
Web Cloning
Bootstrap


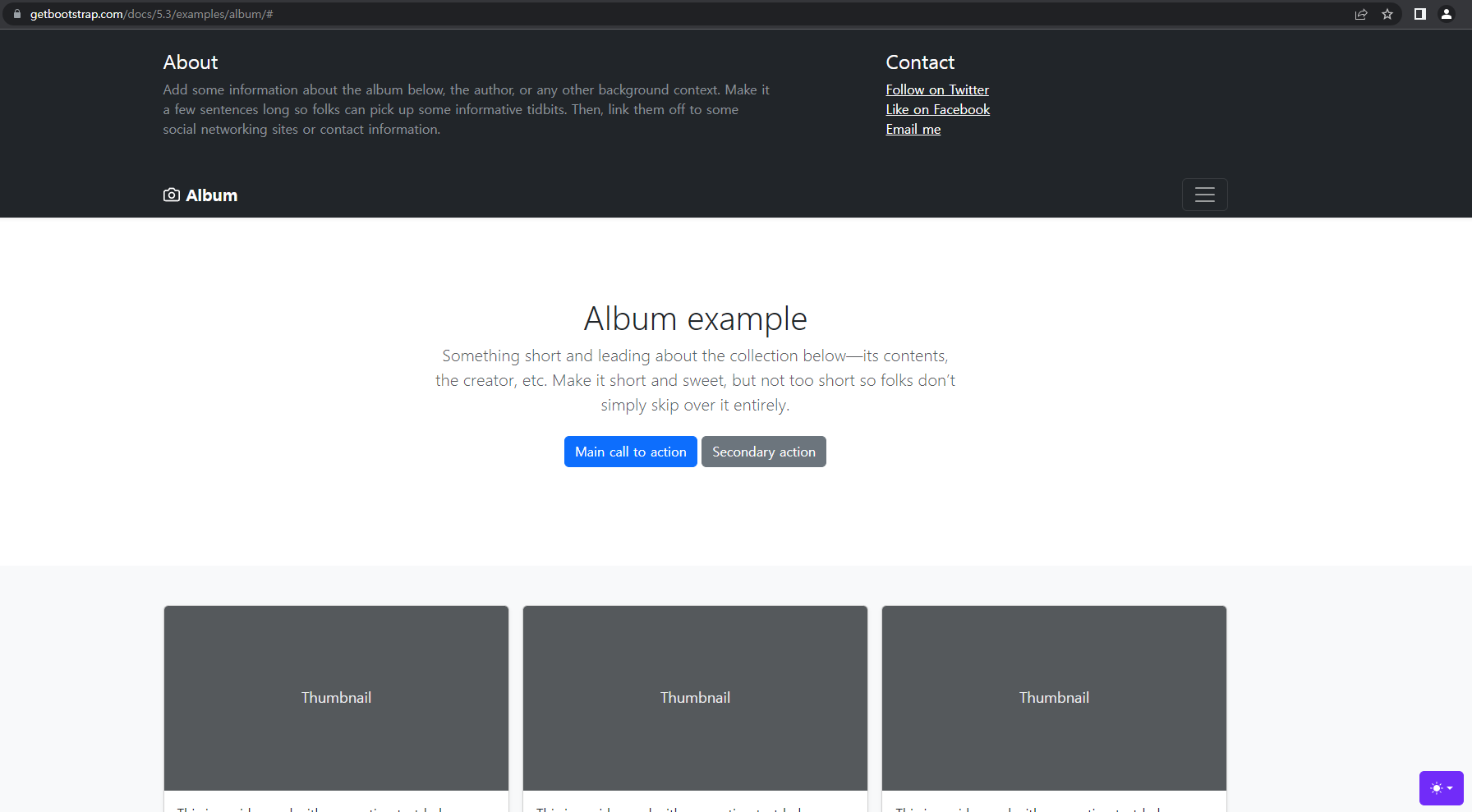
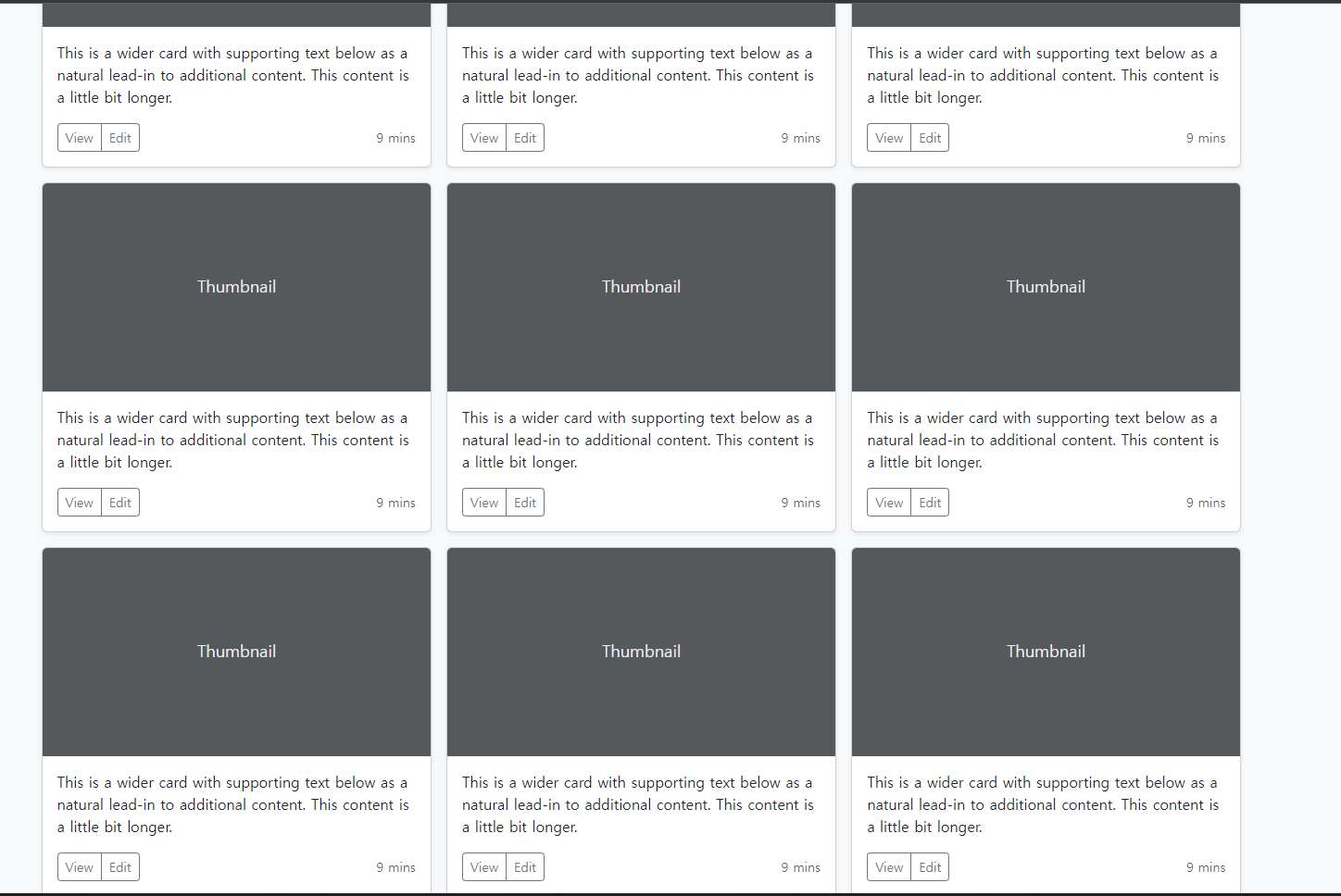
https://getbootstrap.com/docs/5.3/examples/album/
위의 사이트를 한번 직접 클로닝하며 학습해보도록 하겠다.
<!DOCTYPE html>
<html lang="ko" data-bs-theme="Light">
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>부트스트랩 앨범페이지 클로닝</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN 추가 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<!-- 3. Bootstrap용 Icon CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<link rel="icon" href="https://getbootstrap.com//docs/5.3/assets/img/favicons/favicon.ico">
<!-- 4. jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8="
crossorigin="anonymous"></script>
<script>
$(document).ready(function (){
$('#btnLight').addClass('active');
$('img').css("border-radius", "5px 5px 0 0"); // 모드 이미지에 위쪽 모서리를 부드럽게 다음어준다.
// 테마변경
$('#btnLight').click(function () {
$('html').attr('data-bs-theme', 'light');
$(this).addClass('active');
$('#btnDark').removeClass('active');
});
$('#btnDark').click(function () {
$('html').attr('data-bs-theme', 'dark');
$(this).addClass('active');
$('#btnLight').removeClass('active');
});
});
</script>
</head>
<body>
<!-- TOP 메뉴영역 -->
<header data-bs-theme-value="dark">
<div class="text-bg-dark collapse" id="navbarHeader">
<div class="container">
<div class="row">
<div class="col-sm-8 py-4">
<h4>About</h4>
<p class="text-secondary">
Add some information about the album below, the author, or any other background context.
