Velog가 뭐야
Velog를 통해서 블로그를 작성하는 것이 좋을까요? Velog의 여러가지 기능들을 살펴봅시다!!
Hello, world!
위에 작성한 것은 h1이 되겠습니다. 최근에 디스코드에서는 볼드나 이탤릭같은 구문 강조(syntax highlighting) 후에 한글이 완성된 형태로 입력되지 않는 오류가 자주 발생하는데 이곳에는 그러한 오류가 발생하지 않는 것 같아 좋습니다!
이것은 h2입니다.
그리고...
이것은 h3입니다.
어디까지 되나 볼까요?
이것은 h6입니다.
사실 이정도까지 되면 헤더의 의미를 잃기는 하지만 h6까지 사용할 수 있는 듯합니다. 조와용!
print("당연히 프로그래밍 언어 구문 강조는 가능하고")그냥 markdown 쓰듯이 쓰면 될 것 같다는 느낌이 드네요...
그런데 엔터 키를 눌러서 다음 줄에 내용을 입력하면 그 위에 줄에 이어서 작성되지는 않는 듯합니다. 이러한 부분으로 보자면 오른쪽에 있는 미리보기 화면이 아주 좋은 것 같군요! 마음에 듭니다.
추가기능?
저는 Visual Studio Code를 사용해서 자주 문서 작업을 합니다. LaTeX나 markdown 등의 미리보기 기능이 강력하더라구요. 그래서 좋아하던 기능 중에 하나가 바로 markdown에서 사용할 수 있는 LaTeX 기능입니다.
여기서는 LaTeX를 지원할까요...?!
오!! 예상외로 지원을 하고 있군요!
그런데 인라인 코드 형태밖에 지원하지 않는 것 같은 느낌이 드네요... 직접 페이지를 업로드하면 달라질까요?
수정
방금 이 글을 처음으로 업로드해 보았습니다! 생각보다 오류가 있는 느낌이 드네요...
업로드하는 버튼을 눌렀는데 업로드가 되었다는 메시지가 없는 건지 안 뜨는 건지 안 보여서 업로드가 안 된 줄 알았어요! 그리고 그게 URL에 한글이 들어있어서 그런 건 줄 알고 영어로 바꿔서 다시 업로드 버튼을 눌렀는데, 프로필에 들어가서 글을 확인해보니까 글에 내용이 없는 거에요!!! URL창을 보니까 바꾸기 전 URL로 돼 있어서 직접 URL을 입력해 들어가 봤더니 글을 볼 수가 있었어요. 가끔씩 오류가 뜨긴 하지만 저는 프로그래머니까 이정도는 참을 수 있어요.

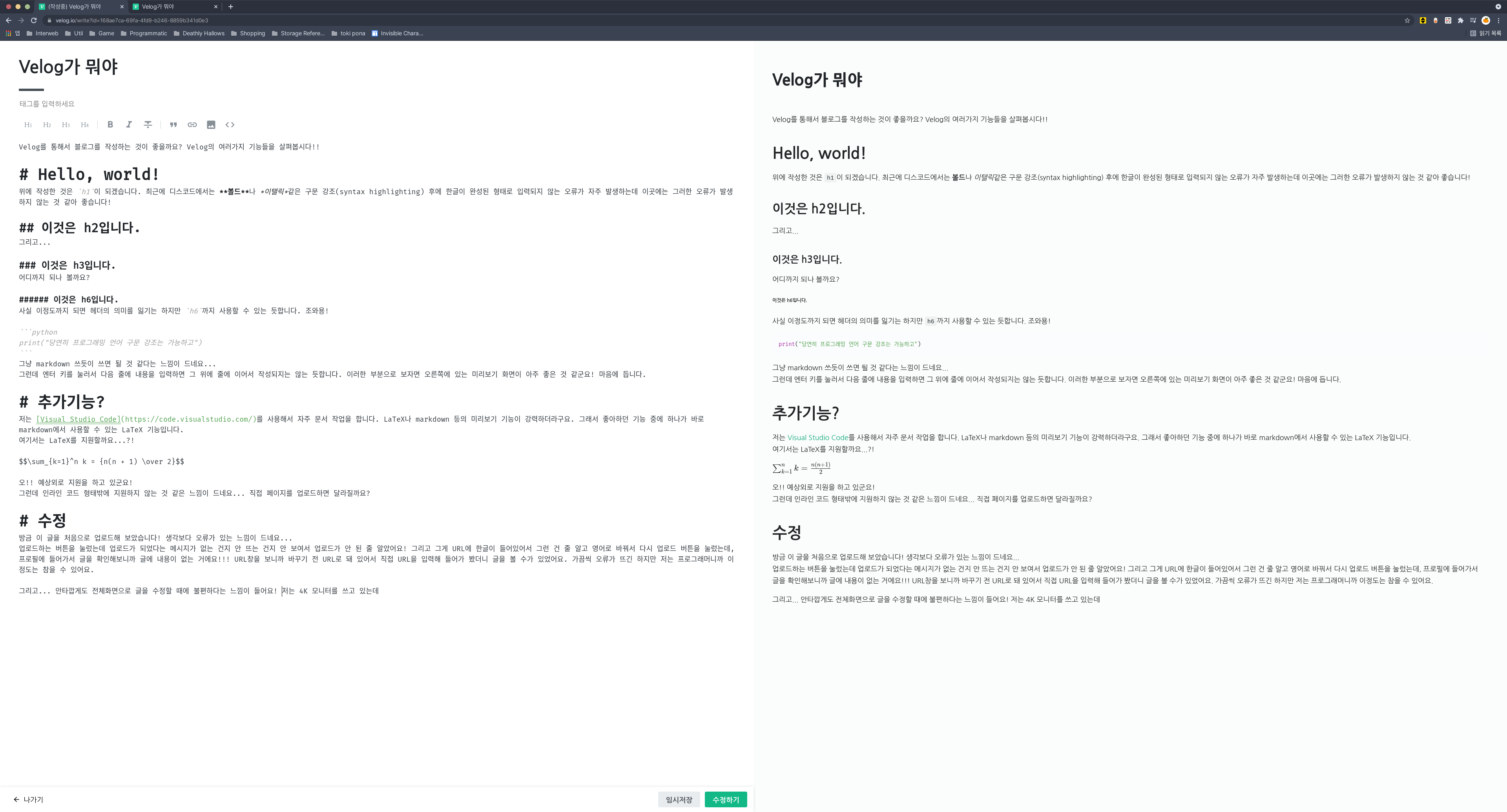
Figure I: 수정 화면의 사진
그리고... 안타깝게도 전체화면으로 글을 수정할 때에 불편하다는 느낌이 들어요! 글을 작성하는 부분이 위 사진처럼 왼쪽 오른쪽으로 나눠져 있는데, 일정 폭을 넘어가는 경우에 글이 나오는 부분의 폭을 제한한다거나 하는 기능이 추가되지 않은 것으로 보여요! 눈을 좌우로 너무 왔다 갔다 하게 움직여야 해서 약간은 불편한 느낌이 있어요.
그래도 수정하면 수정이 되는 오류들이라서 그럭저럭 쓸 만 한 것 같아요!
끝으로
원래에는 블로그 용도로 Notion을 사용했는데, 아무래도 블로그를 쓰라고 만들어진 플랫폼이 아니다 보니까 불편한 점이 있었어요. 앞으로는 여기서 블로그를 작성해야 할까봐요!
