UX/UI 디자인 첫걸음 시작하기 : [패스트캠퍼스] UXUI 강의 후기..!!

일단 초장부터 박고가는 완강 인증샷~!
UX/UI에 관심이 생겨 어떻게 공부해야할까 생각을 하다가 국비지원이 떠올라서 [내일배움카드], [국비지원교육]을 찾아보게됬다. 하지만 나는 이미 국비지원 금액을 다 쓴 사람으로.. 어떻게 들을 수 있는게 없을까 해서 찾아보다 K디지털기초역량훈련은 따로 45만원? 50만원이 나와서 해당 강의를 들을 수 있게 됬다!
나는 개발만 해봤지.. UX/UI 디자인 개념이나 실습에는 완전 초짜중에 초짜라 어떻게 공부해야할지 몰랐는데 강의 처음 시작이 학습의 목적과 용어 개념 설명 위주로 되어있다.
처음 개념을 위주로 싹 훑고 심리학적? 설명도 해주신다. 솔직히 어렵다.. 나는 코딩만 해봤는걸 ㅎ;
나온 내용들은 UX, UI, UCD, Usability, CX, BX, 제이콥의 법칙, 피츠의 법칙, 힉의 법칙, 인지부하, 밀러의 법칙, 피크-엔드의 법칙, 유사성의 법칙, 폐쇄성의 법칙, 주기성의 법칙, 균일 연결의 법칙, 폰 레스토프 효과, 파레토 원칙, 게슈탈트 이론 등등등... 많이 필기하면서 적었는데 이 UX/UI 즉 디자인을 공부하기 전에는 이런 많은 이론들과... 원칙... 법칙.. 효과... 이런게 있을 줄은 상상도 못했다 ㅠ
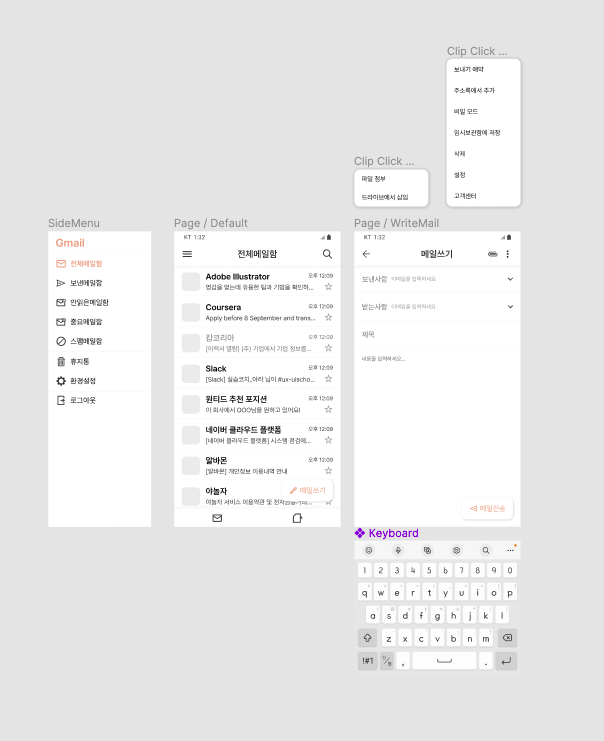
이론 법칙 심리학 뭐뭐 다 싹 훑고 실습에 들어가는데, 개념 정리할 때는 정말정말정말로 재미가 없었는데 실습을 딱 들어가서 피그마와 제플린을 만져보니 시간가는 줄 모르고 실습한 것 같다 ㅋㅋㅋ 좋았다...
