
오늘은 ES6 Drag&Drop 시간입니다
Today I Learned
- Drag and Drop
- Upload를 위한 Drag Drop 박스
Drag and Drop

- 드래그 드랍을 위한 박스 2개 만들고, 마우스가 큰 박스 안에서 움직일때 작은박스가 커서와 함께 움직이도록 이벤트 달아주기

- 클릭시에만 작은 상자가 커서를 따라다니도록 설정

- 상자에서 클릭한 위치 유지한채 드래그 하게 설정하기
- offset활용(이벤트 객체)

- 스크롤바 내릴 시, 스크롤바 만큼 위치가 달라지는 문제 해결 방법
- 큰 컨테이너 안에서 상대위치 사용하기
- 천테이너의 offset 위치를 얻어서 box위치를 추가 보정하는 방법
- 첫번째 방식으로 해결해보자.

- 컨테이너가 2개 이상일 때 박스 선택에 따른 드래그 설정

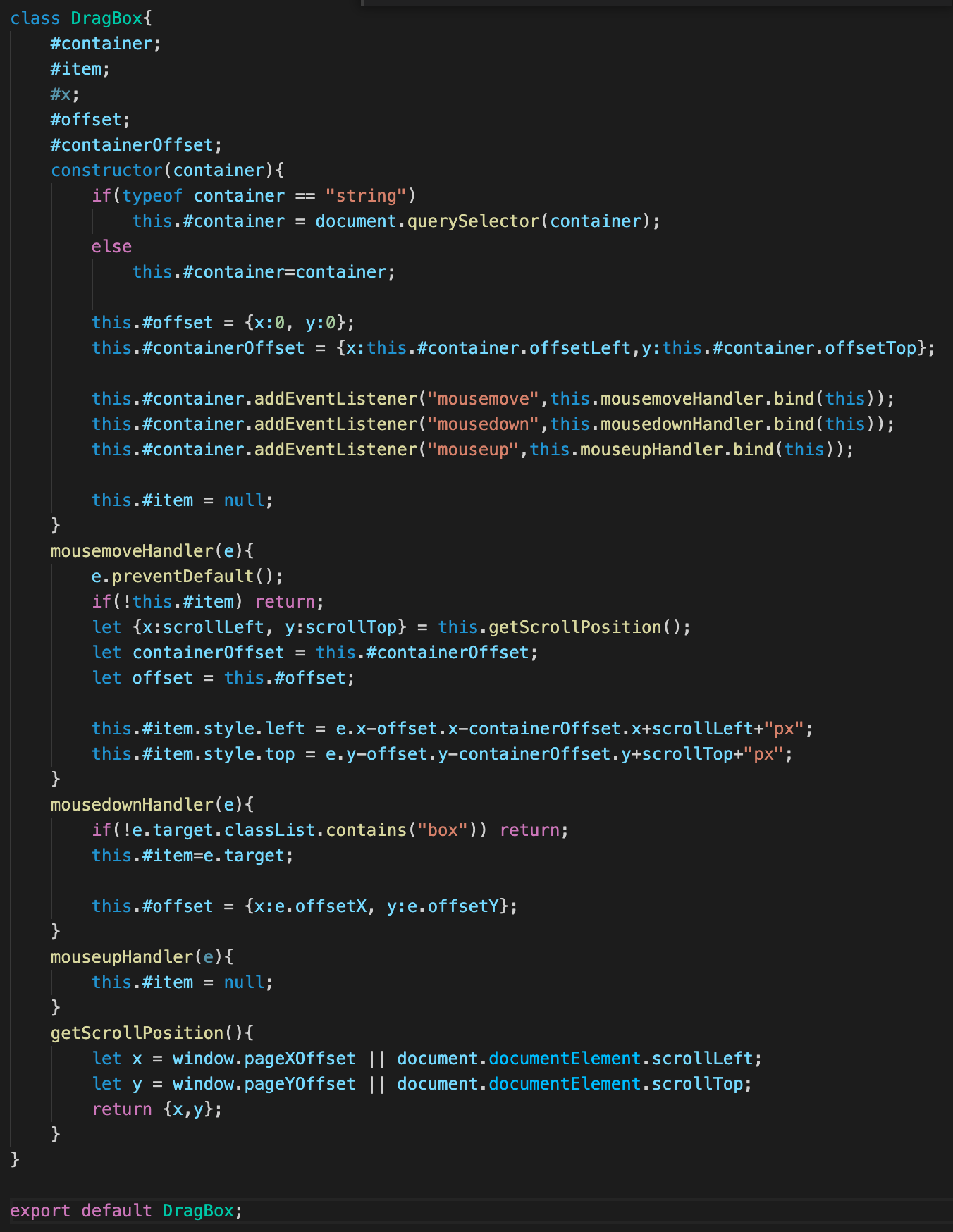
재사용가능한 캡슐화


- 주의사항
- 외부에서 내부 this값을 사용하려 할때는 this를 전달해줘야함.
- 현재 예시에서는 mouseHandler()가 호출될때 this가 무엇인지를 모름. 그래서 그걸 알려줘야함
- bind(this)

Upload를 위한 Drag Drop 박스
- HTML 드래그 앤 드롭 API
- 사용자로부터 입력을 받기 위한 행위이다.


- 드래그 해오는 파일의 정보
- e.dataTransfer
- 이 정보를 통해 드래그 파일이 적합한지 유무 검사 가능

- 파일 전송을 위한 ajax
- form태그에서 사용하던 multipart로 파일 전송하기
- 직접적으로 form태그를 사용하는것이아니기 때문에 api사용
- FormData API

- FormData API
- 직접적으로 form태그를 사용하는것이아니기 때문에 api사용
- 서버단에서 전송한 formData 처리하기
- MultipartFile객체를 통해 FormData로 전송한 파일들을 읽어오기

- MultipartFile객체를 통해 FormData로 전송한 파일들을 읽어오기
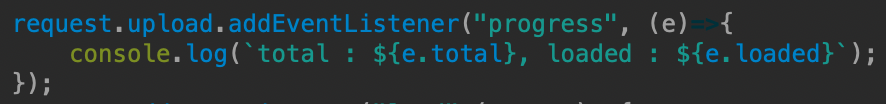
- 전송 진척도 출력하는 코드 작성하기
- request.upload.addEventListener("progress")

- request.upload.addEventListener("progress")
- 전송파일 최대 크기 설정방법
- 개별 최대 크기, 전체 최대 크기 설정
- resources/application.properties

- 전송정보 출력하기
- status

- status
- 서버로 전송된 파일 저장
- 파일 전송 경로 설정
- 전송 경로의 realPath 설정
- 해당 경로의 존재 유무 파악
- 존재하지 않을 시 생성
- 업로드 될 파일위치 설정
- 업로드 될 파일 위치 설정 후 해당 경로로 File객체 생성
- 클라이언트로부터 전송된 파일을 uploadedFile로 저장

- form태그에서 사용하던 multipart로 파일 전송하기
