
오늘은 NodeJS를 학습하였습니다.
Today I Learned
- NodeJS 등장
- NodeJS core
NodeJS 등장
- 스크립트가 웹에서만 동작하는 것이 아닌, 외부에서 동작할수 있는 v8 엔진 개발
- 탈 브라우저
- 브라우저가 아닌 터미널에서 스크립트 인터프리터를 작동 시킬 수 있음
- 이를 이용하여 서버 구현이 가능해짐
- 스크립트는 비동기 형식의 단일 스레드 구조
- 실행속도가 아주 빠름
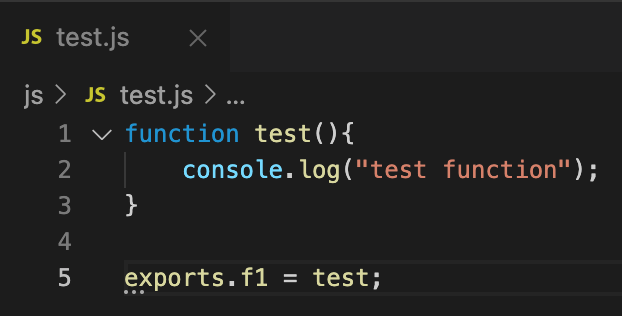
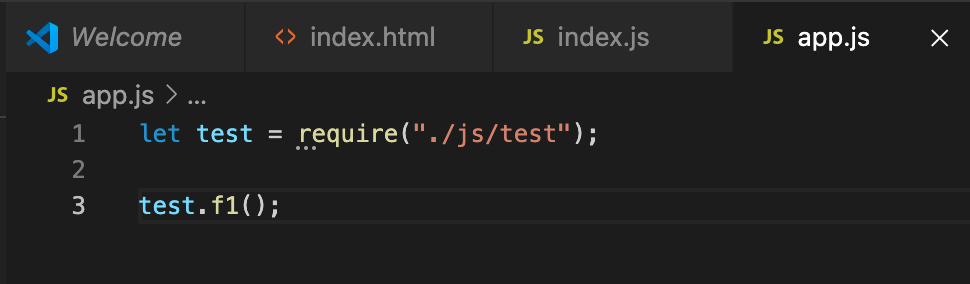
- 모듈 단위로 설계
- 기존 : commonJS module
- 10버전 이후 : ES module
- 모듈의 고립성을 유지한 채로, 허가된 것만 가져다 쓸 수 있음


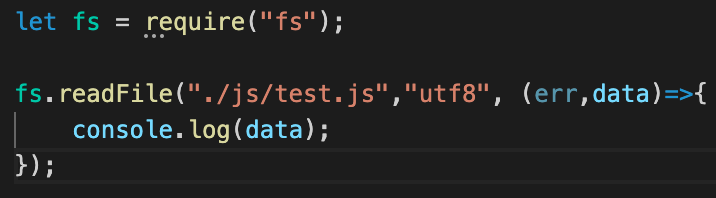
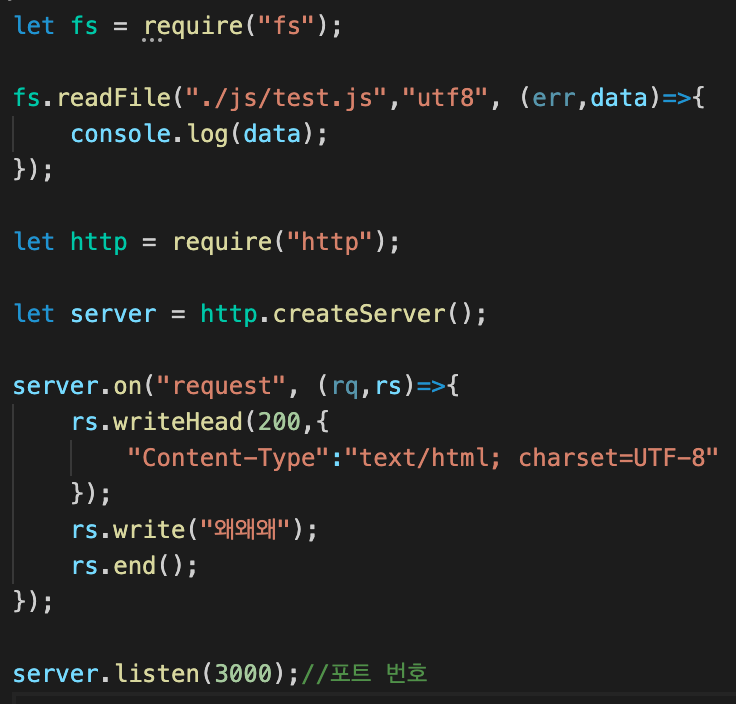
- 파일 시스템(fs)
- 내장모듈
- fs.readFile("파일경로","인코딩방식",콜백)

NodeJS core 모듈
- http 모듈 : 웹에서 입출력을 할 수 있음
- fs 모듈 : 파일을 읽어올 수 있음

사용자 입력을 받아 요청을 제공
- request 객체 속성
- url
- header 등등
- 여기서 디렉토리를 읽어서 서버를 구현한다는것은 너무 맨땅에 헤딩
- connect framework(middleware 프레임워크)
- http갖고있는것 중에서 파일을 읽어서 출력
- 요청시 파일을 알아서 읽어줌
- 라우팅도 알아서 해줌
- 인증, 인코딩 등 수행을 위한 코드 추가/삭제
- 마치 서블릿에서 필터처럼 사용자에게 view를 제공해주기 전에 보안, 인증 등을 수행하게끔 함
- express(출력)
- 현재 우리가 사용하고있는 mvc 모델을 그대로 구현해놓은것
Connect 모듈을 이용한 웹 서버 구현
- extensible HTTP server framework for node using plugins
- npm 설치
- maven같은 아이, 패키지에서 사용하는 모듈들을 관리해주는 역할을 함
- node package manager
- 메이븐 저장소에서 dependency들을 다운받듯이 npm 노드 패키지 저장소가 있음. 거기서 모듈을 가져와서 사용
- $ npm i connect
- connect 모듈 다운로드
- connect 모듈이 사용하는 모듈들도 자동으로 설치됨
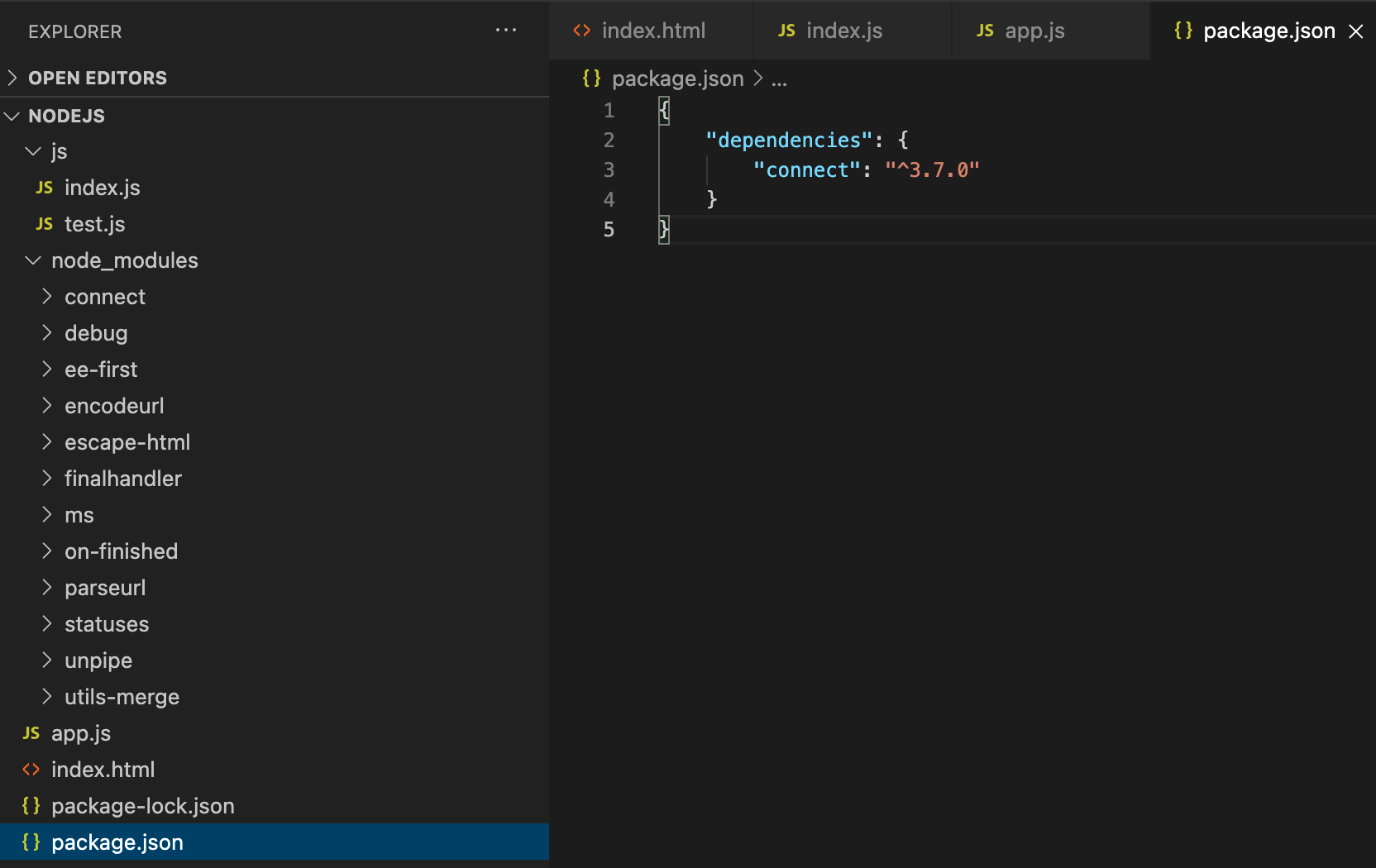
- package.json
- 자동으로 설치되는줄 알았으나, 따로 해줘야함...!! 주의!!
- 설치한 dependency들의 목록을 관리함.
- 메이븐처럼 dependency 추가 및 관리 가능