Make it a few sentences long so folks can pick up some informative tidbits. Then, link them
off to some social networking sites or contact information.
</p>
</div>
<div class="col-sm-4 py-4">
<h4>Contact</h4>
<ul class="list-unstyled"> <!-- 글 앞에있는 점을 빼주는 클래스. -->
<li><a href="#" class="text-white">Follow on Twitter</a></li>
<li><a href="#" class="text-white">Like on Facebook</a></li>
<li><a href="#" class="text-white">Email me</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="navbar navbar-dark bg-dark shadow-sm">
<div class="container">
<a href="#" class="navbar-brand d-flex align"> <!-- '#'은 자기페이지를 이야기함! -->
<i class="bi bi-camera"></i> <!-- ' '로 여백을 줄 수 있다! -->
<strong> Album</strong> <!-- strong은 Bold체를 이야기함! -->
</a>
<!-- 상위 메뉴의 숨겨진 부분을 버튼과 상호작용하여 나타나도록 설정 -->
<button type="button" class="navbar-toggler collapsed" data-bs-toggle="collapse"
data-bs-target="#navbarHeader" aria-controls="navbarHeader" aria-expanded="true"
aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
</div>
</div>
</header>
<!-- Main 영역 (Album example, Thumbnail)-->
<main>
<section class="py-5 text-center container">
<div class="row py-5">
<div class="col-6 mx-auto">
<h1 class="fw-light">Album example</h1>
<p class="lead text-body-secondary">Something short and leading about the collection below—its contents, the creator,
etc. Make it short and sweet, but not too short so folks don’t simply skip over it entirely.
</p>
<p>
<a href="#" class="btn btn-primary my-2">Main call to action</a>
<a href="#" class="btn btn-secondary my-2">Secondary action</a>
</p>
</div>
</div>
</section>
<div class="album py-5 bg-body-tertiary">
<div class="container">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-3 g-3">
<!-- col 9개로 구성할 것 -->
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225" focusable="false" >
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
<div class="col">
<div class="card shadow-sm">
<img src="https://via.placeholder.com/400x225" width="100%" height="225">
<div class="card-body">
<p class="card=text">
"This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.
</p>
<div class="d-flex justify-content-between align-items-center">
<div class="btn-group">
<button type="button" class="btn btn-sm btn-outline-secondary">View</button>
