금일부터는 웹페이지 UI를 구성하는 방법에대해서 2주동안 새롭게 배우게 된다.
이번시간에는 Github 꾸미기를 비롯하여 HTML 학습용 Github 레파지토리 생성, VScode를 이용하여 레파지토리를 관리하는 방법 등을 배웠다.
먼저

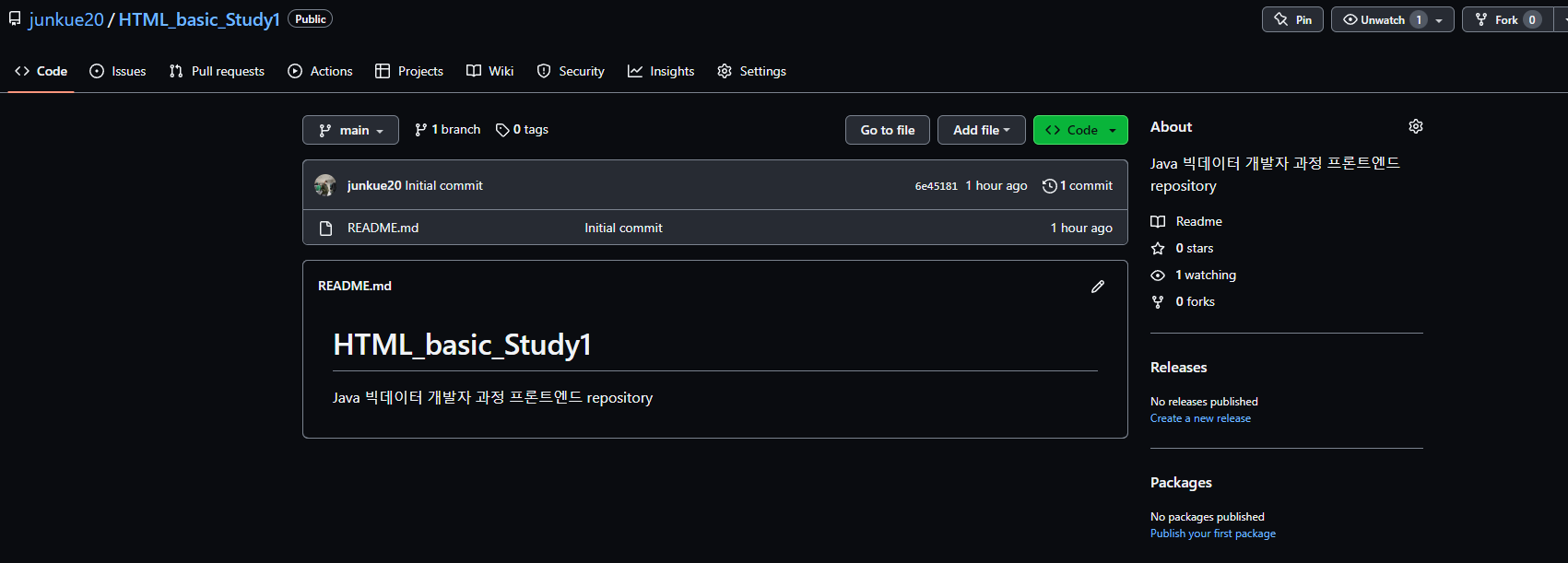
레파지토리를 생성한 이후, READ.md를 생성한다. 지금까지는 이 READ.md를 생성하지 않고 레파지토리를 생성하거나, 사용하지 않은 경우가 대다수였다.
하지만, 이제부터는READ.md를 이용하여 내가 제작한 프로젝트를 소개하는 창으로써 사용할 것이다.

