
Firebase Hosting
해결한 에러 목록
이 시스템에서 스크립트를 실행할 수 없으므로…- Firebase Hosting Deploy 이후 계속해서
Welcome Firebase Hosting Setup Complete페이지만 보이는 경우 - 빈 페이지(흰 화면)만 보이는 경우
주의사항
많은 자료를 찾아보았으나 호스팅 과정에 대해 명확하게 정리된 글이나 에러를 해결해 배포에 성공하는 확실한 방법이 정리된 글이 존재하지 않아 빠르게 글을 작성했습니다.
개발 환경
- VSCode
- React v18.2.0 / npm v9.6.7 / firebase v9.6.1
- npm을 사용해 빌드했으므로 Vite를 사용해 배포하신다면 빌드 파일 위치가 다르기 때문에 파일 경로를 다르게 설정해주셔야 합니다. (Vite를 사용해 빌드하는 방법에 대해서는 빠른 시일 내에 추가하도록 하겠습니다.)
Firebase 호스팅 과정
$ npm run build(나중에 해도 되지만 호스팅 설정 중간에 index.html 파일이 존재해야 하기 때문에 미리 빌드해서 index.html 파일을 생성하는 것이 좋다.)$ npm install -g firebase-tools- ❗
$ firebase login $ firebase init
a. Hosting: Configure files for Firebase …
👉 (스페이스바를 누르면 선택, 엔터를 누르면 확인이다.)
b. Use an existing project
👉 (현재 Firebase 에 프로젝트가 존재하는 경우에 이를 선택한다.)
c. 프로젝트 선택
d. ❗❗ What do you want to use as your public directory?
👉 (아무것도 설정하지 않고 엔터를 누르면 public으로 설정된다. 필자는 첫 호스팅 시에는 그대로 실행했으나 제대로 되지 않아 build로 변경했다. 이후에 변경이 가능하고 변경 과정이 간단하지만 되도록 처음부터 제대로 된 경로를 설정하도록 하자.)
e. Configure as a single-page app?
👉 (SPA를 만들거라서 필자는 y 를 입력했다.)
f. Set up automatic builds and deploys with Github?
👉 (No)
g. ❗❗❗ File build/index.html already exists. Overwrite?
👉(여기서 y 를 입력하는 순간 Firebase에서 제공하는 기본 index.html 이 덮어씌워진다. 따라서 N을 입력하자.)- firebase.json 파일에서
“site”: “호스팅이름”주소를 입력한다.
👉 (hosting 안내 페이지에 들어가서 붙여넣으면 된다.)
"hosting": {
"site": "호스팅이름"$ firebase deploy- 배포가 완료된다.
❗ 첫 번째 에러 : 이 시스템에서 스크립트를 실행할 수 없으므로…
$ firebase login 입력 시 나타나는 이 시스템에서 스크립트를 실행할 수 없으므로 …
에러는 Powershell 보안 방식으로, 파워셀이 실행하는 스크립트에 제어 설정 때문에 접근이 불가능한 것이다. 따라서 이를 해결하기 위해 스크립트 실행 권한을 변경하면 해결된다.
여기서 왜 갑자기 Powershell이 나오는지 궁금하다면 콘솔창을 보면 확실히 알 수 있다.

이미지만 봐도 왜 Powershell 에러가 발생했는지 바로 이해가 갈 것이다. (Powershell 콘솔에서 작성했으니까!)
해결 방법
- 해결하기 위해 먼저 Powershell 검색 후 관리자 권한으로 실행해준다.
- get-ExecutionPolicy 입력으로 현재 권한을 확인한다. (설정하지 않으면 대부분 Restricted 이다.)
- Set-ExecutionPolicy RemoteSigned 을 입력해 권한을 변경한다. (필자는 Y를 입력했다.)
- get-ExecutionPolicy 을 입력해 권한이 정상적으로 변경되었는지 확인한다.
- ✔ 다시 에디터로 이동해
$ firebase login를 입력하면 정상적으로 동작한다.
❗❗ 두 번째 에러 : Firebase Hosting Deploy 이후 계속해서 Welcome Firebase Hosting Setup Complete 페이지만 보이는 경우

