 메모리 공간에 저장된 별개의 값이 되어 어느 한쪽에서 재할당을 통해 값을 변경하더라도 서로 간섭할 수 없다는 것이다.
③ 객체
객체는 프로퍼티의 개수가 정해져 있지 않으며, 동적으로 추가되고 삭제할 수 있다. 또한 프로퍼티의 값에도 제약이 없다. 따라서 객체는 원시 값(문자열 2바이트*문자수, 숫자 8바이트)과 같이 확보해야 할 메모리 공간의 크기를 사전에 정해 둘 수 없다. 원시 값과는 다른 방식으로 동작하는 객체에 대해 알아보자
자바스크립트 객체의 관리 방식
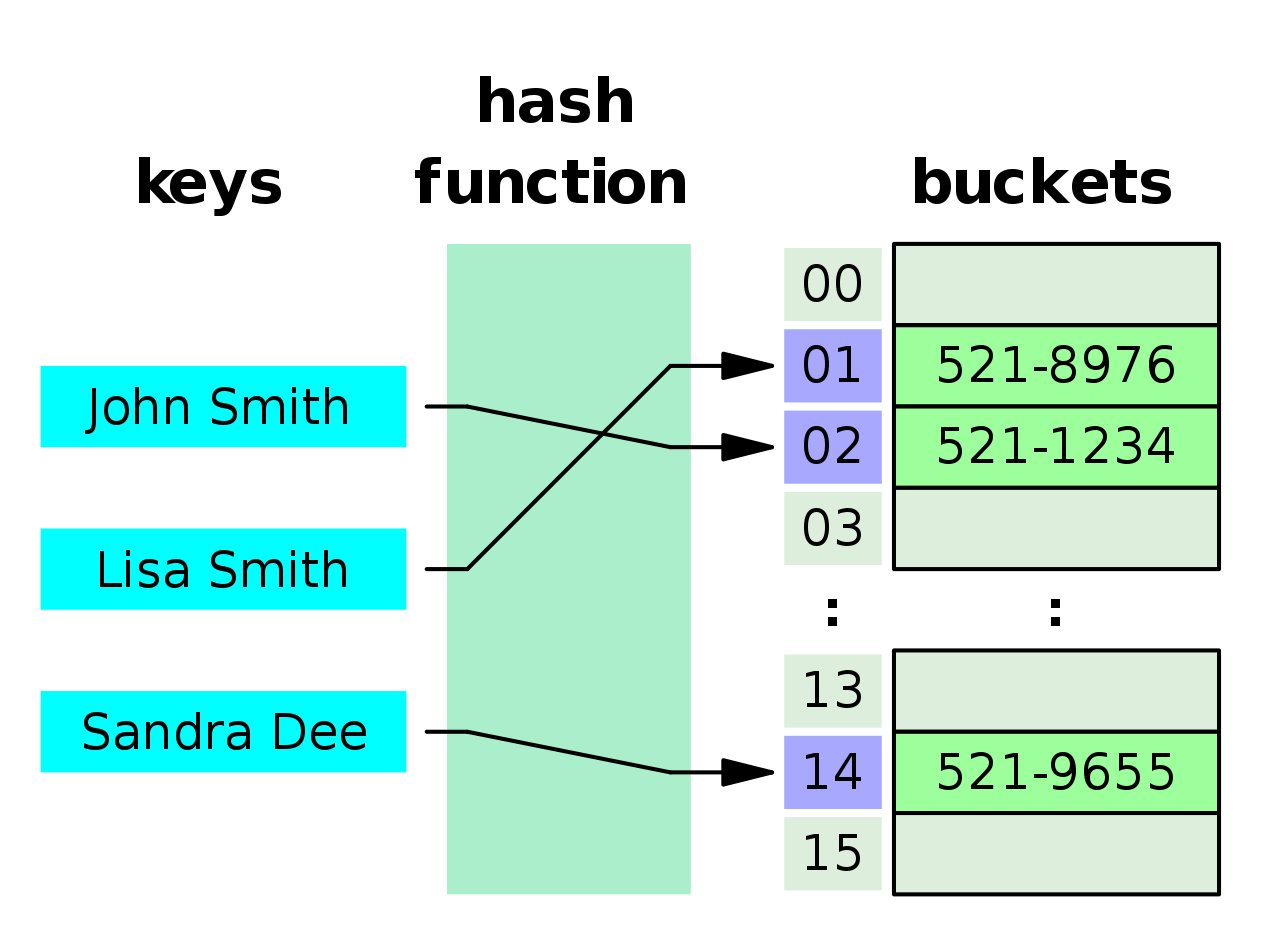
자바스크립트 객체는 프로퍼티 키를 인덱스로 사용하는 해시 테이블이라고 생각할 수 있다. 대부분의 자바스크립트 엔진은 해시 테이블과 유사하지만 높은 성능을 위해 일반적인 해시 테이블보다 나은 방법으로 객체를 구현한다.
