
지난 1장에서는 Firebase Setting에 대해서 알아보았습니다.
이번 2장에서는 Firebase Auth Setting에 대해서 알아보도록 하겠습니다!
바로 알아보시죠!
Firebase Authentication이란?
🙌 간단하게, 사용자 인증 및 관리를 말합니다!
1. 로그인 제공 업체 선택하기

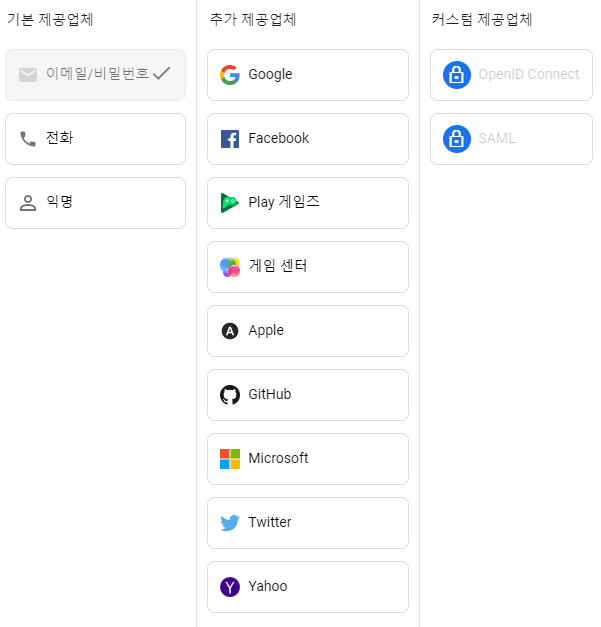
Firebase에서 사용할 수 있는 로그인 제공 업체는 정말 다양합니다.
기본적으로는 이메일과 전화, 익명이 있고 Social Login으로는 사람들이 많이 사용하는 Google, 개발자들이 많이 사용하는 Github 등 다양한 업체가 존재합니다!
(😆 벌써부터 기대되지 않나요? 구글로 로그인 할 수 있는 웹 사이트를 만들 수 있다니!)
제가 설정했던 Social Login 업체는 Google 과 Github 입니다.
Google 같은 경우에는 정말 빠르게 업체 추가가 가능한데요.
Github 같은 경우에는 약간 복잡합니다!
그래서 Github 등록 방법을 알려드리며 이번 2장을 마치도록 하겠습니다.
2. Github Social Login 등록 방법
🎈 Firebase의 추가 제공업체 에서 Github 를 클릭하면 맨 아래 승인 콜백 URL이 제공됩니다. Github Social Login을 등록하는 동안 잘 기억해두시길 바랍니다!

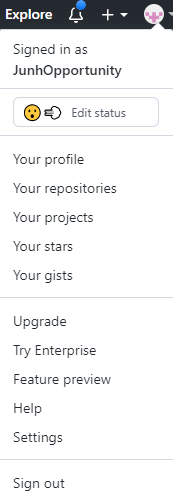
🎈 Github의 Settings에 들어가줍니다.

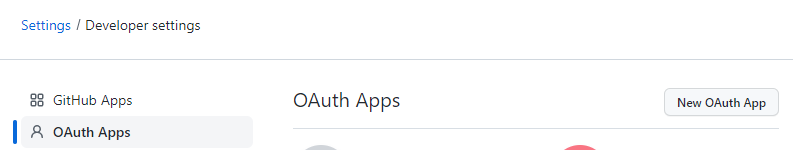
🎈 맨 아래 Developer Settings에 들어가서 OAuth Apps 클릭!

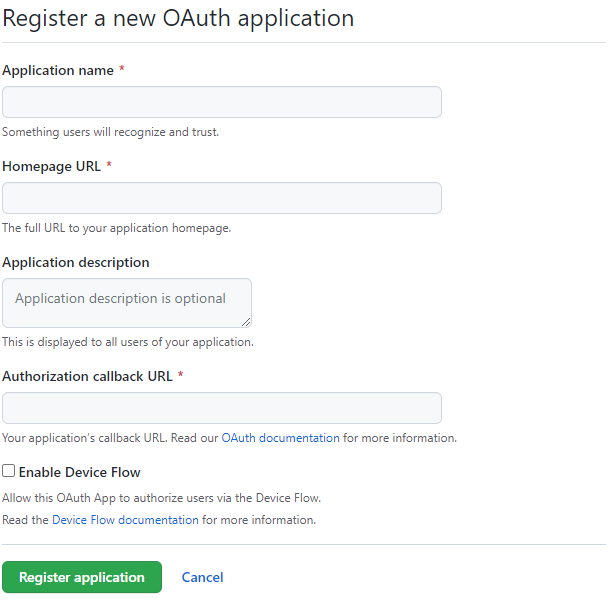
🎈 New OAuth App 클릭해서 들어가면 이런 화면이 나옵니다.
여기서 Hompage URL은 제공 업체 설정 단계에서 승인 콜백 URL 의 .com 까지를,
https://n.news.naver.com/article/ 이라는 승인 콜백 URL이 있다면 article/ 제거
👉 https://n.news.naver.com
Authorization callback URL 은 아까 제공업체 설정 단계에서 승인 콜백 URL 전부를 붙여넣어줍니다.
https://n.news.naver.com/article/ 이라는 승인 콜백 URL이 있다면 승인 콜백 URL 전부 👉 https://n.news.naver.com/article/
🎈 App Name를 설정해주고 Register Application을 눌러주면 Client ID와 Client Secrets가 생성됩니다.

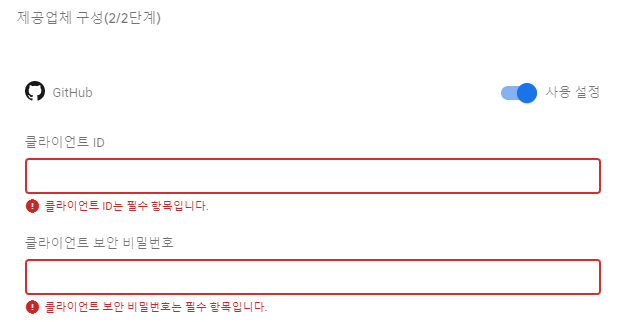
🎈 다시 Firebase로 돌아와서 생성된 Client ID와 Client Secrets를 붙여넣기 해줍니다.

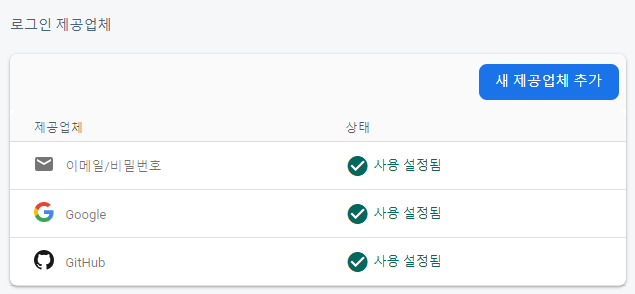
🎉 여기까지 잘 따라오셨다면, 이렇게 정상적으로 새 제공업체가 추가된 것을 확인하실 수 있습니다!