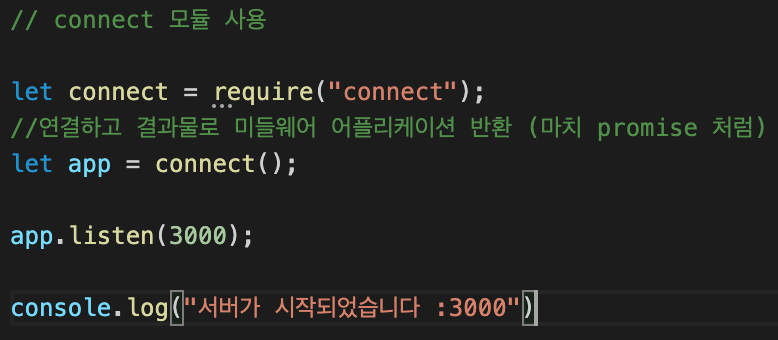
- connect 모듈 사용하기
- 서버 연결

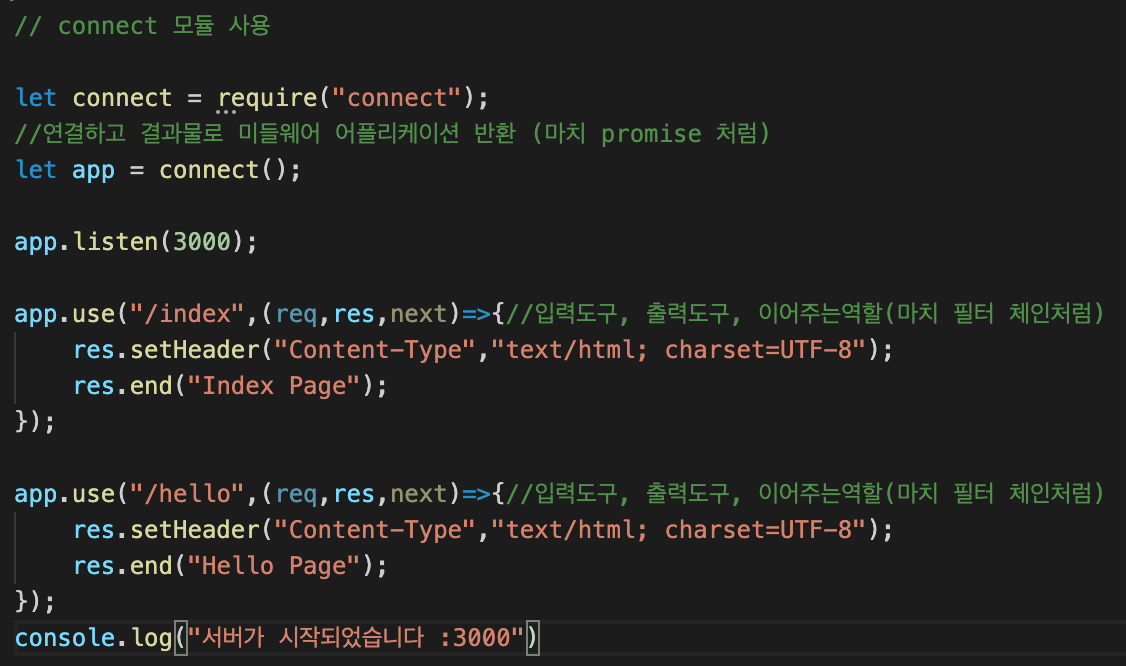
- connect().use()를 사용하여 url 매핑
- req : 응답 정보
- res : 결과 정보
- next : 미들웨어 로직 연결해주는 역할(filter chain처럼)

- 서버 연결
express 모듈을 사용하여 서버 구현
- HTTP
- networking
- request, response
- event
- listening
- CONNECT
- middleware
- static file
- badyParser
- EXPRESS
- routing
- template view engine
- 웹 개발하는데 사용되는 모든 기능들이 여기에 들어있음(web framework)
- 파일 업로드
- 인증
- 기타 등등
- connect(압축, 인코딩, csrf 공격, static 파일에대한 내용 꽂아넣기) + view 엔진 + routing 기능 포함
- java + tomcat의 관계와 같음
- 백엔드단(api 제공)
- view 엔진
- 모델의 데이터를 view에 꽂아주는 역할
- express 모듈 설치
- $ npm i express
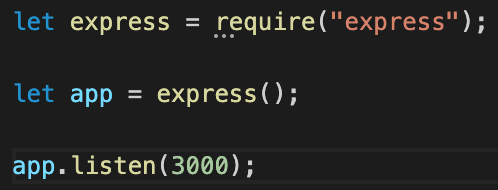
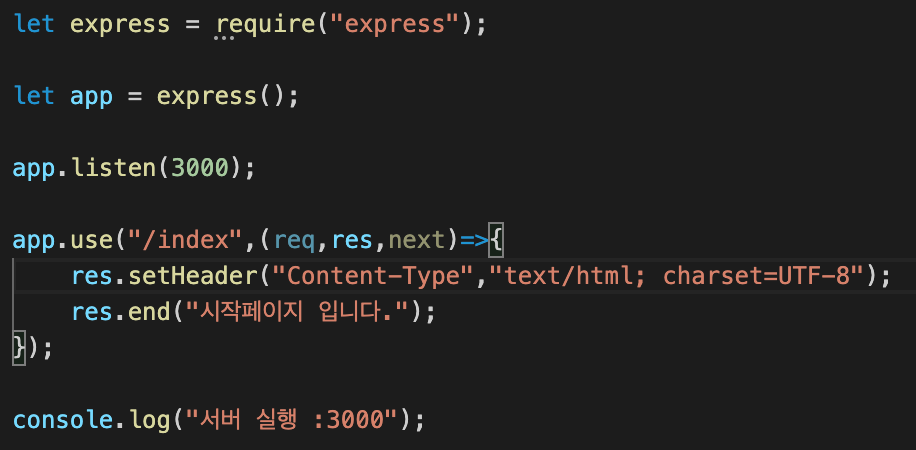
- 서버 실행