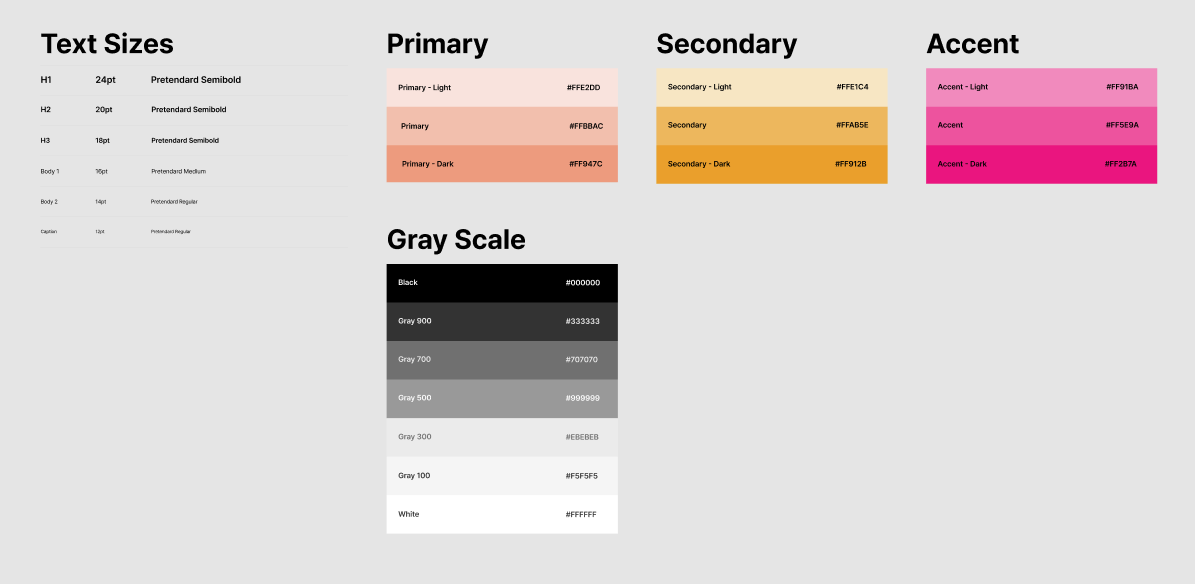
그리고 마지막 수업즈음에는 컬러, 텍스트 스타일, 아이콘, 컴포넌트 패턴을
개발자와 클라이언트 등과 소통할 때 상대가 보기 좋게 정리하는 방법 등을 알려주시고 처음에 강의에는 제플린을 왜 또 사용하지 했는데 사용하는 이유가 디자인 진행과정에서 업데이트 될 때 마다 개발자가 피그마 파일에 들어와 계속계속 확인해야 한다는 것 때문에 제플린을 쓴다는? 내용도 알려주셨다. 나는 개발을 직업으로 택하진 않았지만 프로젝트까지 해 본 경험으로 개발자와 소통할 때 정리하는 방법은 꽤나 와닿았다.. 처음에 프로젝트 했을때 디자이너분과 소통하는게 매우 힘들었다...

수업 들으며 다른 유튜브도 찾아보고 구글링 하며 만든 스타일 가이드인데 이렇게 만드는것도 맞나 싶고.. 처음 공부하는거라 그런지 폰트랑 컬러가 진짜 가장 어려웠다. 앱 디자인이야 워낙 많이 접하니까 나름 수월하게 디자인 한 것 같다! 물론 디자인 실력이 아직 많이 미흡하지만?

위 사진은 수업 듣고 처음으로 실습해 본 디자인 파일이다. 생각보다 잘 만들었을지도?
필자처럼 UX/UI에 단순 호기심? 흥미?가 생겼을 때 들으면 좋은 것 같다. 게다가 파이널 프로젝트에 대해 피드백을 해주시고 질문도 즉각적으로 받아주신다. 이걸 시작으로 UX/UI에 대해 꾸준히 공부해야겠다~!
UX/UI 디자인 첫걸음 시작하기 : UXUI강의 #패스트캠퍼스 #내일배움카드 #국비지원교육 #K디지털기초역량훈련 #UX/UI 디자인 첫걸음 시작하기