오늘은 화면의 레이아웃 구성을 잡으면서 section을 활용하는 법을 배워보도록 하겠습니다.

Today I Learned
- Section Tag
Section 사용 용도
- 레이아웃 구조를 구성하기 위해 제목과 컨텐츠를 묶어서 div 박스로 묶어주는데, 작성 후에 새로운 상위 구조가 비집고 들어오는 경우, 제목의 레벨링을 따로 일일이 수정을 해줘야 하는 문제가 생긴다.
- 제목의 레벨링을 일일이 하는 것이 아닌, 박스의 중첩도로 표현 할 수 있으면 좋다.
- 이런 것이 가능한 태그가 바로 Section 태그이다.
Section Tag의 종류
- article : 내용을 가지고 있는 박스(공지사항 목록은 article이 아님 >> 댓글 하나 하나가 article)
- aside : main, header, footer 가 아닌 섹션들
- nav : 하이퍼링크가 달린 목록들
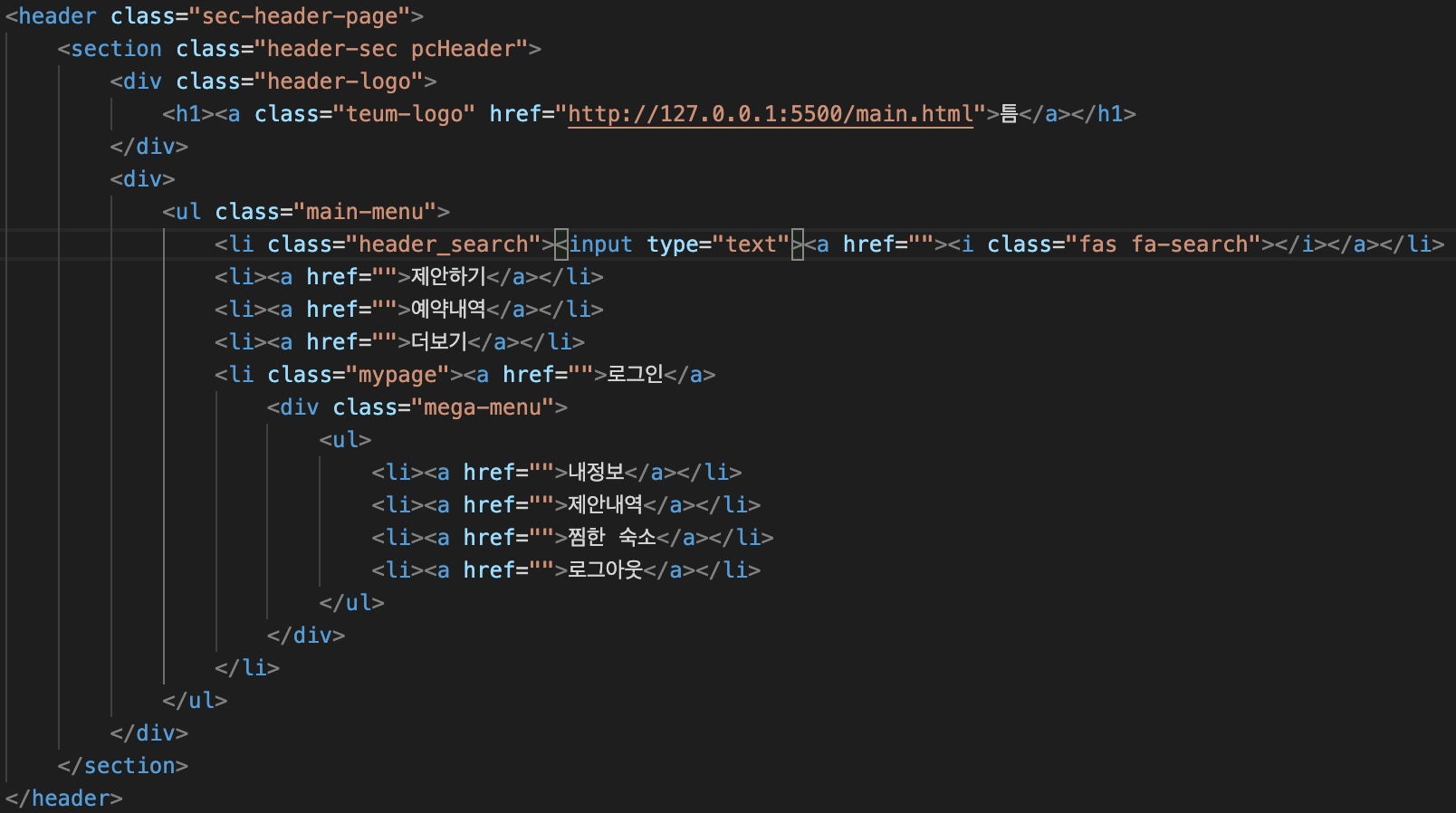
적용 내용

하위 섹션은 레이아웃상 하위구조로 들어가게 됨을 유의하며 작성해 보았습니다.
html 태그를 작성 할 때에는, 먼저 가장 바깥쪽의 경계선(구분선)을 설정하고, 그 내부에 들어갈 내용을 정리합니다.
이와 같은 구조로 진행중인 프로젝트에 하나하나 적용해 볼 예정입니다.