- url 매핑

- express 만을 사용하여 서버를 만들 경우, 온전한 http의 기능을 쓰는것이 아닌 express를 통해서 쓰는것이 됨
- http를 온전히 쓰는것이 아닌 express로 wrapping된 기능만 사용하는 것이 됨
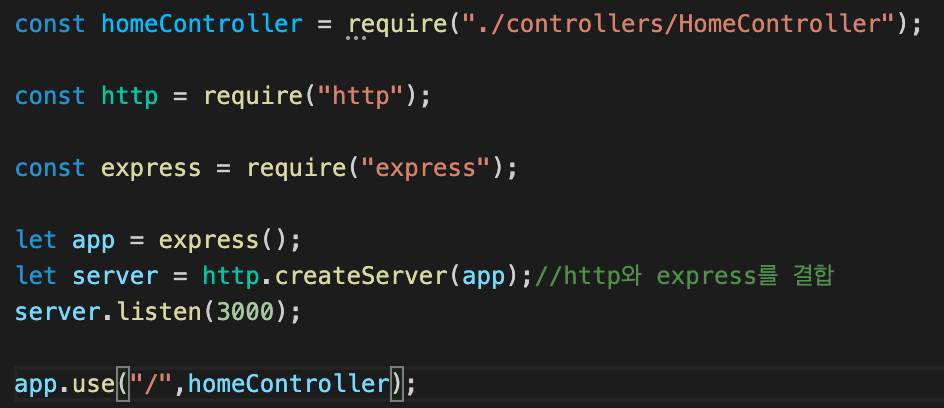
- 이 경우엔 express를 통해 네트워킹을 하고있음
- 네트워크 설정을 위해 express와 http를 분리한뒤 나중에 결합해서 사용하는 방식 사용
- 이 방식을 통해 http의 기능을 맨땅으로 사용 가능하고 + express에 추가된 기능들도 사용할 수 있다.
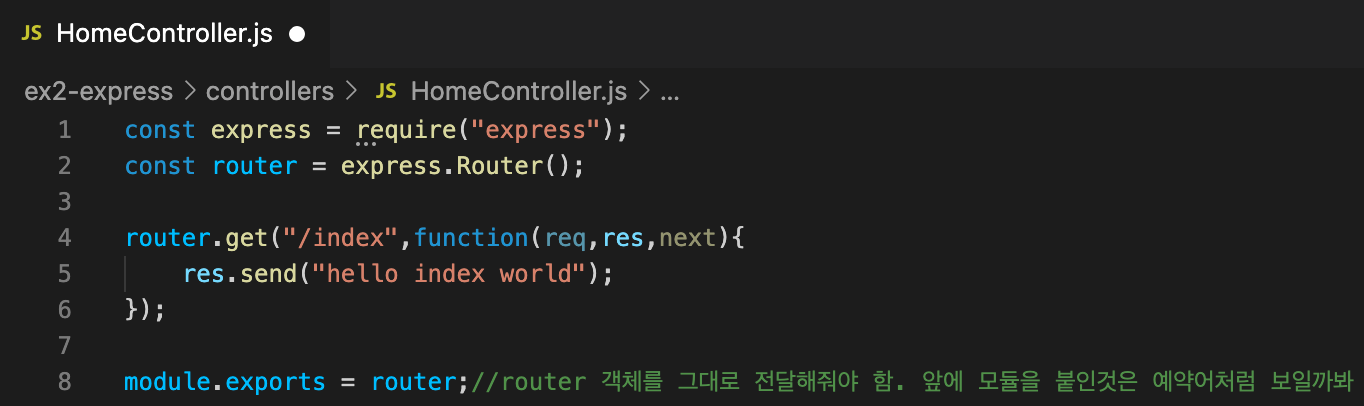
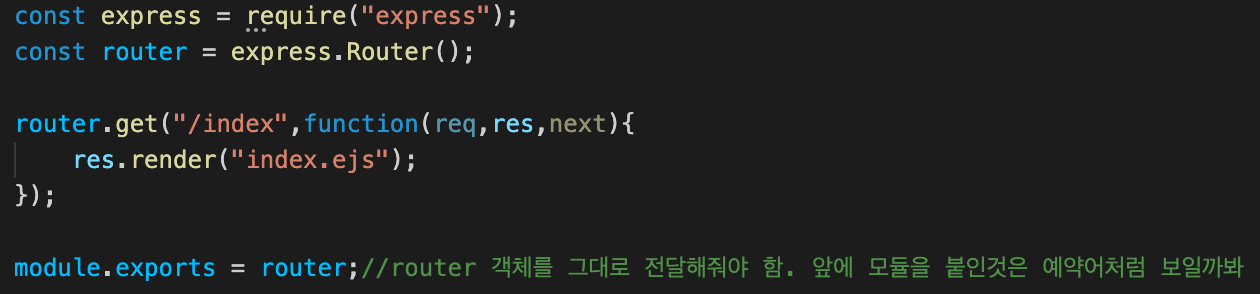
- routing
- 스프링에서 컨트롤러가 url매핑과 관련된 작업을 했다면, router를 이용해 url 매핑을 컨트롤러처럼 구현할 수 있다


- 스프링에서 컨트롤러가 url매핑과 관련된 작업을 했다면, router를 이용해 url 매핑을 컨트롤러처럼 구현할 수 있다
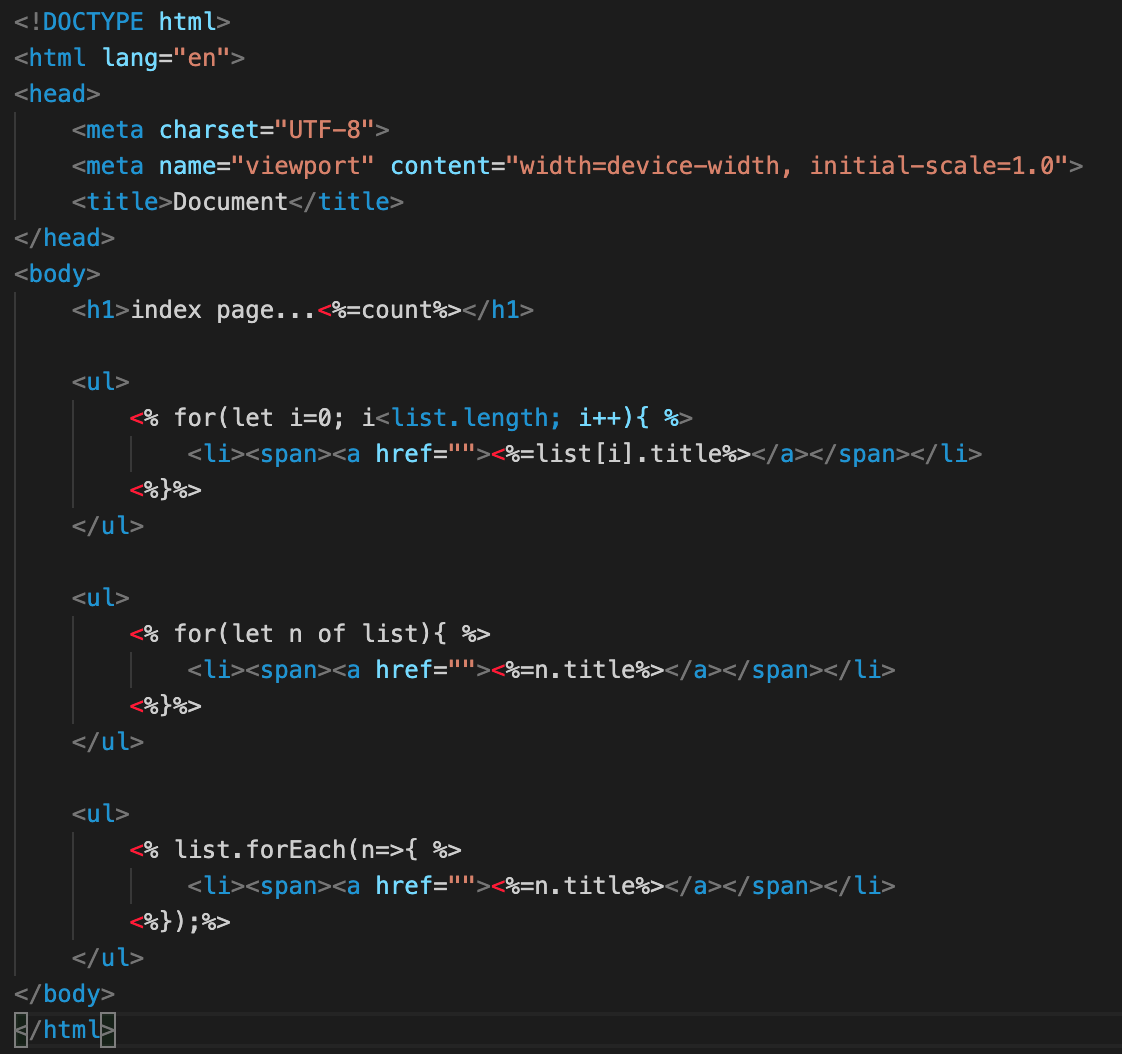
- express view 엔진
- ejs : 짜여진 html 코드에 el태그처럼 값을 꽂아넣을 수 있음
- 다른 view 엔진(jade, pug 등)
- 기존 html코드에 값을 끼워넣는게 아니고, html코드를 쉽게 generating 해서 값을 꽂아서 사용하는 방식...
- 대용량 view를 구현하는데 효율적이지 못해보임.
- ejs 설치(view 엔진)
- $ npm i ejs
- view 렌더링
- .ejs view 파일 생성

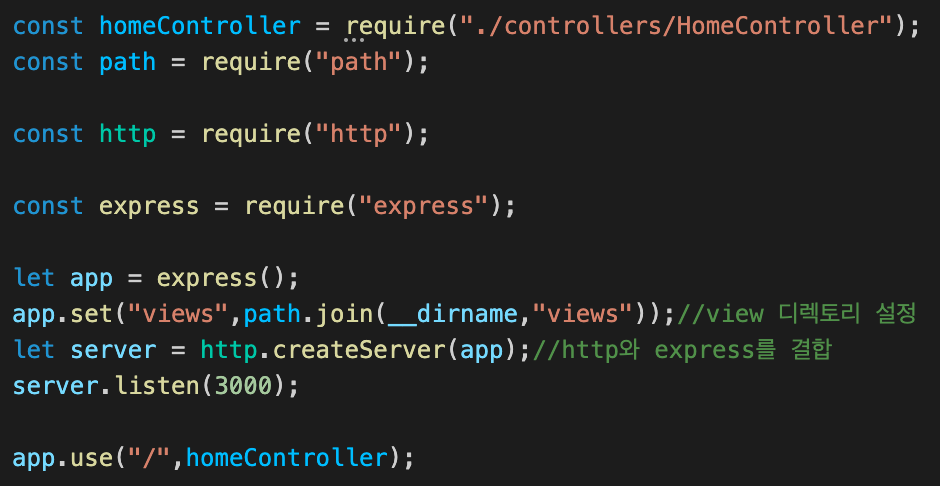
- expres가 사용할 view 경로 설정
- express().set()

