
오늘은 ES6 3번째 수업시간입니다
Today I Learned
- set
- map
- rest parameter
- spread operator
- default value
- arrow function
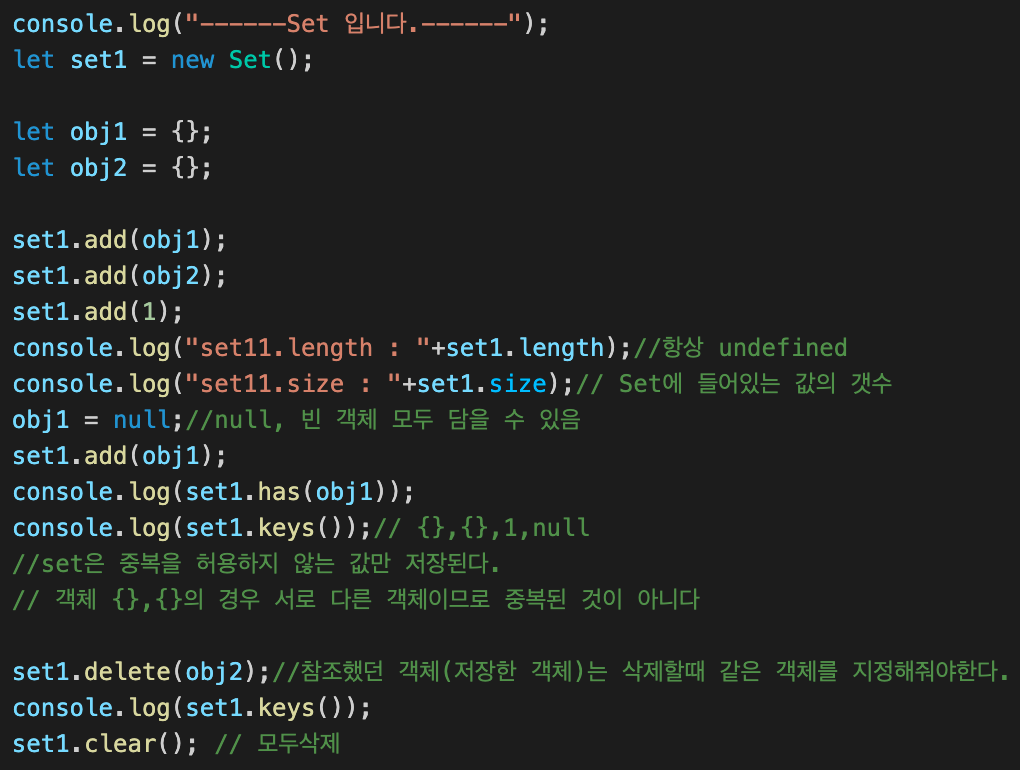
Set
- 자료형에 관계 없이 원시값과 객체참조 모두 중복되지 않는 유일한 값을 저장할 수 있습니다.
- let set = new Set();