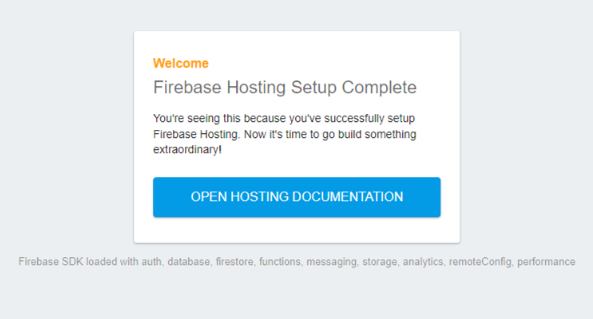
이 페이지는 호스팅이 정상적으로 되었다는 것을 알려주는 페이지이다.
그런데 왜 내가 만든 웹 사이트가 아닌 이 화면만 계속 보여주는지 의문이 들 것이다.
Firebase 호스팅 과정에서 File build/index.html already exists. Overwrite? 이 문구가 나왔을 때 무심코 엔터를 눌럿거나 y를 입력한 경우 Firebase에서 기본적으로 제공하는 기본 페이지가 덮어씌워진 것이다. 그래서 build 폴더의 index.html 을 확인해보면 위에 보이는 페이지의 문자들이 들어가있는 것을 확인할 수 있다.
build를 다시 진행해서 index.html을 새 파일로 덮어 씌워 보기도 하고 firebase.json 파일의 "public": "build" 을 "public": "public", 로 변경해보았지만 크게 달라지지 않았다.
그래서 필자는 그냥 새 폴더를 만들어 git clone 을 실행해 새 파일을 받아왔고 다시 처음부터 진행했다.
이번에는 What do you want to use as your public directory? build 를 입력했고 File build/index.html already exists. Overwrite? No 를 입력했다.
이렇게 했더니 더이상 Welcome Firebase Hosting Setup Complete 페이지는 등장하지 않았다.
❗❗❗ 세 번째 에러 : 빈 페이지만 보이는 경우
이제 더이상 Welcome Firebase Hosting Setup Complete 페이지는 등장하지 않았지만 흰 화면만 보이며 예상했던 페이지는 보이지 않았다.
정확히 말하면, HTML 파일만 정적으로 받아와 보여주었고 나머지 JS, CSS 에 대해서는 전혀 보여주지 않았다.
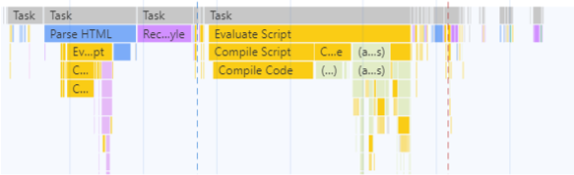
그래서 먼저 light house의 Performance 탭과 Network 탭을 확인해보았다.
일단 Performance 탭에서 HTML parse와 JS, CSS 는 제대로 이루어졌다.

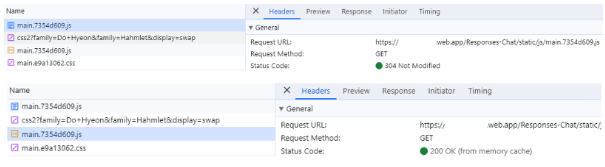
Network 탭에서는 정적 파일들을 제대로 받아오는 것까지 확인이 되었으나 약간 이상한 부분이 보였다.

정적 파일들이 Responses-Chat 경로에 존재하는 static 폴더 내부의 정적 파일을 가져온다는 것이 의문이었다.

분명 정적 파일들은 build 되었을 때 build/static 내에 생성되었는데 이 파일들을 요청하는 경로가 잘못되었다는 것을 알게 되었다.
- 도대체 Responses-Chat 이라는 것은 어디서 나온 것일까
- 이 경로를 바꾸기 위해서 어떻게 해야 할까.
일단 Responses-Chat 이라는 이름은 내 프로젝트의 예전 이름이다. 즉, 예전 레포지토리의 이름인데, 생성할 때부터 이 이름을 사용했던지라 어딘가에 이 이름이 남아있다는 것이다.
이것을 해결하기 위해 package.json 파일의 hompage 항목을 "homepage": "./" 로 변경했다.
(여기서 homepage 항목 자체를 없애버리면 도메인/#/ 이 기본 URL이 되기 때문에 “./”로 설정해주는 것이 좋다.)
hompage: https://junhopportunity/Responses-Chat 코드가 작성되어있어서 Responses-Chat을 기반으로 요청이 된 것으로 보인다.
이렇게해서 미루고 미루던 배포를 완료하였다! 😀
마치며
이틀 동안 BrowserRouter → HashRouter 변경, index.html 파일 변경, “public”: “public” 변경, 사이트 재배포, 추가 등등 정말 수많은 시도를 했으나 모두 실패했었다.
에러 해결은 단순했으나 그 과정에서 깃허브 이슈도 찾아보고 배포 방식도 더 공부할 수 있어서 뜯깊은 시간이었다.
역시 긴 시간 고민하며 머리를 쥐어뜯다가 에러를 해결했을 때 느껴지는 쾌감은 마치 군대를 전역했을 때의 느낌과 비슷하다.
뭔가 허무하면서도 짜릿한 이 기분.
이런 기분을 느끼기 위해서라도 문제 해결을 포기하지 않는 것 같다.
References
첫 번째 에러 - PowerShell 보안 에러
두 번째 에러 - Firebase 기본 제공 페이지만 보이는 경우
- Stack over flow - Welcome Firebase Hosting Setup Complete 해결 방법
- Github Issues - Deploying on firebase gives welcome screen
세 번째 에러 - 빈 페이지만 보이는 경우
- 없음!