- express().set()
- 렌더링

- .ejs view 파일 생성
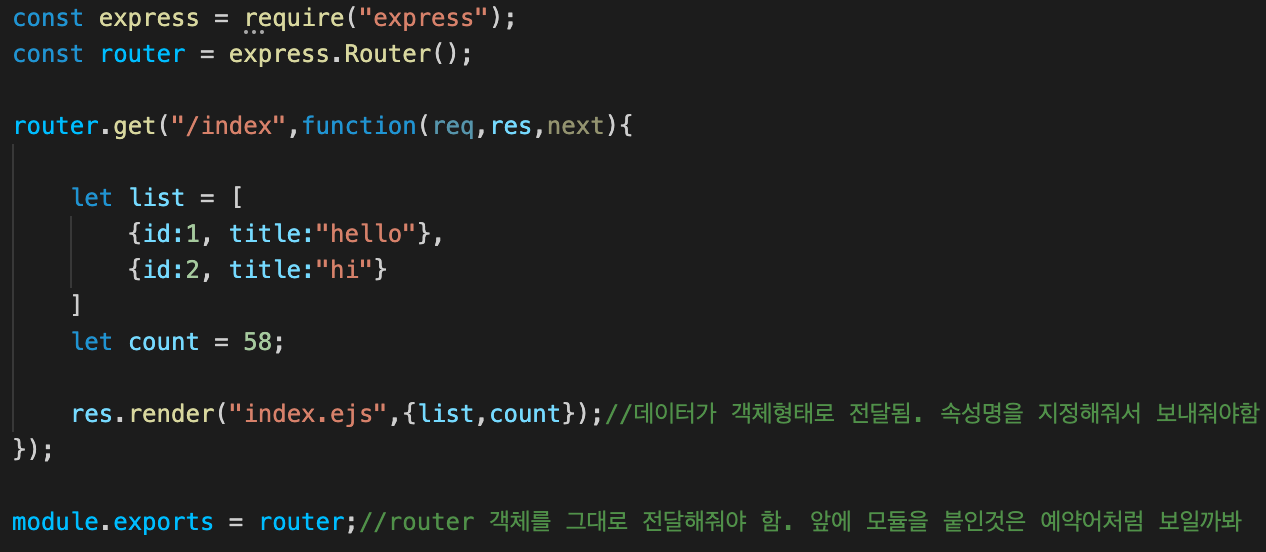
- view 데이터 binding


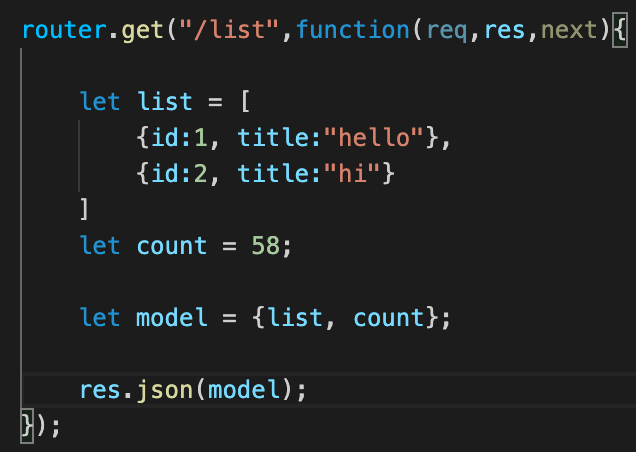
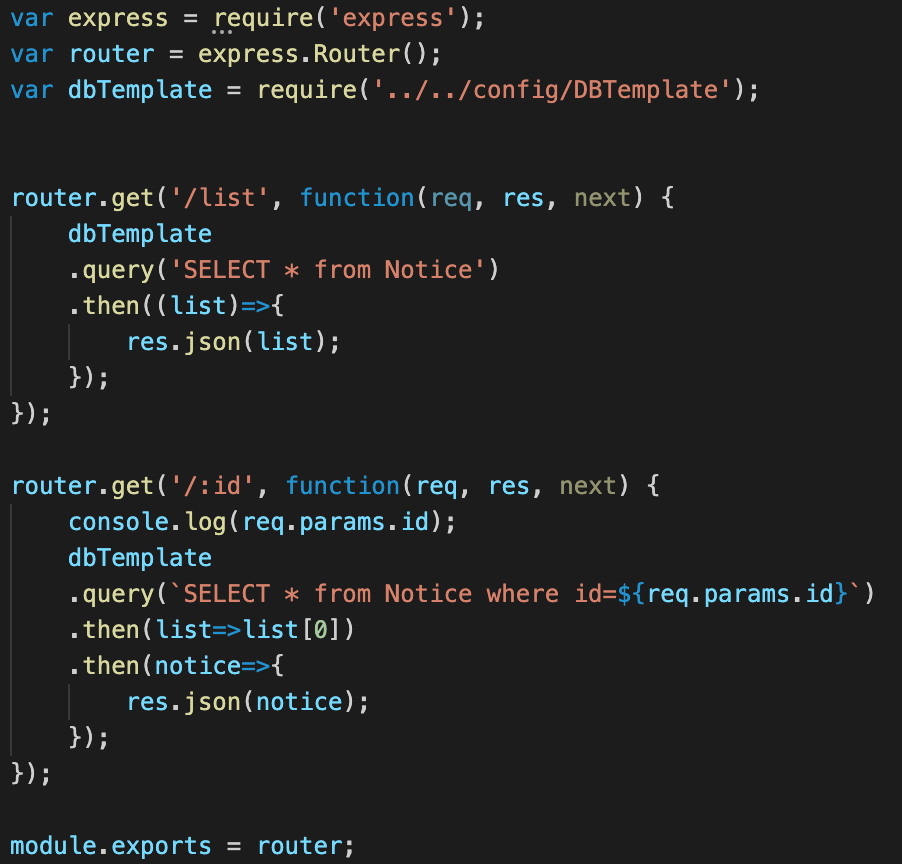
- 라우터를 활용하여 json 객체를 반환하는 api 만들기

express generator
- nodejs + express를 활용하여 웹 개발을 할때 기본적인 설정을 해둔 상태로 그것을 모듈로 제공한다면? 편리할 것이다.
- http, path, express 등 모듈들의 기본 세팅
- 그것을 제공하는 것이 express generator이다.
- $ npx express-generator [--view=view엔진명][폴더이름]
- 현재 디렉토리에 있는 모듈들을 설치해야함
- $ npm i
- 현재 디렉토리에 있는 모듈들을 설치해야함
- package.json의 scripts에 간편 명령어들을 정의할 수 있다.
- start : 서버 실행을 위한 명령어
- 주의사항
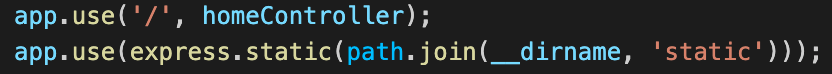
- Root 디렉토리(/)의 경우엔 express가 static 문서들을 먼저 참조한다면 index.html을 먼저 찾게됨.
- 라우터를 먼저 연결해주고 static을 연결 해주면 해결됨