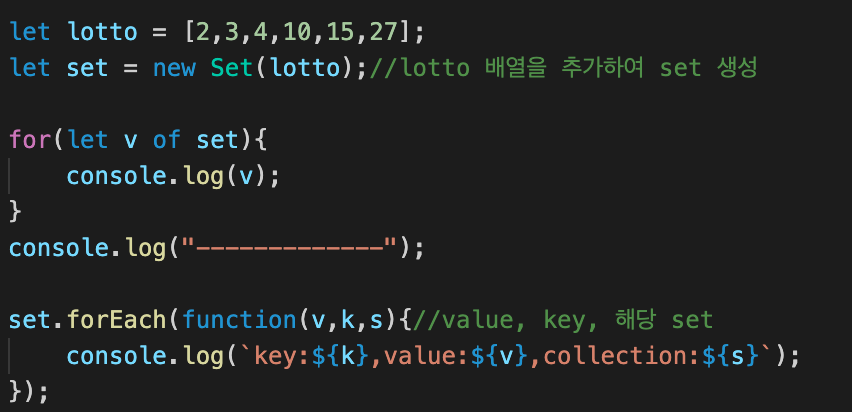
- 매개변수로 iterable한 객체가 전달 되면, 그 요소는 모두 새로운 Set에 추가 됨. 없으면 빈 Set 생성(map,array 등은 iterable)
- 삽입, 삭제, 소유여부, 크기 예시

- 순회

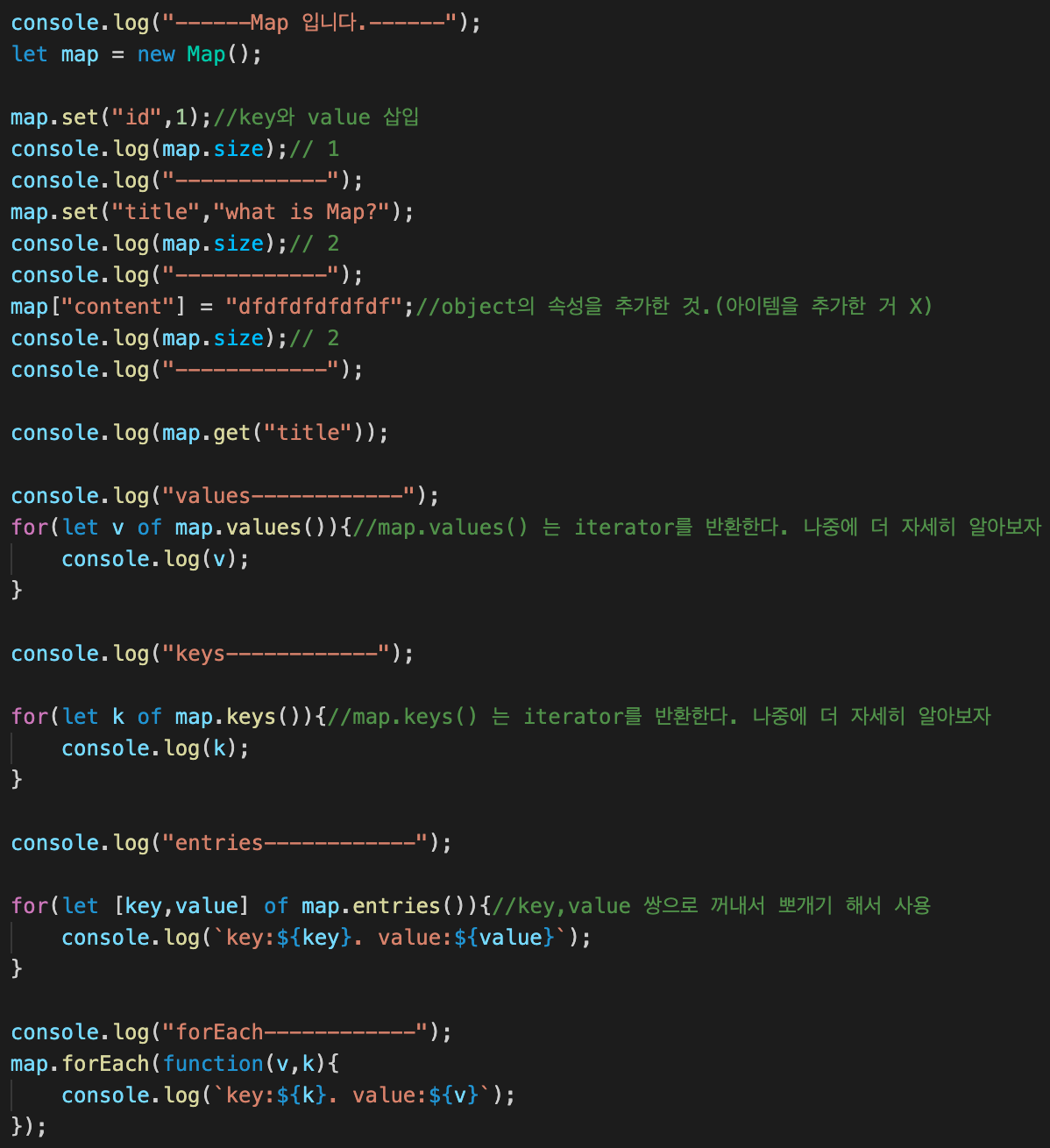
Map
- 기본적인 동작은 Set과 유사하다.
- 아무거나 다 넣을 수 있으며, 넣는 순서도 기억하는 콜렉션이다.