<button type="button" class="btn btn-sm btn-outline-secondary">Edit</button>
</div>
<small class="text-body-secondary">9 mins</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</main>
<!-- Footer 영역 (Album example is ©)-->
<footer class="text-secondary py-5">
<div class="container">
<p class="float-end mb-1">
<a href="#">Back to top</a>
</p>
<p class="mb-1">
Album example is © Bootstrap, but please download and customize it for yourself! <br/>
New to Bootstrap? <a href="#">Visit the homepage</a> or read our <a href="#">getting started guide.</a>
</p>
</div>
</footer>
<!-- 맨바닥 테마(light/dark) 변경 버튼 영역 (Light, Dark 테마)-->
<div class="dropdown position-fixed bottom-0 end-0 mb-3 me-3 bd-mode-toggle">
<button class="btn btn-primary py-2 dropdown-toggle d-flex align-items-center" data-bs-toggle="dropdown"
id="bd-theme" type="button" aria-expanded="false" data-bs-toggle="dropdown" aria-label="Toggle theme (light)">
<i class="bi bi-brightness-high-fill"></i>
</button>
<ul class="dropdown-menu">
<li>
<button id="btnLight" class="dropdown-item d-flex align-items-center " data-bs-theme-value="light"
aria-pressed="true">
<i class="bi bi-brightness-high-fill" style="color: gray;"></i> Light
</button>
</li>
<li>
<button id="btnDark" type="button" class="dropdown-item d-flex align-items-center " data-bs-theme-value="dark"
aria-pressed="false">
<i class="bi bi-moon-stars-fill" style="color: gray;"></i> Dark
</button>
</li>
</ul>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>
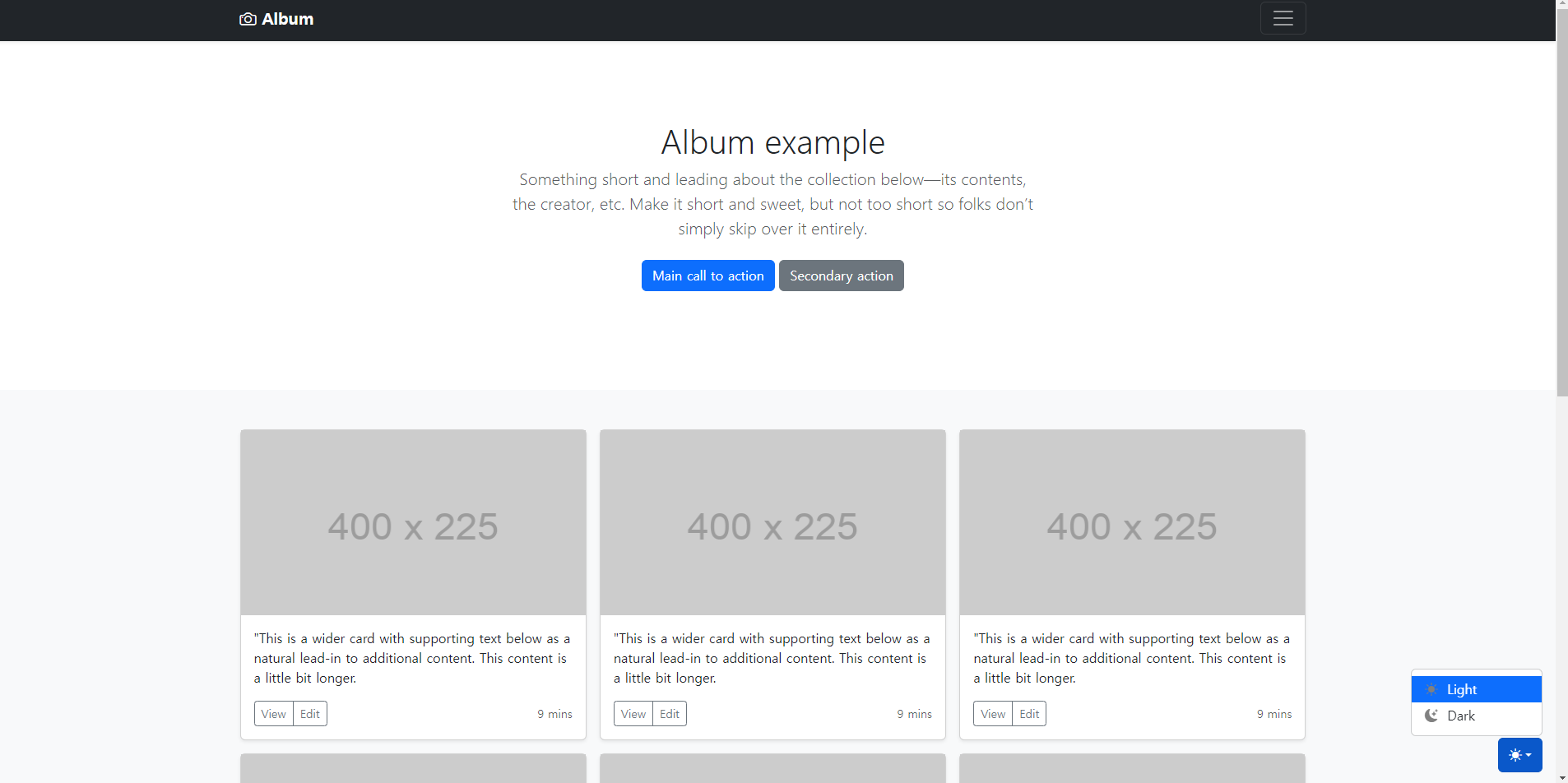
</html>코드가 굉장히 길다..

성공.
대부분 Bootstrap을 이용하여 style을 구성하였으며, 현재로써는 CSS는 아직 제대로 사용하지 않은 상태이다.
이번에는 '핀터레스트'를 한번 웹 클로닝을 통해 구현해보도록 하겠다.
셋팅 (CDN 및 JS추가)
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>pinterest 웹 클로닝</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN 추가 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<link rel="icon" href="image/pinterest.ico">
<!-- 3. Bootstrap용 Icon CDN -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap-icons@1.10.3/font/bootstrap-icons.css">
<!-- 4. jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8="
crossorigin="anonymous"></script>
<!-- Desandro libraries CDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.min.js"></script>
</head>
<body>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>
</html>먼저 작업할 수 있는 환경을 셋팅해주었다.