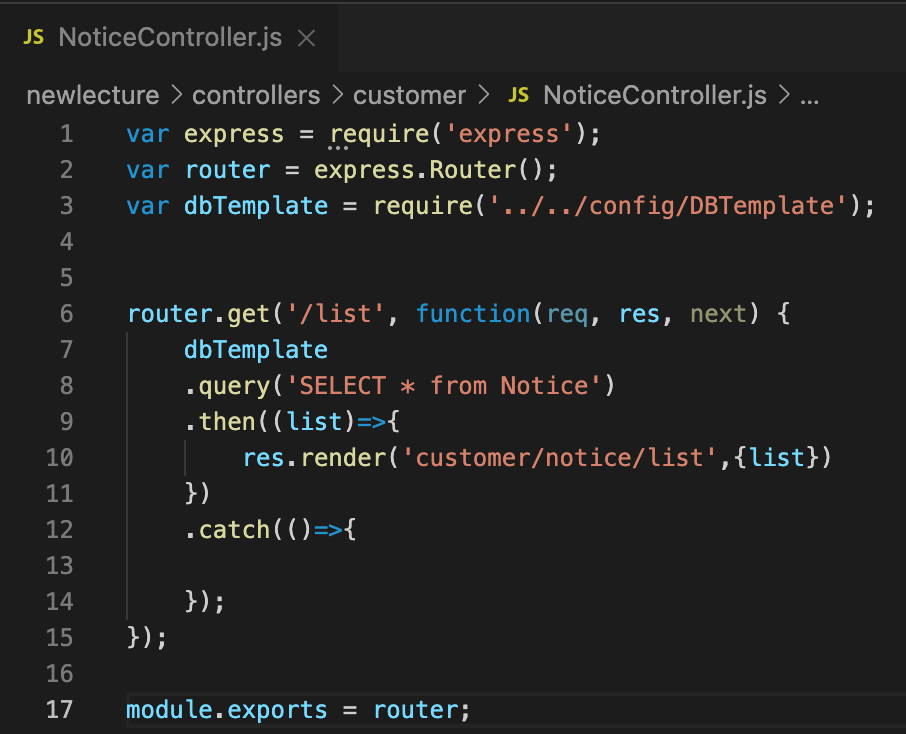
url 매핑 및 view rendering
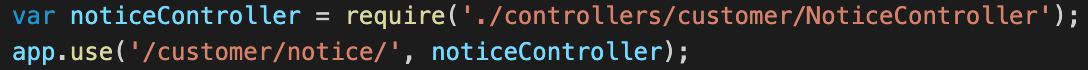
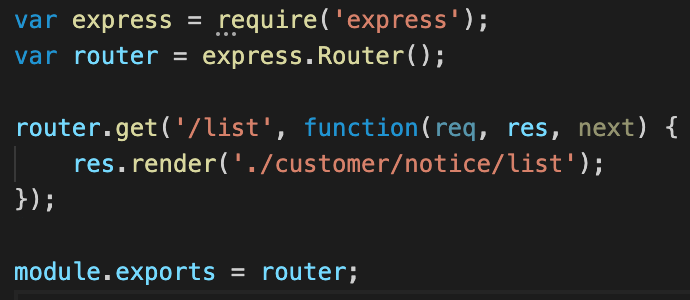
- controller(router) 만들기

- express가 해당 controller 사용하게 하기(app.js에서)

- controller(router)에서 url 매핑 및 렌더링 설정하기

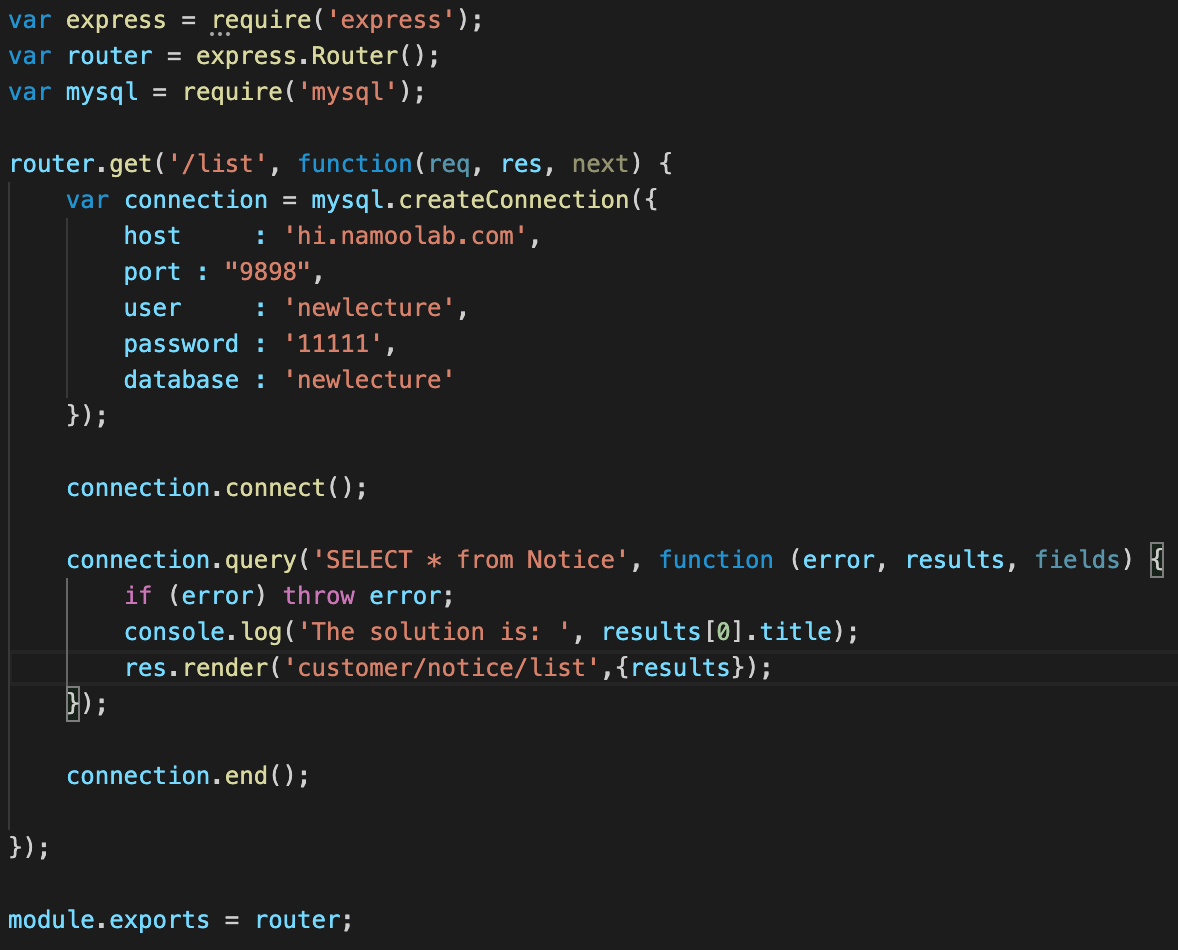
database 모듈 사용
- 모듈 설치
- $ npm i mysql
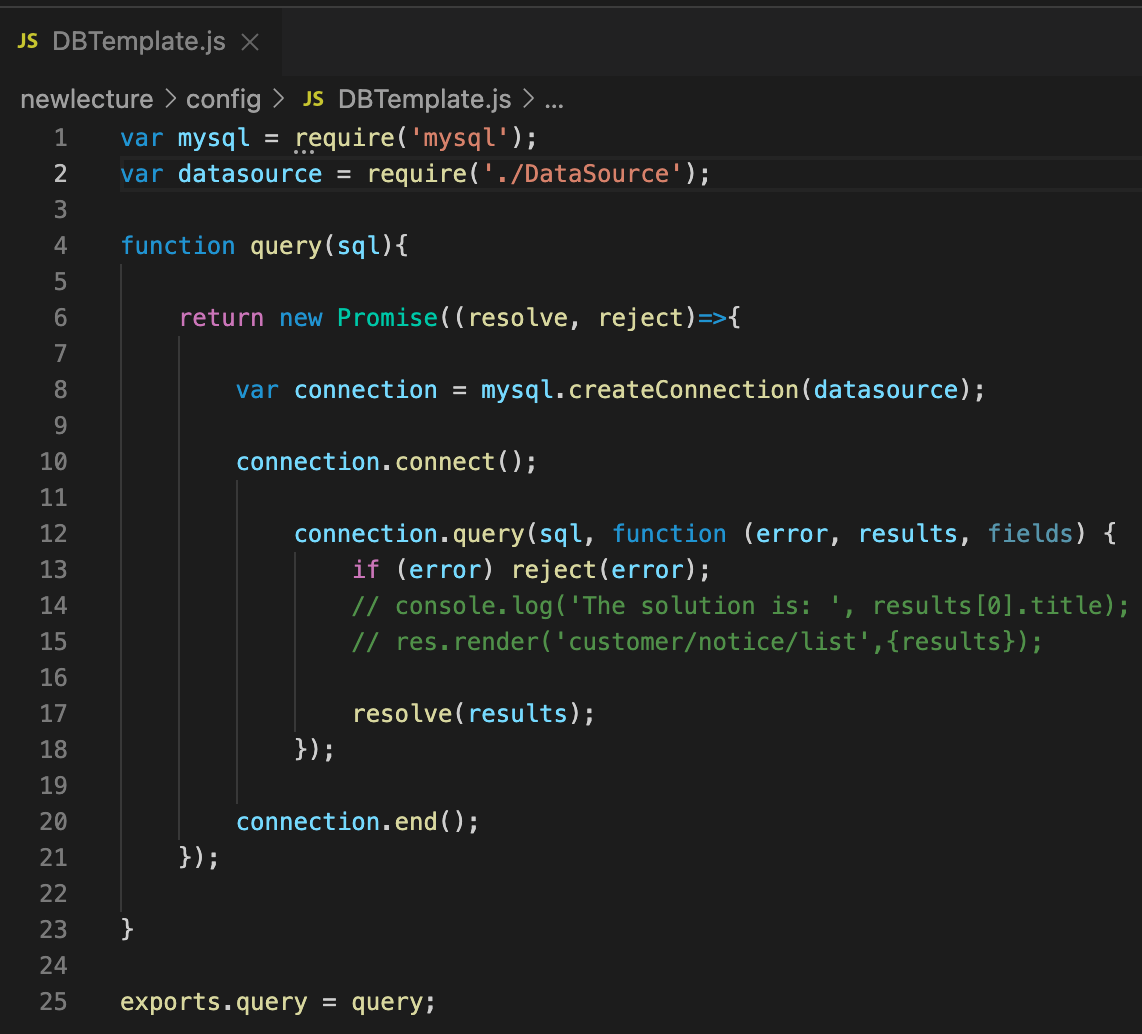
- connection 객체를 통해 query 실행