자바, C++과 같은 클래스 기반 객체지향 프로그래밍 언어는 사전에 정의된 클래스를 기반으로 객체(인스턴스)를 생성한다. 객체가 생성된 이후에는 프로퍼티를 삭제하거나 추가할 수 없다.
하지만 자바스크립트는 클래스 없이 객체를 생성할 수 있으며 객체가 생성된 이후라도 동적으로 프로퍼티와 메서드를 추가할 수 있다.
해시 테이블

변경 가능한 값
객체(참조)타입의 값, 즉 객체는 변경 가능한 값(mutable value)이다.
var person = {
name: "Lee",
};원시 값을 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 원시 값에 접근할 수 있다. 즉 원시 값을 할당한 변수는 원시 값 자체를 값으로 갖는다.
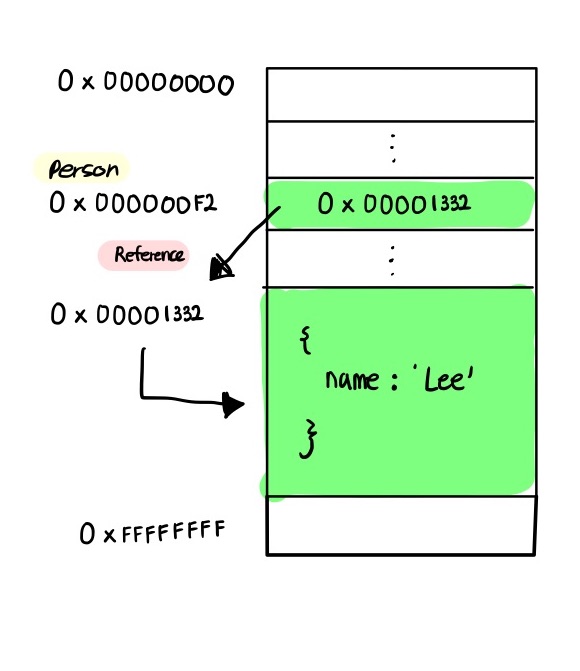
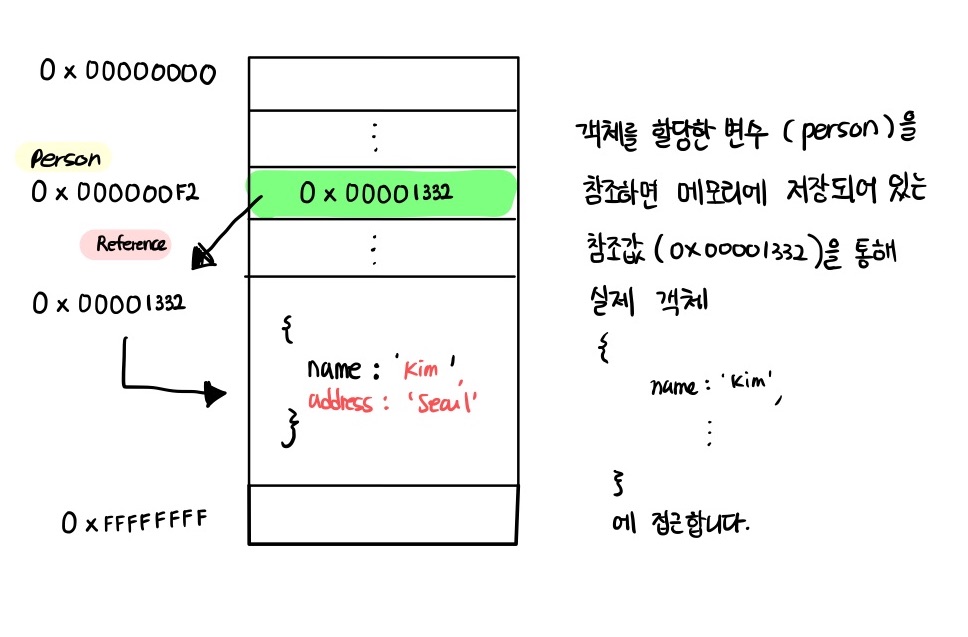
하지만 객체를 할당한 변수가 기억하는 메모리 주소를 통해 메모리 공간에 접근하면 참조 값(reference value)에 접근할 수 있다. 참조 값은 생성된 객체가 저장된 메모리 공간의 주소, 그 자체이다.