- 사용예시

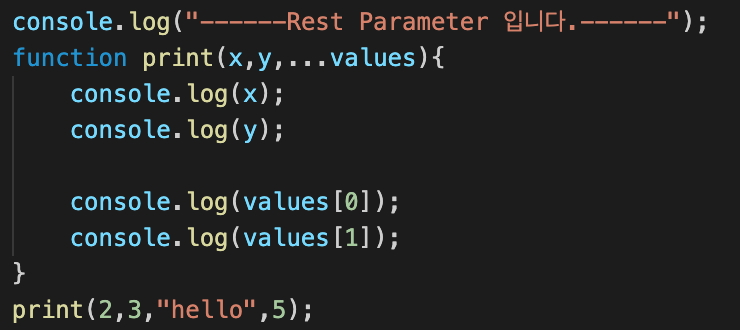
Rest Parameter
- 함수를 호출할 때, 전달하는 값의 갯수와 매개변수의 갯수가 일치 하지 않아도 호출 가능하다(자바스크립트에서는 전달하는 값을 arguments 콜렉션에 따로 저장하기때문에 가능하다)
- 매개변수는 그저 arguments에서 값을 가져오는 별칭에 불과하다.
- 그렇다면 별칭이 없는 나머지 인자들은 무조건 arguments 콜렉션을 통해서 접근해야하나??
- 나머지 인자들도 쉽게 접근하기 위해 rest parameter를 쓴다.
- ...values >> values 배열로 나머지 인자들을 접근 가능하다.

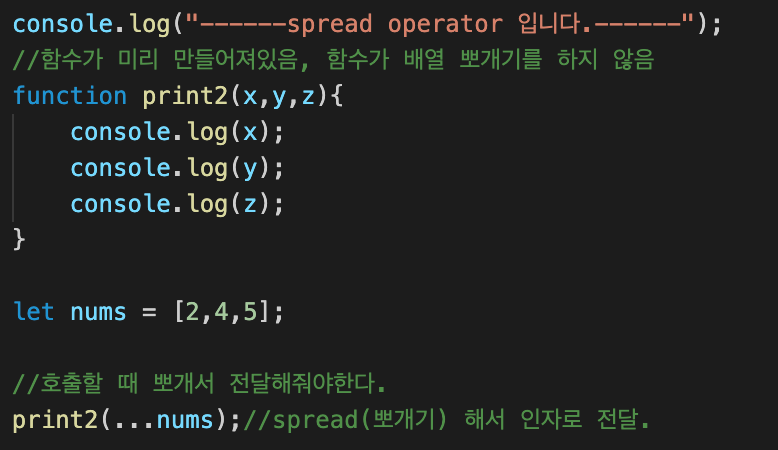
Spread Operator
- 함수의 매개변수로 배열과 같은 객체가 전달될 때, 우리는 이것을 뽀개서 사용 할 수 있었다.