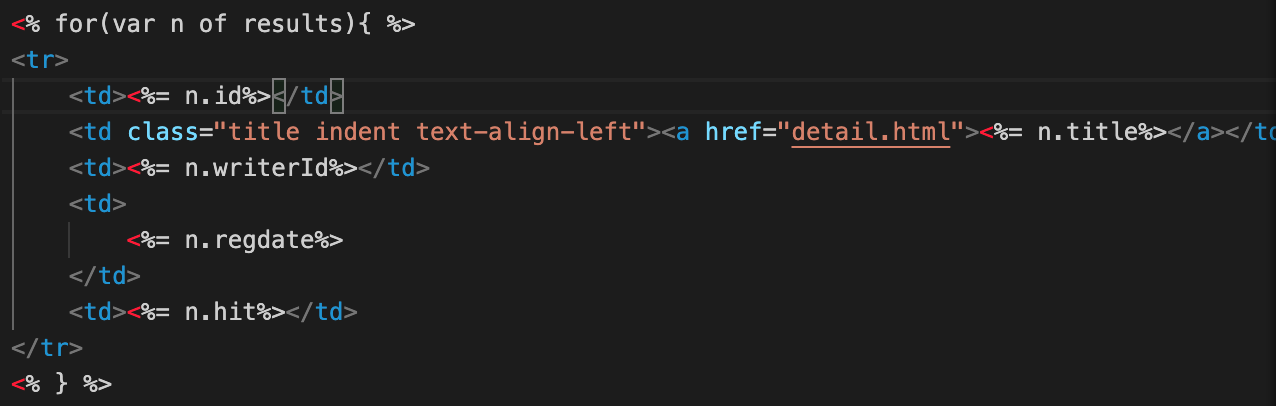
- view에 값 넣기

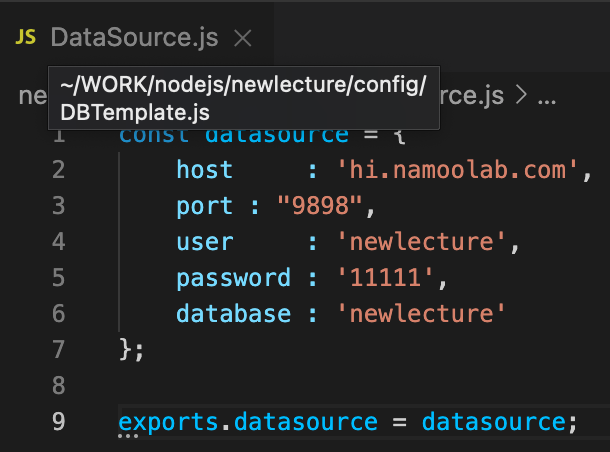
데이터베이스 모듈 분리
- 매 라우터마다 데이터베이스 모듈을 사용하는 코드가 있다면 비효율적이다.
- 집중화하여 필요한 곳에 꺼내 쓸 수 있도록 구성한다.



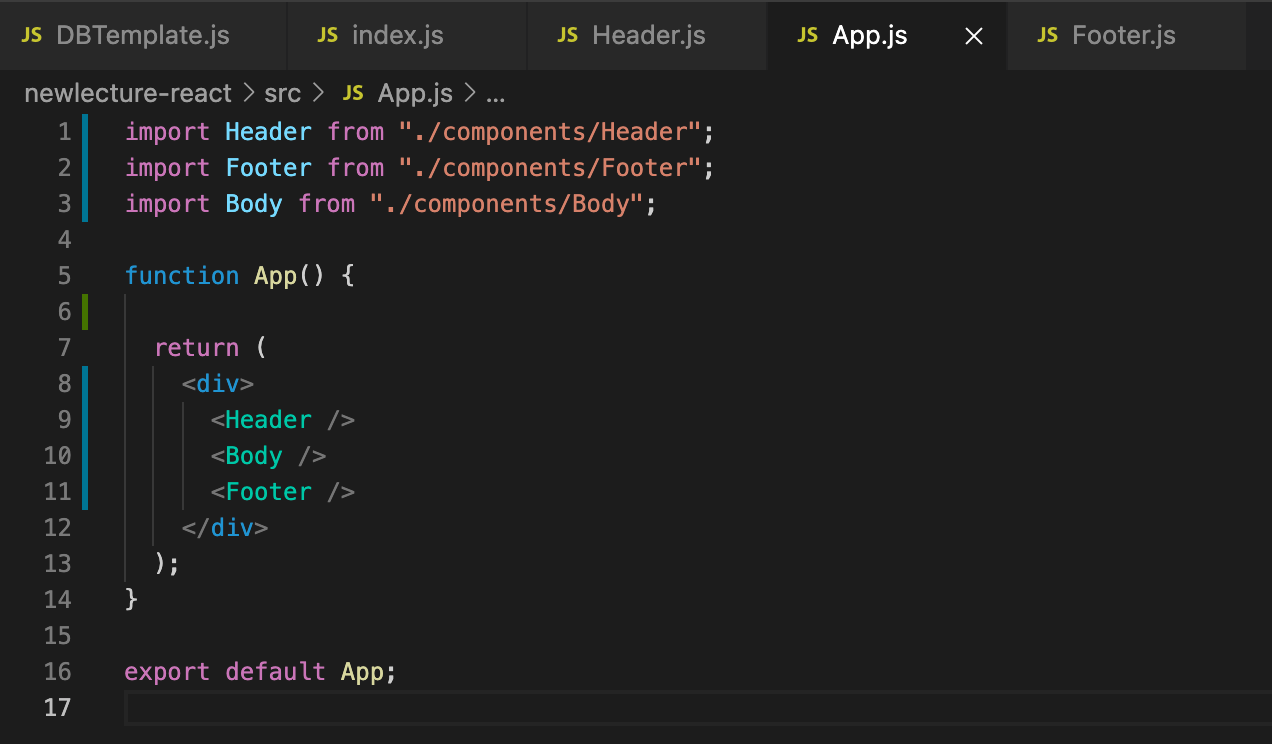
nodeJS와 ReactApp 연동
- Node > ReactApp > Babel > Module(X):WebPack > bundle(배포본) > pure js
- 페이지를 컴포넌트 단위로 쪼개서 갈아끼우는 형식으로 SPA 구현
- App.js에 각각에 컴포넌트들을 끼워넣고 조립된 것을 리턴

