오늘은 웹 프론트 개발에 있어서 다양한 framework들을 살펴보았습니다.
Today I Learned
- Front-end Framework 필요성
- MVC <> FLUX
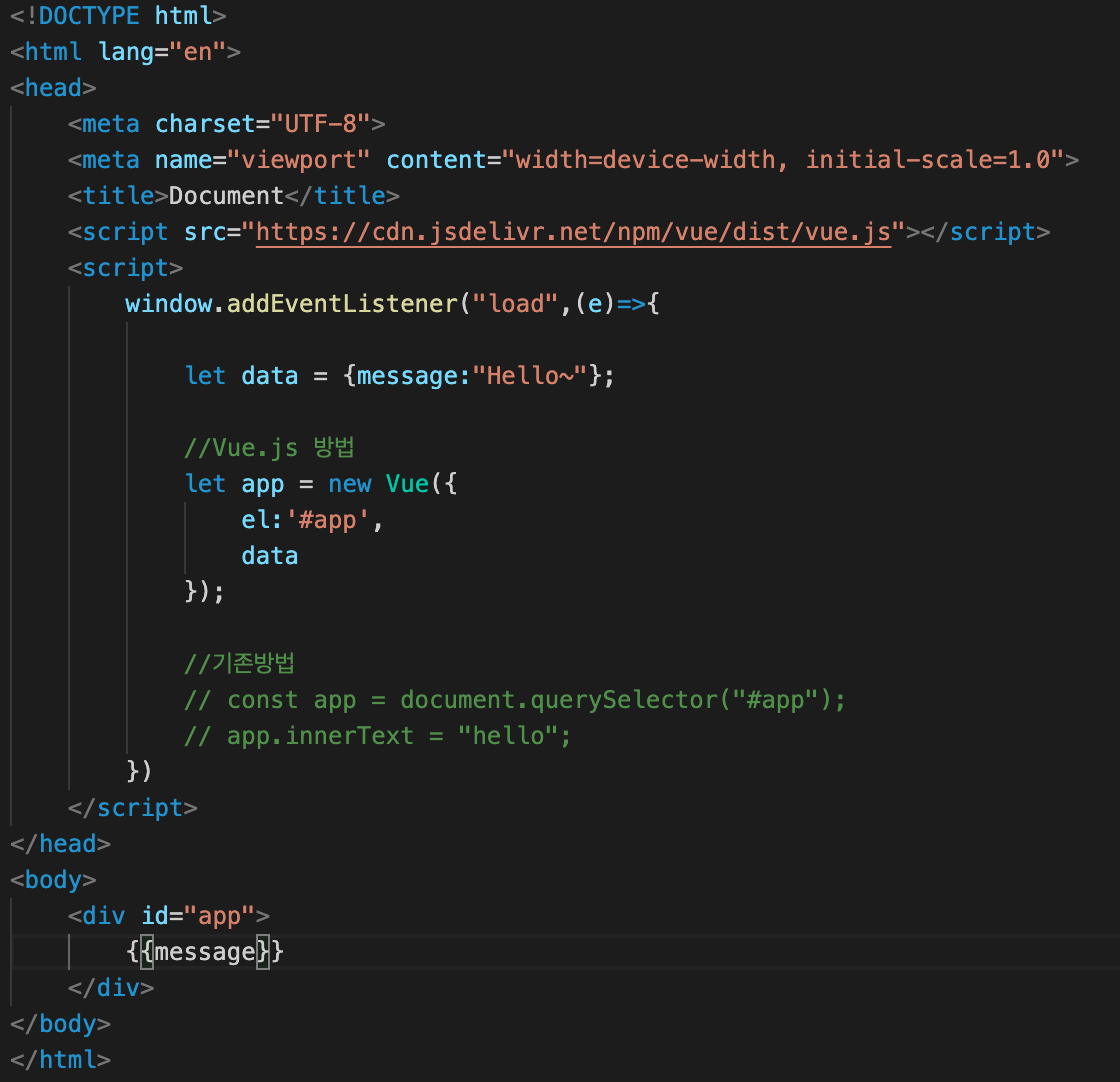
- Vue
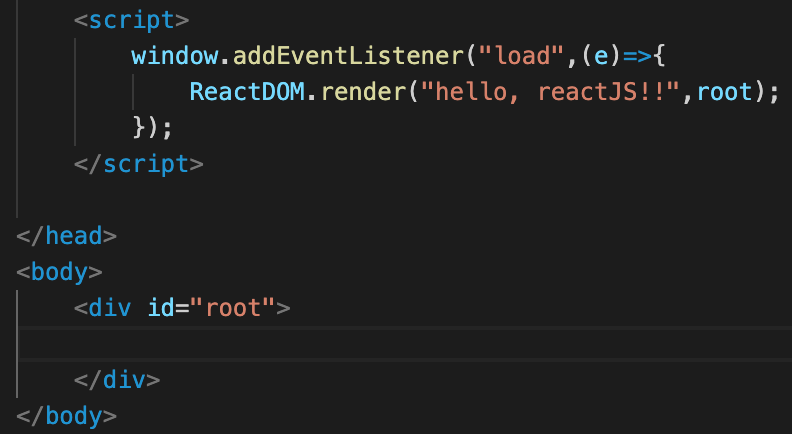
- React
Front-end Framework 필요성
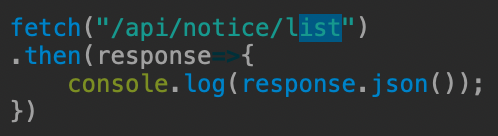
- promise를 활용한 Ajax 통신
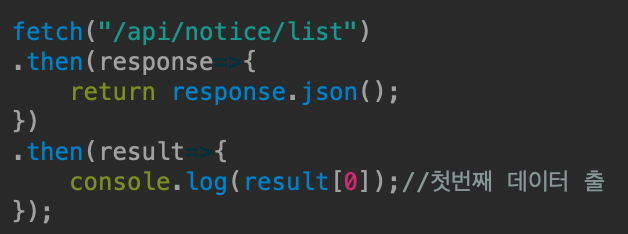
- 결과로 promise 객체를 반환함. => then()을 활용하여 데이터 조작 가능