<body>
<body>
<!-- 헤더 -->
<header id="main-header">
<div class="header-search-form">
<form>
<input type="search" class="input-search">
</form>
</div>
<h1 class="header-title">Pinterest</h1>
<div class="header-menu">
<ul class="outer-menu">
<li>
<a href="#">정보</a>
<ul class="inner-menu">
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</li>
</ul>
<ul class="outer-menu">
<li>
<a href="#">프로필</a>
<ul class="inner-menu">
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
<li><a href="#">데이터</a></li>
</ul>
</li>
</ul>
</div>
</header>
<!-- 네비게이션 영역 -->
<nav id="main-navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact</a></li>
</ul>
</nav>
<!-- 메인섹션 영역 -->
<section id="main-section">
<div class="paper">
<div class="paper-holder">
<img src="https://via.placeholder.com/190x350">
</div>
<p class="paper-description">Lorem ipsum dolor sit amet.</p>
<div class="paper-content">
<a class="paper-link" href="#">
<img src="https://via.placeholder.com/190x100" >
</a>
<p class="paper-text">Lorem ipsum dolor sit amet.</p>
</div>
</div>
<!-- Paper 반복 -->
<div class="paper">
<!-- 위의 내용 반복 -->
</div>
</section>
<!-- 라이트박스 영역 -->
<div id="darken-background">
<div id="lightbox">
<div class="user-info">
<a href="#" class="user-info-image">
<img src="https://via.placeholder.com/70x70">
</a>
<div class="user-info-text">
<h3>User</h3>
<p>Lorem ipsum dolor sit amet.</p>
</div>
</div>
<hr class="lightbox-splitter">
<img src="https://via.placeholder.com/600x750">
</div>
</div>
<!-- 2. Bootstrap용 js는 body에 위치해야 함! -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-qKXV1j0HvMUeCBQ+QVp7JcfGl760yU08IQ+GpUo5hlbpg51QRiuqHAJz8+BrxE/N"
crossorigin="anonymous"></script>
</body>이후 필요한 기능을 사용하기 위하여 body에 다음와 같이 추가해주었다.
웹 페이지 디자인에 필요한 로고는 아래의 사이트들을 사용하여 추출하였다.
(단, 무료 icon이라고 하더라도 상업적으로 이용이 가능한 아이콘은 따로 분류가 되어있으니 유의하자!)
먼저 원하는 png를 아래에서 다운받아
그다음, 아래의 사이트에서 사용하고자 하는 파일로 변환해주면 되겠다.
다음으로는 <header>영역이다.
<header>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>pinterest 웹 클로닝</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<!-- 1. Bootstrap용 css CDN 추가 -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.3.0-alpha2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-aFq/bzH65dt+w6FI2ooMVUpc+21e0SRygnTpmBvdBgSdnuTN7QbdgL+OapgHtvPp" crossorigin="anonymous">
<link rel="icon" href="image/pinterest.ico">
<!-- 3. Bootstrap용 Icon CDN -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
/* 초기화 */
* {
font-family: 'NanumGothic', 'Malgun Gothic' sans-serif;
}
a {
text-decoration: none;
}
/* 언더바 모두 삭제 */
img {
border: 0;
}
li {
list-style: none;
}
body {
background-color: snow;
}
/* ---------------------------------헤더영역 스타일--------------------------------- */
#main-header {
height: 40px;
background-color: #faf7f7;
position: relative;
}
.header-search-form {
float: left;
height: 26px;
padding: 7px;
}
.header-menu {
float: right;
}
.header-title {
position: absolute;
width: 200px;
height: 40px;
left: 50%;
margin-left: -100px;
background-image: url('./image/KakaoTalk_20230328_151555545.png');
background-image: no-repeat;
text-indent: -9999px;
}
/* ---------------------------------풀다운 메뉴영역--------------------------------- */
.outer-menu {
float: left;
width: 100px;
height: 20px;
line-height: 20px;
padding: 10px 0;
position: relative;
text-align: center;
font-size: small;
font-weight: bold;
z-index: 9999;
}
.outer-menu:hover {
background-color: #e1dfdf;
}
.inner-menu {
display: none;
background-color: white;
margin-top: 10px;
width: 100%;
border-top: 1px solid #cccaca;