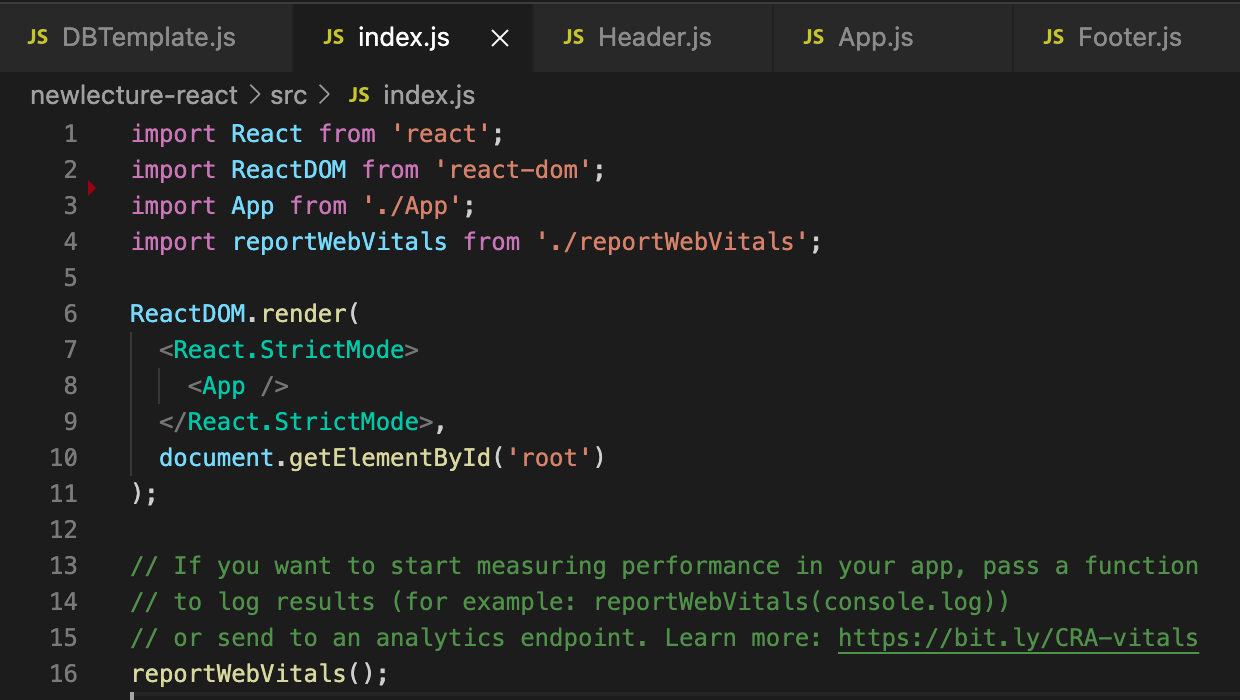
- index.js에서 그 조립된 App을 사용

- App.js에 각각에 컴포넌트들을 끼워넣고 조립된 것을 리턴
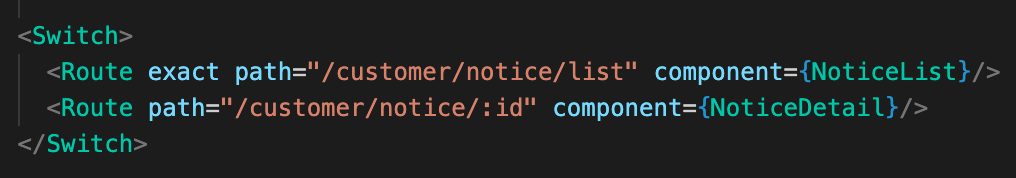
페이지 switching
- 컴포넌트를 url에 따라서 switching 해줘야 한다.
- 라우팅 필요
- $ npm i react-router-dom
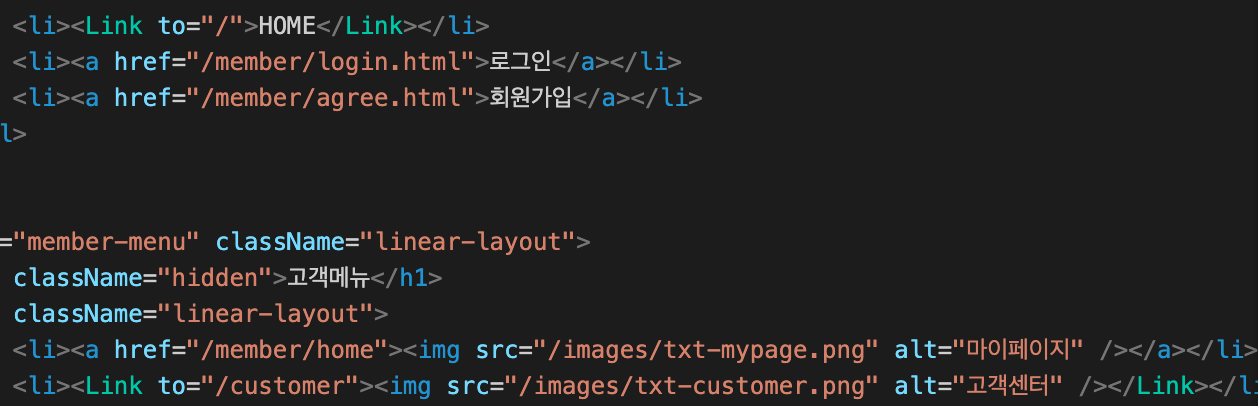
- 헤더에 라우팅 링크 설정


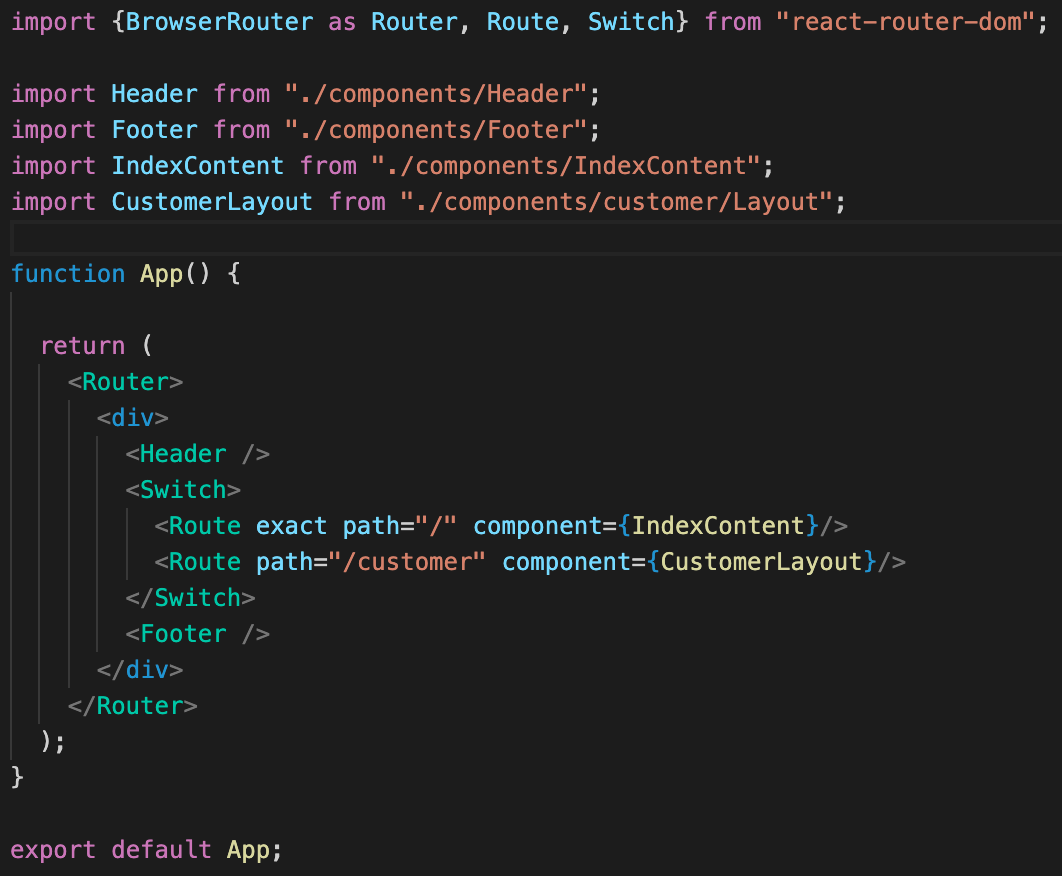
- 각 컴포넌트 라우팅(App.js)

- Detail 페이지 설정
- list 영역과 detail 영역을 switching 하면 됨

- list 영역과 detail 영역을 switching 하면 됨
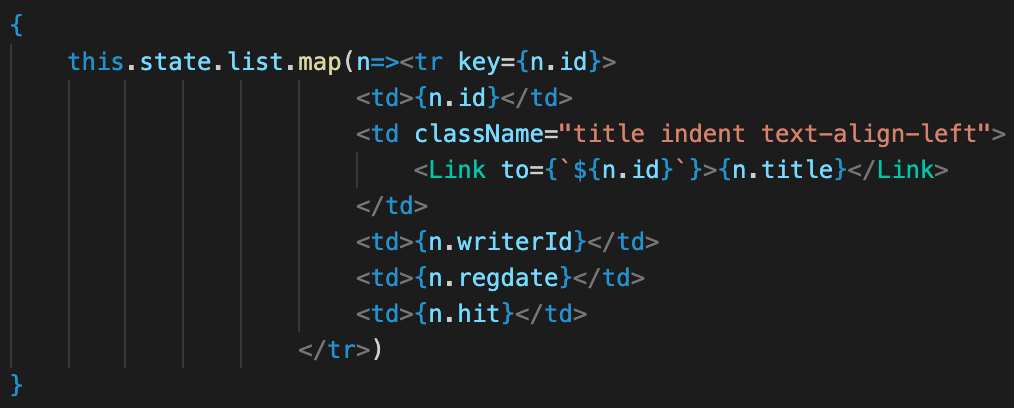
- list 영역 데이터 서버에서 불러오기
- 서버와 클라이언트가 모두 실행중인 상태에서 서버측에 데이터를 요청한다
- 서버에서 cors 허가가 있어야 서로 다른 도메인에 있는 데이터를 가져올 수 있다.
- 서버단에 cors 모듈 설치 및 사용(app.js)
- $ npm i cors


- $ npm i cors
- 서버단에서 cors를 허용하고싶은 도메인이 따로 있다면 객체 형태로 전송해주면 됨
- app.use(cors({origin : "도메인주소"});
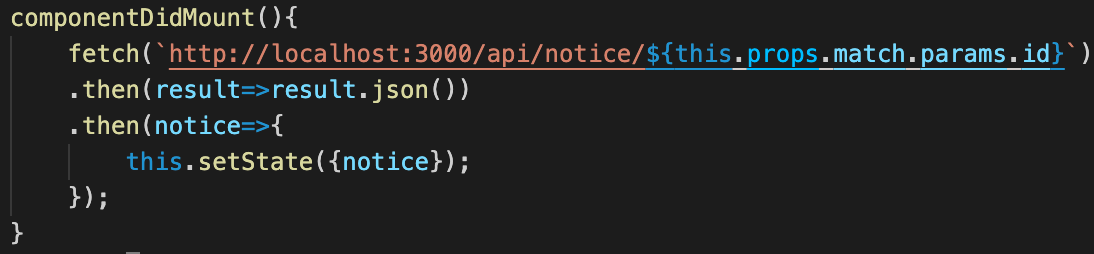
각 detail 페이지 정보 불러오기
- 서버 api 설정(NoticeController.js)