Github에서 만들어 둔 레파지토리를 별도로 지정한 폴더에 clone하여 내려받고

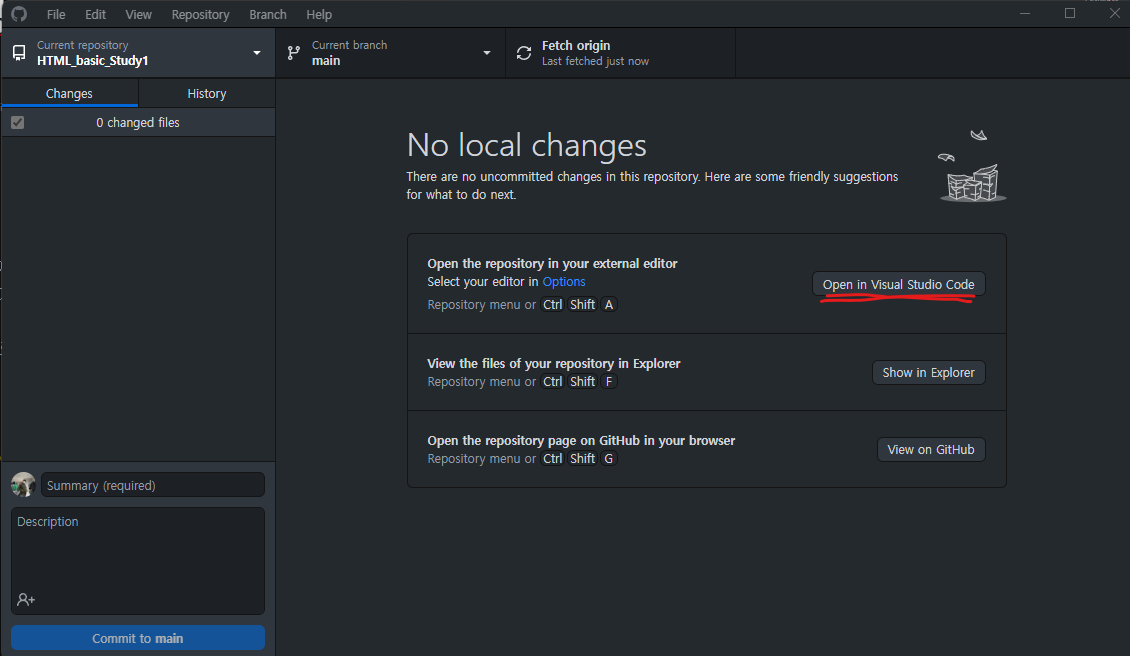
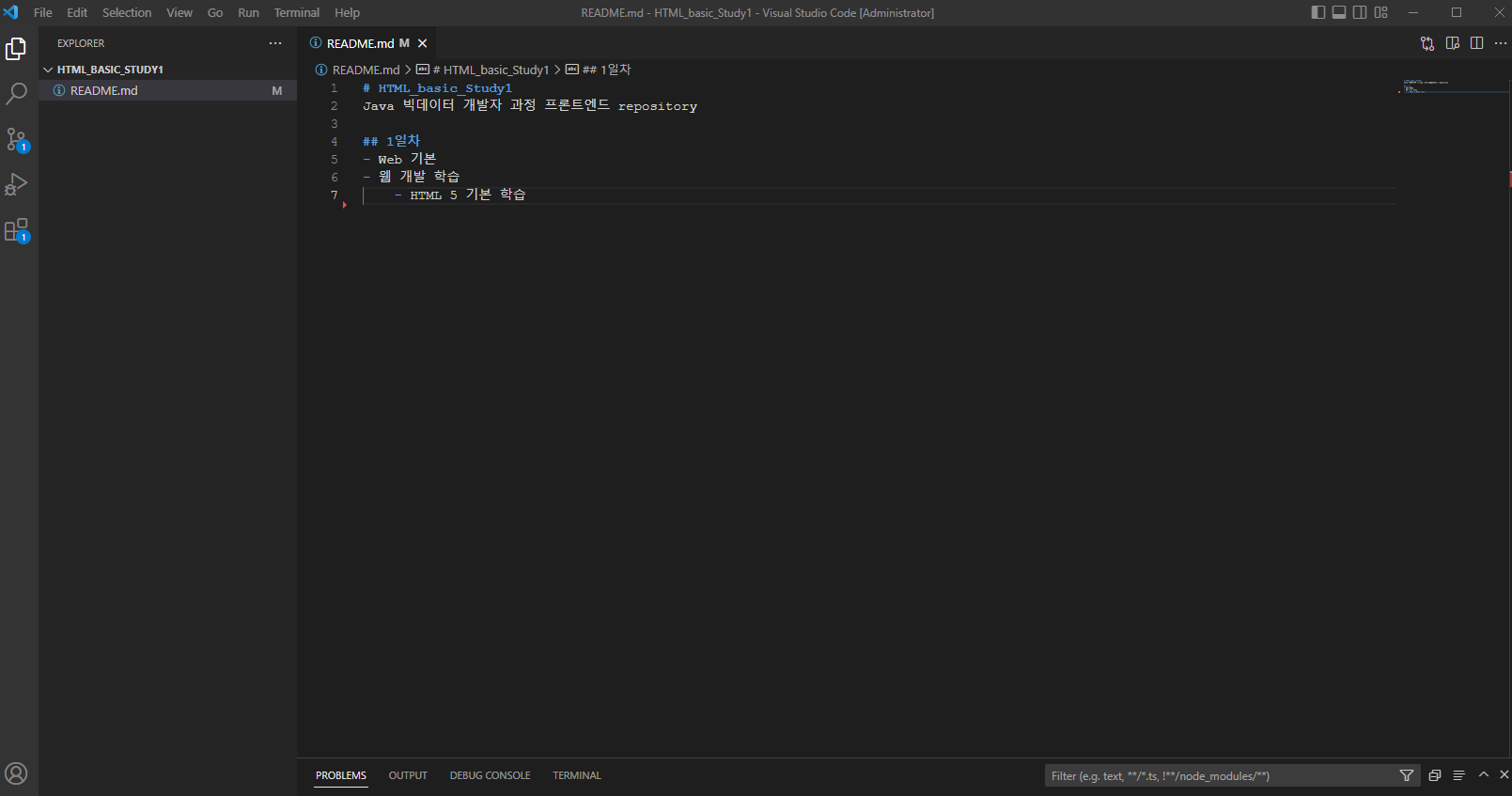
VScode에서 열어주도록 하자.
지금까지는 eclipse에서 작업을 했지만, 이번 프론트엔드 수업부터는VScode를 이용해서 만들어보도록 하겠다.