그림을 보면 객체를 할당한 변수에는 생성된 객체가 실제로 저장된 메모리 공간의 주소가 저장되어 있다. 이 값을 참조 값(reference value)이라고 한다. 변수는 이 참조 값을 통해 객체에 접근할 수 있다.

① 원시 값을 할당한 변수를 참조하면 메모리에 저장되어 있는 원시 값에 접근한다. 하지만 ② 객체를 할당한 변수를 참조하면 메모리에 저장되어 있는 참조 값을 통해 실제 객체에 접근한다.
원시 값은 변경 불가능한 값이므로 원시 값을 갖는 변수의 값을 변경하려면 재할당 외에는 방법이 없다. 하지만 객체는 변경 가능한 값이다. 따라서 객체를 할당한 변수는 재할당 없이 객체를 직접 변경할 수 있다. 즉 재할당 없이 프로퍼티를 동적으로 추가할 수도 있고 프로퍼티 값을 갱신할 수도 있으며 프로퍼티 자체를 삭제할 수도 있다.

객체를 생성하고 관리하는 방식은 매우 복잡하며 비용이 많이 드는 일이다. 객체를 변경할 때마다 원시 값처럼 이전 값을 복사해서 새롭게 생성한다면 명확하고 신뢰성이 확보되겠지만 객체는 크기가 매우 클 수도 있고, 원시 값처럼 크기가 일정하지도 않으며, 프로퍼티 값이 객체일 수도 있어서 복사해서 생성하는 비용이 많이 든다. 다시 말해, 메모리의 효율적 소비가 어렵고 성능이 나빠진다.
따라서 메모리를 효율적으로 사용하기 위해, 그리고 객체를 복사해 생성하는 비용을 절약하여 성능을 향상시키기 위해 객체는 변경 가능한 값으로 설계되어 있다. 메모리 사용의 효율성과 성능을 위해 어느정도 구조적인 단점을 감안한 설계라고 할 수 있다.
객체는 이러한 구조적 단점에 따른 부작용이 있다. 그것은 원시 값과는 다르게 여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이다.
참조에 의한 전달
여러 개의 식별자가 하나의 객체를 공유할 수 있다는 것이 무엇을 의미하는지, 이로 인해 어떤 부작용이 발생하는지 확인해 보자.
var person = {
name: "Lee",
};
// 참조값을 복사(얕은 복사 shallow copy)
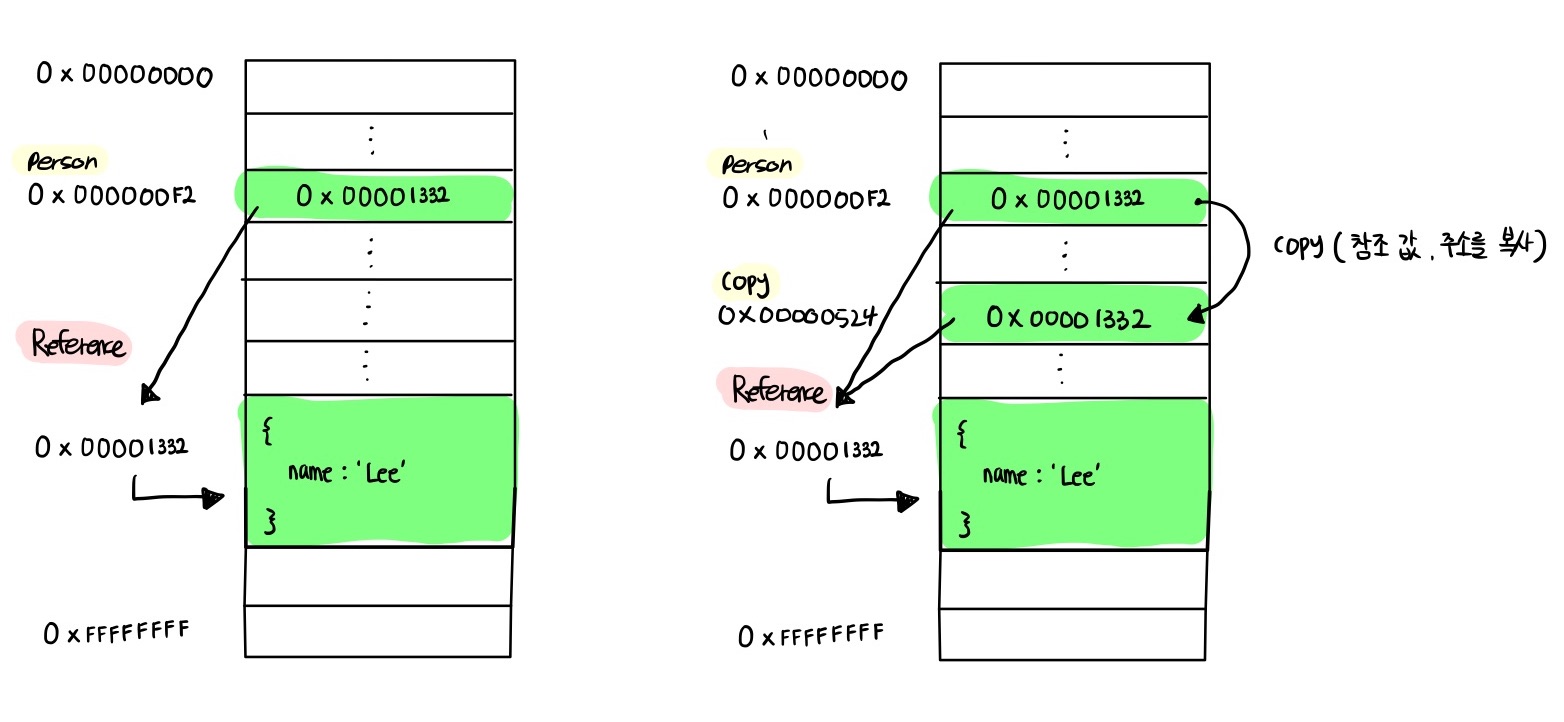
var copy = person;객체를 가리키는 변수(원본, person)를 다른 변수(사본, copy)에 할당하면 원본의 참조 값이 복사되어 전달된다. 이를 참조에 의한 전달 이라 한다.

위 그림처럼 원본 person을 사본 copy에 할당하면 원본 person의 참조 값을 복사해서 copy에 저장한다. 이때 원본 person과 사본 copy는 저장된 메모리 주소는 다르지만 동일한 참조 값을 갖는다.