- 결과로 promise 객체를 반환함. => then()을 활용하여 데이터 조작 가능
- json 데이터 뽑아내기

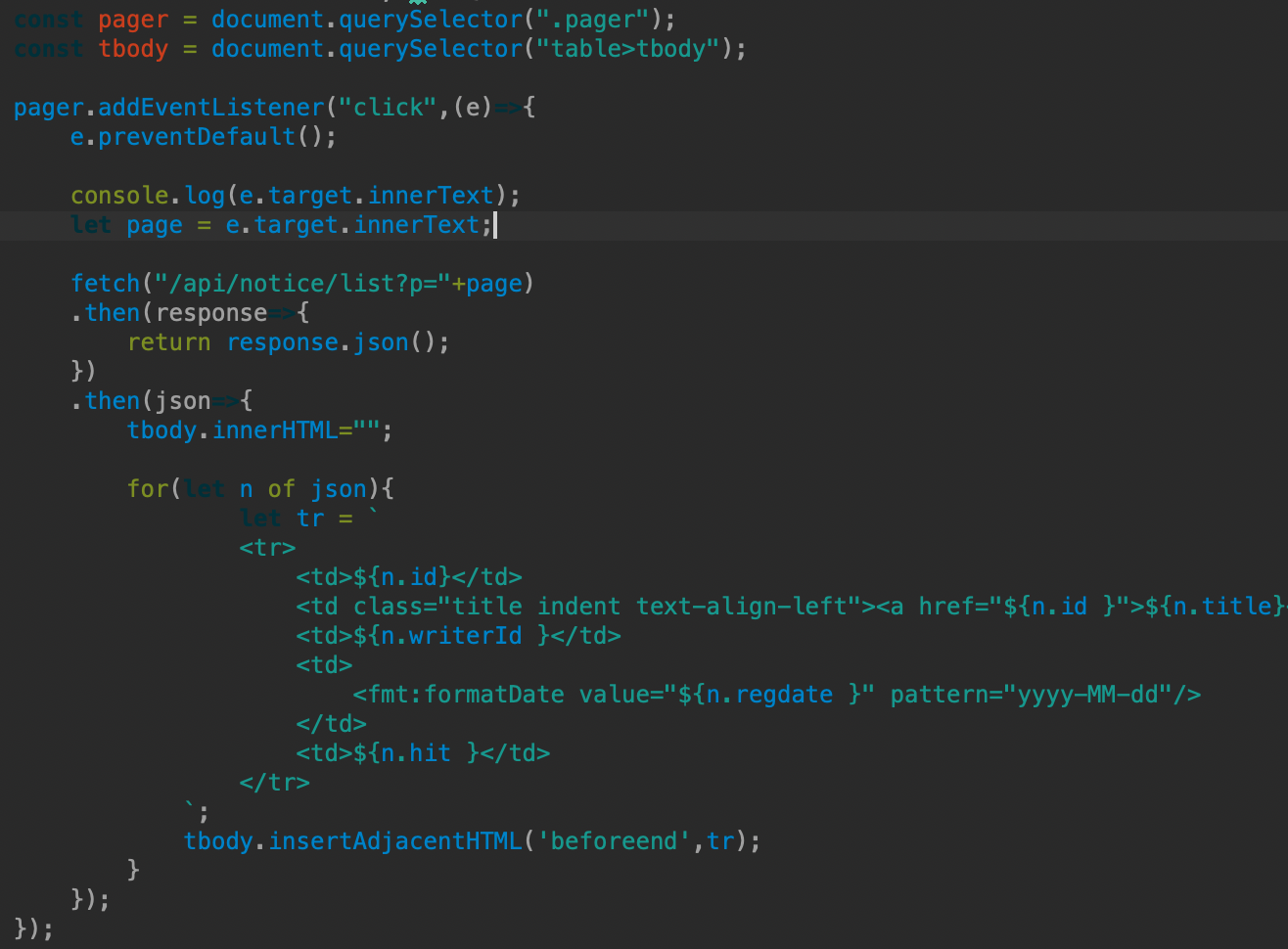
- Ajax를 통한 페이지 전환

- 중복이 너무 많다... 해결할 방법은?
- AngularJS(MISKO)
- ajax를 통해 가져온 데이터를 DOM 조작할 때 많은 코드라인이 중복이 됨. 이를 해결하기위해 등장
- MVW(Whatever) 라고 불리움
- 노드를 조작하는 코드를 제거할 수 있다.
- 프론트 영역에서 MVC 패턴으로 구현하자!
MVC <> FLUX
- mvc : 양방향
- 개발자는 모델까지만 신경쓰고 작업하면 됨.