box-shadow: 0 2px 2px rgba(34, 25, 25, 0.5)
}
.inner-menu a {
display: block;
padding: 5px 10px;
z-index: 5000;
}
.inner-menu a:hover {
background-color: #d1dfdf;
}
/* ---------------------------------내비게이션 영역--------------------------------- */
#main-navigation {
height: 30px;
background-color: #faf7f7;
border-top: 1px solid #cfcaca;
box-shadow: 1px 3px 3px rgba(34, 25, 25, 0.5);
}
#main-navigation>ul {
overflow: hidden;
text-align: center;
}
#main-navigation>ul>li {
display: inline;
padding: 0 5px;
line-height: 30px;
font-size: small;
color: #524d4d;
text-shadow: 0 1px 1px white;
}
#main-navigation>ul>li:hover {
background-color: #e1dfdf;
border-radius: 2px;
}
/* ---------------------------------input 영역--------------------------------- */
.form {
position: relative;
}
.form .fa-search {
position: absolute;
top: 20px;
left: 20px;
color: #9ca3af;
}
.form span {
position: absolute;
right: 17px;
top: 13px;
padding: 2px;
border-left: 1px solid #d1d5db;
}
.left-pan {
padding-left: 7px;
}
.left-pan i {
padding-left: 10px;
}
.form-input {
width: 250px;
height: 55px;
text-indent: 33px;
border-radius: 10px;
}
.form-input:focus {
box-shadow: none;
border: none;
}
/* ---------------------------------카드영역--------------------------------- */
.paper {
width: 210px;
margin-top: 10px;
padding: 15px 15px 0;
font-size: smaller;
background-color: white;
box-shadow: 0 1px 2px rgba(34, 25, 25, 0.5);
border-radius: 10px;
}
.paper-description {
margin: 10px 0;
}
.paper-content {
margin: 0 -15px;
margin-top: 10px;
padding: 10px 15px;
background-color: #f2f0f0;
overflow: hidden;
border-radius: 0 0 10px 10px;
}
.paper-link {
display: block;
float: left;
}
.paper-text {
float: left;
width: 150px;
margin-left: 10px;
}
/* ---------------------------------반응형 웹 영역--------------------------------- */
#main-section {
width: 920px;
margin: 0 auto;
}
/* 한줄에 두개의 카드가 나오도록 설정. */
@media screen and (max-width: 690px) {
#main-section {
width: 460px;
}
}
/* 한줄에 세개의 카드가 나오도록 설정. */
@media screen and (min-width: 690px) and (max-width: 920px) {
/* == if 사이즈가 919픽셀 이하이면 */
#main-section {
width: 690px;
}
}
/* 한줄에 네개의 카드가 나오도록 설정. */
@media screen and (min-width: 920px) and (max-width: 1150px) {
#main-section {
width: 920px;
}
}
/* 한줄에 다섯개의 카드가 나오도록 설정. */
@media screen and (min-width: 1150px) and (max-width: 1380px) {
#main-section {
width: 1150px;
}
}
/* 한줄에 여섯개의 카드가 나오도록 설정. */
@media screen and (min-width: 1380px) {
/* == if 사이즈가 919픽셀 이하이면 */
#main-section {
width: 1380px;
}
}
/* 라이트박스 영역 */
#darken-background {
/* display: none; */
}
/* -------------------------------------------------------------------------------- */
</style>
<!-- 4. jQuery 추가 -->
<script src="https://code.jquery.com/jquery-3.6.4.min.js"
integrity="sha256-oP6HI9z1XaZNBrJURtCoUT5SUnxFr8s3BzRl+cbzUq8=" crossorigin="anonymous"></script>
<!-- Desandro libraries CDN -->
<script src="https://unpkg.com/masonry-layout@4/dist/masonry.pkgd.min.js"></script>
<script src="https://unpkg.com/imagesloaded@5/imagesloaded.pkgd.min.js"></script>
<script>
$(document).ready(function () {
// 풀다운메뉴 이벤트
$('.outer-menu').hover(function () {
$(this).find('.inner-menu').css('display', 'block');
}, function () {
$(this).find('.inner-menu').css('display', 'none');
});
// masonry layout + imageload plugin
$('#main-section').imagesLoaded(function () {
$('#main-section').masonry({
itemSelector: '.paper',
columnWidth: 220,
isAnimated: true,
});
});
});
</script>
</head>header의 경우에는 앞서 추가했던 CDN과 script 이외에도 기존의 검색창 디자인을 개선하고자 아래 사이트의 CDN을 다운받았다.