- 하지만 만약, 함수가 미리 정의 되어있고, 함수에서 매개변수 인자를 뽀갤수 없다면?
- 호출을 할때 뽀개서 보내주면 된다.

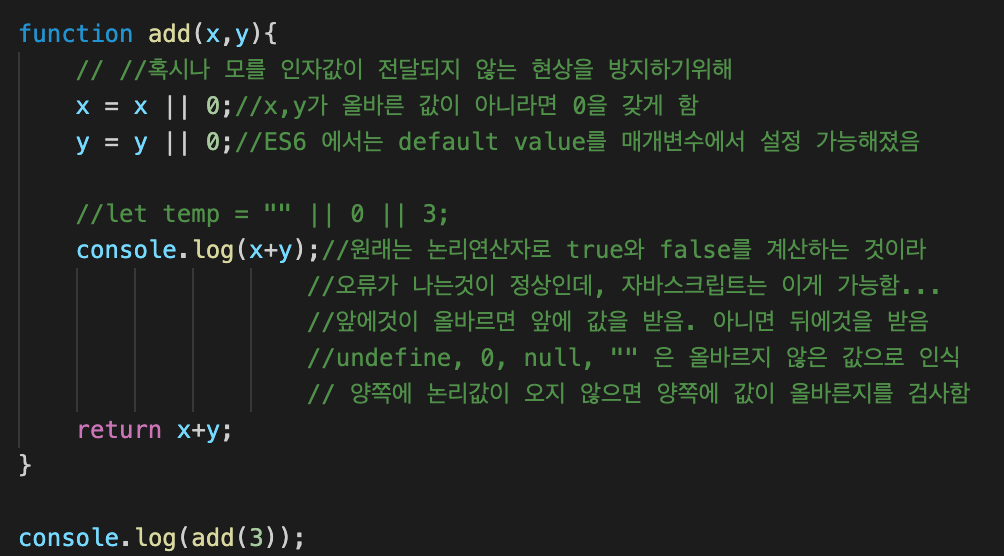
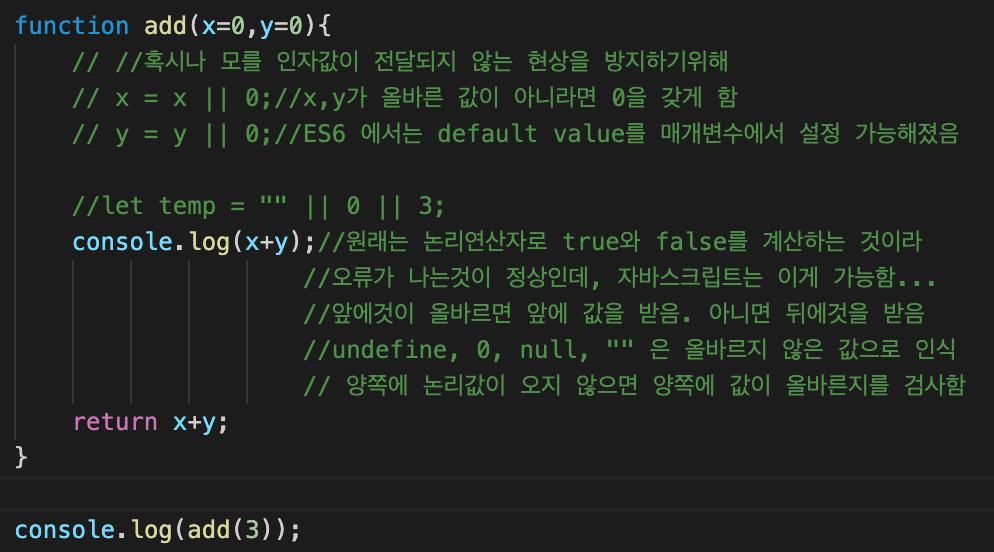
Default Value
- javascript는 태생적으로 overload를 갖고 있다.(함수의 인자를 맘대로 조절할 수 있다)
- 하지만 이런 특성때문에 인자값이 충족 되지 않을 경우 undefine이 되고, 결과로 리턴되는 값이 NaN이 되는 일이 발생한다.
- 이런 문제를 해결하기위해 ES5까지는 다양한 방법들을 사용해왔다.

- ES6 방식의 default value 설정 방법
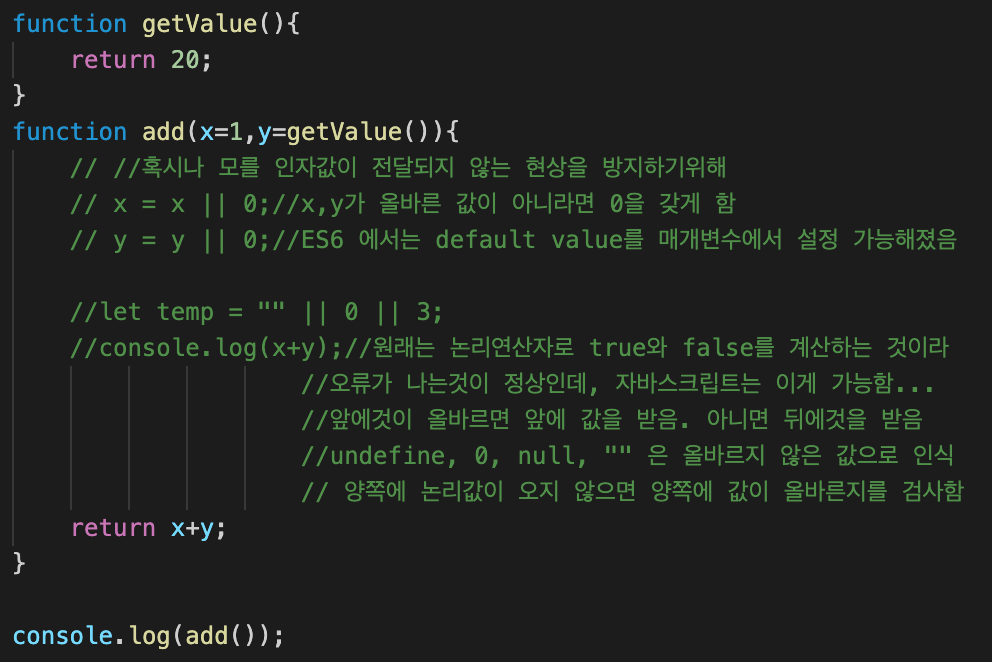
- 함수의 매개변수에서 default value 설정 가능
- 상수 뿐만아니라, 변수,함수로도 default value를 설정할 수 있다.