- 사용자가 view에 변화를 주면 그 view의 변화가 model의 변화를 가져오고, controller는 model의 변화를 인지할 수 있다.
- angular,vue
- flux : 단방향
- action -> dispatcher -> store -> view
- view의 변화가 stort을 직접 변경시키지 않음
- view의 변화는 새로운 action을 낳음(throw)
- store의 저장소가 다 소진되면 다음 store가 진행되는 방식으로 충돌이 생기지 않음.
- react
Vue
- mvc 패턴 구현
- DOM 조작을 직접 할 필요 없음.

React
- Flux
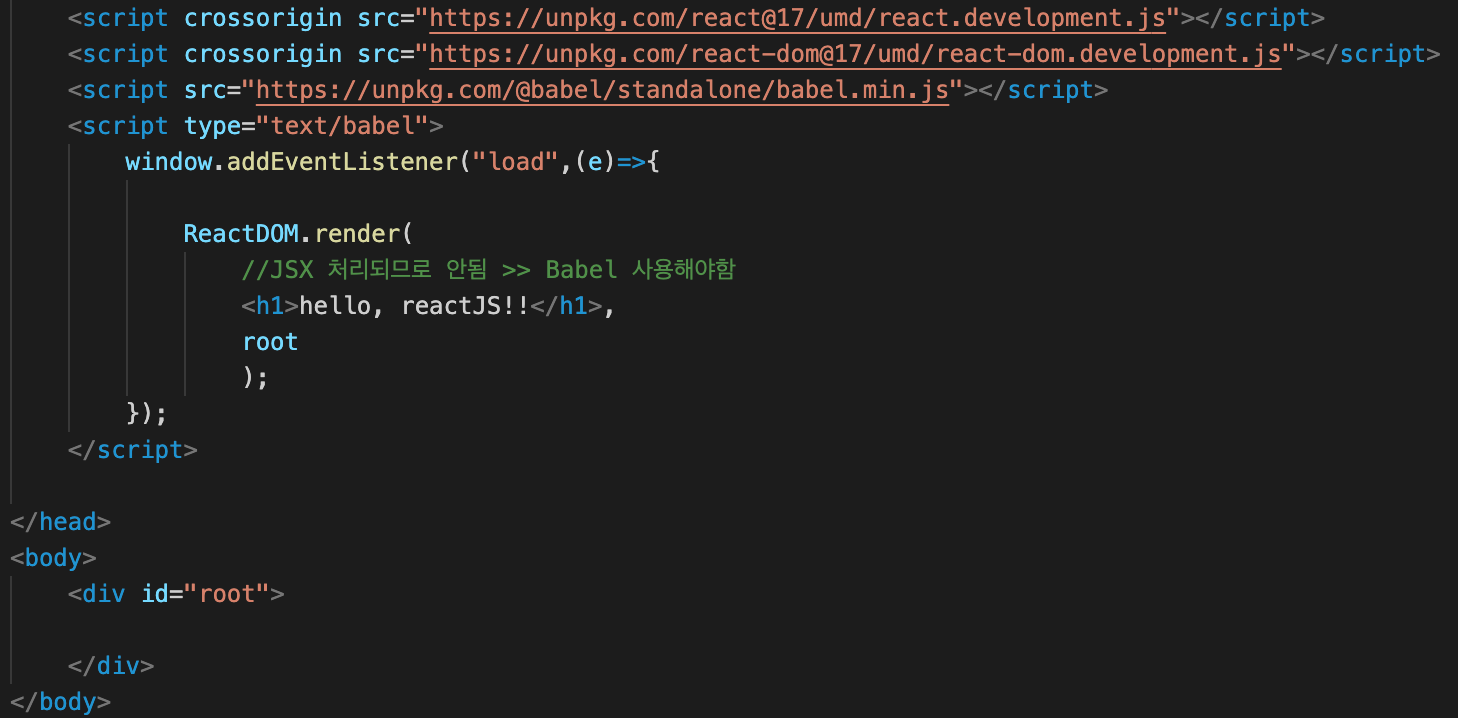
- Virtual DOM : render

- render로 삽입할때, html 태그 사용하기
- babelJS 사용