https://bbbootstrap.com/snippets/bootstrap-5-search-bar-microphone-icon-inside-12725910#

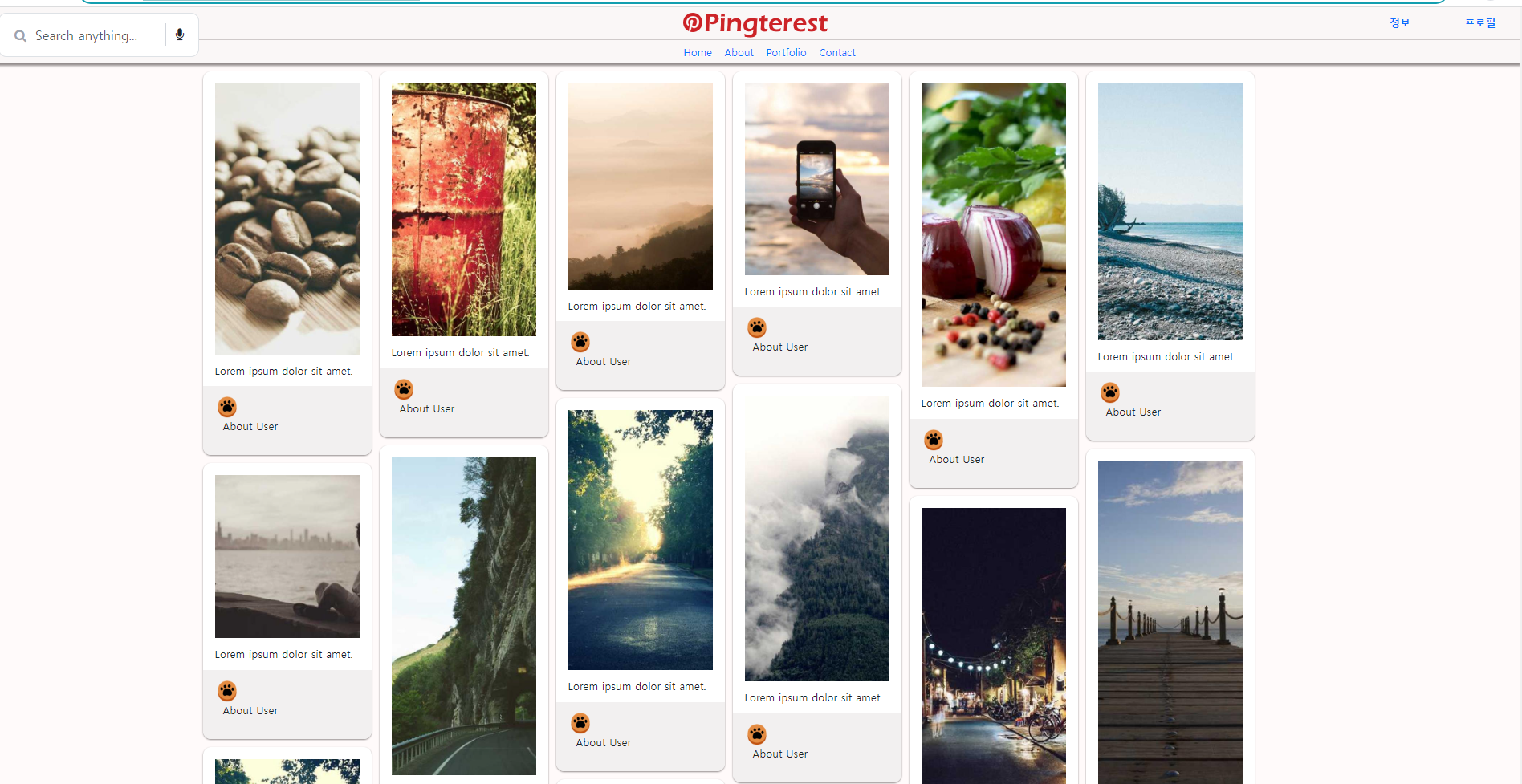
이를 바탕으로 아래의 사진까지 구현을 하였다.