(Github에서 바로 지원을 하니 더 간단하기도 하다.)
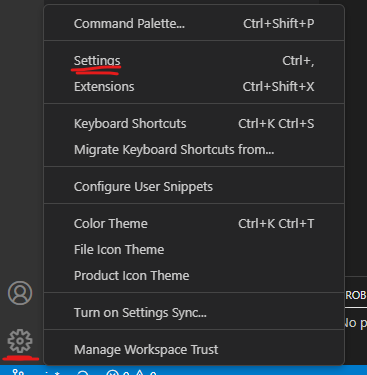
VScode를 실행시킨 이후, HTML을 학습하기 이전에 먼저 폰트를 수정해주도록 하자.
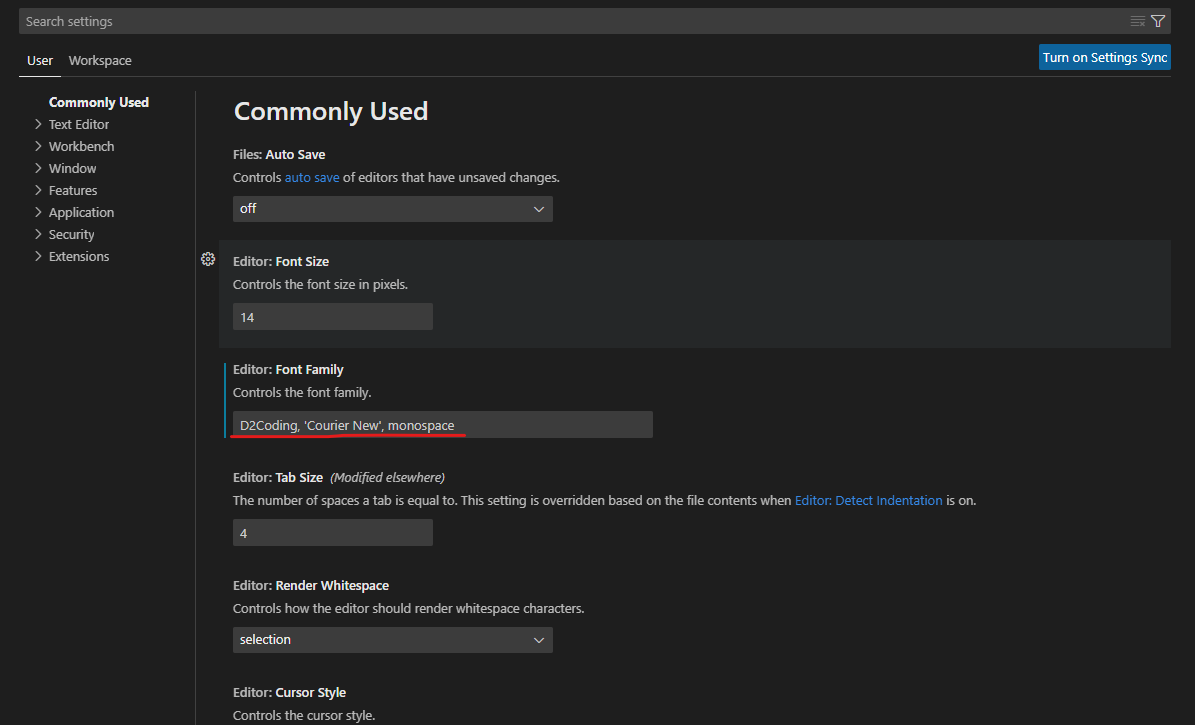
폰트 설정은

