MVC 디자인패턴은 장점이 많은 architecture다. 그러나 그만큼 알아야할 내용이 많고 구조또한 복잡해서 차근차근 알아갈 필요가있다. 이번 포스팅을 통해서 mvc 구조의 탄생비화(?)를 포함해 servlet과 jsp의 각자의 역할과 MVC 디자인 패턴에 대해 알아보자
Servlet과 JSP
기본적으로 웹 서비스를 위해서 http protocol을 통해 클라이언트는 서버에게 데이터를 요청한다. 이때 동적으로 클라이언트에게 화면을 뿌려주는 역할을 하는것이 servlet과 JSP다. Java EE(Enterprise Edition) 기능의 일종으로, 다이나믹 웹 프로젝트를 이용한다.
Servlet은 화면에 뿌려주는 역할인만큼 java에 html 코드를 작성할 수있게 고안되었다. 하지만 자바코드에 html 태그들을 삽입한다는 점에서 코딩하는데에 불편함을 겪었다. 그렇게 불편함을 최소화하기위해서 반대로 html안에 java코드가 들어가게 만든것이 jsp다.
Jsp(Java Server Pages)는 디자인에 초점을 맞추어 html 태그 및 스크립트 작성에 용이하지만, 이름에 들어간것과 같이 서버의 역할도 한다. 즉, servlet을 작성하지 않고 간편하게 웹프로그래밍을 구현하기 위해서 등장했다. 얼핏 봐서는 servlet과 jsp가 동일해보이지만, 다음과같은 차이가 있다.
Servlet
- HTML을 자바코드로 구현하며 문자열 스크림("")을 통해 처리한다.
- 배포시 컴파일을 하며, 코드가 수정된다면 또다시 컴파일을 해야한다.
JSP
- 자바코드를 <% %>를 이용해서 태그처럼 사용할 수 있다.
즉, Jsp를 이용하면 Servlet에 비해서 자바 코딩없이 태그만으로 간략히 기술이 가능하므로 생산성을 높일 수 있다. 따라서 Servlet을 사용하지않고 JSP만을 사용해서 동적 웹 서비스를 하는 model 1이 탄생했다.
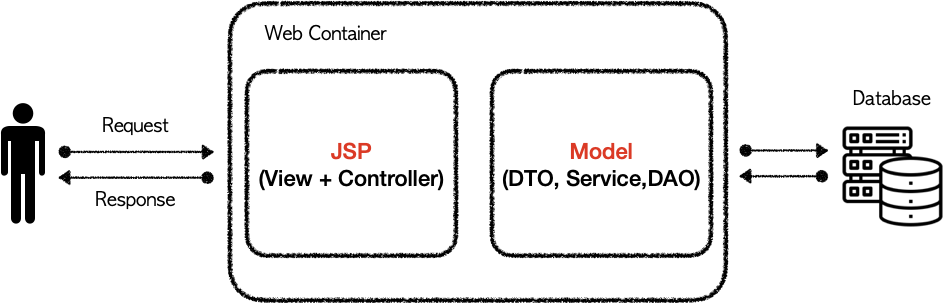
model 1

JSP가 서버이자 화면을 구성하는 view가 되어서 구성을 이루고있다. 그런데 여기서 생소한 용어들은 뒤에 MVC 패턴과 함께 알아보도록하며, 여기서는 빨간색 글씨를 중심으로 구조를 바라보자. 단순히 JSP와 Model을 거쳐서 클라이언트와 서버가 통신하고있다. 이렇게 model 1을 통해 개발을 하면, 구조가 단순하다는 장점이 있지만 다음과같은 치명적인 단점이 부각되었다.
- JSP에 java코드와 html 코드가 섞여있어서 가독성에 문제가있다.
- 1번과 같은 이유로 프론트와 백앤드간의 분업이 모호하다.
- 유지보수에 어려움이 있다.
그렇게 스크립트 및 html을 작성하기 좋은 JSP를 보존하면서, java 코드로 이루어져있어 서버통신과 용이한 Servlet을 이용해서 새로운 디자인 패턴을 고안해 냈다.
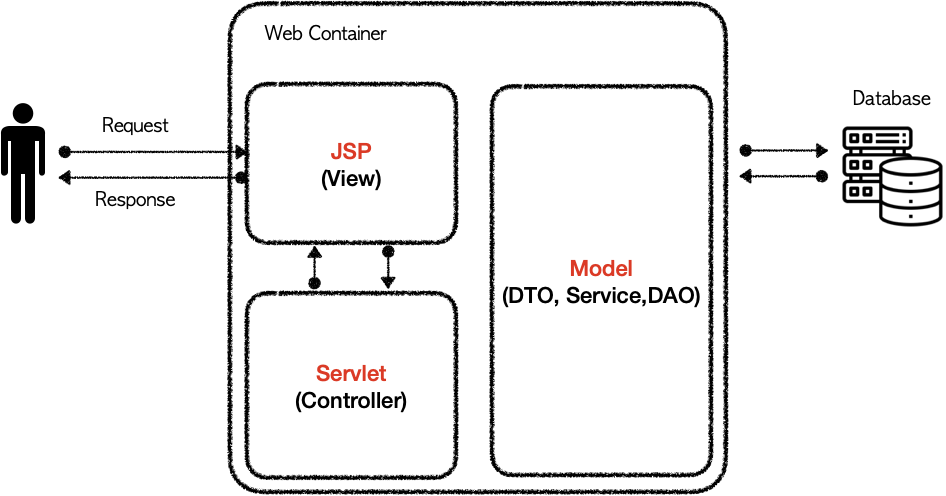
model 2 (MVC Architecture)
model 1에 대한 단점을 극복하기위해서 MVC(Model View Controller) design pattern이 등장했다. 이 디자인 패턴은 이름과 동일하게 모델, 뷰, 컨트롤러 3가지로 나뉘어서 구성된다.
- View : 클라이언트의 요청을 받으며, 응답을 해주고 화면을 구성해준다.
- Controller : View로 부터 요청을 전달 받으며, Model로부터 넘어온 데이터를 view 측에 전달한다.
- Model
- DTO(Data Transfer Object) : 데이터 담는 객체를 정의한다.
- Service : 클라이언트가 요청하는 서비스에 대해서 처리한다. (ex 트랜잭션)
- DAO(Data Access Object) : 데이터베이스와 연결되는 곳이다.
* DTO는 Bean이나 VO(Value Object)로 쓰이기도 하지만 여기서는 DTO로 표현한다.

MVC 패턴은 다음과 같은 장단점이 있다.
- 장점
- 화면과 비지니스 로직을 분리해서 분업에 용이하다.
- 영역별 개발로인해 확장성이 뛰어나다.
- 표준화된 코드를 이용하기때문에 협업에 유리하다.
- 유지보수에 용이하다.
- 단점
- 구조가 복잡하기때문에 초기 개발속도가 느리다.
- 초보자가 이해하고 개발하기 다소 어렵다.
장단점을 미루어 보았을때, 숙련도가 있다면 효율적인 디자인패턴임은 틀림없다.
정리
JSP, Servlet부터 MVC 디자인 패턴까지 간단히 정리했지만, 실제로 이 구조를 이용하기위해서 알아야할 세팅, el 태그, servlet 생명주기, httpservlet 내장 클래스, RequestDispatcher, filter 등 알아야할 것들이 많다. 앞으로 차근차근 테마에 맞게 정리 하는것을 목표로하자.