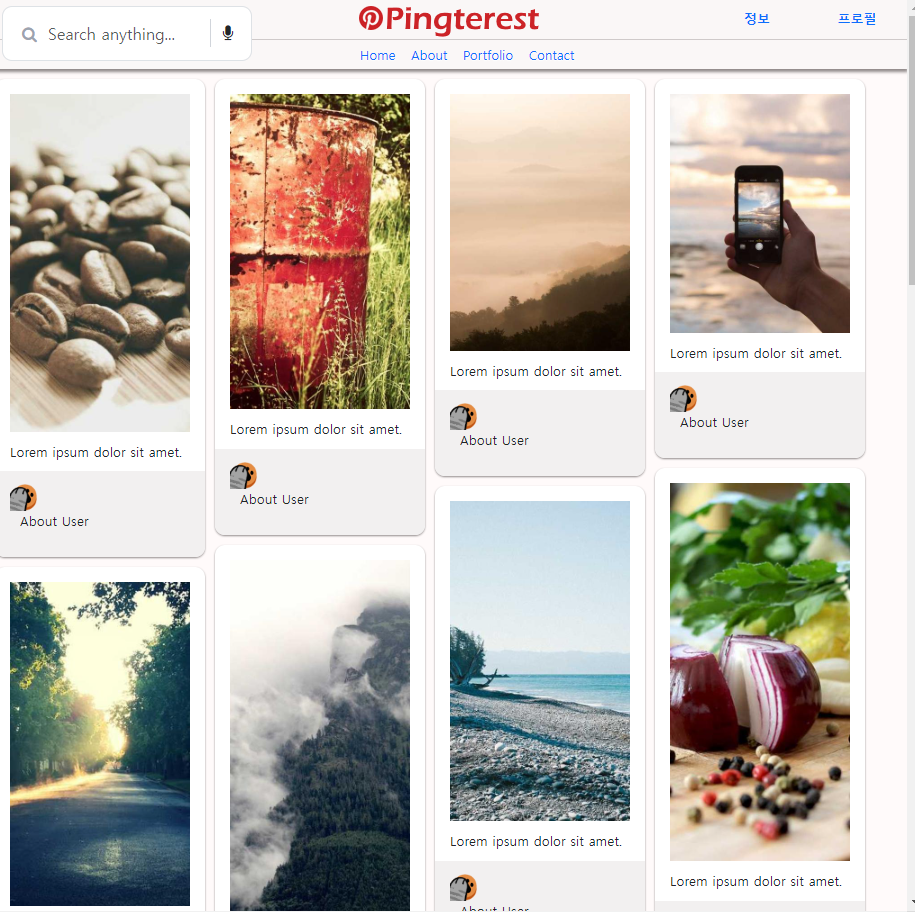
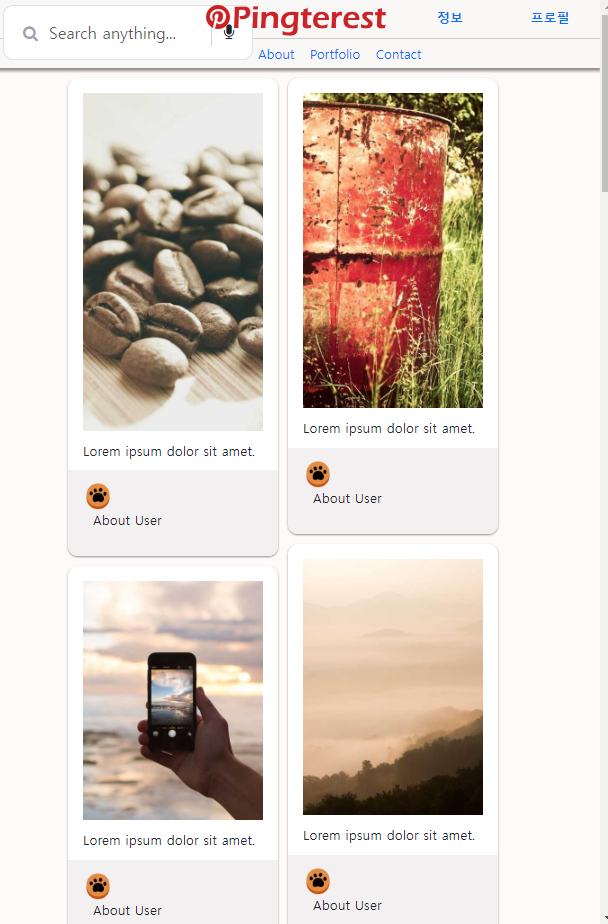
기본적으로 반응형 웹 페이지를 구현하고자 어제 수업에서 배웠던 Masonry방식을 사용하여 웹페이지의 크기가 작을수록 열에 표시되는 사진의 수가 적게 표현되고, 행으로 자리를 옮겨가도록 구현하였다.

최소 3개까지 표현이 되도록 수업시간에 코드를 구성하였지만, 코드를 살짝 수정하여 2개까지도 표시가 되도록 하였다.

그런데 메뉴바에 난리가 난다 ㅠㅠ
메뉴바 자체를 비롯하여 네비게이션 영역이나, 메인영역 등 아직 손볼것들이 투성이긴 하지만, 내 인생에서 처음으로 만들어 본 웹 페이지라 감회가 새롭다.
내일 나머지의 작업들을 이어서 가보도록 해보겠다.