의 경로로 들어가서

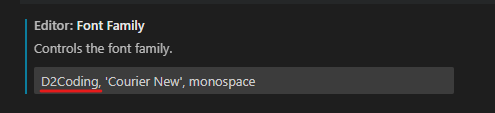
및줄친 위의 부분을 수정하여 적용할 수 있다.
폰트는 아래의 주소에서 다운받았다.
https://github.com/naver/d2codingfont
- d2codingfont를 다운받았다.
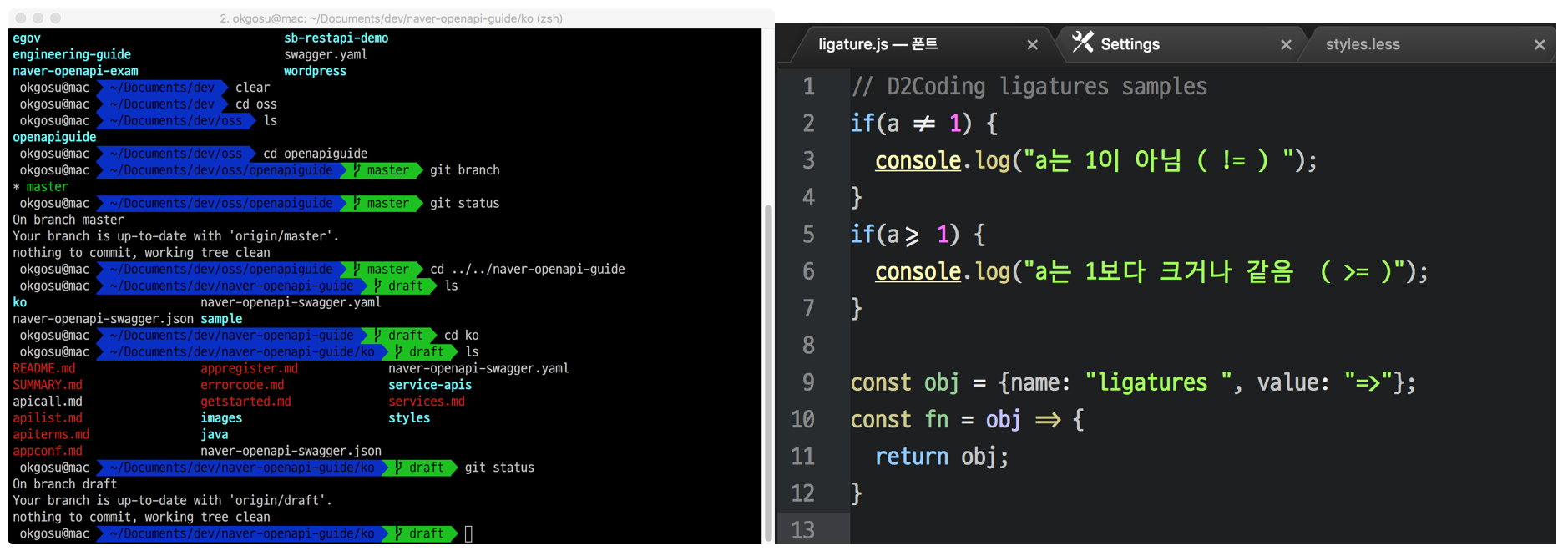
- 위의 폰트를 다운받는 이유는, 기존에 VScode에 설치되어있는 Microsoft사의 폰트 Consolas체에서 한국어의 지원이 불친절하기 때문이다.

(하지만 d2coding 폰트는 친절하다)

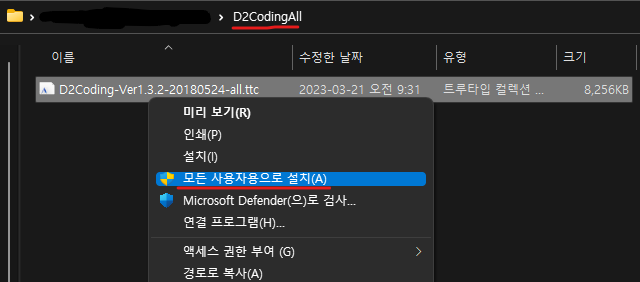
압축파일을 다운받은 후, D2CodingAll의 폴더로 들어가 .tcc 파일을 우클릭을 한 뒤
모든 사용자용으로 설치 를 눌러 설치를 해준다.

설치를 한 이후, VScode 설정으로 되돌아가 Font Family의 앞자리에 있는 Consolas 대신에 새로운 폰트명을 적용해주었다.

적용을 완료하고, Read.md를 불러와 수정을 하는 모습이다!