- detail 페이지를 불러오기위한 Link 설정

- detail api를 통해 데이터를 가져오기
- Route의 path 정보가 마치 스프링에서 PathVariable처럼 전달된다.
- props로 전달됨

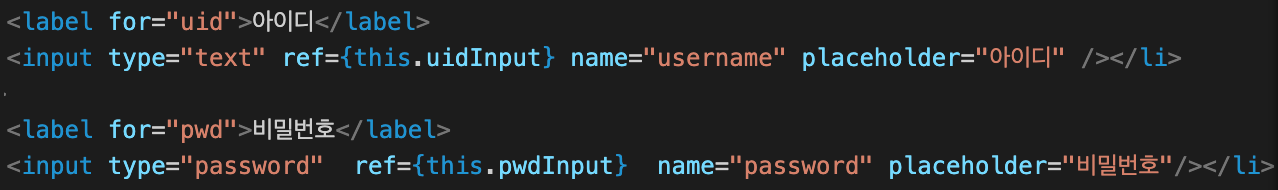
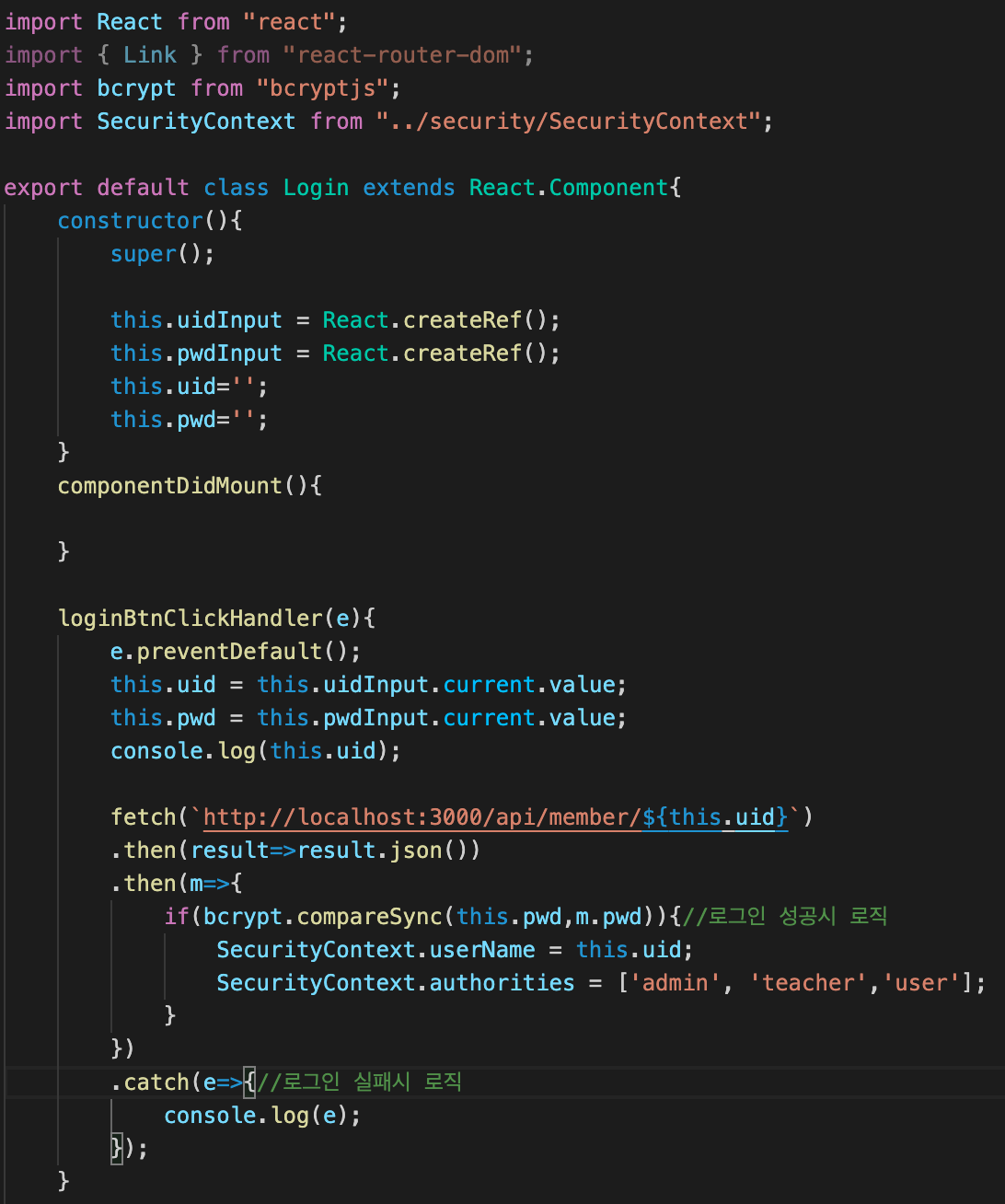
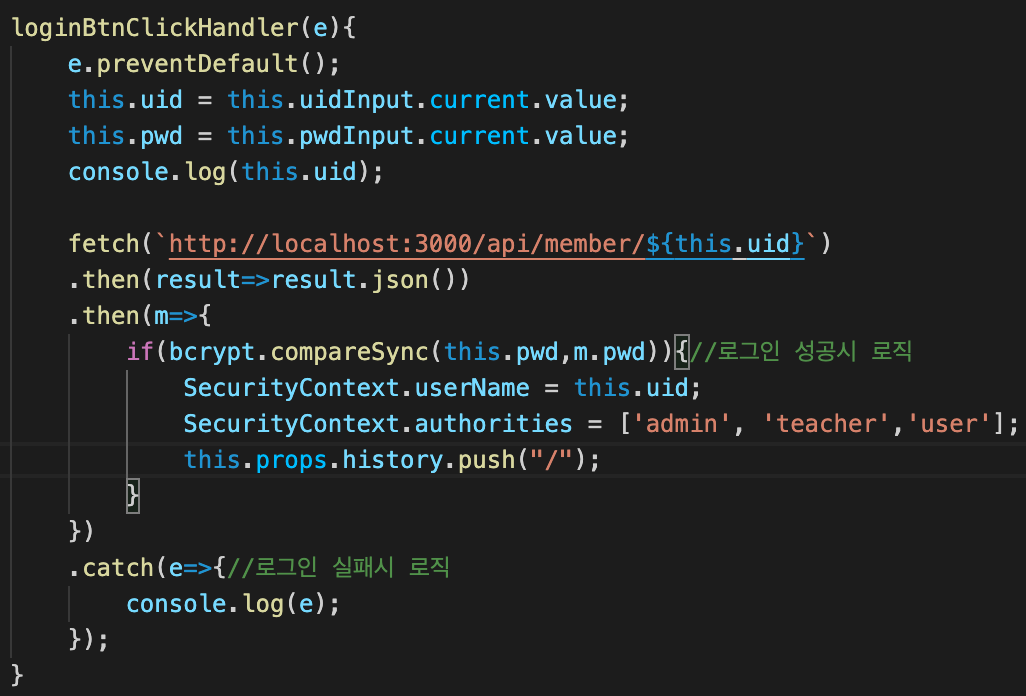
login
- 입력하는 값 > ref로 current value 가져다 쓰기

- 비밀번호 검증
- bcrypt로 비밀번호 검증

- bcrypt로 비밀번호 검증
- 로그인 성공시 페이지 이동

인증이 필요한 url 인터셉터 설정
- AuthorizedRoute 컴포넌트를 구현하여 전역변수에 로그인 정보가 있는지를 검사 한 후 라우트 하게끔
상태정보 유지하기
- state와 같은 전역변수 사용
- Redux 사용
commonJS vs ES6 module
- package.json에서 type 설정
- module.exports vs export & import
- 외부 모듈을 사용할때 왜 ES6 module을 안쓰고 commonJS를 쓰나?
- 호환성 문제
- 환경변수(__dirname 등), 등 모듈이 사용하고 있는 기능들이 commonJS를 사용하고 있어서 호환성 문제가 생김
React app 생성
- $ npx create-react-app my-app
- node로 서버 실행 후 react와 연동 가능
- 질문 사항
- 어떻게 서버가 실행되고 리액트 app과 연동되서 view를 구성하는지?
번외
- 모듈을 설치하기 전, 꼭 package.json 파일 만들어야함
- $ npm init
- 만든 다음 모듈 설치하기
- 모듈을 다른곳에서 쓰고싶을때??
- package.json만 옮겨서 install 해주면 됨