두개의 식별자가 하나의 객체를 공유한다는 것을 의미한다. 따라서 원본 또는 사본 중 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
var person = {
name: "Lee",
};
// 참조값을 복사(얕은 복사). copy와 person은 동일한 참조값(메모리 주소)을 갖는다.
var copy = person;
// copy와 person은 동일한 객체를 참조한다.
console.log(copy === person); // true
// copy를 통해 객체를 변경한다.
copy.name = "Kim";
// person을 통해 객체를 변경한다.
person.address = "Seoul";
// copy와 person은 동일한 객체를 가리킨다.
// 따라서 어느 한쪽에서 객체를 변경하면 서로 영향을 주고 받는다.
console.log(person); // {name: "Kim", address: "Seoul"}
console.log(copy); // {name: "Kim", address: "Seoul"}결국 '① 값에 의한 전달'과 '② 참조에 의한 전달'은 식별자가 기억하는 메모리 공간에 저장되어 있는 값을 복사해서 전달한다는 면에서 동일하다. 다만 식별자가 기억하는 메모리 공간, 즉 변수에 저장되어 있는 값이 원시 값이나 참조 값이냐의 차이만 있을 뿐이다.
var person1 = {
name: "Lee",
};
var person2 = {
name: "Lee",
};
console.log(person1 === person2); // ①
console.log(person1.name === person2.name); // ②1번과 2번에 boolean 값이 어떻게 출력될 지 생각해보자
=== 은 타입과 값을 모두 비교하는 연산자이다
정답 보기
console.log(person1 === person2); // ① false
console.log(person1.name === person2.name); // ② true1번은 false이다. 프로퍼티 키, 값을 동일한 이름으로 갖고 있다고 하더라도 각각 선언되었으므로(var person2 = person1과 같은 같은 객체를 참조하는 참조 관계가 아님), person1과 person2는 각각의 참조 값(메모리 주소)을 가지고 있다.
2번은 true이다. person1.name 을 통해 원시 값인 Lee에 접근할 수 있고, person2.name을 통해 원시 값인 Lee에 접근한다. 위 둘 모두 값으로 평가될 수 있는 표현식이기 때문에 모두 원시값 'Lee'로 평가된다.