- 그렇다면 전달된 인자가 arguments 배열에 저장되는데, 호출할때 인자는 1개이고, 기본값으로 설정한 인자가 2개일때, arguments에 저장되는 값은 몇개일까?
- 1개이다. 호출시 전달한 인자의 갯수만 저장된다.
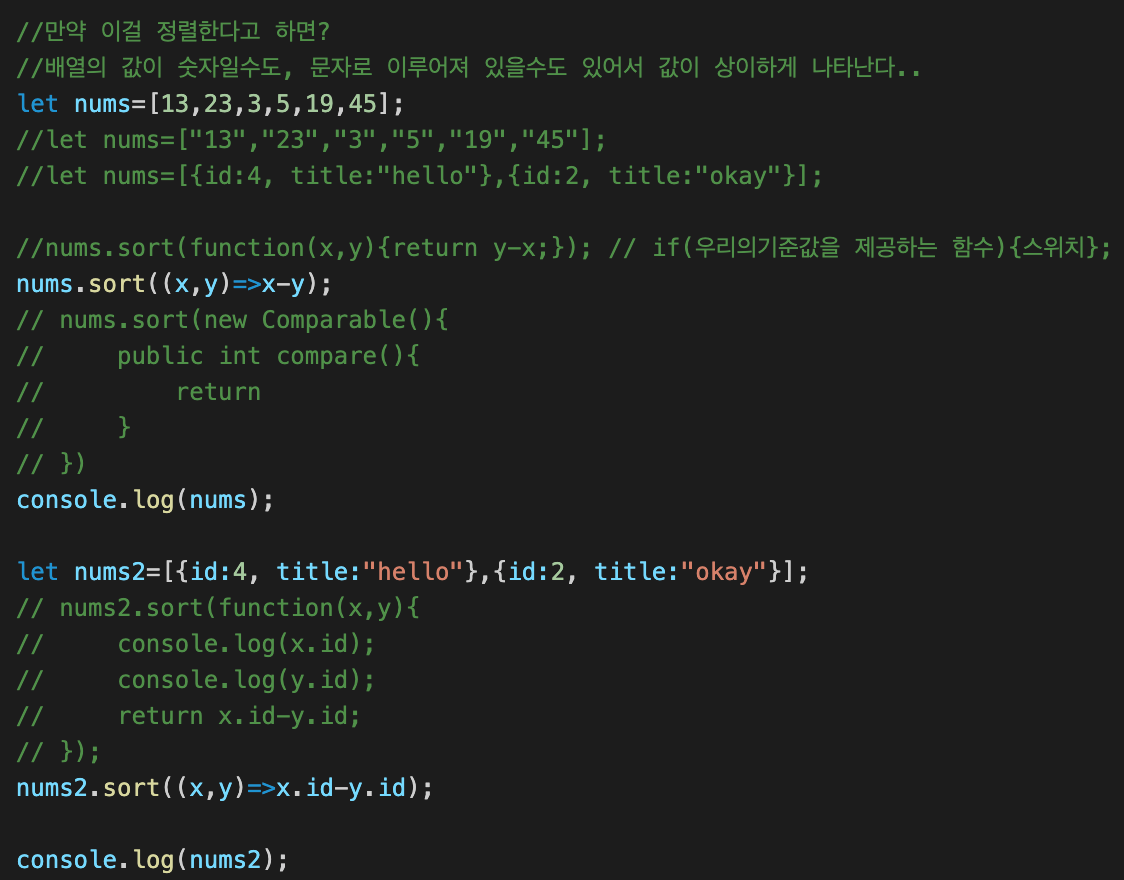
Arrow Function
- 차이점 : no this, no arguments, no super, no new.target
- function이라 명명하면 지역화가 생김
- arrow function은 지역화가 필요 없을때 사용
- (x,y)=>x-y
- function(x,y){return x-y;}와 같음